Interval in Flutter Range Slider (SfRangeSlider)
21 May 202524 minutes to read
This section explains about how to add the intervals for numeric and date range slider.
Numeric interval
Range slider elements like labels, ticks and dividers are rendered based on the interval, min and max properties. The default value is null and it must be greater than 0.
For example, if min is 0.0 and max is 10.0 and interval is 2.0, the range slider will render the labels, major ticks, and dividers at 0.0, 2.0, 4.0 and so on.
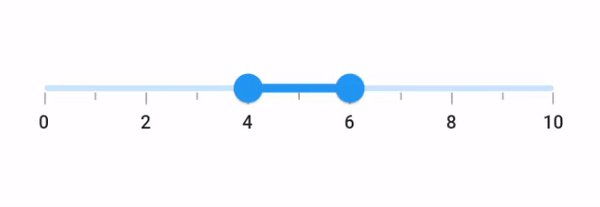
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
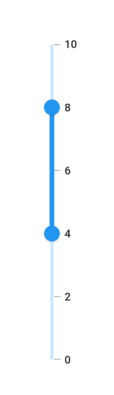
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
NOTE
- Refer the
showDividersto know about the rendering of dividers at given interval.- Refer the
showTicksto know about the rendering of major ticks at given interval.- Refer the
showLabelsto know about the rendering of labels at given interval.
Date interval
The type of date interval can range from years to seconds. It is mandatory for date SfRangeSlider. The default value of dateIntervalType property is null.
For date values, the range slider does not have auto interval support. So, it is mandatory to set interval, dateIntervalType, and dateFormat for date values.
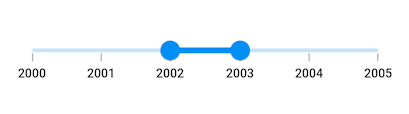
For example, if min is DateTime(2000, 01, 01) and max is DateTime(2005, 01, 01) and interval is 1, dateIntervalType is DateIntervalType.years, dateFormat is DateFormat.y() then the range slider will render the labels, major ticks, and dividers at 2000, 2001, 2002 and so on.
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2002, 01, 01), DateTime(2003, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2004, 12, 31, 24),
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2002, 01, 01), DateTime(2003, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01, 00),
max: DateTime(2004, 12, 31, 24),
values: _values,
interval: 1,
showLabels: true,
showTicks: true,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Discrete selection for numeric values
You can move the thumb in discrete manner for numeric values using the stepSize property in the range slider.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 2,
stepSize: 2,
showTicks: true,
minorTicksPerInterval: 1,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
stepSize: 2,
showTicks: true,
minorTicksPerInterval: 1,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}Discrete selection for date values
You can move the thumb in discrete manner for date values based on the value provided in the stepDuration property in the range slider.
For example, if min is DateTime(2015, 01, 01) and max is DateTime(2020, 01, 01) and stepDuration is SliderDuration(years: 1, months: 6),the range slider will move the thumbs at DateTime(2015, 01, 01), DateTime(2016, 07, 01), DateTime(2018, 01, 01),and DateTime(2019, 07, 01).
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2004, 01, 01), DateTime(2006, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: DateTime(2000, 01, 01),
max: DateTime(2010, 01, 01),
interval: 2,
stepDuration: SliderStepDuration(years: 2),
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
showTicks: true,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2004, 01, 01), DateTime(2006, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01),
max: DateTime(2010, 01, 01),
interval: 2,
stepDuration: SliderStepDuration(years: 2),
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
showTicks: true,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
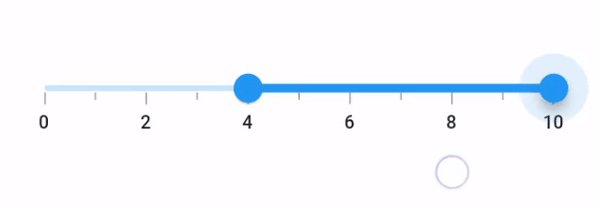
}Enable interval selection
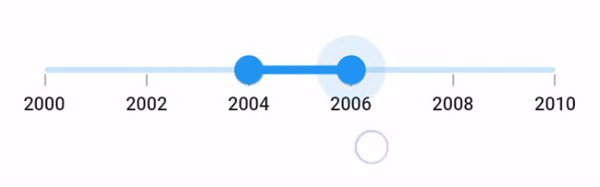
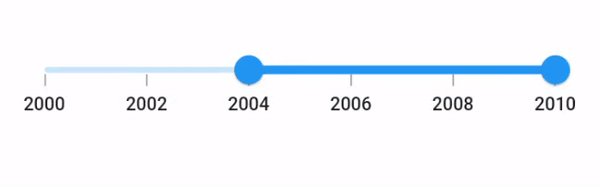
You can select a particular interval by tapping when setting the enableIntervalSelection property as true. Both the thumbs will be moved to the current interval with animation.
Horizontal
SfRangeValues _values = SfRangeValues(DateTime(2004, 01, 01), DateTime(2006, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: DateTime(2000, 01, 01),
max: DateTime(2010, 01, 01),
interval: 2,
enableIntervalSelection: true,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(DateTime(2004, 01, 01), DateTime(2006, 01, 01));
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: DateTime(2000, 01, 01),
max: DateTime(2010, 01, 01),
interval: 2,
enableIntervalSelection: true,
dateFormat: DateFormat.y(),
dateIntervalType: DateIntervalType.years,
showTicks: true,
showLabels: true,
enableTooltip: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}