Tooltip in Flutter Range Slider (SfRangeSlider)
27 Jul 202524 minutes to read
This section helps to learn about how to add tooltip in the range slider.
Enable tooltips
You can enable tooltips for both thumbs using the enableTooltip. It is used to clearly indicate the current selection of the ranges during interaction. By default, tooltip text is formatted with either numberFormat or dateFormat.
IMPORTANT
By setting the value of
shouldAlwaysShowTooltipto true, you can always show a tooltip without having to interact with the range slider thumb. The default value isfalseand it works independent of theenableTooltipbehavior.
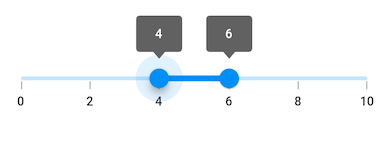
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
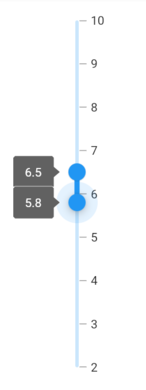
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
NOTE
- Refer the
tooltipTextFormatterCallbackfor changing the default tooltip text.- Refer the
SfRangeSliderThemeDatafor customizing the appearance of the tooltip text.
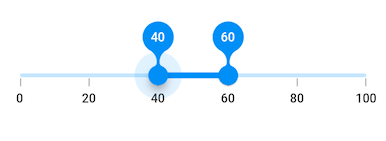
Tooltip shape
You can show tooltip in rectangular or paddle shape using the tooltipShape property. The default value of the tooltipShape property is SfRectangularTooltipShape.
NOTE
The paddle tooltip shape is not applicable for vertical orientation of the range sliders.
Horizontal
SfRangeValues _values = SfRangeValues(40.0, 60.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 100.0,
interval: 20,
showTicks: true,
showLabels: true,
enableTooltip: true,
tooltipShape: SfPaddleTooltipShape(),
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
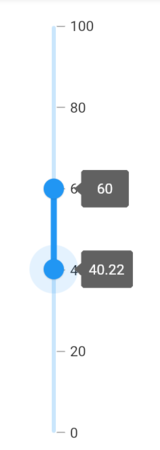
Tooltip position
NOTE
This is only applicable for vertical orientation of the range sliders.
You can show tooltip in left or right positions using the tooltipPosition property. The default value of the tooltipPosition property is SliderTooltipPosition.left.
SfRangeValues _values = SfRangeValues(40.0, 60.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 100.0,
interval: 20,
showTicks: true,
showLabels: true,
enableTooltip: true,
tooltipPosition: SliderTooltipPosition.right,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Tooltip text format
By default it is formatted based on numberFormat property and dateFormat property based on whether it is date type SfRangeSlider or numeric SfRangeSlider.
You can format or change the whole tooltip label text using the tooltipTextFormatterCallback. Its arguments are,
- actualValue – either
DateTimeordoublebased on givenvalues. - formattedText – If the actual value is
double, it is formatted bynumberFormatand if the actual value isDateTime, it is formatted bydateFormat.
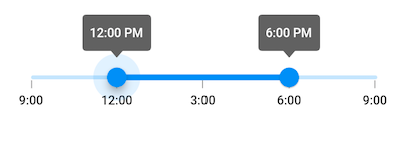
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2010, 01, 01, 12, 00, 00), DateTime(2010, 01, 01, 18, 00, 00));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: DateTime(2010, 01, 01, 9, 00, 00),
max: DateTime(2010, 01, 01, 21, 05, 00),
values: _values,
interval: 3,
showTicks: true,
showLabels: true,
enableTooltip: true,
dateFormat: DateFormat('h:mm'),
dateIntervalType: DateIntervalType.hours,
tooltipTextFormatterCallback: (dynamic actualValue, String formattedText) {
return DateFormat('h:mm a').format(actualValue);
},
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
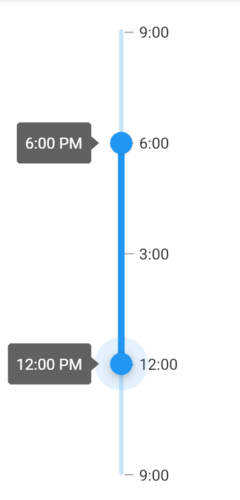
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2010, 01, 01, 12, 00, 00), DateTime(2010, 01, 01, 18, 00, 00));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2010, 01, 01, 9, 00, 00),
max: DateTime(2010, 01, 01, 21, 05, 00),
values: _values,
interval: 3,
showTicks: true,
showLabels: true,
enableTooltip: true,
dateFormat: DateFormat('h:mm'),
dateIntervalType: DateIntervalType.hours,
tooltipTextFormatterCallback: (dynamic actualValue, String formattedText) {
return DateFormat('h:mm a').format(actualValue);
},
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
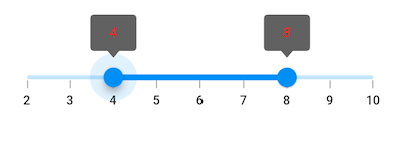
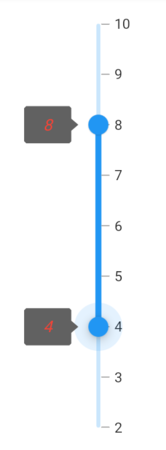
Tooltip color
You can change the background color of the tooltip in the range slider using the tooltipBackgroundColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
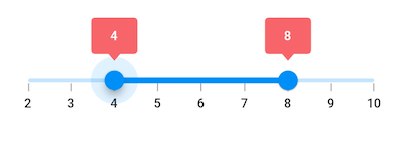
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tooltipBackgroundColor: Colors.red[300],
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
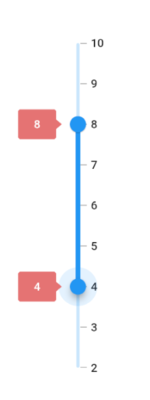
Vertical
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tooltipBackgroundColor: Colors.red[300],
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Tooltip label style
You can change the appearance of the tooltip text in the range slider using the tooltipTextStyle property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tooltipTextStyle: TextStyle(color: Colors.red, fontSize: 16, fontStyle: FontStyle.italic),
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tooltipTextStyle: TextStyle(color: Colors.red, fontSize: 16, fontStyle: FontStyle.italic),
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Tooltip overlap stroke color
You can change the overlap stroke color of the tooltip in the range slider using the overlappingTooltipStrokeColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
overlappingTooltipStrokeColor: Colors.white,
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
overlappingTooltipStrokeColor: Colors.white,
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}