Trendlines in Xamarin Charts (SfChart)
6 Jan 202510 minutes to read
The Trendline is a line drawn over the chart to display the overall direction of the results. And it built on the assumption based on current and past beliefs.
NOTE
We can draw trendlines for all type of Cartesian series except bar type.
The following code examples shows how to add trendlines in Xamarin.Forms Chart.
<chart:ColumnSeries ItemsSource="{Binding DataCollection}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>ColumnSeries columnSeries = new ColumnSeries() { ...};
. . .
columnSeries.Trendlines = new ChartTrendlineCollection();
columnSeries.Trendlines.Add(new ChartTrendline());
Types of Trendline
SfChart support following types of Trendlines.
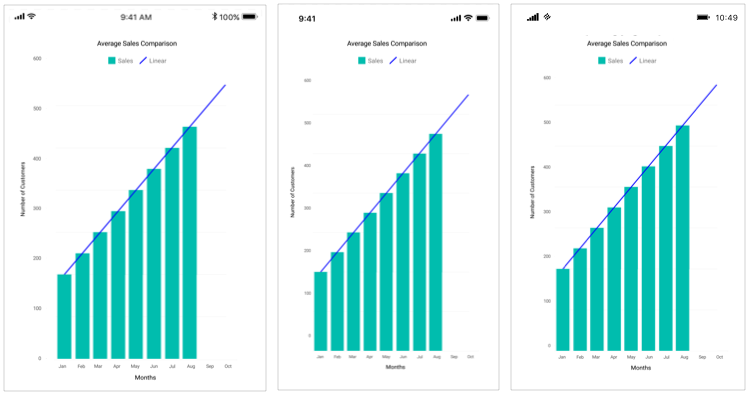
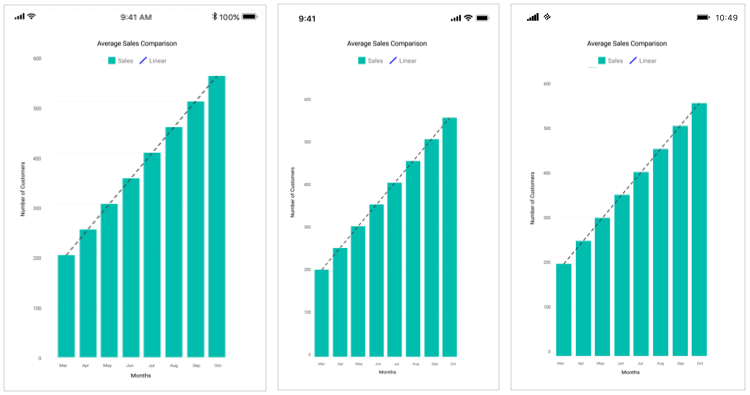
Linear
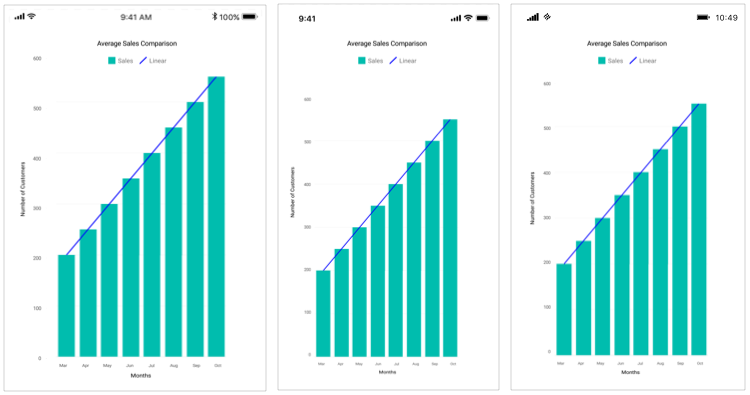
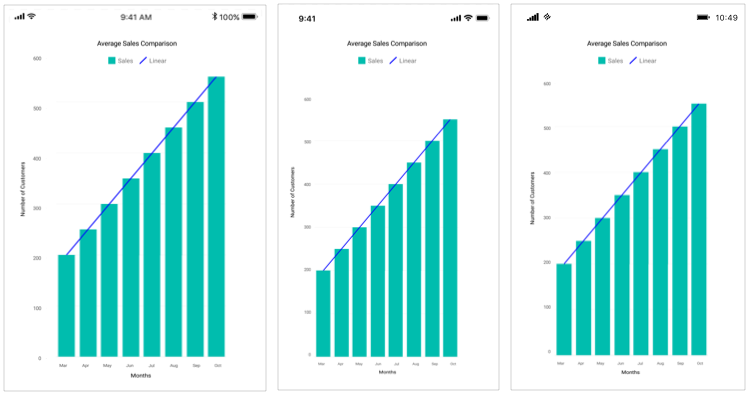
Linear trendline was best-fit straight line for simple linear datasets. A linear trend line usually shows that something is increasing or decreasing at a steady rate. This is the default trendline to be drawn for the SfChart.
The following is the code example of linear trend line.
<chart:ColumnSeries ItemsSource="{Binding linearData}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline Type="Linear" Label="Linear"/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>ColumnSeries columnSeries = new ColumnSeries() { ...};
columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
Type = ChartTrendlineType.Linear,
Label = "Linear"
};
columnSeries.Trendlines.Add(linearTrendline);
Chart.Series.Add(columnSeries);
Logarithmic
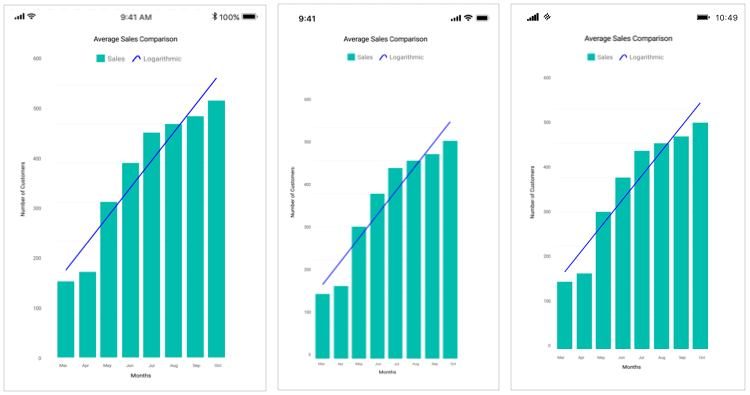
A Logarithmic trendline is the strongest-fit curved line, that is most effective when the data change rate increases or decreases rapidly. Logarithmic trends may use negative and/or positive values as well.
The following is the code example of logarithmic trend line.
<chart:ColumnSeries ItemsSource="{Binding linearData}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline Type="Logarithmic" Label="Logarithmic"/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>ColumnSeries columnSeries = new ColumnSeries() { ...};
columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
Type = ChartTrendlineType.Logarithmic,
Label = "Logarithmic"
};
columnSeries.Trendlines.Add(new ChartTrendline());
Chart.Series.Add(columnSeries);
Exponential
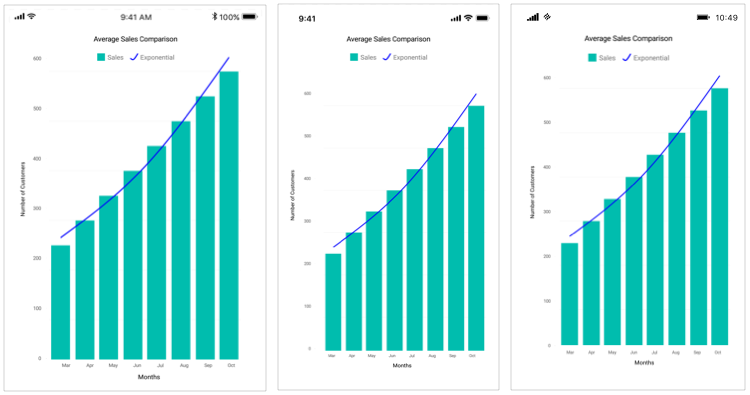
The Exponential trendline is the curved line most useful for data values rise or fall at increasingly higher rates.
NOTE
SfChart will not generate Exponential trendline when your data contains zero or negative values.
<chart:ColumnSeries ItemsSource="{Binding linearData}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline Type="Exponential" Label="Exponential"/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>ColumnSeries columnSeries = new ColumnSeries() { ...};
columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
Type = ChartTrendlineType.Exponential,
Label = "Exponential"
};
columnSeries.Trendlines.Add(new ChartTrendline());
Chart.Series.Add(columnSeries);
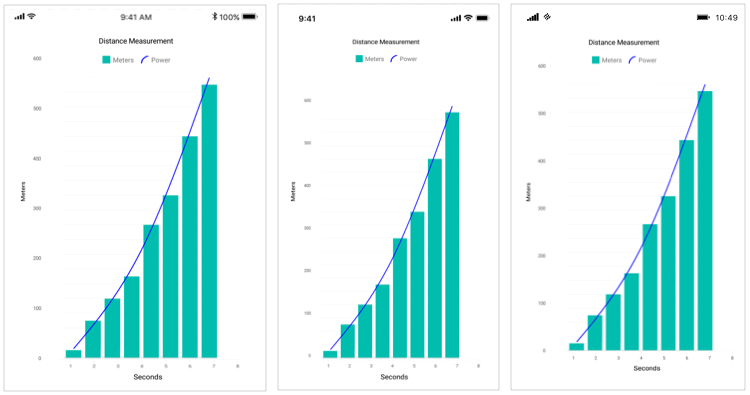
Power
The Power trendline is typically used with data sets to compare measurements that grow at a specific rate.
The following is the code example of power trend line.
<chart:ColumnSeries ItemsSource="{Binding linearData}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline Type="Power" Label="Power"/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>ColumnSeries columnSeries = new ColumnSeries() { ...};
columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
Type = ChartTrendlineType.Power,
Label = "Power"
};
columnSeries.Trendlines.Add(new ChartTrendline());
Chart.Series.Add(columnSeries);
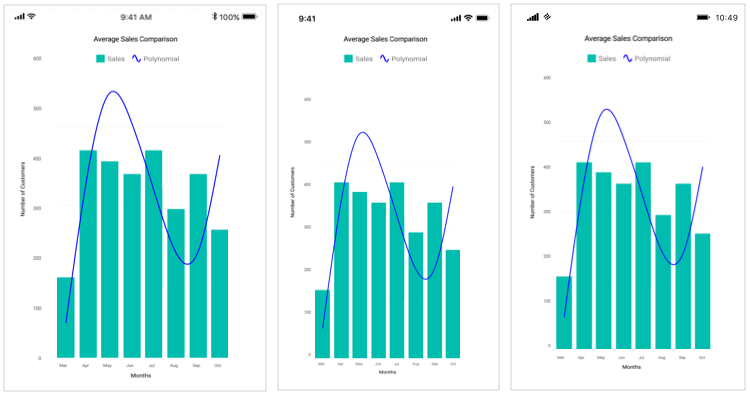
Polynomial
The Polynomial trendline is a curved line that is used when there are more data fluctuations. By default, this trendline calculated with order of 2, it will be override by the property PolynomialOrder.
The following is the code example of polynomial trend line.
<chart:ColumnSeries ItemsSource="{Binding linearData}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline Type="Polynomial" PolynomialOrder="3"/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>ColumnSeries columnSeries = new ColumnSeries() { ...};
columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
Type = ChartTrendlineType.Polynomial,
PolynomialOrder = 3,
};
columnSeries.Trendlines.Add(new ChartTrendline());
Chart.Series.Add(columnSeries);
Forecasting
Forecasting is used to display trends about the future and the past beliefs.
The following two types of forecasting are available in SfChart:
- Forward Forecasting
- Backward Forecasting
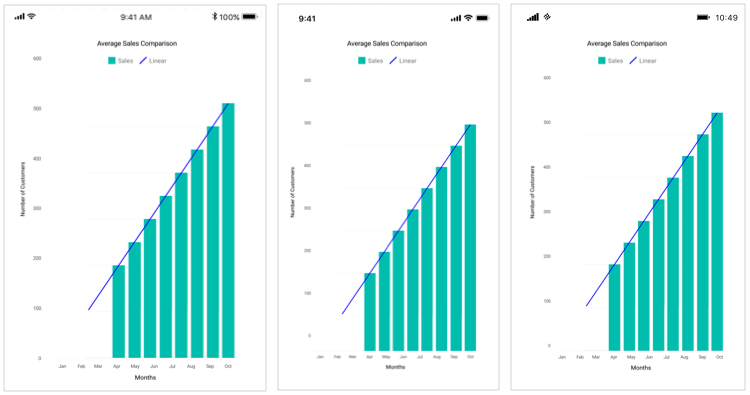
Forward Forecasting
For determining the future trends (in forward direction). The
following code example explains the how to set the value for ForwardForecast.
<chart:ColumnSeries ItemsSource="{Binding linearData}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline Type="Linear" ForwardForecast="3"/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
Type = ChartTrendlineType.Linear,
ForwardForecast = 3,
};
columnSeries.Trendlines.Add(new ChartTrendline());
Backward Forecasting
For determining the future trends (in backward direction). The following code example explains the how to set the value for BackwardForecast.
<chart:ColumnSeries ItemsSource="{Binding linearData}">
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline Type="Linear" BackwardForecast="3"/>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>
</chart:ColumnSeries>columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
Type = ChartTrendlineType.Linear,
BackwardForecast = 3,
};
columnSeries.Trendlines.Add(new ChartTrendline());
Chart.Series.Add(columnSeries);
Customization
We can customize the trendline appearance using StrokeWidth, StrokeColor and StrokeDashArray properties.
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline StrokeWidth="3" StrokeColor="#404041">
<chart:ChartTrendline.StrokeDashArray>
<x:Array Type="{x:Type x:Double}">
<sys:Double>5</sys:Double>
<sys:Double>6</sys:Double>
</x:Array>
</chart:ChartTrendline.StrokeDashArray>
</chart:ChartTrendline>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
StrokeColor = Color.FromHex("#404041"),
StrokeWidth = 3,
StrokeDashArray = new double[] {5,6},
};
columnSeries.Trendlines.Add(new ChartTrendline());
Legend Item Visibility
We can able to control the visibility of the trendline legend items using IsVisibleOnLegend property of the Trendline.
<chart:ColumnSeries.Trendlines>
<chart:ChartTrendlineCollection>
<chart:ChartTrendline IsVisibleOnLegend="True" >
</chart:ChartTrendline>
</chart:ChartTrendlineCollection>
</chart:ColumnSeries.Trendlines>columnSeries.Trendlines = new ChartTrendlineCollection();
ChartTrendline linearTrendline = new ChartTrendline()
{
IsVisibleOnLegend = true;
};
columnSeries.Trendlines.Add(new ChartTrendline());NOTE
You can refer to our Xamarin Charts feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.