Configuration and Deployment
13 Jun 202310 minutes to read
Configuring Syncfusion Bower Packages
Overview
The Bower is a package manager for the Web. Syncfusion Bower package allows to use the Syncfusion JavaScript Widgets in an efficient way.
IMPORTANT
Syncfusion JavaScript Bower package is available in public Git Repository and also registered as Syncfusion-JavaScript in the Bower registry.
Bower Installation
To configure the Bower in your machine you need to install node, npm and git. For more information to configure the Bower package, please refer to the official site for bower.
Syncfusion JavaScript Bower package can be configured in the following ways.
-
Using command prompt.
-
Using bower.json file.
-
From local directory.
Using command prompt
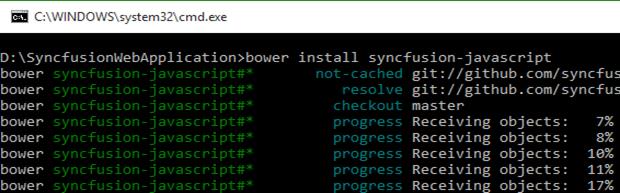
Perform the following steps to install the Syncfusion Bower Package via command prompt in your web application.
-
Open your web project’s location in a command prompt window.
-
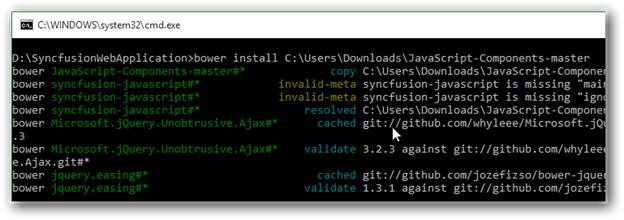
Then run the command Bower install
. Bower install syncfusion-javascript
-
The Bower will install the Syncfusion JavaScript files into the project location to develop with Syncfusion controls.
NOTE
To install a particular version of a Bower package, you need to provide the version as suffix of the package name while installing. For instance, run the following command to install the package of version 13.3.0.18.
‘bower install Syncfusion-javascript#13.3.0.18’
Using bower.json file
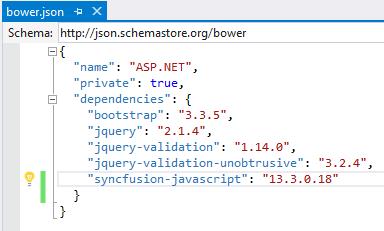
In another way, you can add the packages to the bower.json file by simply specifying the package name. This will install/restore the packages to your project. Please refer to the following image.

NOTE
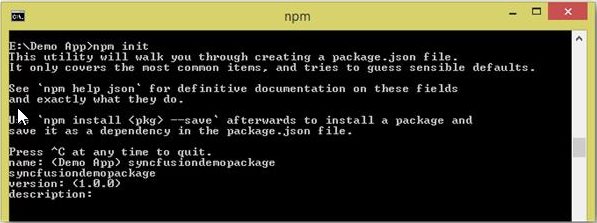
By default, ASP.NET 5 (preview) projects have the bower.json file. If your project doesn’t have bower.json file, run the following command from your project directory by Command prompt.
‘bower init’

From local directory
You can install the Syncfusion Bower package from a local directory. To perform this, follow the below steps.
-
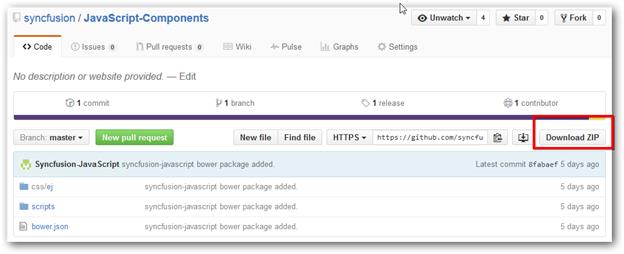
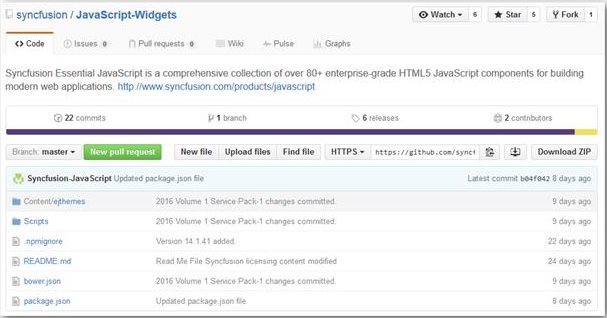
Navigate the Syncfusion JavaScript Bower repository location on GitHub and download the repository as zip by clicking the “Download ZIP” button, and extract the contents to any of the local directory in your computer.

-
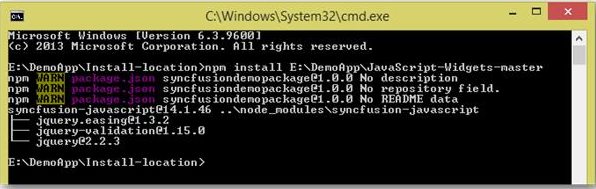
Then run the install command by providing the package content’s location.

Bower Update
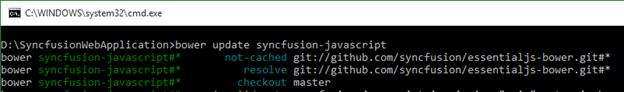
To update the installed Bower packages, run the command Bower update
Bower update syncfusion-javascript

Configuring Syncfusion npm Packages
Overview
The npm is the Package Manager for JavaScript. It makes easy for JavaScript developers to share and reuse the code, and also easy to update the code that you have shared.
Syncfusion npm package
Syncfusion JavaScript npm package is available in public Git Repository and also registered as syncfusion-javaScript in the npm registry.
Syncfusion npm Installation
To configure the npm, install the Nodejs and update the npm. For more information to configure the npm packages refer to the official site of npm.
The syncfusion-javascript npm package can be configured by the following ways.
-
Using Command prompt.
-
Using package.json file.
-
From local directory.
Using command prompt
Follow the below steps to install Syncfusion JavaScript npm package via command prompt in the required web application location.
-
Open the project’s location in command prompt window.
-
Run the installation command for npm.
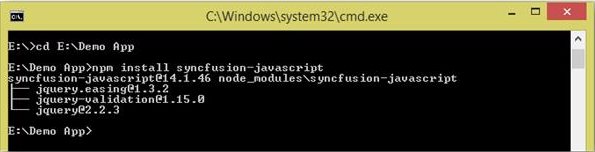
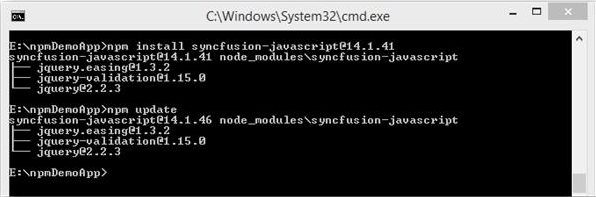
npm install syncfusion-javascript
-
npm install the Syncfusion JavaScript assets into the project location to develop with Syncfusion controls.
NOTE
As per standard, Syncfusion uses the 3 digit version for npm packages. To install a particular version of npm package, provide the version as suffix to the package name while installing.
For instance, the following command installs Syncfusion JavaScript package of version 14.1.0.46.
‘npm install [email protected]’
Using package.json file
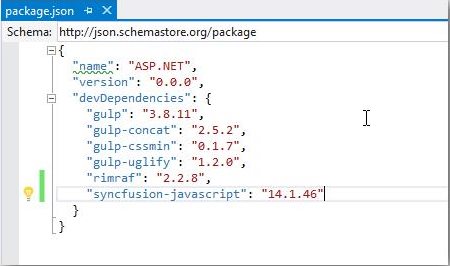
Add the Syncfusion JavaScript packages to the package.json by simply specifying the package name. This will install/restore the package to the Visual Studio project. Refer to the following image.

NOTE
By default, ASP.NET 5 (preview) projects have package.json file. If Visual Studio project doesn’t have package.json file, run the following command using the project command prompt.
‘npm init’

From Local Directory
Install the Syncfusion JavaScript npm package from a local directory.
-
Navigate the Syncfusion JavaScript repository location on GitHub and download the repository as zip by clicking the “Download ZIP” button, and extract the contents to any of the local directory in your computer.

-
Run the installation command by providing the package content location.

npm Update
Updating global packages
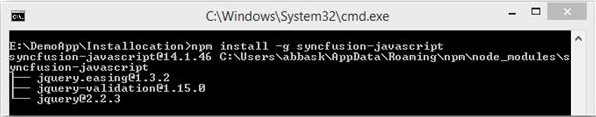
To update the installed npm packages globally, run the following command.
npm install g- syncfusion-javascript

Updating local packages
To update the installed npm packages locally, run the following command.
npm update

Configuring Syncfusion JSPM Packages
Overview
JSPM is a package manager for SystemJS universal module loader, built on top of the dynamic ES6 module loader. This can load any module format (ES6, AMD, CommonJS and globals) directly from any registry such as npm and GitHub with flat versioned dependency management. Any custom registry endpoints can be created through the Registry API.
Syncfusion JavaScript JSPM
Syncfusion JavaScript JSPM package is available in public Git Repository and also registered as Syncfusion-JavaScript in the npm registry too.
Syncfusion JSPM Installation
Using Command prompt
Follow the below steps to install Syncfusion JavaScript JSPM package via command prompt in the required web application location.
-
Open the project’s location in command prompt window.
-
A) To install the Syncfusion JavaScript JSPM package via GitHub repository.
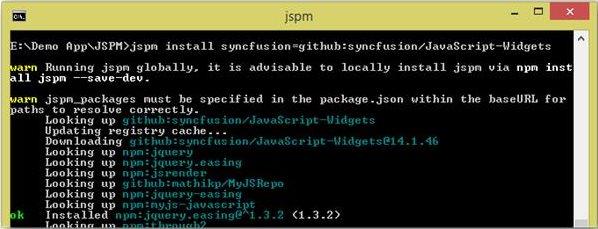
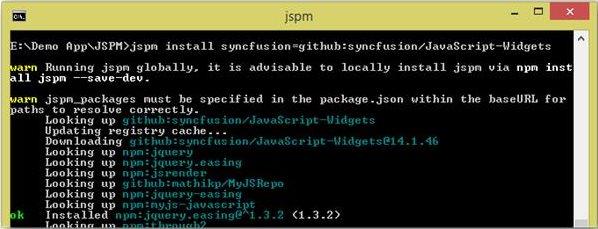
jspm install syncfusion=github:syncfusion/Javascript-Widgets
B) To install the Syncfusion JavaScript JSPM package via npm repository.
jspm install npm:syncfusion-javascript
NOTE
As per standard, Syncfusion uses the 3 digit version for JSPM packages. To install a particular version of JSPM package, provide the version as suffix to the package name while installing.
For instance, The following command installs Syncfusion JavaScript package of version 14.1.0.46.
‘JSPM install syncfusion=github:syncfusion/[email protected]’
JSPM Update
To update all the installed packages, use the following command.
jspm update

To update specific package, use the following commands.
jspm update npm:syncfusion-javascript
(Or)
jspm update syncfusion=github:syncfusion/JavaScript-Widgets
Deployment
The MVC applications are deployed in the development server by referencing the Syncfusion assemblies appropriately. The steps are shown in the following:
- Mark the Project directory as Application: Here, the appropriate directory where the project file is usually saved, should be marked as Application in IIS.
- Reference the Syncfusion Assemblies: The Syncfusion assemblies can be referenced in the application either from the Global Assembly Cache (GAC) or from the Application’s bin folder.
- Use any of the two available deployment patterns: Default or Fast deployment pattern.
Default Deployment Pattern
Deploy the application in the development server by referencing the assemblies from GAC.
-
The Web.config file is configured according to the referenced dll.
-
When you deploy your application, ensure that the above referenced assemblies (in your web.config files) are present in the GAC. This method supports almost all the features of the control.
NOTE
With this pattern, all our Syncfusion assemblies are running with full trust.
Fast Deployment Pattern
Deploy the application in the development server by referencing Syncfusion assemblies in the application’s bin folder.
-
Delete the Syncfusion assembly GAC entries in your development machine. Now copy the required reference assemblies to the bin folder of your application.
-
Web.config file is configured according to the referenced dll.
-
In this case, the control’s DeprecateFunctionalityToRunInPartialTrust property is turned on for the control to work properly. In some cases, few features may not be available. Refer to the control’s documentation for more information.
NOTE
If you have XML, mdb, or other data files in your application, ensure that they have sufficient security permissions. Only the Authenticated Users should have the access to files and directory, so as to permit the ASP.NET code to open the file at run-time.
Also, ensure that the machine.config of the deployed system includes appropriate entries for Mozilla and so on within thetag. The default entries consider these browsers as down level and hence will not render the Syncfusion controls properly.
Install Location and Samples
Here, the default location on your machine is illustrated where the Essential Studio package or the Essential Studio for ASP.NET MVC suite gets installed, from that the Syncfusion assemblies and dashboard samples can be accessed.
-
The following specified location is the place where all the assemblies, scripts, CSS files, and samples are available.
(installed location)\Syncfusion\Essential Studio\{platform}\32.1.19\For example, If you have installed the Essential Studio package within C:\Program Files(x86), then navigate to the following location,
C:\Program Files (x86)\Syncfusion\Essential Studio\ASP.NET MVC\32.1.19\ -
The ASP.NET MVC samples can be accessed from the following location.
(installed location)\Syncfusion\Essential Studio\{platform}\32.1.19\SamplesFor example, If you have installed the Essential Studio package within C:\Program Files(x86), then navigate to the following location.
C:\Program Files (x86)\Syncfusion\Essential Studio\ASP.NET MVC\32.1.19\Samples -
The Dashboard can be opened by running the Syncfusion Control Panel.exe file present within the following location.
(installed location)\Syncfusion\Essential Studio\{Platform}\32.1.19\Infrastructure\Dashboard\4.0For example, If you have installed the Essential Studio package within C:\Program Files(x86), navigate to the following location.
C:\Program Files (x86)\Syncfusion\Essential Studio\ASP.NET MVC\32.1.19\Infrastructure\Dashboard\4.0
Assemblies Location and Structure
All the Syncfusion assemblies are located in the following specified installed location on your machine.
(installed location)\Syncfusion\Essential Studio\{platform}\32.1.19\precompiledassemblies
For example, If you have installed the Essential Studio package within C:\Program Files(x86), navigate to the following location.
C:\Program Files (x86)\Syncfusion\Essential Studio\ASP.NET MVC\32.1.19\precompiledassemblies
The Syncfusion assemblies are packed in a separate folder on the basis of the following two types:
- .NET Framework version
- MVC version
.NET Framework version-based assemblies
The assemblies based on the version of the .NET Framework are packed under the folders namely 3.5, 4.0, 4.5, and 4.5.1 that are available in the above specified location. Some of the important assemblies available based on the .NET frameworks under each folders (3.5, 4.0, 4.5, 4.5.1) are listed in the following.
| Syncfusion.Compression.Base.dll |
| Syncfusion.EJ.dll |
| Syncfusion.EJ.Export.dll |
| Syncfusion.EJ.Olap.dll |
| Syncfusion.EJ.PdfViewer.dll |
| Syncfusion.EJ.ReportViewer.dll |
| Syncfusion.Olap.Base.dll |
| Syncfusion.Linq.Base.dll |
| Syncfusion.XlsIO.Base.dll |
| Syncfusion.Pdf.Base.dll |
| Syncfusion.DocIO.Base.dll |
MVC version-based assemblies
The assemblies based on the version of the MVC Framework (MVC3, MVC4, and MVC5) are packed under the folder name MVC that is available in the following location.
(installed location)\Syncfusion\Essential Studio\32.1.19\precompiledassemblies\ 32.1.19\MVC
For example, If you have installed the Essential Studio package within C:\Program Files (x86), navigate to the below location.
C:\Program Files (x86)\Syncfusion\Essential Studio\32.1.19\precompiledassemblies\ 32.1.19\MVC
Some of the important assemblies available based on the MVC versions (within each folder namely MVC3, MVC4, and MVC5) in the above specified location are listed in the following.
| Syncfusion.EJ.Mvc.dll |
| Syncfusion.DocIO.Helper.Mvc.dll |
| Syncfusion.Pdf.Helper.Mvc.dll |
| Syncfusion.XlsIO.Helper.Mvc.dll |
| Syncfusion.PdfViewer.Mvc.dll |
NuGet Packages Structure
The following structure is maintained for ASP.NET MVC platform NuGet packages from 2015 Volume 2(v13.2.0.29). The latest package cannot be updated, because of the installed Syncfusion NuGet packages prior version of 2015 Volume 2(V13.2.0.29). To update the Syncfusion NuGet packages latest or above version of 2015 Volume 1 Service Pack-2(v13.1.0.30), uninstall the existing packages and install the following required package manually.
|
Categories/Package Name |
Supported Controls |
Assemblies |
Assets |
Dependencies |
|
|
Scripts |
CSS |
|
|||
|
Syncfusion.AspNet.Mvc |
Grid Data Visualization Layout Editors Navigation Notification To know more information about the controls for above categories navigate to the following link. http://www.syncfusion.com/aspnet-mvc-ui-controls |
EJ.MVC |
- |
- |
Syncfusion.Web.Base Syncfusion.AspNet.Mvc.FileFormats |
|
Syncfusion.AspNet.Mvc.PdfViewer |
Pdf Viewer |
EJ.PdfViewer |
- |
- |
Syncfusion.AspNet.Mvc |
|
Syncfusion.AspNet.Mvc.FileFormats |
DocIO XlsIO PDF Viewer Power Point(Preview) |
DocToPDFConverter.Base ExcelToPDFConverter.Base PresentationToPDFConverter.Base HtmlConverter.Base OfficeChartToImageConverter.WPF ExcelChartToImageConverter.WPF SfChart.WPF Shared.WPF |
- |
- |
Syncfusion.Web.FileFormatsBase |
|
Syncfusion.AspNet.Mvc.FileFormatsHelper |
DocIO.Helper.Mvc Pdf.Helper.Mvc XlsIO.Helper.Mvc |
- |
- |
- |
Syncfusion.AspNet.Mvc.FileFormats |
|
Syncfusion.AspNet.Mvc.Pivot |
Pivot Grid Pivot Chart Pivot Client Pivot Gauge |
Olap.Base EJ.Pivot PivotAnalysis.Base EJ.MVC |
- |
- |
Syncfusion.Web.Base Syncfusion.Web.FileFormatsBase |
|
Syncfusion.AspNet.Mvc.ReportViewer |
Report Viewer |
Shared.WPF RichTextBoxAdv.WPF Chart.WPF GridCommon.WPF Grid.WPF SfMaps.WPF ReportControls.WPF ReportWriter.Base EJ.ReportViewer Gauge.WPF |
- |
- |
Syncfusion.Web.FileFormatsBase Syncfusion.Web.Base Syncfusion.AspNet.Mvc |
|
Syncfusion.Web.Base |
- |
Linq.Base EJ EJ.Export |
- |
- |
Syncfusion.JavaScript |
|
Syncfusion.Web.FileFormatsBase |
- |
Compression.Base XlsIO.Base Pdf.Base DocIO.Base OfficeChart.Base Presentation.Base |
- |
- |
- |