Getting Started with WinUI ComboBox (SfComboBox)
19 Oct 202217 minutes to read
This section explains the steps required to add the ComboBox control and binding data in ComboBox control. This section covers only basic features needed to get started with Syncfusion ComboBox control.
Creating an application with WinUI ComboBox
- Create a WinUI 3 desktop app for C# and .NET 5.
-
Download and refer the following NuGet package in the project.
- Import the control namespace
Syncfusion.UI.Xaml.Editorsin XAML or C# code. -
Initialize the
SfComboBoxcontrol.<Window x:Class="GettingStarted.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GettingStarted" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:editors="using:Syncfusion.UI.Xaml.Editors" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid Name="grid"> <!--Adding ComboBox control --> <editors:SfComboBox Name="comboBox"/> </Grid> </Window>using Syncfusion.UI.Xaml.Editors; namespace GettingStarted { public sealed partial class MainWindow : Window { public MainPage() { this.InitializeComponent(); // Creating an instance of the ComboBox control SfComboBox comboBox = new SfComboBox(); grid.Children.Add(comboBox); } } }
Populating items using SfComboBoxItem
You can add the items inside the ComboBox control using the SfComboBoxItem.
<editors:SfComboBox x:Name="comboBox"
Width="250">
<editors:SfComboBoxItem Content="Badminton"/>
<editors:SfComboBoxItem Content="Cricket"/>
<editors:SfComboBoxItem Content="Football"/>
<editors:SfComboBoxItem Content="Golf"/>
<editors:SfComboBoxItem Content="Hockey"/>
</editors:SfComboBox>SfComboBox comboBox = new SfComboBox();
SfComboBoxItem item1 = new SfComboBoxItem() { Content = "Badminton" };
SfComboBoxItem item2 = new SfComboBoxItem() { Content = "Cricket" };
SfComboBoxItem item3 = new SfComboBoxItem() { Content = "Football" };
SfComboBoxItem item4 = new SfComboBoxItem() { Content = "Golf" };
SfComboBoxItem item5 = new SfComboBoxItem() { Content = "Hockey" };
comboBox.Items.Add(item1);
comboBox.Items.Add(item2);
comboBox.Items.Add(item3);
comboBox.Items.Add(item4);
comboBox.Items.Add(item5);
this.Content = comboBox;
Populating items using data binding
The ComboBox can be bound to an external data source using the ItemsSource property. Now, let us create Model and ViewModel classes to populate ComboBox with SocialMedia details.
Step 1: Define a simple model class SocialMedia with fields ID and name, and then populate social media data in the ViewModel.
//Model.cs
public class SocialMedia
{
public string Name { get; set; }
public int ID { get; set; }
}
//ViewModel.cs
public class SocialMediaViewModel
{
public ObservableCollection<SocialMedia> SocialMedias { get; set; }
public SocialMediaViewModel()
{
this.SocialMedias = new ObservableCollection<SocialMedia>();
this.SocialMedias.Add(new SocialMedia() { Name = "Facebook", ID = 0 });
this.SocialMedias.Add(new SocialMedia() { Name = "Google Plus", ID = 1 });
this.SocialMedias.Add(new SocialMedia() { Name = "Instagram", ID = 2 });
this.SocialMedias.Add(new SocialMedia() { Name = "LinkedIn", ID = 3 });
this.SocialMedias.Add(new SocialMedia() { Name = "Skype", ID = 4 });
this.SocialMedias.Add(new SocialMedia() { Name = "Telegram", ID = 5 });
this.SocialMedias.Add(new SocialMedia() { Name = "Televzr", ID = 6 });
this.SocialMedias.Add(new SocialMedia() { Name = "Tik Tok", ID = 7 });
this.SocialMedias.Add(new SocialMedia() { Name = "Tout", ID = 8 });
this.SocialMedias.Add(new SocialMedia() { Name = "Tumblr", ID = 9 });
this.SocialMedias.Add(new SocialMedia() { Name = "Twitter", ID = 10 });
this.SocialMedias.Add(new SocialMedia() { Name = "Vimeo", ID = 11 });
this.SocialMedias.Add(new SocialMedia() { Name = "WhatsApp", ID = 12 });
this.SocialMedias.Add(new SocialMedia() { Name = "YouTube", ID = 13 });
}
}Step 2: Populate data in ComboBox.
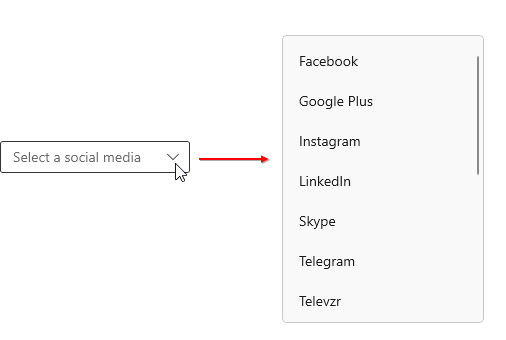
Now, populate this SocialMediaViewModel data in ComboBox control by binding to the ItemSource property.
<Window
x:Class="GettingStarted.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Name="grid">
<Grid.DataContext>
<local:SocialMediaViewModel />
</Grid.DataContext>
<!--Setting ItemsSource-->
<editors:SfComboBox x:Name="comboBox"
Width="250"
PlaceholderText="Select a social media"
ItemsSource="{Binding SocialMedias}" />
</Grid>
</Window>comboBox.DataContext = new SocialMediaViewModel();
SocialMediaViewModel socialMediaViewModel = (comboBox.DataContext as SocialMediaViewModel);
comboBox.ItemsSource = socialMediaViewModel.SocialMedias;NOTE
Set the SocialMediaViewModel instance as the DataContext of your control; this is done to bind properties of SocialMediaViewModel to
ComboBox.
Step 3: Setting TextMemberPath and DisplayMemberPath.
The ComboBox control is populated with the list of social medias. But the SocialMedia model contains two properties, ID and Name, so it is necessary to intimate by which property it should display value in the selection box portion of the ComboBox control, when an item is selected.
TextMemberPath - This property path is used to get the value for displaying in the selection box portion of the ComboBox control when an item is selected. The default value is String.Empty.
DisplayMemberPath - This property path is used to the name or path of the property displayed for each data item in the drop-down list. The default value is String.Empty.
comboBox.DisplayMemberPath = "Name";
comboBox.TextMemberPath = "Name";
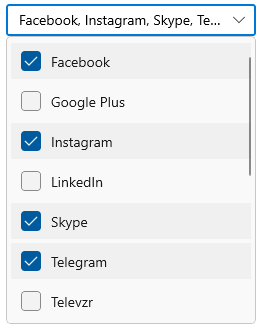
Multi selection
The ComboBox allows user to select multiple values from the drop-down list. The multi-select ComboBox mode can be enabled by setting the SelectionMode property as Multiple. Checkboxes can be used to represent selected items.
The selection operations can be handled using the SelectionChanged event of ComboBox.
<editors:SfComboBox x:Name="comboBox"
Width="250"
SelectionMode="Multiple"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>comboBox.SelectionMode = ComboBoxSelectionMode.Multiple;
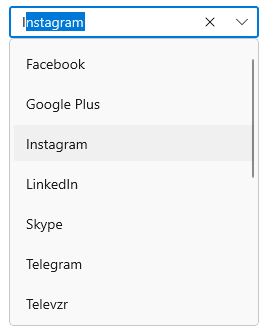
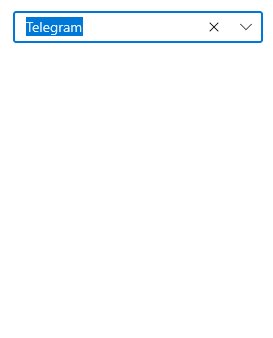
Editing
The ComboBox control supports editable and non-editable modes to choose items. To enable editing functionality, set the IsEditable property as true. The default value is false.
<editors:SfComboBox x:Name="comboBox"
Width="250"
IsEditable="true"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>comboBox.IsEditable = true;
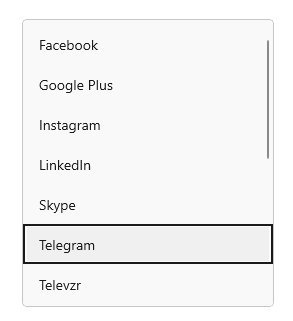
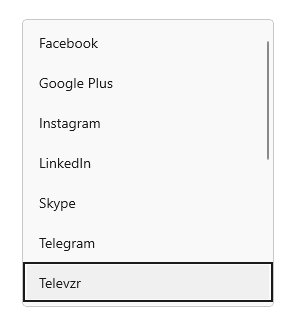
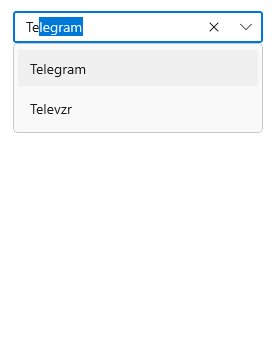
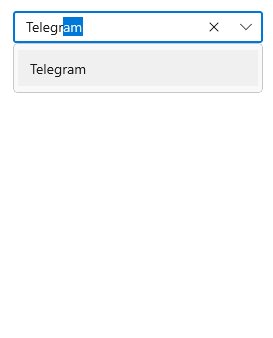
Searching
Based on the TextSearchMode property, the ComboBox control highlights the first item which fits the user input in the drop down list. To disable searching functionality, set the IsTextSearchEnabled property as false. The default value is true.
<editors:SfComboBox x:Name="comboBox"
Width="250"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>
Filtering
The ComboBox control provides support to filter the items in the drop-down based on the starting letter or whether they contain a specific letter. To enable filtering functionality, set the IsFilteringEnabled property as true. The default value is false.
<editors:SfComboBox x:Name="comboBox"
Width="250"
IsEditable="true"
IsFilteringEnabled="true"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>comboBox.IsFilteringEnabled = true;
NOTE
Filtering will be supported only for editable mode.
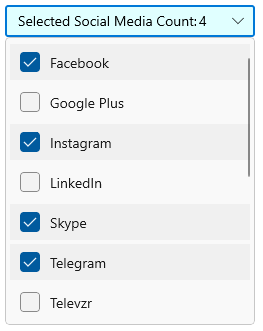
SelectionBox UI
The selection box appearance of ComboBox can be changed by using the SelectionBoxItemTemplate property of ComboBox. The default value of SelectionBoxItemTemplate is null.
NOTE
SelectionBoxItemTemplatehas no effect whenIsEditableistrue.
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.DataContext>
<local:SocialMediaViewModel/>
</Grid.DataContext>
<Grid.Resources>
<SolidColorBrush x:Key="SyncfusionComboBoxBackgroundFocused"
Color="LightCyan" />
</Grid.Resources>
<editors:SfComboBox x:Name="comboBox"
Width="250"
Padding="0"
SelectionMode="Multiple"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
Background="LightCyan"
TextMemberPath="Name">
<editors:SfComboBox.SelectionBoxItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Background="LightCyan">
<TextBlock Margin="12,5,0,6"
FontFamily="{ThemeResource ContentControlThemeFontFamily}"
FontSize="{ThemeResource ControlContentThemeFontSize}"
Text="Selected Social Media Count:" />
<TextBlock Margin="2,5,0,0"
FontFamily="{ThemeResource ContentControlThemeFontFamily}"
FontSize="{ThemeResource ControlContentThemeFontSize}"
Text="{Binding ElementName=comboBox, Path=SelectedItems.Count}" />
</StackPanel>
</DataTemplate>
</editors:SfComboBox.SelectionBoxItemTemplate>
</editors:SfComboBox>
</Grid>
NOTE
You can refer more information about different theme support and customization of
ComboBoxelement using the theme keys from this link.