Filtering in WinUI ComboBox (SfComboBox)
22 Dec 202113 minutes to read
The ComboBox has built-in support to filter data items depending on the text entered in the editing text box. The filter operation starts as soon as you start typing characters in the component.
Enable filtering
To enable filtering functionality in ComboBox control, set the IsFilteringEnabled and IsEditable properties as true. The default value is false. The drop-down will open automatically as soon as you start typing characters in the ComboBox control.
//Model.cs
public class CityInfo
{
public string CityName { get; set; }
public string CountryName { get; set; }
public bool IsCapital { get; set; }
}
//ViewModel.cs
public class CityViewModel
{
public ObservableCollection<CityInfo> Cities { get; set; }
public CityViewModel()
{
this.Cities = new ObservableCollection<CityInfo>();
this.Cities.Add(new CityInfo() { CityName= "Chicago", CountryName= "USA" });
this.Cities.Add(new CityInfo() { CityName= "Los Angeles", CountryName= "USA" });
this.Cities.Add(new CityInfo() { CityName= "Houston", CountryName= "USA" });
this.Cities.Add(new CityInfo() { CityName= "New York", CountryName= "USA" });
this.Cities.Add(new CityInfo() { CityName = "Washington", CountryName = "USA", IsCapital = true });
this.Cities.Add(new CityInfo() { CityName= "Chennai", CountryName= "India" });
this.Cities.Add(new CityInfo() { CityName= "Delhi", CountryName= "India", IsCapital = true });
this.Cities.Add(new CityInfo() { CityName= "Kolkata", CountryName= "India" });
this.Cities.Add(new CityInfo() { CityName= "Mumbai", CountryName= "India" });
this.Cities.Add(new CityInfo() { CityName= "Berlin", CountryName= "Germany", IsCapital = true });
this.Cities.Add(new CityInfo() { CityName= "Cologne", CountryName= "Germany" });
this.Cities.Add(new CityInfo() { CityName= "Hamburg", CountryName= "Germany" });
this.Cities.Add(new CityInfo() { CityName= "Munich", CountryName= "Germany" });
this.Cities.Add(new CityInfo() { CityName= "Quebec City", CountryName= "Canada" });
this.Cities.Add(new CityInfo() { CityName= "Ottawa", CountryName= "Canada", IsCapital = true });
this.Cities.Add(new CityInfo() { CityName= "Toronto", CountryName= "Canada" });
this.Cities.Add(new CityInfo() { CityName= "Vancouver", CountryName= "Canada" });
this.Cities.Add(new CityInfo() { CityName= "Victoria", CountryName= "Canada" });
this.Cities.Add(new CityInfo() { CityName= "London", CountryName= "England", IsCapital = true });
this.Cities.Add(new CityInfo() { CityName= "Bath", CountryName= "England" });
this.Cities.Add(new CityInfo() { CityName= "Manchester", CountryName= "England" });
this.Cities.Add(new CityInfo() { CityName= "Oxford", CountryName= "England" });
this.Cities.Add(new CityInfo() { CityName= "Bandung", CountryName= "Indonesia" });
this.Cities.Add(new CityInfo() { CityName= "Jakarta", CountryName= "Indonesia", IsCapital = true });
this.Cities.Add(new CityInfo() { CityName= "Depok", CountryName= "Indonesia" });
this.Cities.Add(new CityInfo() { CityName= "Makassar", CountryName= "Indonesia" });
this.Cities.Add(new CityInfo() { CityName= "Surabaya", CountryName= "Indonesia" });
}
}<editors:SfComboBox x:Name="comboBox"
IsEditable="true"
IsFilteringEnabled="true"
ItemsSource="{Binding Cities}"
TextMemberPath="CityName"
DisplayMemberPath="CityName">
<editors:SfComboBox.DataContext>
<local:CityViewModel/>
</editors:SfComboBox.DataContext>
</editors:SfComboBox>comboBox.IsFilteringEnabled = true;NOTE
Filtering will be supported only for editable mode.
Filter mode
The string comparison for filtering suggestions can be changed using the TextSearchMode property. The default filtering type is StartsWith, ignoring accent and it is case insensitive. The available filtering modes are,
- StartsWith
- Contains
Filter with beginning text
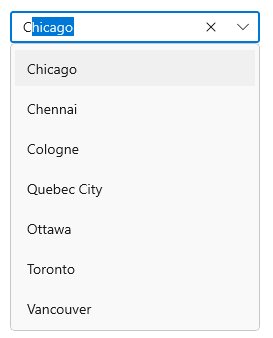
Filter the matching items based on the starting text and the first filtered item will be appended to the typed input and highlighted in the drop-down.
<editors:SfComboBox x:Name="comboBox"
TextSearchMode="StartsWith"
IsEditable="true"
IsFilteringEnabled="true"
ItemsSource="{Binding Cities}"
TextMemberPath="CityName"
DisplayMemberPath="CityName" />comboBox.TextSearchMode = ComboBoxTextSearchMode.StartsWith;
NOTE
To disable the auto appending and highlighting feature, set the IsTextSearchEnabled property as
false.
Filter with contains text
Filter the matching items that contain specific text, and the first filtered item will be highlighted in the drop-down.
<editors:SfComboBox x:Name="comboBox"
TextSearchMode="Contains"
IsEditable="true"
IsFilteringEnabled="true"
ItemsSource="{Binding Cities}"
TextMemberPath="CityName"
DisplayMemberPath="CityName" />comboBox.TextSearchMode = ComboBoxTextSearchMode.Contains;
NOTE
Auto appending of the first suggested item text to typed input is not supported in this mode.
Custom filtering
The ComboBox control provides support to apply your own custom filter logic to suggest the items based on your filter criteria by using the FilterBehavior property. The default value of FilterBehavior is null.
Now, let us create custom filtering class to apply our own filter logic to ComboBox control by the following steps.
Step 1: Create a class that derives from the IComboBoxFilterBehavior interface.
/// <summary>
/// Represents a custom filtering behavior for `ComboBox` control.
/// </summary>
public class CityFilteringBehavior : IComboBoxFilterBehavior
{
}Step 2: Then, implement the GetMatchingIndexes method of IComboBoxFilterBehavior interface to create your own suggestion list (containing the indices of the filtered items) based on the text entered in the ComboBox control that needs to be shown in drop-down. The GetMatchingIndexes method contains following arguments:
- source - The owner of the filter behavior, which holds information about ItemsSource, Items properties, and so on.
- filterInfo - Contains details about the text entered in ComboBox control. Using this text, you can prepare a suggestion list, which gets displayed in the drop-down list.
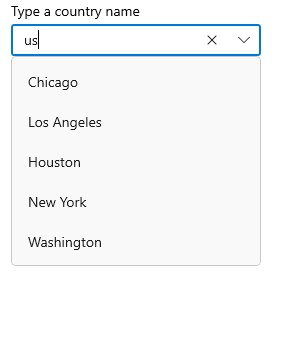
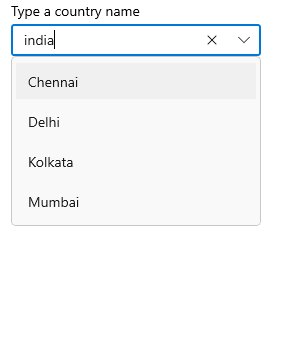
The following code demonstrates how to filter the cities based on the city or country name entered in the ComboBox control.
/// <summary>
/// Represents a custom filtering behavior for `ComboBox` control.
/// </summary>
public class CityFilteringBehavior : IComboBoxFilterBehavior
{
/// <summary>
/// Returned suggestion list based on the city or country name entered in the ComboBox control.
/// </summary>
public List<int> GetMatchingIndexes(SfComboBox source, ComboBoxFilterInfo filterInfo)
{
List<int> filteredlist = new List<int>();
List<CityInfo> cityItems = source.Items.OfType<CityInfo>().ToList();
filteredlist.AddRange(from CityInfo item in cityItems
where item.CountryName.StartsWith(filterInfo.Text, StringComparison.CurrentCultureIgnoreCase) ||
item.CityName.StartsWith(filterInfo.Text, StringComparison.CurrentCultureIgnoreCase)
select cityItems.IndexOf(item));
return filteredlist;
}
}Step3: Apply custom filtering to the ComboBox control by using the FilterBehavior property.
<editors:SfComboBox TextMemberPath="CityName"
DisplayMemberPath="CityName"
IsEditable="True"
IsFilteringEnabled="True"
ItemsSource="{Binding Cities}">
<editors:SfComboBox.FilterBehavior>
<local:CityFilteringBehavior/>
</editors:SfComboBox.FilterBehavior>
</editors:SfComboBox>The following gif demonstrates how to display the cities in drop-down based on the country name entered in the ComboBox control.