Contents
- Key properties
- Transition effects
- Transition speed
Having trouble getting help?
Contact Support
Contact Support
DefaultTile in Windows Forms Hub Tile
28 Apr 20212 minutes to read
This type provides notification through various transition effects.
Key properties
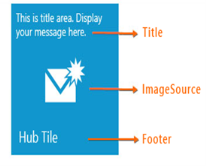
- Title - The title can be displayed at the top of the hub tile.
- Footer - The footer can be displayed at the bottom of the hub tile.
- ImageSource - An image can be displayed in the background of the hub tile.
The following code example shows the usage of the Title, Footer, and ImageSource properties.
this.HubTile1.Title.Text = "This is the title area. Display your image here”;
this.HubTile1.Title.TextColor = Color.White;
this.HubTile1.Footer.Text = "HubTile";
this.HubTile1.Footer.TextColor = Color.White;
this.HubTile1.ImageSource = this.ImageListAdv1.Images[0];Me.HubTile1.Title.Text = "This is the title area. Display your image here”
Me.HubTile1.Title.TextColor = Color.White
Me.HubTile1.Footer.Text = "HubTile"
Me.HubTile1.Footer.TextColor = Color.White
Me.HubTile1.ImageSource = Me.ImageListAdv1.Images(0)
Default Tile
Transition effects
In HubTile, image transition can be performed at specified intervals and in different directions just like the Windows 8 live tiles. They include the following transition effects.
- Bottom-to-Top
- Top-to-Bottom
- Left-to-Right
- Right-to-Left
HubTile image transition direction can be modified using the SlideTransition property.
this.HubTile1.TileType = HubTileType.DefaultTile;
this.HubTile1.TurnLiveTileOn = true;
this.HubTile1.SlideTransition = TransitionDirection.BottomToTop;Me.HubTile1.TileType = HubTileType.DefaultTile
Me.HubTile1.TurnLiveTileOn = True
Me.HubTile1.SlideTransition = TransitionDirection.LeftToRight
Transition speed
In HubTile, image transition speed can be increased or decreased by using ImageTransitionSpeed property.
this.HubTile1.ImageTransitionSpeed = 3;Me.HubTile1.ImageTransitionSpeed = 3