Chart Series in Xamarin Charts (SfChart)
6 Jan 202510 minutes to read
ChartSeries is the visual representation of the data. SfChart offers many types of series ranging from line series to financial series like HiLo and Candle. Based on your requirements and specifications, any type of Series can be added for data visualization.
The following APIs are common for the most of the series types:
IsVisible - controls the visibility of the series.
ItemsSource - used to set the data source for the series. Refer the Populating Data page to configure the items source and set the binding paths.
Color - used to change the color of the series.
LegendIcon - used to change the icon type in corresponding legend item.
Label - used to set the label that displays in corresponding legend item.
IsVisibleOnLegend - used to control the visibility of the series in legend.
Opacity - used to control the transparency of the series.
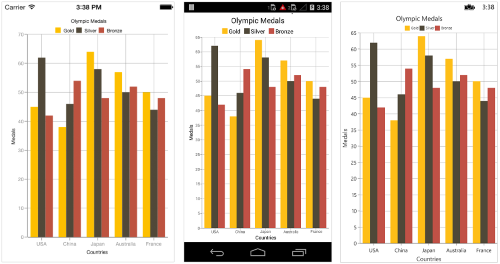
Multiple Series
You can add multiple series to Series property of SfChart class. By default, all the series rendered based on the PrimaryAxis and SecondaryAxis of SfChart. But if you want to plot different unit or value that is specific to particular series, you can specify the separate axis for that series using XAxis and YAxis properties of ChartSeries.
<chart:SfChart>
...
<chart:ColumnSeries ItemsSource ="{Binding Data }" XBindingPath="Country"
YBindingPath="Value"/>
<chart:ColumnSeries ItemsSource ="{Binding Data1}" XBindingPath="Country"
YBindingPath="Value"/>
<chart:ColumnSeries ItemsSource ="{Binding Data2}" XBindingPath="Country"
YBindingPath="Value"/>
</chart:SfChart>SfChart chart = new SfChart();
...
ColumnSeries columnSeries = new ColumnSeries() {
ItemsSource = Data,
XBindingPath = "Country",
YBindingPath = "Value"
};
ColumnSeries columnSeries1 = new ColumnSeries() {
ItemsSource = Data1,
XBindingPath = "Country",
YBindingPath = "Value"
};
ColumnSeries columnSeries2 = new ColumnSeries() {
ItemsSource = Data2,
XBindingPath = "Country",
YBindingPath = "Value"
};
chart.Series.Add(columnSeries);
chart.Series.Add(columnSeries1);
chart.Series.Add(columnSeries2);
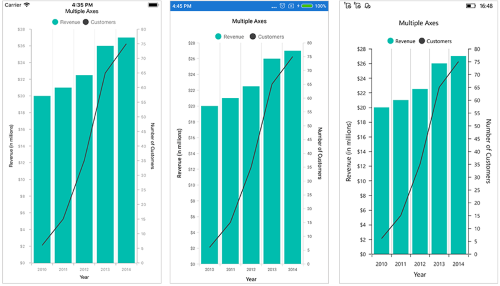
Following code snippet and screenshot shows how to apply the Y axis to individual series to plot different values.
<chart:SfChart.Series>
<chart:ColumnSeries Label="Revenue" ItemsSource="{Binding Demands}" XBindingPath="XValue" YBindingPath="YValue" />
<chart:LineSeries Label="Customers" ItemsSource="{Binding Demands}" XBindingPath="XValue" YBindingPath="YValue" >
<chart:LineSeries.YAxis>
<chart:NumericalAxis OpposedPosition="true" >
<chart:NumericalAxis.Title>
<chart:ChartAxisTitle Text = "Number of Customers" />
</chart:NumericalAxis.Title>
</chart:NumericalAxis>
</chart:LineSeries.YAxis>
</chart:LineSeries>
</chart:SfChart.Series>ColumnSeries series = new ColumnSeries();
series.ItemsSource = model.Demands;
series.XBindingPath = "XValue";
series.YBindingPath = "YValue";
series.Label = "Revenue";
chart.Series.Add(series);
LineSeries lineSeries = new LineSeries();
lineSeries.ItemsSource = model.Demands;
lineSeries.XBindingPath = "XValue";
lineSeries.YBindingPath = "YValue";
lineSeries.Label = "Customers";
NumericalAxis yAxis = new NumericalAxis();
yAxis.OpposedPosition = true;
yAxis.Title.Text = "Number of Customers";
lineSeries.YAxis = yAxis;
chart.Series.Add(lineSeries);
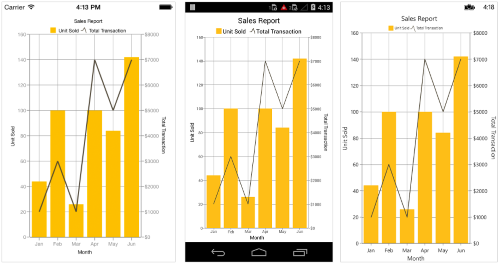
Combination Series
SfChart allows you to render the combination of different types of series.
<chart:SfChart>
...
<chart:ColumnSeries ItemsSource ="{Binding Data}" XBindingPath="Month" YBindingPath="Value"/>
<chart:LineSeries ItemsSource ="{Binding Data1}" XBindingPath="Month" YBindingPath="Value"/>
</chart:SfChart>SfChart chart = new SfChart();
...
ColumnSeries columnSeries = new ColumnSeries() {
ItemsSource = Data,
XBindingPath = "Month",
YBindingPath = "Value"
};
LineSeries lineSeries = new LineSeries() {
ItemsSource = Data1,
XBindingPath = "Month",
YBindingPath = "Value"
};
chart.Series.Add(columnSeries);
chart.Series.Add(lineSeries);
Limitation of Combination Chart
- Bar, StackingBar, and StackingBar100 cannot be combined with the other Cartesian type series.
- Cartesian type series cannot be combined with Accumulation series (pie, doughnut, funnel, and pyramid).
When the combination of Cartesian and Accumulation series types are added to the Series property, the series which are similar to the first series will be rendered and other series will be ignored. Following code snippet illustrates this.
<chart:SfChart>
...
<chart:LineSeries ItemsSource ="{Binding Data}" XBindingPath="Month"
YBindingPath="Value"/>
<chart:PieSeries ItemsSource ="{Binding Data1}" XBindingPath="Month"
YBindingPath="Value"/>
</chart:SfChart>SfChart chart = new SfChart();
...
LineSeries lineSeries = new LineSeries() {
ItemsSource = Data,
XBindingPath = "Month",
YBindingPath = "Value"
};
PieSeries pieSeries = new PieSeries() {
ItemsSource = Data1,
XBindingPath = "Month",
YBindingPath = "Value"
};
chart.Series.Add(lineSeries);
chart.Series.Add(pieSeries);
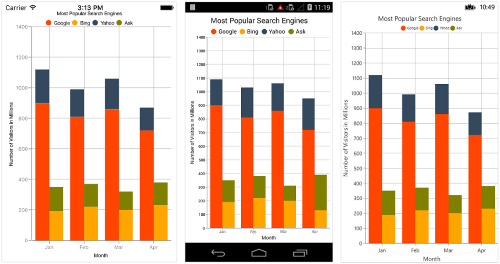
Grouping Stacked Series
You can group and stack the similar stacked series types using GroupingLabel property of stacked series. The stacked series which contains the same GroupingLabel will be stacked in a single group.
<chart:SfChart>
...
<chart:StackingColumnSeries ItemsSource ="{Binding Data1}" GroupingLabel="GroupOne"
Label="Google" XBindingPath="Month" YBindingPath="Value"/>
<chart:StackingColumnSeries ItemsSource ="{Binding Data2}" GroupingLabel="GroupTwo"
Label="Bing" XBindingPath="Month" YBindingPath="Value"/>
<chart:StackingColumnSeries ItemsSource ="{Binding Data3}" GroupingLabel="GroupOne"
Label="Yahoo" XBindingPath="Month" YBindingPath="Value"/>
<chart:StackingColumnSeries ItemsSource ="{Binding Data4}" GroupingLabel="GroupTwo"
Label="Ask" XBindingPath="Month" YBindingPath="Value"/>
</chart:SfChart>SfChart chart = new SfChart();
...
StackingColumnSeries stackingColumnSeries1 = new StackingColumnSeries()
{
ItemsSource = Data1,
GroupingLabel = "GroupOne",
Label = "Google",
XBindingPath = "Month",
YBindingPath = "Value"
};
StackingColumnSeries stackingColumnSeries2 = new StackingColumnSeries()
{
ItemsSource = Data2,
GroupingLabel = "GroupTwo",
Label = "Bing",
XBindingPath = "Month",
YBindingPath = "Value"
};
StackingColumnSeries stackingColumnSeries3 = new StackingColumnSeries()
{
ItemsSource = Data3,
GroupingLabel = "GroupOne",
Label = "Yahoo",
XBindingPath = "Month",
YBindingPath = "Value"
};
StackingColumnSeries stackingColumnSeries4 = new StackingColumnSeries()
{
ItemsSource = Data4,
GroupingLabel = "GroupTwo",
Label = "Ask",
XBindingPath = "Month",
YBindingPath = "Value"
};
chart.Series.Add(stackingColumnSeries1);
chart.Series.Add(stackingColumnSeries2);
chart.Series.Add(stackingColumnSeries3);
chart.Series.Add(stackingColumnSeries4);
Animation
SfChart provides animation support for data series. Series will be animated whenever the items source changes. Animation can be enabled by setting the EnableAnimation property to true. You can also control the duration of the animation using AnimationDuration property.
<chart:SfChart>
...
<chart:ColumnSeries
ItemsSource="{Binding ColumnData}"
EnableAnimation = "true"
AnimationDuration="0.8"
XBindingPath="Name"
YBindingPath="Value" />
</chart:SfChart>ColumnSeries column = new ColumnSeries ();
column.ItemsSource = viewModel.ColumnData;
column.XBindingPath = "Name";
column.YBindingPath = "Value";
column.EnableAnimation = true;
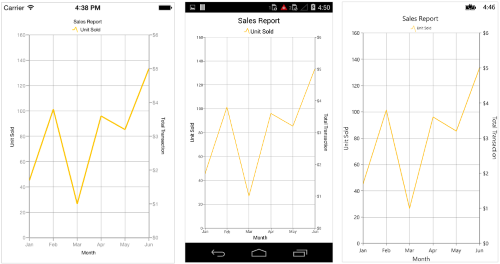
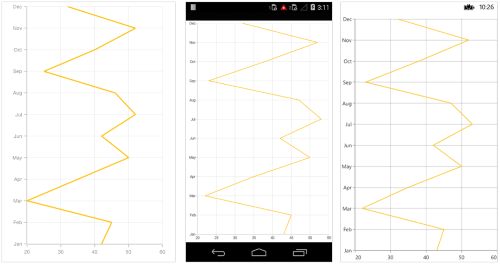
column.AnimationDuration = 0.8;Transpose the Series (Vertical Chart)
The IsTransposed property of CartesianSeries is used to plot the chart vertically and view the data in a different perspective.
<chart:SfChart.Series>
<chart:LineSeries ItemsSource="{Binding Data}" XBindingPath="Month"
YBindingPath="Value" IsTransposed="True"/>
</chart:SfChart.Series>SfChart chart = new SfChart();
...
LineSeries lineSeries = new LineSeries();
lineSeries.XBindingPath = "Month";
lineSeries.YBindingPath = "Value";
]lineSeries.ItemsSource = Data;
lineSeries.IsTransposed = true;
chart.Series.Add(lineSeries);
Methods
GetDataPointIndex(float pointX, float pointY)
The GetDataPointIndex method is used to get the actual data point index for corresponding screen point.
ColumnSeries series = new ColumnSeries();
int index = series.GetDataPointIndex(400, 400);NOTE
The output of this method will be -1 if there is no data point under the given x and y positions.
Animate()
The Animate is a built-in method and a short way to play animation on a chart series.
ColumnSeries series = new ColumnSeries();
series.Animate();NOTE
You can refer to our Xamarin Charts feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.
See also
How to group stacking series in the Xamarin.Forms Chart
How to add content in the center of DoughnutSeries in Xamarin.Forms
How to explode the pie series slice on touch
How to set the opacity of the chart series
How to show indicator when loading the large number of data points to series in Xamarin.Forms Chart