Title
24 May 20191 minute to read
Title Text
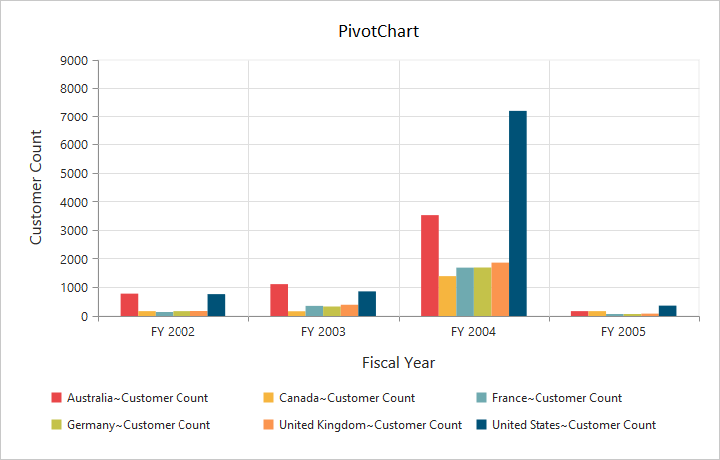
By using the title.Text property, you can add the title text for PivotChart.
//Adding Chart title
@Html.EJ().Pivot().PivotChart("PivotChart1").Title(title => title.Text("PivotChart in JS")).Url(Url.Content("/RelationalChartService.svc")).Size(size => size.Height("460px").Width("950px"))
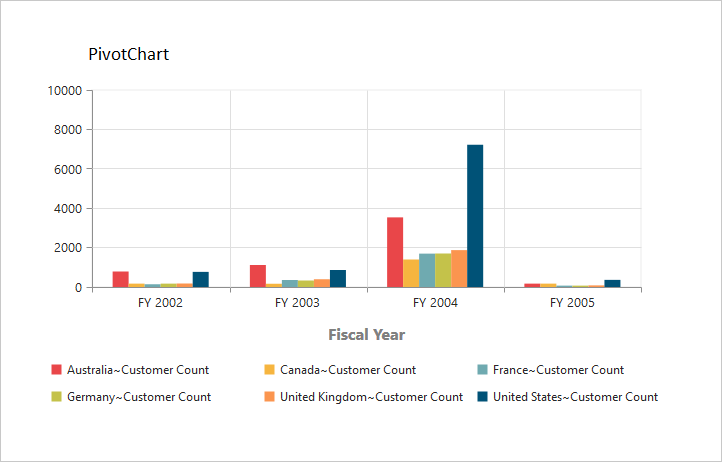
Title Alignment
By using the title.TextAlignment property, you can align the PivotChart controls title text to center, far or near.
//Change title text alignment
@Html.EJ().Pivot().PivotChart("PivotChart1").Title(title => title.Text("PivotChart in JS").TextAlignment(TextAlignment.Near)
).Url(Url.Content("/RelationalChartService.svc")).Size(size => size.Height("460px").Width("950px"))
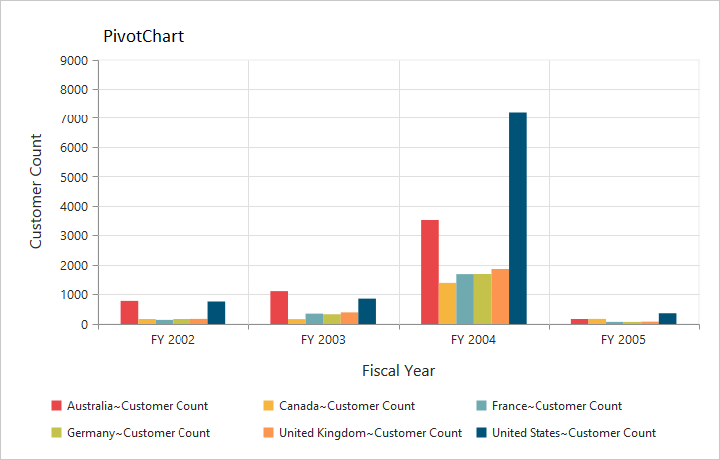
Title Customization
By using the Title property, you can add the title text for X-axis and Y-axis. Also title text can be customized by using the Text and Font properties. On setting EnableTrim to true, title text could be trimmed based on its length.
//Customizing axis title
@Html.EJ().Pivot().PivotChart("PivotChart1").PrimaryXAxis(primaryX => primaryX.Title(title => title.Text("Fiscal Year").Font(font=> font.Size("16px").FontFamily("Segoe UI").FontWeight(ChartFontWeight.Bold).Color("grey")))).Url(Url.Content("/RelationalChartService.svc")).Size(size => size.Height("460px").Width("950px"))