Ticks in Flutter Range Slider (SfRangeSlider)
21 May 202524 minutes to read
This section helps to learn about how to add major and minor ticks in the range slider.
Show major ticks
You can enable the major ticks on the track. It is a shape which is used to represent the major interval points of the track. The default value of showTicks property is false.
For example, if min is 0.0 and max is 10.0 and interval is 2.0, the range slider will render the major ticks at 0.0, 2.0, 4.0 and so on.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
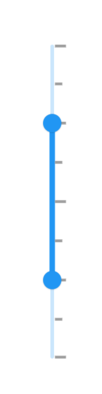
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
NOTE
Refer the
tickShapeandSfRangeSliderThemeDatafor customizing the major tick’s visual appearance.
Show minor ticks
It is used to represent the number of smaller ticks between two major ticks. For example, if min is 0.0 and max is 10.0 and interval is 2.0, the range slider will render the major ticks at 0.0, 2.0, 4.0 and so on. If minorTicksPerInterval is 1, then smaller ticks will be rendered on 1.0 and 3.0 and so on.
IMPORTANT
The default value of
minorTicksPerIntervalproperty is null and it must be greater than 0.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
minorTicksPerInterval: 1,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 6.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
minorTicksPerInterval: 1,
showLabels: true,
values: _values,
onChanged: (SfRangeValues newValues) {
setState(() {
_values = newValues;
});
},
),
)
)
);
}
NOTE
- Refer the
showTicksto know about the rendering major ticks at given interval.- Refer the
minorTickShapeandSfRangeSliderThemeDatafor customizing the minor tick’s visual appearance.
Major ticks color
You can change the active and inactive major ticks color of the range slider using the activeTickColor and inactiveTickColor properties respectively.
The active side of the range slider is between start and end thumbs.
The inactive side of the range slider is between the min value and the left thumb, and the right thumb and the max value.
For RTL, the inactive side is between the max value and the left thumb, and the right thumb and the min value.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTickColor: Colors.red,
inactiveTickColor: Colors.red[100],
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
values: _values,
interval: 1,
showTicks: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeTickColor: Colors.red,
inactiveTickColor: Colors.red[100],
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
values: _values,
interval: 1,
showTicks: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Minor ticks color
You can change the active and inactive minor ticks color of the range slider using the activeMinorTickColor and inactiveMinorTickColor properties respectively.
The active side of the range slider is between start and end thumbs.
The inactive side of the range slider is between the min value and the left thumb, and the right thumb and the max value.
For RTL, the inactive side is between the max value and the left thumb, and the right thumb and the min value.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeMinorTickColor: Colors.red,
inactiveMinorTickColor: Colors.red[200],
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
values: _values,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
activeMinorTickColor: Colors.red,
inactiveMinorTickColor: Colors.red[200],
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
values: _values,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Ticks size
You can change the major and minor ticks size of the range slider using the tickSize and minorTickSize properties respectively.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
The default value of the tickSize property is Size(1.0, 8.0) and minorTickSize property is Size(1.0, 5.0).
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tickSize: Size(3.0, 12.0),
minorTickSize: Size(3.0, 8.0),
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Vertical
The default value of the tickSize property is Size(8.0, 1.0) and minorTickSize property is Size(5.0, 1.0).
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tickSize: Size(12.0, 3.0),
minorTickSize: Size(8.0, 3.0),
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Ticks offset
You can adjust the space between track and ticks of the range slider using the tickOffset property in the SfRangeSliderThemeData. The default value of the tickOffset property is null.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfRangeSliderTheme.
Horizontal
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tickOffset: Offset(0.0, 10.0),
),
child: SfRangeSlider(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}
Vertical
SfRangeValues _values = SfRangeValues(4.0, 8.0);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfRangeSliderTheme(
data: SfRangeSliderThemeData(
tickOffset: Offset(10.0, 0.0),
),
child: SfRangeSlider.vertical(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
values: _values,
onChanged: (SfRangeValues newValues){
setState(() {
_values = newValues;
});
},
),
)
)
)
);
}