Change the data editor settings (SfDataForm)
8 Jul 202519 minutes to read
Auto generate data editor
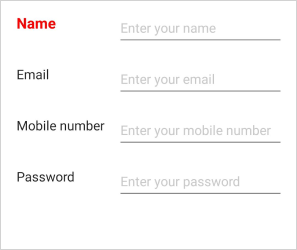
By default, the SfDataForm.Items will be generated based on the property type. For example, the DataFormTextItem will be generated based on the property type in DataObject.
The DataFormItem generation depends on the type and attribute defined for the property.
You can customize the auto-generated editor, label, and group settings by using the GenerateDataFormItem event.
| Generated DataFormItem Type | Editor | Data Type / Attribute |
|---|---|---|
| Generated for the string type and the properties with [DataType(DataType.Text)] attribute. | ||
| Generated for the string type properties with [DataType(DataType.MultilineText)] attribute. | ||
| Generated for the string type properties with [DataType(DataType.Password)] attribute. | ||
| Generated for int, double, float type property. | ||
| Generated for the string type properties with [DataType(DataType.PhoneNumber)] and [DataType(DataType.CreditCard)] attribute. | ||
| Generated for the DateTime, DateTimeOffset, and DateOnly type properties and the properties with [DataType(DataType.Date)] or [DataType(DataType.DateTime)] attributes. | ||
| Generated for TimeSpan and TimeOnly type properties and the properties with [DataType(DataType.Time)] attribute. | ||
| Generated for the Bool type property. | ||
| Generated for the Bool type property. | ||
| Generated for the enum type property. | ||
| Generated for the enum type property. | ||
| Generated for the enum type property. | ||
| Generated for the enum type property. |
You can customize the property settings or cancel the generation of DataFormItem by handling the GenerateDataFormItem event.
Cancel the auto generate data editors
You can cancel the specific data editor by handling the GenerateDataFormItem event when AutoGenerateItems is set to true or by defining display attribute to avoid the particular data field being displayed.
Using attributes
You can set AutoGenerateField to false for canceling the data editor generation.
[Display(AutoGenerateField = false)]
public int ID { get; set; }Using event
In the following code, the data editor generation for the MiddleName property is canceled by setting the Cancel property to true of the DataFormItem.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem.FieldName == "MiddleName")
{
e.Cancel = true;
}
}The GenerateDataFormItem event will be raised only when AutoGenerateItems is set to true.
For AutoGenerateItems false, you can use settings properties directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
Change the editor settings
Change the editor read only
You can change the data editor settings by using the property of DataFormItem in the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
Here, Salary data field is restricted from being edited in the data form.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "MiddleName")
{
e.DataFormItem.IsReadOnly = true;
}
}
}Change the editor visibility
You can change the specific editor visibility by using the IsVisible property of the DataFormItem in the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
Here, the LastName data field will be hidden.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "LastName")
{
e.DataFormItem.IsVisible = false;
}
}
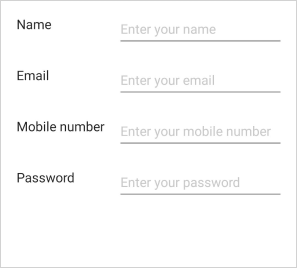
}Setting watermark for data editor
You can display the watermark in the editor by defining the display attribute or using the GenerateDataFormItem event when AutoGenerateItems is true.
Using attribute
You can show the watermark in the editor by setting the Prompt in display attribute.
[Display(Prompt = "Enter middle name")]
public string MiddleName { get; set; }Using event
You can show the watermark in the editor by using the PlaceholderText property of DataFormItem in the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "Description")
{
e.DataFormItem.PlaceholderText = "Enter description";
}
}
}
Changing watermark color for data editor
You can change the color for the watermark in the editor by using the PlaceholderColor property of the DataFormItem in the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "Description")
{
e.DataFormItem.PlaceholderText = "Enter description";
e.DataFormItem.PlaceholderColor = Colors.MistyRose;
}
}
}
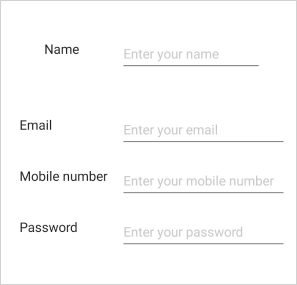
Change padding for the data editor
You can create a space around a label and editor by using the Padding property in the DataFormItem by using the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
Here, the FirstName data field will be changed from the default position.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "LastName")
{
e.DataFormItem.Padding = new Thickness(10);
}
}
}
Change editor layout settings
You can change the label width, label position, and editor width. This is possible by using the GenerateDataFormItem event when AutoGenerateItems is true. In the event, change the layout settings by using the DefaultLayoutSettings property in the DataFormItem.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
By default label position is left.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "Description")
{
e.DataFormItem.DefaultLayoutSettings.LabelPosition = DataFormLabelPosition.Top;
e.DataFormItem.DefaultLayoutSettings.LabelWidth = 100;
e.DataFormItem.DefaultLayoutSettings.EditorWidth = 200;
}
}
}Please refer here to learn more about editor layout settings.
Change the Background for editor layout
You can change the background color for the label and editor by using GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "FirstName")
{
e.DataFormItem.Background = Brush.Azure;
}
}
}Change the label name for data editor
By default, the property name will be displayed as label text. You can change the label text by using the display attribute or using the GenerateDataFormItem event when AutoGenerateItems is true.
Using attribute
You can change the label text by setting the Name or ShortName in display attribute.
[Display(Name = "FirstName")]
public string Name { get; set; }Using event
You can change the label text by using the LabelText property of DataFormItem in the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "Name")
{
e.DataFormItem.LabelText = "FirstName";
}
}
}Hide Label for an editor
By default, the label will be generated from the property name. You can hide the label text by using the DataFormDisplayAttribute or using the GenerateDataFormItem event when AutoGenerateItems is true.
Using attribute
You can hide the label text for editor by setting ShowLabel as false in DataformDisplayOptions attribute.
[DataFormDisplayOptions(ShowLabel = false)]
public string MiddleName { get; set; }Using events
You can hide the label text for an editor by using the ShowLabel property of DataFormItem in the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "FirstName")
{
e.DataFormItem.ShowLabel = false;
}
}
}
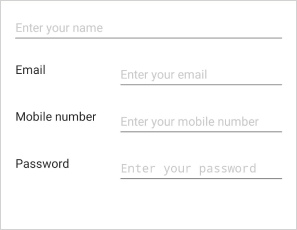
Change the order for editor
You can change the row order of an editor by setting the RowOrder property of DataFormViewItem by using GenerateDataFormItem event when AutoGenerateItems is true.
You can change the order of item’s within a row using ItemsOrderInRow property, which is applicable only when ColumnCount is set to more than one. You can place an item within a row from 0 to ColumnCount - 1 position.
Refer here to know more about changing order of the editors.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
this.dataForm.ColumnCount = 3;
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "FirstName")
{
e.DataFormItem.RowOrder = 1;
e.DataFormItem.ItemsOrderInRow = 2;
}
}
}Add Label icon for the editor
You can set the label icon instead of label text by using GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "PhoneNumber")
{
e.DataFormItem.LeadingView = new Label { Text = "E", FontSize = 18, TextColor = Colors.Gray, FontFamily = "InputLayoutIcons", HeightRequest = 24, VerticalTextAlignment = TextAlignment.End };
}
}
}![]()
NOTE
Change the Text style
You can change the text styles of the label, editor, valid message, and error message by using the GenerateDataFormItem event when AutoGenerateItems is true.
NOTE
If AutoGenerateItems is false, you can set the property directly by using the DataFormItem. Please refer here to learn more about creating data editors explicitly.
| Text | Property |
|---|---|
| Label Text | LabelTextStyle |
| Editor Text | EditorTextStyle |
| Error Message Text | ErrorLabelTextStyle |
| Valid Message Text | ValidMessageLabelTextStyle |
By using DataFormTextStyle class properties, you can change the text style .
DataFormTextStyle class properties:-
1.FontSize
2.FontFamily
3.FontAttributes
4.TextColor
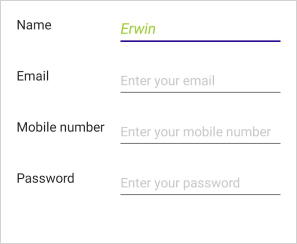
Change Label Text Style
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem.FieldName == "Name" && e.DataFormItem is DataFormTextItem textItem)
{
e.DataFormItem.LabelTextStyle = new DataFormTextStyle()
{
FontSize = 19,
TextColor = Colors.Pink,
FontAttributes = FontAttributes.Italic
};
}
}
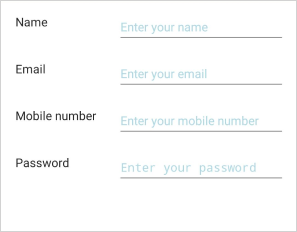
Change Editor Text Style
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem.FieldName == "Name" && e.DataFormItem is DataFormTextItem textItem)
{
e.DataFormItem.EditorTextStyle = new DataFormTextStyle()
{
FontSize = 19,
TextColor = Colors.Blue,
FontAttributes = FontAttributes.Italic
};
}
}
Please refer here to learn more about changing the ErrorLabelTextStyle and ValidMessageLabelTextStyle
Editor view customization
You can customize the editor view by using the InitializeDataEditor method of DataFormItemManager.
this.dataForm.ItemManager = new DataFormItemManagerEditorExt();
public class DataFormItemManagerEditorExt : DataFormItemManager
{
public override void InitializeDataEditor(DataFormItem dataFormItem, View editor)
{
if (editor is Entry entry)
{
entry.SelectionLength = 5;
entry.TextTransform = TextTransform.Lowercase;
entry.VerticalTextAlignment = TextAlignment.Center;
}
}
}NOTE