Builders in Flutter Date Range Picker (SfDateRangePicker)
27 Jul 20258 minutes to read
The date range picker allows you to create a responsive UI with the conditions based on a widget’s details, and to design and create your custom view to the month cells and year cells in the date range picker.
Cell builder
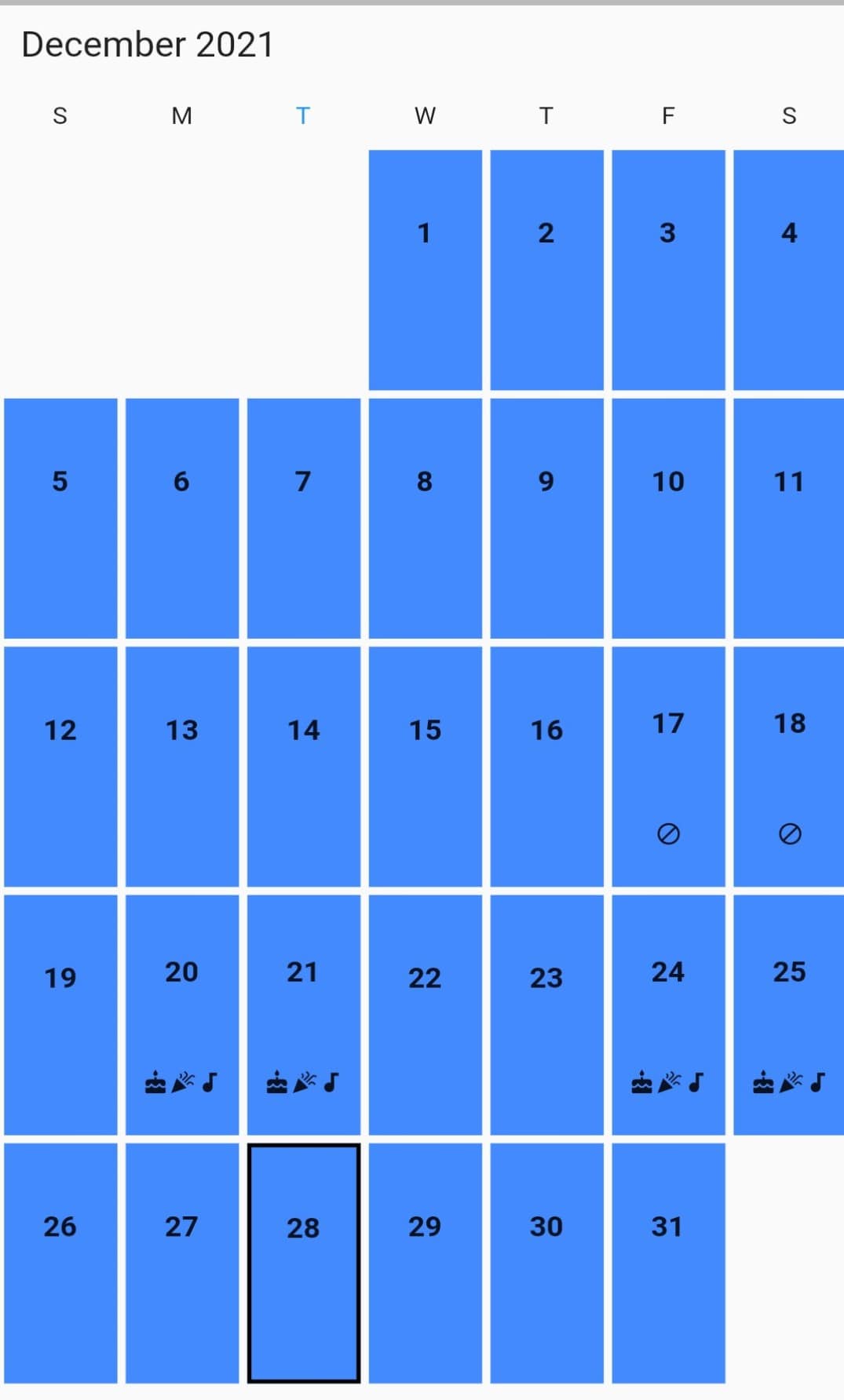
The DateRangePickerCellBuilder allows you to design your custom view and assign the view to the month and year view cells of the date range picker by returning an appropriate widget in the cellBuilder of SfDateRangePicker.
DateRangePickerCellDetails: Returns the details of the cell.
-
date: The date associate with the cell. -
bound: Returns the cell bounds. -
visibleDates: The visible dates of the current view.
class MyAppState extends State<MyApp> {
final DateRangePickerController _controller = DateRangePickerController();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: SfDateRangePicker(
controller: _controller,
cellBuilder: (
BuildContext context,
DateRangePickerCellDetails details,
) {
final bool isToday = isSameDate(details.date, DateTime.now());
final bool isBlackOut = isBlackedDate(details.date);
final bool isSpecialDate = isSpecialDay(details.date);
return Container(
margin: EdgeInsets.all(2),
padding: EdgeInsets.only(top: 10),
decoration: BoxDecoration(
color: Colors.blueAccent,
border:
isToday
? Border.all(color: Colors.black, width: 2)
: null,
),
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text(
details.date.day.toString(),
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.bold,
),
),
isBlackOut
? Icon(Icons.block_sharp, size: 13)
: isSpecialDate
? Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.cake, size: 13),
Icon(Icons.celebration, size: 13),
Icon(Icons.audiotrack, size: 13),
],
)
: Container(),
],
),
);
},
),
),
),
);
}
bool isSpecialDay(DateTime date) {
if (date.day == 20 || date.day == 21 || date.day == 24 || date.day == 25) {
return true;
}
return false;
}
bool isSameDate(DateTime date, DateTime dateTime) {
if (date.year == dateTime.year &&
date.month == dateTime.month &&
date.day == dateTime.day) {
return true;
}
return false;
}
bool isBlackedDate(DateTime date) {
if (date.day == 17 || date.day == 18) {
return true;
}
return false;
}
}
NOTE
- Use HijriDateRangePickerCellDetails for the SfHijriDateRangePicker.