Right to Left (RTL) in Flutter Date Range Picker (SfDateRangePicker)
27 Jul 20252 minutes to read
SfDateRangePicker supports Right to left rendering and all the date picker elements rendering direction will be changed.
RTL rendering ways
Right to left rendering can be switched in the following ways:
Wrapping the SfDateRangePicker with Directionality widget
The SfDateRangePicker supports changing the layout direction of the widget in the right-to-left direction by using the Directionality widget and setting the textDirection property as TextDirection.rtl.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Right to Left')),
body: Directionality(
textDirection: TextDirection.rtl,
child: SfDateRangePicker(view: DateRangePickerView.month),
),
);
}
Changing the locale to RTL languages
To change the date range picker rendering direction from right to left, change the locale to any of the RTL languages such as Arabic, Persian, Hebrew, Pashto, and Urdu.
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: <Locale>[
Locale('en'),
Locale('ar'),
// ... other locales the app supports
],
locale: Locale('ar'),
home: Scaffold(
body: SfDateRangePicker(
//...
),
),
);
}RTL supported date range picker elements
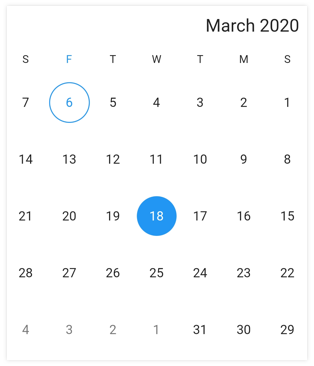
Right to left rendering is supported for all the elements in the SfDateRangePicker.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Right to Left')),
body: Directionality(
textDirection: TextDirection.rtl,
child: SfDateRangePicker(view: DateRangePickerView.month),
),
);
}