Grouping the editors in .NET MAUI DataForm (SfDataForm)
7 Jan 202515 minutes to read
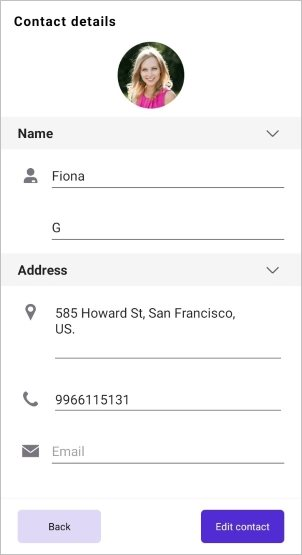
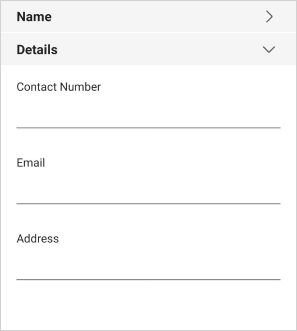
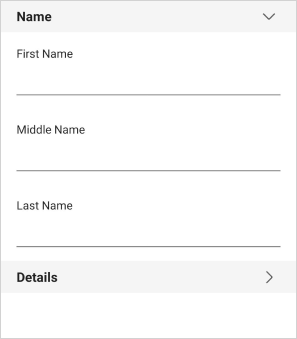
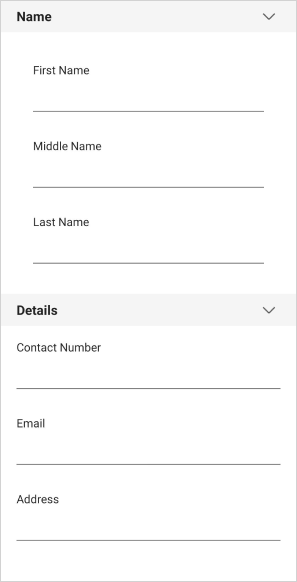
The .NET MAUI DataForm supports the grouping of the editors, which are relevant to each other. Expand or collapse the group by tapping the group item.
Grouping is achieved by defining the Display attribute or by handling the GenerateDataFormItem event.
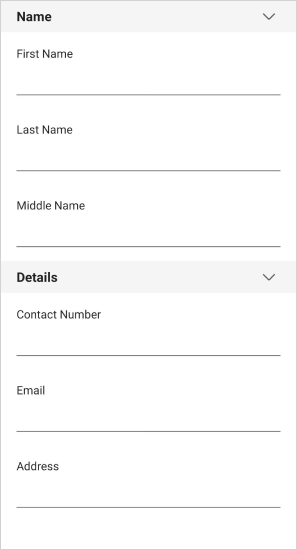
Using attributes
public class ContactInfo
{
[Display(GroupName = "Name")]
public string FirstName { get; set; }
[Display(GroupName = "Name")]
public string MiddleName { get; set; }
[Display(GroupName = "Name")]
public string LastName { get; set; }
}Using event
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "FirstName" || e.DataFormItem.FieldName == "MiddleName" || e.DataFormItem.FieldName == "LastName")
{
e.DataFormItem.GroupName = "Name";
}
}
}
Changing editors order in the group
Using attribute
Display attribute
The order of the editors in the group is changed by using attributes. Set the order of the data form items in the group by using the Order property along with the GroupName property in the Display attribute.
public class ContactInfo
{
[Display(GroupName = "Name", Order = 0)]
public string FirstName { get; set; }
[Display(GroupName = "Name", Order = 2)]
public string LastName { get; set; }
[Display(GroupName = "Name", Order = 1)]
public string MiddleName { get; set; }
}DataForm display options attribute
The order of the editors in the group is also changed by using the RowOrder property of the DataFormDisplayOptions attribute.
public class ContactInfo
{
[Display(GroupName = "Details")]
[DataFormDisplayOptions(RowOrder = 0)]
public string FirstName { get; set; }
[Display(GroupName = "Details")]
[DataFormDisplayOptions(RowOrder = 2)]
public string LastName { get; set; }
[Display(GroupName = "Details")]
[DataFormDisplayOptions(RowOrder = 1)]
public string MiddleName { get; set; }
}Using event
The order of the editors in the group can also be changed by handling the GenerateDataFormItem event using the RowOrder property of a DataFormItem.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.FieldName == "FirstName")
{
e.DataFormItem.RowOrder = 0;
}
else if (e.DataFormItem.FieldName == "LastName")
{
e.DataFormItem.RowOrder = 2;
}
else if (e.DataFormItem.FieldName == "MiddleName")
{
e.DataFormItem.RowOrder = 1;
}
}
}
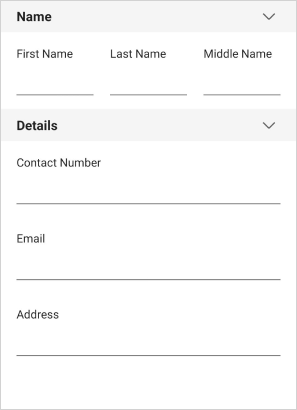
Changing the editors order of the group in grid rows
The order of the group’s editors in a grid row can be changed within a row by using the RowOrder and ItemsOrderInRow properties and DataFormDisplayOptions attribute and by handling the GenerateDataFormItem event.
public class ContactInfo
{
[Display(GroupName = "Name")]
[DataFormDisplayOptions(RowOrder = 0, ItemsOrderInRow = 0)]
public string FirstName { get; set; }
[Display(GroupName = "Name")]
[DataFormDisplayOptions(RowOrder = 0, ItemsOrderInRow = 2)]
public string LastName { get; set; }
[Display(GroupName = "Name")]
[DataFormDisplayOptions(RowOrder = 0, ItemsOrderInRow = 1)]
public string MiddleName { get; set; }
}this.dataForm.DataObject = new ContactInfo();
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.ColumnCount = 3;
}
}
}
Changing the group name for the editors
The GroupName for the group can be changed in the GenerateDataFormItem event.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.GroupName == "Name")
{
e.DataFormItem.GroupName = "Name Group";
}
}
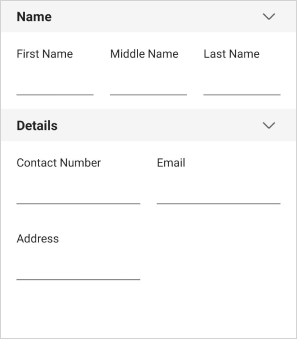
}Changing the layout for the group
The linear or grid layout for the particular group can be loaded by handling the GenerateDataFormItem event.
By setting the ColumnCount property in the data form, non-grouped items only will be arranged in the grid layout. To load the grid layout, set the ColumnCount for the DataFormGroupItem.
public class ContactInfo
{
[Display(GroupName = "Name")]
public string FirstName { get; set; }
[Display(GroupName = "Name")]
public string LastName { get; set; }
[Display(GroupName = "Name")]
public string MiddleName { get; set; }
[Display(GroupName = "Details")]
public string Address { get; set; }
[Display(GroupName = "Details")]
public double PhoneNumber { get; set; }
}this.dataForm.DataObject = new ContactInfo();
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.ColumnCount = 3;
}
else if (e.DataFormGroupItem.Name == "Details")
{
e.DataFormGroupItem.ColumnCount = 2;
}
}
}
Loading the group in collapsed state
By default, the group will be loaded in the expanded state. Collapse the group by setting the IsExpanded property of the DataFormGroupItem class to false.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.IsExpanded = false;
}
}
}
Restricting the group expanding and collapsing
The group being expanded or collapsed can be restricted by setting the AllowExpandCollapse to false in the DataFormGroupItem.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.AllowExpandCollapse = false;
}
}
}
Changing the group editors visibility
The data form group visibility can be changed by using the IsVisible property of the DataFormGroupItem.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.IsVisible = false;
}
}
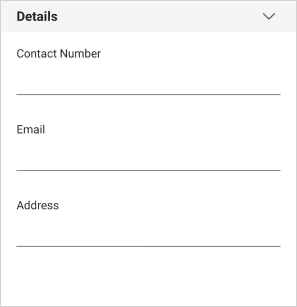
}Here, the Name group will be hidden.

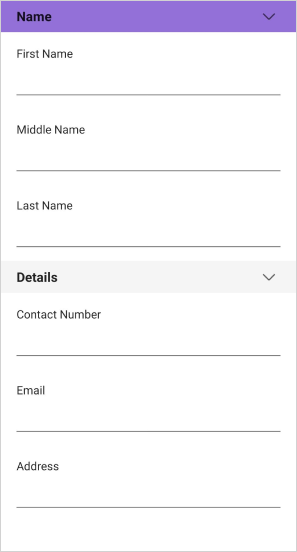
Changing the group header background
The data form group header background can be changed by using the HeaderBackground property of the DataFormGroupItem.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.HeaderBackground = Brush.Violet;
}
}
}
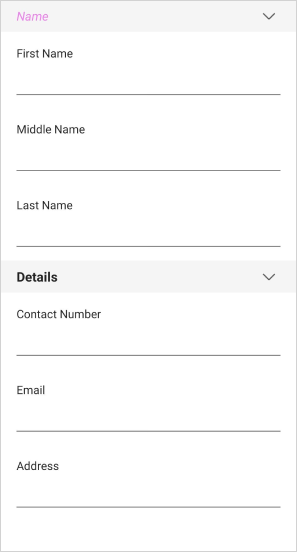
Changing the group header text style
The data form group header text style can be changed by using the HeaderTextStyle property of the DataFormGroupItem.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.HeaderTextStyle = new DataFormTextStyle
{
TextColor = Colors.Violet,
FontSize = 12,
FontAttributes = FontAttributes.Italic,
};
}
}
}
Changing the padding for group headers and editors
The distance between editors and the data form’s borders or group headers can be changed by using the ItemsPadding property of the DataFormGroupItem.
this.dataForm.GenerateDataFormItem += OnGenerateDataFormItem;
private void OnGenerateDataFormItem(object sender, GenerateDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.Name == "Name")
{
e.DataFormGroupItem.ItemsPadding = 20;
}
}
}
NOTE
Group header customization
The group header of the dataform can be customized by using the GroupHeaderTemplate property of the SfDataForm.
<dataForm:SfDataForm x:Name="dataForm"
LayoutType="Default"
Margin="10">
<dataForm:SfDataForm.GroupHeaderTemplate>
<DataTemplate>
<Label Text= "{Binding Name}"
FontSize="16"
Padding="10"
BackgroundColor="MediumPurple"
TextColor="White"/>
</DataTemplate>
</dataForm:SfDataForm.GroupHeaderTemplate>
</dataForm:SfDataForm>NOTE
- The BindingContext of the GroupHeaderTemplate is the DataFormGroupItem.