Chart Types
24 May 20196 minutes to read
Essential PivotChart MVC supports 18 different types of chart as follows:
- Column
- Stacking Column
- Bar
- Stacking Bar
- Pie
- Pyramid
- Funnel
- Line
- Step Line
- Spline
- Area
- Step Area
- Spline Area
- Stacking Area
- Doughnut
- Scatter
- Bubble
- WaterFall
Column Chart
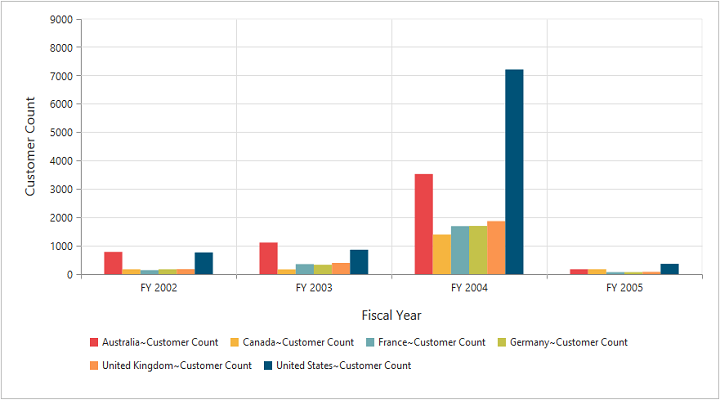
Column Chart is the most commonly used chart type. It uses vertical bars (called columns) to display different values of one or more items. Points from adjacent series are drawn as bars next to each other. It is used to compare the frequency, count, total or average of data in different categories. It is ideal to show the variations in the value of an item over a period of time.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Column); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays a Column Chart.

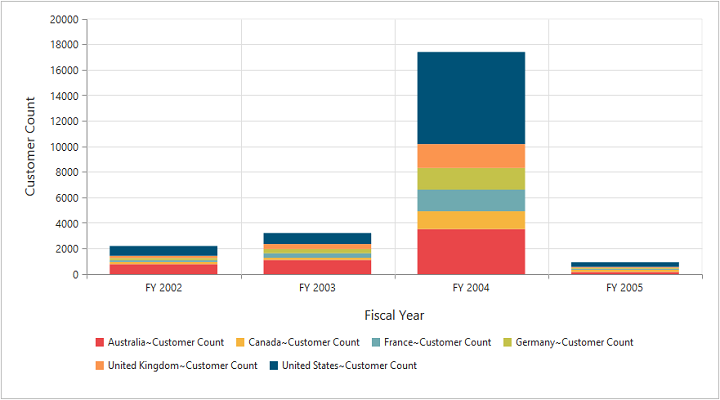
Stacking Column Chart
Stacking Column Chart is similar to column charts except the Y-values. These Y-values stack on top of each other in a specified series order. This helps to visualize the relationship of parts to whole across categories.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.StackingColumn); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays the stacking Column Chart.

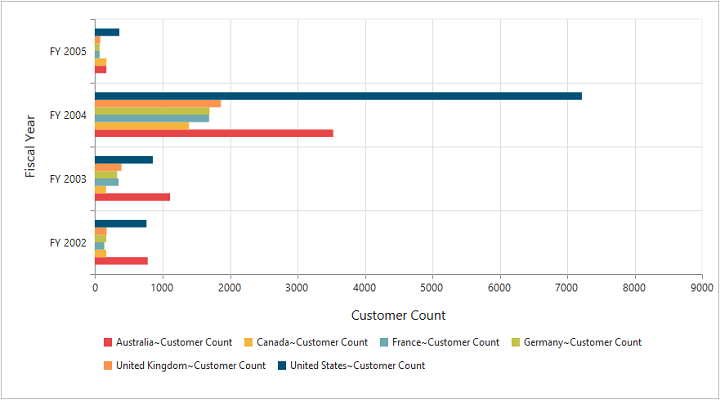
Bar Chart
The Bar Chart displays horizontal bars for each point in the series and points from adjacent series. Bar charts are used to compare values across categories, for displaying the variations in the value of an item over time or for comparing the values of several items at a single point in time.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Bar); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays a Bar Chart.

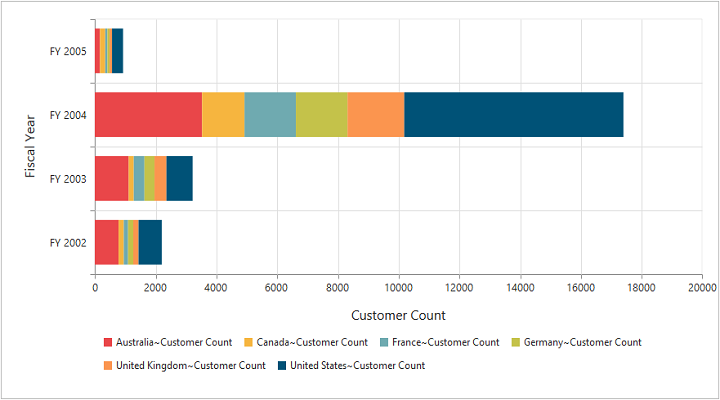
Stacking Bar Chart
Stacking Bar Chart is a regular bar chart with the X-values stacked on top of each other in the specified series order.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.StackingBar); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays the Stacking Bar Chart.

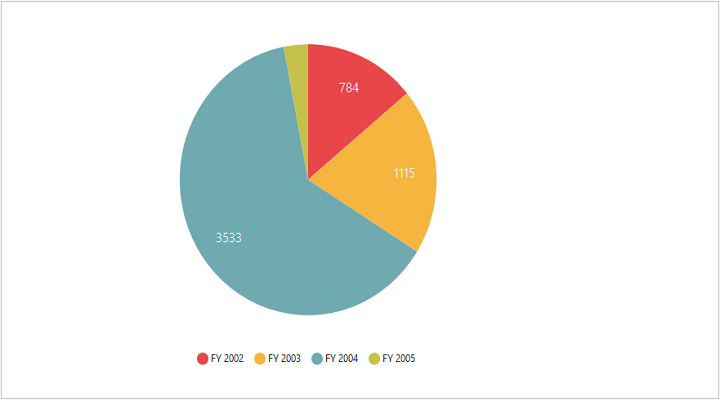
Pie Chart
A Pie chart is used to summarize a set of categorical data or displaying different values of a given variable (e.g., percentage distribution). This type of chart is a circle divided into a series of segments. Each segment represents a particular category.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Pie); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays a Pie Chart.

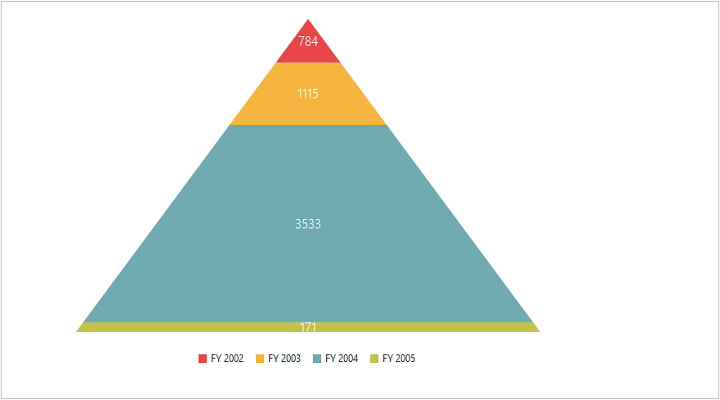
Pyramid Chart
The Pyramid Chart type displays the data in the form of a triangle. It helps you to visualize data in a hierarchical structure without any axes.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Pyramid); }).Size(size => size.Height("460px").Width("950px"))The following screen shot displays the Pyramid Chart.

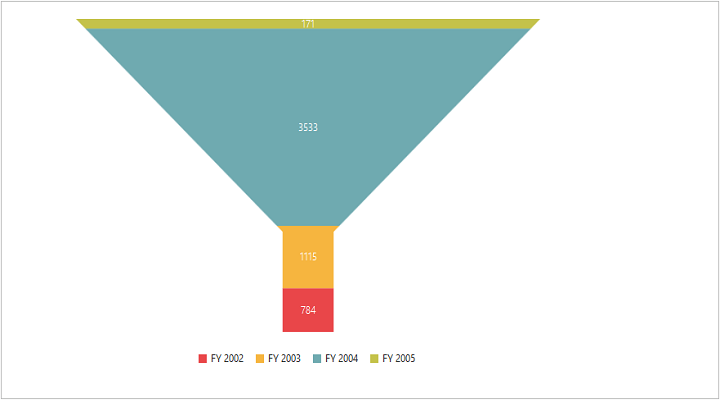
Funnel Chart
The Funnel Chart type displays the data in the form of an inverted triangle. It helps you to visualize data in a hierarchical structure without any axes.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Funnel); }).Size(size => size.Height("460px").Width("950px"))The following screen shot displays the Funnel Chart.

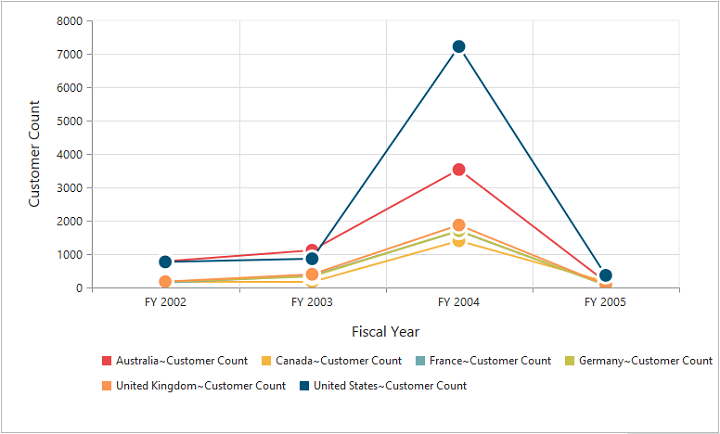
Line Chart
The Line Chart joins the data points on a plot using straight lines that show trends in data at equal intervals.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Line); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays the Line Chart.

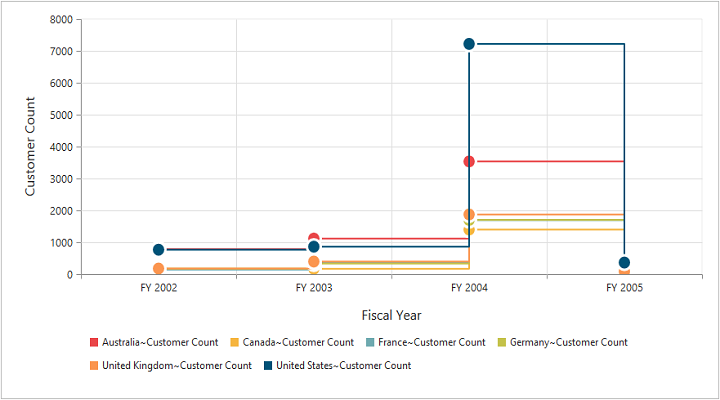
Step Line Chart
Step Line Chart uses horizontal and vertical lines to connect the data points resulting in a step like progression.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.StepLine); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays the Step Line Chart.

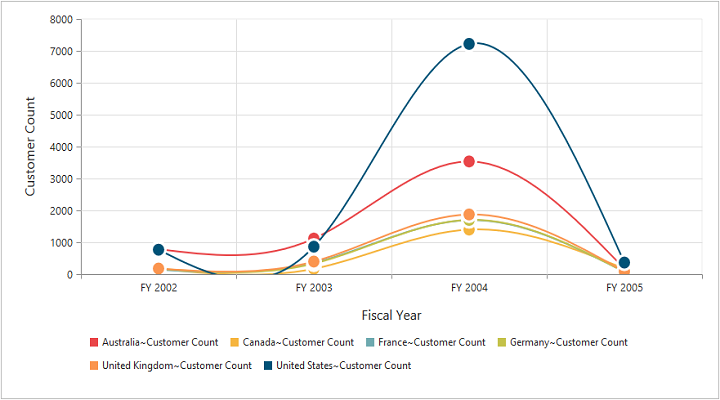
Spline Chart
The Spline Chart is similar to line charts except it connects different data points using curve lines instead of straight lines.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Spline); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays the Spline Chart.

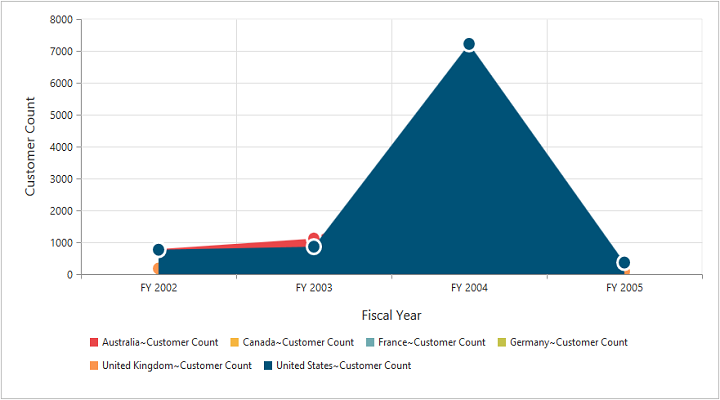
Area Chart
Area Chart emphasizes the degree of change of values over a period of time. Instead of rendering data as discrete bars or columns, an area chart renders it in a continuous ebb-and-flow pattern as defined against the y-axis.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Area); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays the Area Chart.

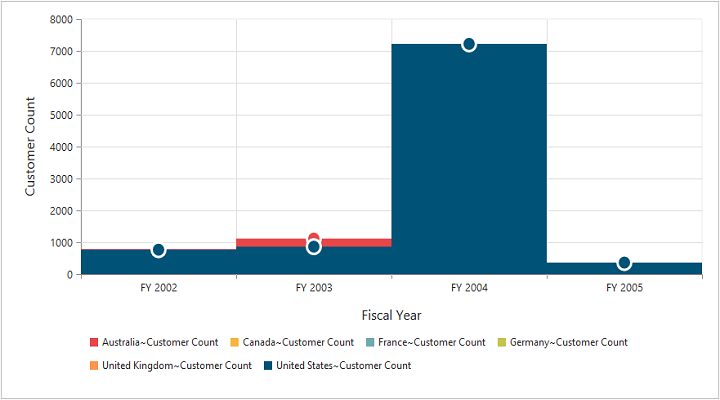
Step Area Chart
Step Area chart is similar to the regular area chart except for a straight line tracing the shortest path between the data points. The values are connected by continuous vertical and horizontal lines forming a step like progression.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.StepArea); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays a Step Area Chart.

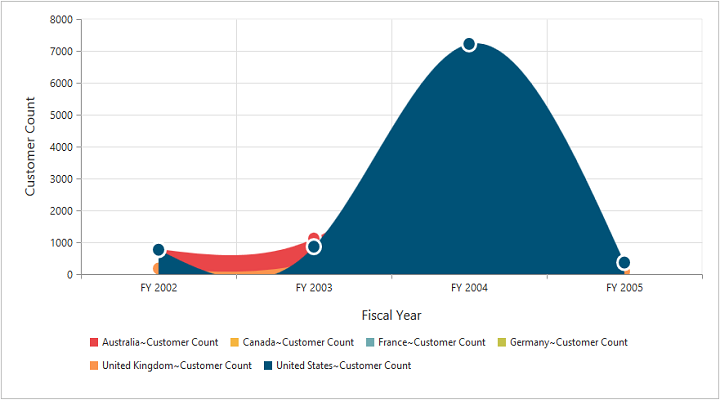
Spline Area Chart
Spline Area chart is similar to Area Chart with the difference in which the data points of a series are connected. It connects each series of points by a smooth spline curve.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType. SplineArea); }).Size(size => size.Height("460px").Width("950px"))The following Screenshot displays a Spline Area Chart.

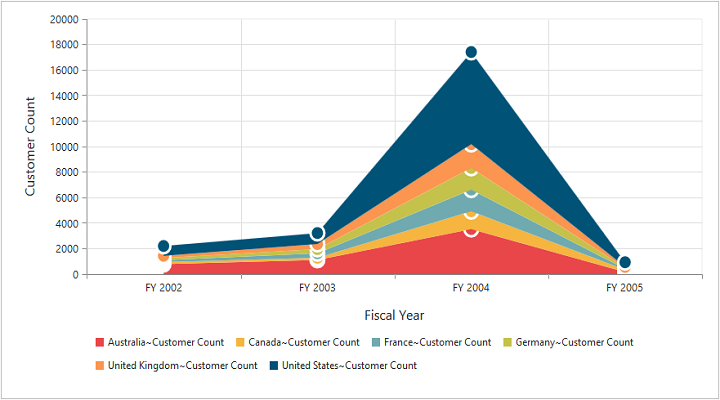
Stacking Area Chart
Stacking Area chart is similar to regular area chart except the “Y-values”. These “Y-values” stack on top of each other in the specified series order. This helps to visualize the relationship of parts to whole across categories.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.StackingArea); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays a Stacking Area Chart.

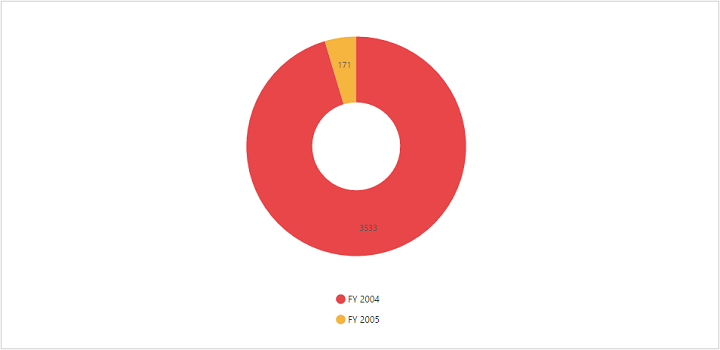
Doughnut Chart
A Doughnut chart is also used to summarize a set of categorical data which possesses a doughnut like structure divided into a series of segments. Each segment represents a particular category.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Doughnut); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays a Doughnut Chart.

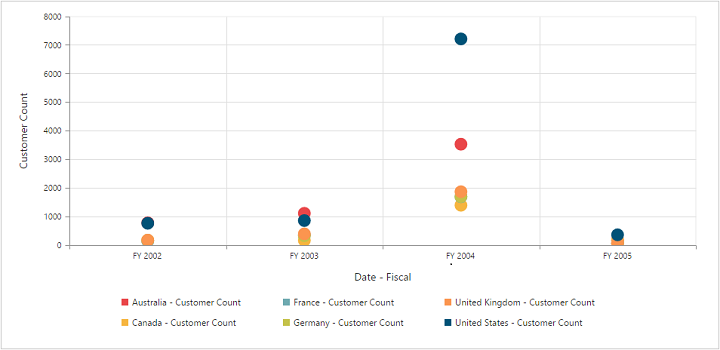
Scatter Chart
The Scatter Chart type displays the data as a collection of points corresponding to the associated values.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Scatter); }).Size(size => size.Height("460px").Width("950px"))The following screen shot displays the Scatter Chart.

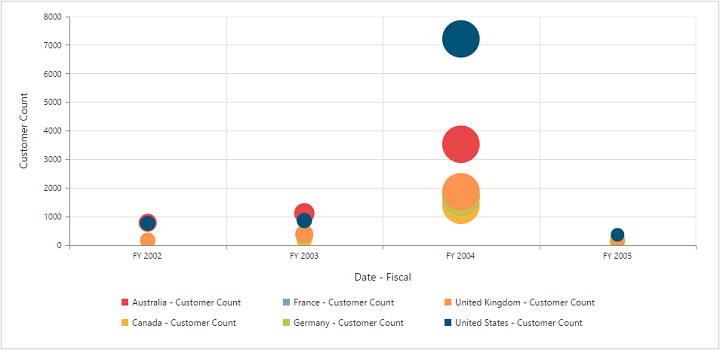
Bubble Chart
The Bubble Chart type displays the data as a collection of bubbles.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Bubble); }).Size(size => size.Height("460px").Width("950px"))The following screen shot displays the Bubble Chart.

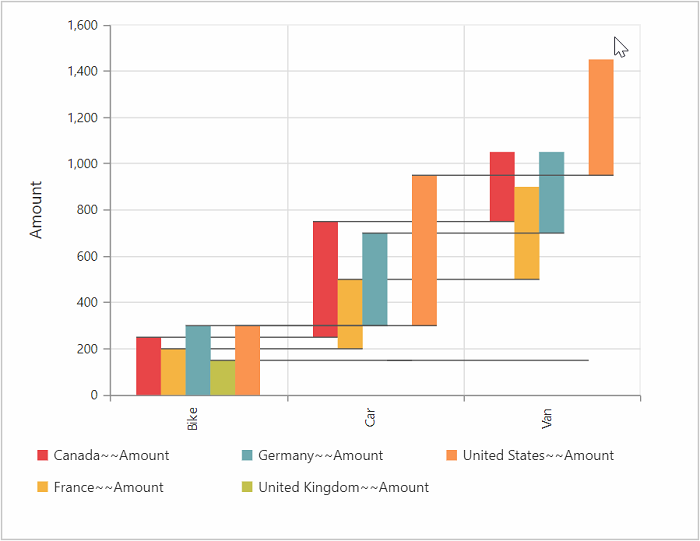
WaterFall chart
The waterfall chart type is used to show how an initial value is increased and decreased by a series of intermediate values, leading to a final value.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.WaterFall); }).Size(size => size.Height("460px").Width("950px"))The following screenshot displays the waterfall chart:

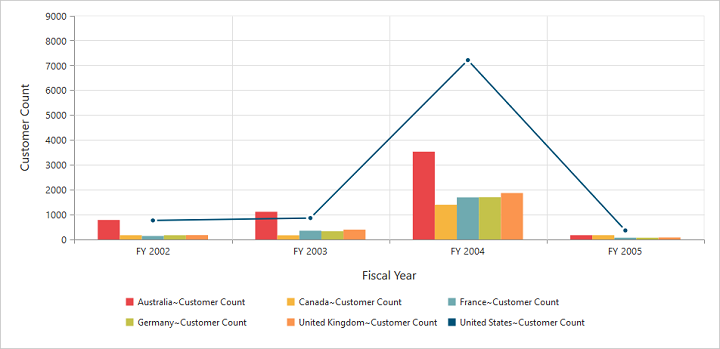
Combination Chart
A combination Chart combines two or more series types in a single Chart. But there are some limitations in the combination Chart. They are:
- Can’t combine Column and Bar series.
- Pie Chart can’t be used with other series types.
@Html.EJ().Pivot().PivotChart("PivotChart1").Url(Url.Content("/RelationalChartService.svc")).CommonSeriesOptions(comm => {
comm.Type(SeriesType.Column); }).Size(size => size.Height("460px").Width("950px")).ClientSideEvents(
oEve => { oEve.SeriesRendering("onSeriesRenders"); })
<script>
function onSeriesRenders(args) {
this.model.series[5].type = ej.PivotChart.ChartTypes.Line;
this.model.series[5].marker.visible = true;
</script>The following screenshot displays a combination Chart.