Getting Started with Xamarin Charts (SfChart)
6 Jan 202519 minutes to read
This section explains you the steps required to populate the Chart with data, title, add data labels and tooltips to the Chart. This section covers only the minimal features that you need to know to get started with the Chart.
To get start quickly with Xamarin.Forms SfChart, you can check on this video:
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfChart reference
You can add SfChart reference using one of the following methods:
Method 1: Adding SfChart reference from nuget.org
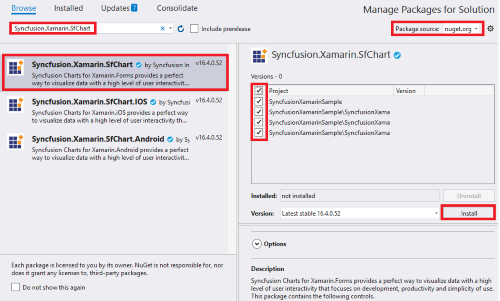
Syncfusion® Xamarin components are available in nuget.org. To add chart to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfChart, and then install it.

NOTE
- Install the same version of the chart NuGet in all the projects.
- In addition, you need to install the Syncfusion.Xamarin.SfChart.WPF package for Xamarin.Forms WPF platform only.
Method 2: Adding SfChart reference from toolbox
Syncfusion® provides Xamarin Toolbox. Using this toolbox, you can drag the SfChart control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion® Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfChart assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location : {Installed location}/{version}/Xamarin/lib
| PCL |
Syncfusion.SfChart.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android |
Syncfusion.SfChart.XForms.Android.dll Syncfusion.SfChart.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS |
Syncfusion.SfChart.XForms.iOS.dll Syncfusion.SfChart.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| macOS |
Syncfusion.SfChart.XForms.macOS.dll Syncfusion.SfChart.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.macOS.dll Syncfusion.Licensing.dll |
| UWP |
Syncfusion.SfChart.UWP.dll Syncfusion.SfChart.XForms.UWP.dll Syncfusion.SfChart.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
| WPF |
Syncfusion.SfChart.WPF.dll Syncfusion.SfChart.XForms.WPF.dll Syncfusion.SfChart.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.WPF.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion® assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion® license key to know about registering Syncfusion® license key in your Xamarin application to use our components.
Launching the application on each platform with chart
To use the chart inside an application, each platform application requires some additional configurations. The configurations vary from platform to platform and is discussed in the following sections:
iOS
To launch the chart in iOS, call the SfChartRenderer.Init() method in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms framework initialization and before the LoadApplication method is called as demonstrated in the following code sample:
NOTE
If you are adding the references from toolbox, this step is not needed.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
…
global::Xamarin.Forms.Forms.Init();
Syncfusion.SfChart.XForms.iOS.Renderers.SfChartRenderer.Init();
LoadApplication(new App());
…
}macOS
To launch the chart in macOS, call the SfChartRenderer.Init() method in the DidFinishLaunching overridden method of the AppDelegate class after the Xamarin.Forms framework initialization and LoadApplication method as demonstrated in the following code sample:
public override void DidFinishLaunching(NSNotification notification)
{
…
Forms.Init();
LoadApplication(new App());
Syncfusion.SfChart.XForms.MacOS.SfChartRenderer.Init();
…
}Windows Presentation Foundation (WPF)
To launch the chart in WPF, call the SfChartRenderer.Init() method in the MainWindow constructor of the MainWindow class after the Xamarin.Forms framework has been initialized and before the LoadApplication method is called as demonstrated in the following code sample.
public partial class MainWindow : FormsApplicationPage
{
public MainWindow()
{
InitializeComponent();
Forms.Init();
Syncfusion.SfChart.XForms.WPF.SfChartRenderer.Init();
LoadApplication(new App());
}
}Universal Windows Platform (UWP)
To deploy the chart in Release mode, you need to initialize the chart assemblies in App.xaml.cs in UWP project as shown in the below code snippets.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
if (rootFrame == null)
{
List<Assembly> assembliesToInclude = new List<Assembly>();
assembliesToInclude.Add(typeof(Syncfusion.SfChart.XForms.UWP.SfChartRenderer).GetTypeInfo().Assembly);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
}
…
}Android
The Android platform does not require any additional configuration to render the chart.
Initialize Chart
Import the SfChart namespace as shown below in your respective Page,
xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"using Syncfusion.SfChart.XForms;IMPORTANT
To render chart inside the StackLayout/ScrollView, please refer this KB.
Then initialize an empty chart with PrimaryAxis and SecondaryAxis as shown below,
<chart:SfChart>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis>
</chart:NumericalAxis>
</chart:SfChart.SecondaryAxis>
</chart:SfChart>SfChart chart = new SfChart();
//Initializing Primary Axis
CategoryAxis primaryAxis = new CategoryAxis();
chart.PrimaryAxis = primaryAxis;
//Initializing Secondary Axis
NumericalAxis secondaryAxis = new NumericalAxis ();
chart.SecondaryAxis = secondaryAxis;
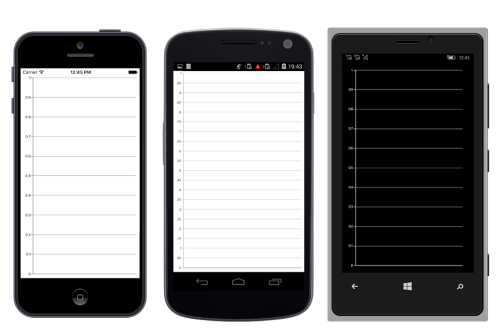
this.Content = chart;Run the project and check if you get following output to make sure you have configured your project properly to add SfChart.

Initialize view model
Now, let us define a simple data model that represents a data point in SfChart.
public class Person
{
public string Name { get; set; }
public double Height { get; set; }
}Next, create a view model class and initialize a list of Person objects as shown below,
public class ViewModel
{
public List<Person> Data { get; set; }
public ViewModel()
{
Data = new List<Person>()
{
new Person { Name = "David", Height = 180 },
new Person { Name = "Michael", Height = 170 },
new Person { Name = "Steve", Height = 160 },
new Person { Name = "Joel", Height = 182 }
};
}
}Set the ViewModel instance as the BindingContext of your Page; this is done to bind properties of ViewModel to SfChart.
NOTE
Add namespace of
ViewModelclass in your XAML page if you prefer to setBindingContextin XAML.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartDemo.MainPage"
xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"
xmlns:local="clr-namespace:ChartDemo">
<ContentPage.BindingContext>
<local:ViewModel></local:ViewModel>
</ContentPage.BindingContext>
</ContentPage>this.BindingContext = new ViewModel();Populate Chart with data
As we are going to visualize the comparison of heights in the data model, add ColumnSeries to SfChart.Series property, and then bind the Data property of the above ViewModel to the ColumnSeries.ItemsSource property as shown below.
NOTE
You need to set
XBindingPathandYBindingPathproperties, so thatSfChartwould fetch values from the respective properties in the data model to plot the series.
<chart:SfChart>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis>
<chart:CategoryAxis.Title>
<chart:ChartAxisTitle Text="Name"> </chart:ChartAxisTitle>
</chart:CategoryAxis.Title>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis>
<chart:NumericalAxis.Title>
<chart:ChartAxisTitle Text="Height (in cm)"></chart:ChartAxisTitle>
</chart:NumericalAxis.Title>
</chart:NumericalAxis>
</chart:SfChart.SecondaryAxis>
<chart:SfChart.Series>
<chart:ColumnSeries ItemsSource="{Binding Data}" XBindingPath="Name" YBindingPath="Height">
</chart:ColumnSeries>
</chart:SfChart.Series>
</chart:SfChart>//Initializing primary axis
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.Title.Text = "Name";
chart.PrimaryAxis = primaryAxis;
//Initializing secondary Axis
NumericalAxis secondaryAxis = new NumericalAxis();
secondaryAxis.Title.Text = "Height (in cm)";
chart.SecondaryAxis = secondaryAxis;
//Initializing column series
ColumnSeries series = new ColumnSeries();
series.SetBinding(ChartSeries.ItemsSourceProperty, "Data");
series.XBindingPath = "Name";
series.YBindingPath = "Height";
chart.Series.Add(series);Add Title
You can add title to chart to provide quick information to the user about the data being plotted in the chart. You can set title using SfChart.Title property as shown below.
<chart:SfChart>
...
<chart:SfChart.Title>
<chart:ChartTitle Text="Chart"/>
</chart:SfChart.Title>
...
</chart:SfChart>chart.Title.Text = "Chart";Refer this link to learn more about the options available in SfChart to customize chart title.
Enable data labels
You can add data labels to improve the readability of the chart. This can be achieved using ChartSeries.DataMarkers property as shown below.
<chart:SfChart>
...
<chart:ColumnSeries>
<chart:ColumnSeries.DataMarker>
<chart:ChartDataMarker/>
</chart:ColumnSeries.DataMarker>
</chart:ColumnSeries>
...
</chart:SfChart>series.DataMarker = new ChartDataMarker();Refer this link to learn more about the options available in SfChart to customize data markers.
Enable legend
You can enable legend using SfChart.Legend property as shown below,
<chart:SfChart>
...
<chart:SfChart.Legend>
<chart:ChartLegend/>
</chart:SfChart.Legend>
...
</chart:SfChart>chart.Legend = new ChartLegend ();Additionally, you need to set label for each series using ChartSeries.Label property, which will be displayed in corresponding legend.
<chart:SfChart>
...
<chart:SfChart.Series>
<chart:ColumnSeries Label="Heights" ItemsSource="{Binding Data}" XBindingPath="Name" YBindingPath="Height">
</chart:ColumnSeries>
</chart:SfChart.Series>
...
</chart:SfChart>series.Label = "Heights";Refer this link to learn more about the options available in SfChart to customize legend.
Enable tooltip
Tooltips are used to show information about the segment, when you tap on the segment. You can enable tooltip by setting ChartSeries.EnableTooltip property to true.
<chart:SfChart>
...
<chart:SfChart.Series>
<chart:ColumnSeries ItemsSource="{Binding Data}" XBindingPath="Name" YBindingPath="Height" EnableTooltip ="True">
</chart:ColumnSeries>
</chart:SfChart.Series>
...
</chart:SfChart>series.EnableTooltip = true;Refer this link to learn more about the options available in SfChart to customize tooltip.
The following code example gives you the complete code of above configurations.
<ContentPage xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:local="clr-namespace: ChartGettingStarted;assembly=ChartGettingStarted"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.ChartSample">
<chart:SfChart x:Name="Chart" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<chart:SfChart.BindingContext>
<local:ViewModel/>
</chart:SfChart.BindingContext>
<chart:SfChart.Legend>
<chart:ChartLegend />
</chart:SfChart.Legend>
<chart:SfChart.Title>
<chart:ChartTitle Text="Chart"/>
</chart:SfChart.Title>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis>
<chart:CategoryAxis.Title>
<chart:ChartAxisTitle Text="Name"/>
</chart:CategoryAxis.Title>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis>
<chart:NumericalAxis.Title>
<chart:ChartAxisTitle Text="Height (in cm)"/>
</chart:NumericalAxis.Title>
</chart:NumericalAxis>
</chart:SfChart.SecondaryAxis>
<chart:SfChart.Series>
<chart:ColumnSeries ItemsSource="{Binding Data}" Label="Heights" XBindingPath="Name" YBindingPath="Height" EnableTooltip="True">
<chart:ColumnSeries.DataMarker>
<chart:ChartDataMarker/>
</chart:ColumnSeries.DataMarker>
</chart:ColumnSeries>
</chart:SfChart.Series>
</chart:SfChart>
</ContentPage>using Syncfusion.SfChart.XForms;
namespace ChartGettingStarted
{
public partial class ChartSample : ContentPage
{
public ChartSample()
{
InitializeComponent();
SfChart chart = new SfChart();
chart.Title.Text = "Chart";
//Initializing primary axis
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.Title.Text = "Name";
chart.PrimaryAxis = primaryAxis;
//Initializing secondary Axis
NumericalAxis secondaryAxis = new NumericalAxis();
secondaryAxis.Title.Text = "Height (in cm)";
chart.SecondaryAxis = secondaryAxis;
//Initializing column series
ColumnSeries series = new ColumnSeries();
series.ItemsSource = viewModel.Data;
series.XBindingPath = "Name";
series.YBindingPath = "Height";
series.Label = "Heights";
series.DataMarker = new ChartDataMarker();
series.EnableTooltip = true;
chart.Legend = new ChartLegend();
chart.Series.Add(series);
this.Content = chart;
}
}
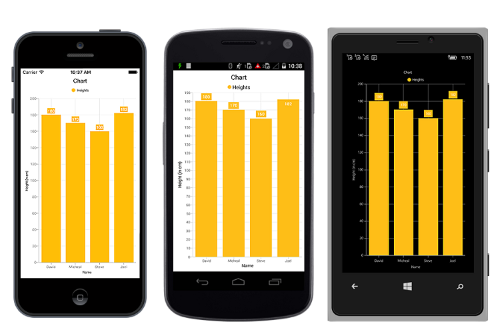
}The following chart is created as a result of the above codes.

You can find the complete getting started sample from this link.
NOTE
You can refer to our Xamarin Charts feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.
See also
How to resolve the rendering issue with chart in iOS and macOS
How to solve application crashes due to privacy violation in iOS 10+ devices
How to add the Xamarin.Forms chart in a ListView
How to remove the default padding of Xamarin.Forms chart
How to make animation work on Android chart in release mode
How to add the chart inside StackLayout/ScrollView
How to upgrade to newer versions of NuGet Package
How to view corner segments without cutting in edge of Xamarin.Forms chart