Editing in WinUI ComboBox (SfComboBox)
4 Dec 20259 minutes to read
The ComboBox control supports both editable and non-editable text boxes for selecting an item from a data source. To enable editing functionality, set IsEditable property as true. The default value is false.
Editable ComboBox
In editable mode, the ComboBox allows users to edit in the text box and it automatically appends the remaining letters to the entered text when it is valid. If the IsTextSearchEnabled property is set as false, the matched suitable text will not append to the entered text and will not automatically display suggestions in a drop-down list based on the input.
NOTE
SelectedItemwill be updated, once the control has lost focus or theEnterorTabkey is pressed. If the edit text is empty, the previously SelectedItem will not be cleared. If the SelectionChangeTrigger property is set asAlways, theSelectedItemwill be updated immediately during input changing.
<editors:SfComboBox x:Name="comboBox"
Width="250"
IsEditable="true"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>comboBox.IsEditable = true;
Non-editable ComboBox
Non-editable mode prevents users from editing and instead allows them to select from drop-down list.
<editors:SfComboBox x:Name="comboBox"
Width="250"
IsEditable="false"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>comboBox.IsEditable = false;
Setting Null Value in ComboBox
In editable mode, enable the AllowNull property by setting it to true. This allows the ComboBox to accept a null value when the selected item is cleared using the Delete or Backspace key. By default, this property is set to false.
<editors:SfComboBox x:Name="comboBox"
Width="250"
IsEditable="true"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
AllowNull="true">
</editors:SfComboBox>comboBox.AllowNull = true;Open a drop-down programmatically
In ComboBox control, the drop-down can be opened or closed programmatically by using the IsDropDownOpen property. The default value of IsDropDownOpen property is false. The following example shows how to open the drop-down when pressing alphabet keys in ComboBox control.
<editors:SfComboBox x:Name="comboBox"
Width="250"
IsEditable="true"
PreviewKeyDown="OnEditingComboBoxPreviewKeyDown"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>private void OnEditingComboBoxPreviewKeyDown(object sender, KeyRoutedEventArgs eventArgs)
{
// Opening drop down when pressing alphabet keys.
if (!comboBox.IsDropDownOpen && (int)eventArgs.Key >= 65 && (int)eventArgs.Key <= 90)
{
comboBox.IsDropDownOpen = true;
}
}
Handle invalid input
The InputSubmitted event is triggered, when entered text is submitted that does not correspond to an item in the drop-down list. ComboBoxInputSubmittedEventArgs has following members, which provide information for InputSubmitted event.
Text: Gets the text entered in ComboBox.
Item: This property can be used to add the item to the selected item(s) or set to the selected item that is assigned.
If no item is assigned, then in single selection, entered text gets assigned to the selected item. In multiple selection, no text will be added to the selected items.
Handled: When set to true, the framework will not automatically update the selected item or selected item(s) of the ComboBox to the new value.
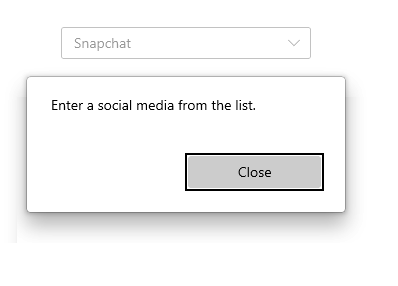
Example 1: By using the following code sample, a dialogue box will be displayed when submitting input that does not contain in the drop-down list.
<editors:SfComboBox x:Name="comboBox"
Width="250"
IsEditable="true"
ItemsSource="{Binding SocialMedias}"
InputSubmitted="OnEditingComboBoxInputSubmitted"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>comboBox.InputSubmitted += OnEditingComboBoxInputSubmitted;The InputSubmitted event can be handled as follows.
/// <summary>
/// Occurs when the user submits some text that does not correspond to an item in the `ComboBox` drop-down list.
/// </summary>
private async void OnEditingComboBoxInputSubmitted(object sender, Syncfusion.UI.Xaml.Editors.ComboBoxInputSubmittedEventArgs e)
{
var cd = new ContentDialog
{
Content = "Enter a social media from the list.",
CloseButtonText = "Close"
};
cd.XamlRoot = this.Content.XamlRoot;
var result = await cd.ShowAsync();
}
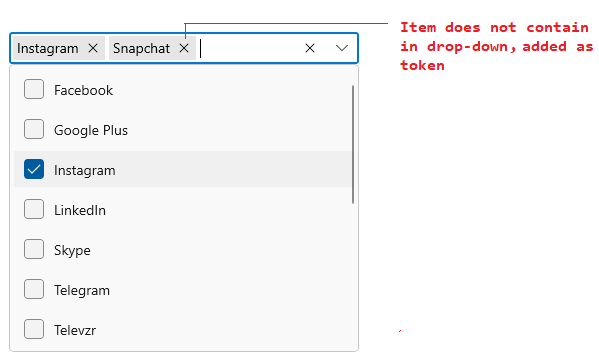
Example 2: The following example demonstrates how to add invalid item to selected items in multiple selection mode.
<editors:SfComboBox IsEditable="true"
SelectionMode="Multiple"
MultiSelectionDisplayMode="Token"
ItemsSource="{Binding SocialMedias}"
InputSubmitted="OnEditingComboBoxInputSubmitted"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>/// <summary>
/// Occurs when the user submits some text that does not correspond to an item in the `ComboBox` drop-down list.
/// </summary>
private async void OnEditingComboBoxInputSubmitted(object sender, Syncfusion.UI.Xaml.Editors.ComboBoxInputSubmittedEventArgs e)
{
e.Item = new SocialMedia() { Name = e.Text, ID = comboBox.Items.Count };
}
NOTE
You can refer more information about multi-selection token mode from this link.