Style Architecture in Windows Forms MultiColumn TreeView
21 Jan 20258 minutes to read
The tree control employs an extensive Styles Architecture, that let users specify node styles globally, specifically for a class of nodes. This is possible by using a style information instance for each class of nodes, represented by a MultiColumnTreeView.TreeNodeAdvStyleInfo. Users will notice that for some of these classes of nodes, the style needs to be declared with a name at the tree level and stored in the tree’s BaseStyles hatch table.
As illustrated below, implicit style inheritance is enforced by the Framework while explicit style inheritance can be setup by the programmer. For all styles, explicit inheritance precedes implicit inheritance.
Implicit Style Inheritance
When a style is not set in a style info object, it inherits the style from the previous level and so on until it reaches the default global style on top of the hierarchy. This is called implicit style inheritance and is illustrated below.
-
Node Specific Style: At the bottom of the hierarchy is the node specific style which lets users specify a style directly on a TreeNodeAdv. Refer Node specific Style.
-
Node’s Child Style: Each node also exposes a ChildStyle property where you can specify the style for the immediate children of that node. Refer Child Style for setting style of children nodes.
-
Node Level Styles: The Framework also lets you specify a style for all nodes at a level in the tree hierarchy, the top-most level being 1. Refer Node Level Style for setting node level style settings.
-
Standard Style or Global Style: A standard, global style is exposed by the MultiColumnTreeView control to be applied on all the nodes in the tree. Refer Standard Style for setting style in a Tree level.
-
Column Style: This lets you specify the styles for the columns.
-
SubItem Style: This lets you specify the styles for the Sub Items of the nodes.
Explicit Style Inheritance
Any StyleInfo instance can also inherit explicitly from a specific named StyleInfo object. This can be done using the BaseStyle property of the TreeNodeAdvStyleInfo type. As noted previously, such named styles should be available in the tree control’s BaseStyles Collection Editor. You can also add custom styles using this editor.
| MultiColumnTreeView Property | Description |
|---|---|
| BaseStyle | Indicates the base style of the nodes. |
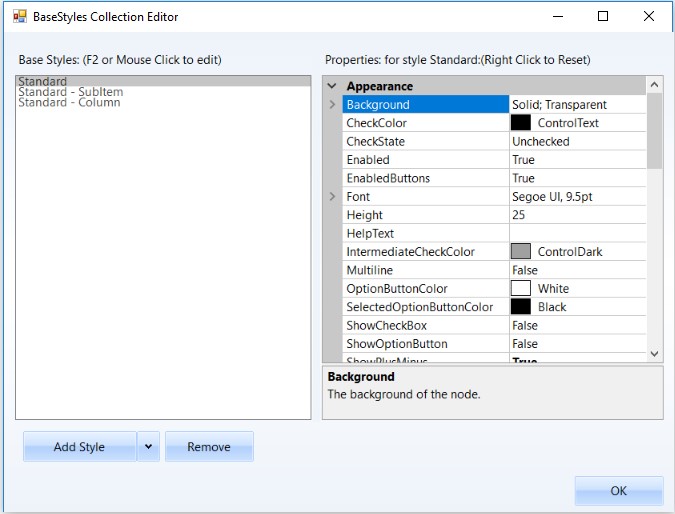
StandardStyle is the default style for the nodes. It can be edited using MultiColumnTreeView.StandardStyle property. It can also be edited through BaseStyles Collection Editor dialog.
The MultiColumnTreeView control provides the below default styles which can be edited through BaseStyles Collection Editor also. In BaseStyle Collection Editor, StandardColumnStyle represents Standard - Column, StandardStyle represents Standard Styles and StandardSubItemStyle represents Standard - SubItem. User can customize these styles and apply to specific nodes through Nodes Collection Editor.
| MultiColumnTreeView Property | Description |
|---|---|
| StandardColumnStyle | Indicates the default styles that all the columns will inherit. |
| StandardStyle | Indicates the styles that all the nodes inherit from. |
| StandardSubItemStyle | Indicates the style that all the sub items will inherit from. |
StandardStyle
Setting a Common Style for all the Nodes in the MultiColumnTreeView
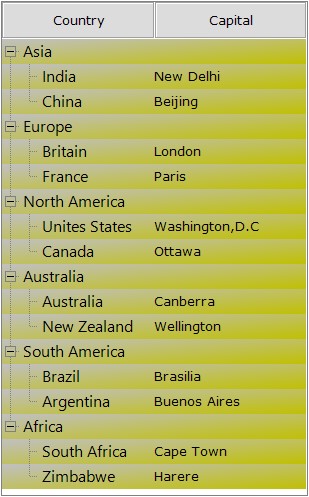
We can modify the background for all the children of a parent node by editing the StandardStyle property.
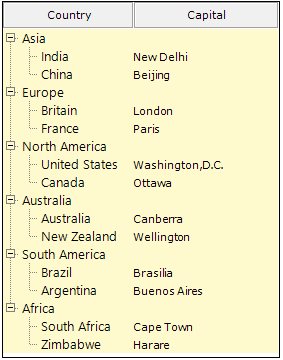
The below image displays a gradient style for all the columns of the MultiColumnTreeView control.
StandardStyle Settings
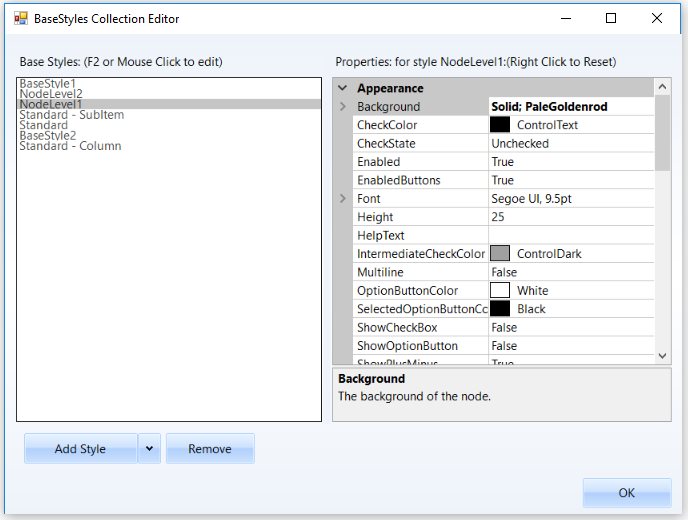
The below properties let you customize the standard style settings.
| TreeNodeAdvSubItemStyleInfo Property | Description |
|---|---|
| Background | Gets or Sets the background for the node. |
| CheckColor | Indicates the check color. |
| CheckState | Indicates the Check state of the node. |
| Enabled | Specifies if the node is enabled. |
| EnabledButtons | Specifies if the buttons are enabled for the node. |
| Font | Gets or Sets the font for the node text. |
| Height | Gets or Sets the height for the node. |
| HelpText | Gets or Sets the tooltip for the node. |
| IntermediateCheckColor | Specifies the color of intermediate check symbol. |
| Multiline | Indicate whether multiline is enabled for the node. |
| OptionButtonColor | Gets or Sets the color of the option button. |
| SelectedOptionButtonColor | Gets or Sets the color of the selected option button. |
| ShowCheckBox | Gets or Sets the visibility of the Checkbox. |
| ShowOptionButton | Gets or Sets the visibility of the option button. |
| ShowPlusMinus | Gets or Sets the visibility of the plus / minus control. |
| TextColor | Gets or Sets the text color. |
| ThemesEnabled | Indicated if the node's controls will be themed. |
| BaseStyle | Specifies the base style of the node. |
| EnsureDefaultOptionedChild | Specifies if at least one child of the parent node should be optioned at all times. |
| InteractiveCheckbox | Gets or Sets the visibility of the InteractiveCheckbox for the node. |
| ClosedImageIndex | Indicates the image index for closed node. |
| CollapseImageIndex | Indicates the image index in the NodeStateImageList, when the node is collapsed. |
| ExpandImageIndex | Indicates the image index in the NodeStateImageList, when the node is Expanded. |
| LeftImageIndices | Specifies the ImageIndex for the left image. |
| LeftImagePadding | Padding for the left image. |
| LeftStateImagePadding | Padding for the left state image. |
| NoChildrenImageIndex | Indicates the image index in the StateImageList where node has no children. |
| OpenImageIndex | Indicates the image index for the open node. |
| RightImageIndices | Specifies the image index for the right image. |
| RightImagePadding | Padding for the right image. |
| RightStateImagePadding | Padding for the right state image. |
| ComparerOptions | Comparer options during sorting. |
| Comparer | IComparer object that compares two nodes. |
| Culture | Indicates the culture of the nodes during sorting. |
| SortOrder | Specifies the sort order of the node. |
| SortType | Specifies the sort type of the node. |

Image Showing three Standard styles for Nodes, SubItem and Column.
The below image displays a gradient style for all the columns of the MultiColumnTreeView control by changing the properties of Standard Style

Node Custom Style
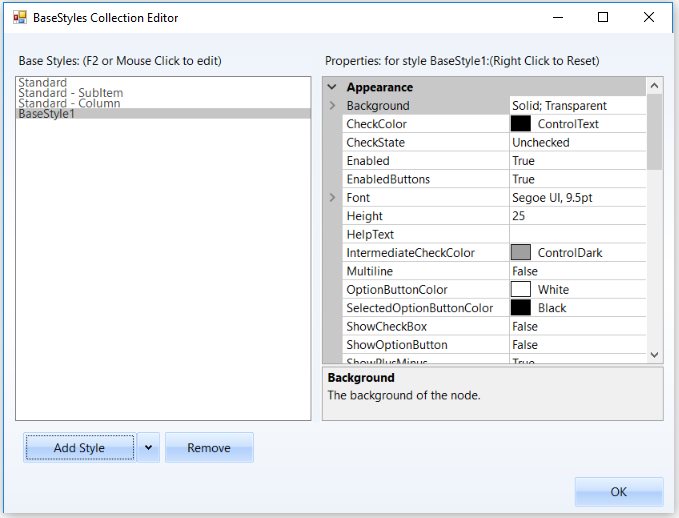
Make a Node’s Style Inherit from Another Base Style
Apart from the Standard Style , we can also create custom Base styles using the BaseStyles Collection Editor. Select the Base Style option, then click Add Style.
This new base style can be applied to any of the nodes, using TreeNodeAdv.BaseStyle property of the respective nodes.
This overrides the Standard Style settings for the specified nodes and displays the image as follows.

Style Settings
The below properties let you customize the Base style settings.
| TreeNodeAdvSubItemStyleInfo Property | Description |
|---|---|
| Background | Gets or Sets the background for the node. |
| CheckColor | Indicates the check color. |
| CheckState | Indicates the Check state of the node. |
| Enabled | Specifies if the node is enabled. |
| EnabledButtons | Specifies if the buttons are enabled for the node. |
| Font | Gets or Sets the font for the node text. |
| Height | Gets or Sets the height for the node. |
| HelpText | Gets or Sets the tooltip for the node. |
| IntermediateCheckColor | Specifies the color of intermediate check symbol. |
| Multiline | Indicate whether multiline is enabled for the node. |
| OptionButtonColor | Gets or Sets the color of the option button. |
| SelectedOptionButtonColor | Gets or Sets the color of the selected option button. |
| ShowCheckBox | Gets or Sets the visibility of the Checkbox. |
| ShowOptionButton | Gets or Sets the visibility of the option button. |
| ShowPlusMinus | Gets or Sets the visibility of the plus / minus control. |
| TextColor | Gets or Sets the text color. |
| ThemesEnabled | Indicated if the node's controls will be themed. |
| BaseStyle | Specifies the base style of the node. |
| EnsureDefaultOptionedChild | Specifies if at least one child of the parent node should be optioned at all times. |
| InteractiveCheckbox | Gets or Sets the visibility of the InteractiveCheckbox for the node. |
| ClosedImageIndex | Indicates the image index for closed node. |
| CollapseImageIndex | Indicates the image index in the NodeStateImageList, when the node is collapsed. |
| ExpandImageIndex | Indicates the image index in the NodeStateImageList, when the node is Expanded. |
| LeftImageIndices | Specifies the ImageIndex for the left image. |
| LeftImagePadding | Padding for the left image. |
| LeftStateImagePadding | Padding for the left state image. |
| NoChildrenImageIndex | Indicates the image index in the StateImageList where node has no children. |
| OpenImageIndex | Indicates the image index for the open node. |
| RightImageIndices | Specifies the image index for the right image. |
| RightImagePadding | Padding for the right image. |
| RightStateImagePadding | Padding for the right state image. |
| ComparerOptions | Comparer options during sorting. |
| Comparer | IComparer object that compares two nodes. |
| Culture | Indicates the culture of the nodes during sorting. |
| SortOrder | Specifies the sort order of the node. |
| SortType | Specifies the sort type of the node. |

Node Level Style
Setting a Common Style for all the Nodes in a Level
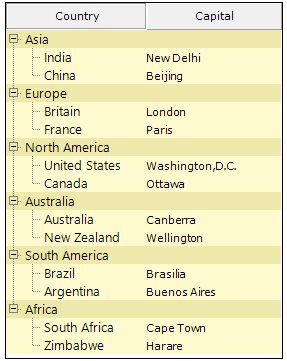
MultiColumnTreeView lets you add node level styles using the BaseStyles Collection Editor. By default, this style will be applied to all the nodes in the Level1 for NodeLevel1 style, Level2 for NodeLevel2 style and so on.
You can apply this style to any of the node by using TreeNodeAdv.BaseStyle property for a node. Refer to Style Settings table in Node Specific Style.


Column Style
Standard - Column style is default style that will applied for all the columns of the MultiColumnTreeView control. The style settings can be edited by the user.
###Column Style Properties
The below properties control the appearance of the columns.
| TreeColumnAdv Property | Description |
|---|---|
| AllowTextOverlap | Indicates whether the text can overlap or not. By default it false. |
| AreaBackground | Gets / sets the background for the column area. |
| Background | Sets the background for the column (column header). |
| Font | Sets the foreground style for the columns. |
| HorizontalAlignment | Sets the horizontal alignment of the text in the columns. |
| TextColor | Sets the text color for the columns. |
| Vertical Alignment | Sets the vertical alignment of the text in the columns. |
| BaseStyle | Sets the base style to be applied to the column. |
| Width | Specifies Column width. |
| Border3DStyle | Sets the 3D border style for the column. |
| BorderColor | Border color for the column. |
| BorderSides | Specifies the sides of the column which should have border. |
| BorderStyle | Sets 2D or 3D border. The options are,FixedSingle andFixed3D. |
| BorderSingle | Specifies the 2D border style for the columns, when BorderStyle is set to Fixed Single. The options are, Dotted,Dashed, Solid,Inset andOutset. |
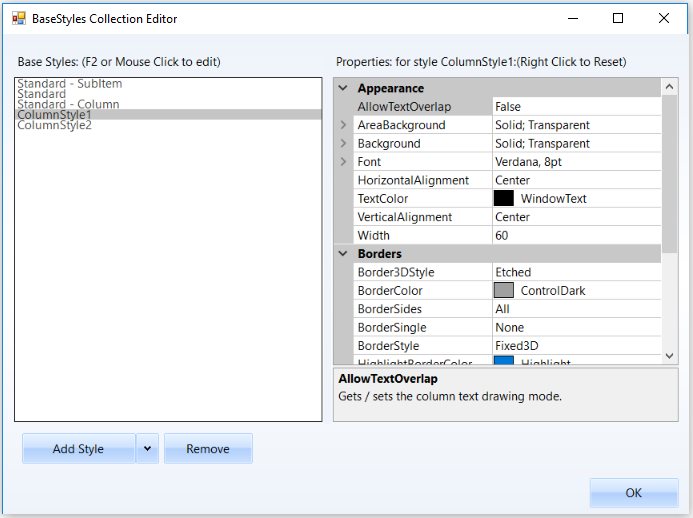
Adding ColumnStyle
The editor also lets you add user defined column styles like other styles as follows.

The user-defined column style can be applied to any of the columns, using Columns Editor. This setting overrides the default settings.

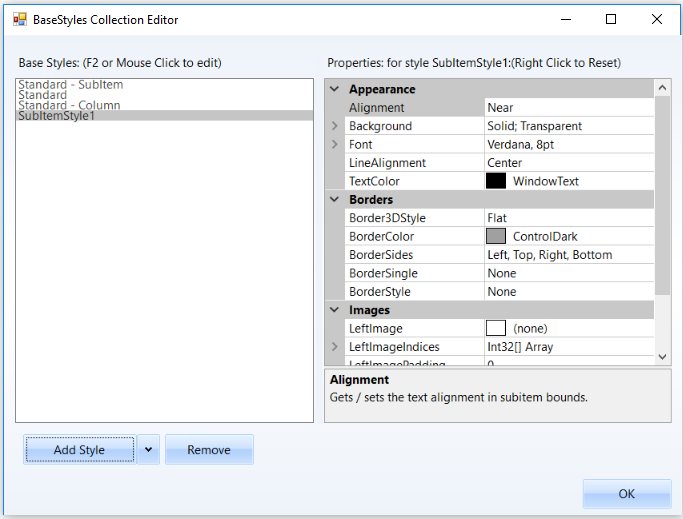
SubItem Styles
Standard - SubItem style in the BaseStyles Collection Editor will be applied by default to all the sub items that are added to the tree nodes. User can also edit the default style settings.
Properties
The below properties let you customize the sub items using the Styles editor.
| TreeNodeAdvSubItemStyleInfo Property | Description |
|---|---|
| Alignment | Sets the alignment of the SubItem text. |
| Background | Sets the background for the sub item. |
| LineAlignment | Sets the vertical alignment of the sub item text. |
| TextColor | Sets the color for the SubItem text. |
| BaseStyle | Specifies the BaseStyle that it should inherit from. |
| Border3DStyle | Specifies the 3D style for the border. |
| BorderColor | Sets the border color. |
| BorderSides | Specifies the sides which should have borders. |
| BorderSingle | Specifies the 2D style for the border when BorderStyle is set to FixedSingle. Options are,Dotted,Dashed,Solid,Inset and Outset. |
| BorderStyle | Sets the border style, either FixedSingle or Fixed 3D |
User can add and define a SubItem style using the BaseStyles Collection Editor as follows.