Chart Title in Xamarin Charts (SfChart)
6 Jan 20252 minutes to read
You can define and customize the Chart title using Title property of SfChart. The Text property of ChartTitle is used to set the text for the title.
Following properties are used to customize its appearance.
-
TextColor– used to change the color of the text. -
BackgroundColor– used to change the background color. -
BorderColor– used to change the border color. -
BorderWidth– used to change the border width. -
Font– used to change the text size, font family, and font weight. (This is deprecated API. Use FontSize, FontFamily, and FontAttributes properties instead of this.) -
FontFamily- used to change the font family for chart title. -
FontAttributes– used to change the font style for the chart title. -
FontSize- used to change the font size for the chart title. -
Margin- used to change the margin for title.
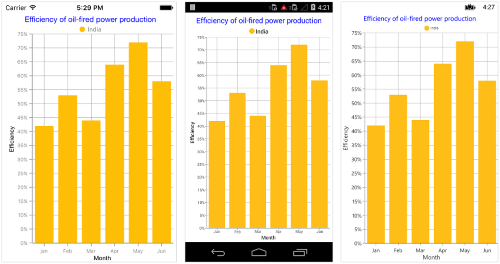
<chart:SfChart>
<chart:SfChart.Title>
<chart:ChartTitle Text="Efficiency of oil-fired power production" TextColor="Blue"/>
</chart:SfChart.Title>
</chart:SfChart>SfChart sfChart = new SfChart();
sfChart.Title.Text = "Efficiency of oil-fired power production";
sfChart.Title.TextColor = Color.Blue;
Text Alignment
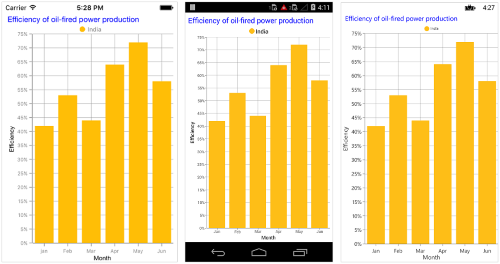
You can align the title text content to the Start, Center or End of the title using the TextAlignment property of the ChartTitle.
<chart:SfChart.Title>
<chart:ChartTitle Text="Efficiency of oil-fired power production" TextAlignment="Start" TextColor="Blue"/>
</chart:SfChart.Title>sfChart.Title.Text = "Efficiency of oil-fired power production";
sfChart.Title.TextAlignment = TextAlignment.Start;
sfChart.Title.TextColor = Color.Blue;
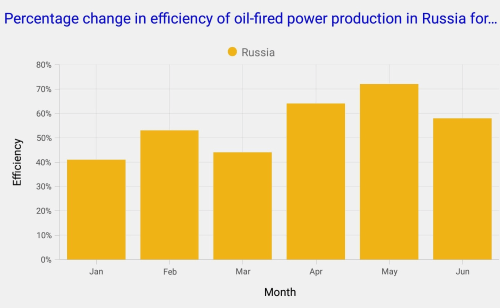
Text Wrap
By using the LineBreakMode property, You can wrap the chart title text content. The default value of this property is NoWrap.
<chart:SfChart>
<chart:SfChart.Title>
<chart:ChartTitle Text="Percentage change in efficiency of oil-fired power production in Russia for six months" TextColor="Blue" LineBreakMode="TailTruncation"/>
</chart:SfChart.Title>
</chart:SfChart>SfChart sfChart = new SfChart();
sfChart.Title.Text = "Percentage change in efficiency of oil-fired power production in Russia for six months;
sfChart.Title.TextColor = Color.Blue;
sfChart.Title.LineBreakMode = LineBreakMode.TailTruncation;NOTE
HeadTruncation and MiddleTruncation is not supported in UWP and WPF platforms.

NOTE
You can refer to our Xamarin Charts feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.