Work Week View in Xamarin Scheduler (SfSchedule)
8 Jan 202523 minutes to read
WorkWeekView is to view only working days of a particular week. By default, Saturday and Sunday are the non-working days. You can be customize it with any days of a Week. Appointments arranged in timeslots based on its duration with respective day of the week.
ViewHeader Appearance
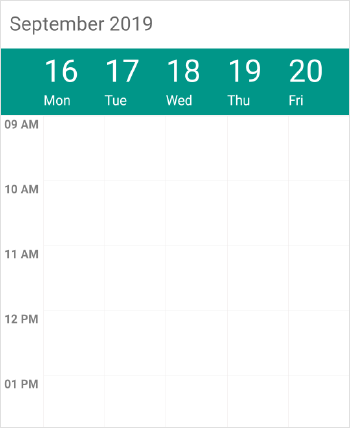
You can customize the default appearance of view header in WorkWeekView by using ViewHeaderStyle property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView ="WorkWeekView">
<schedule:SfSchedule.ViewHeaderStyle>
<schedule:ViewHeaderStyle
BackgroundColor="#009688"
DayTextColor="#FFFFFF"
DateTextColor="#FFFFFF"
DayFontFamily="Arial"
DateFontFamily="Arial">
</schedule:ViewHeaderStyle>
</schedule:SfSchedule.ViewHeaderStyle>
</schedule:SfSchedule>//Create new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.WorkWeekView;
//Customize the schedule view header
ViewHeaderStyle viewHeaderStyle = new ViewHeaderStyle();
viewHeaderStyle.BackgroundColor = Color.FromHex("#009688");
viewHeaderStyle.DayTextColor = Color.FromHex("#FFFFFF");
viewHeaderStyle.DateTextColor = Color.FromHex("#FFFFFF");
viewHeaderStyle.DayFontFamily = "Arial";
viewHeaderStyle.DateFontFamily = "Arial";
schedule.ViewHeaderStyle = viewHeaderStyle;
NOTE
FontAttributes and FontFamily are native to the platform. Custom font and the font which are not available in the specified platform will not be applied.
You can customize the height of the ViewHeader in WeekView by setting ViewHeaderHeight property of SfSchedule.
schedule.ScheduleView = ScheduleView.WorkWeekView;
schedule.ViewHeaderHeight = 50;<schedule:SfSchedule x:Name="schedule" ScheduleView ="WorkWeekView" ViewHeaderHeight="50" />
Customize Font Appearance
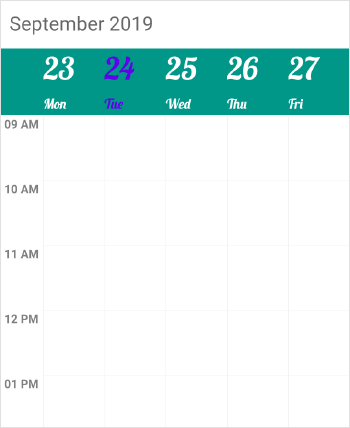
you can change the appearance of Font by setting the DayFontFamily and DateFontFamily property of ViewHeaderStyle property in Schedule.
<schedule:ViewHeaderStyle.DayFontFamily>
<OnPlatform x:TypeArguments="x:String" iOS="Lobster-Regular" Android="Lobster-Regular.ttf" WinPhone="Assets/Lobster-Regular.ttf#Lobster" />
</schedule:HeaderStyle.DayFontFamily>
<schedule:ViewHeaderStyle.DateFontFamily>
<OnPlatform x:TypeArguments="x:String" iOS="Lobster-Regular" Android="Lobster-Regular.ttf" WinPhone="Assets/Lobster-Regular.ttf#Lobster" />
</schedule:HeaderStyle.DateFontFamily>viewHeaderStyle.DayFontFamily = Device.OnPlatform("Lobster-Regular", "Lobster-Regular.ttf", "Assets/Lobster-Regular.ttf#Lobster");
viewHeaderStyle.DateFontFamily = Device.OnPlatform("Lobster-Regular", "Lobster-Regular.ttf", "Assets/Lobster-Regular.ttf#Lobster");
Refer this to configure the custom fonts in Xamarin.Forms.
ViewHeader Date Format
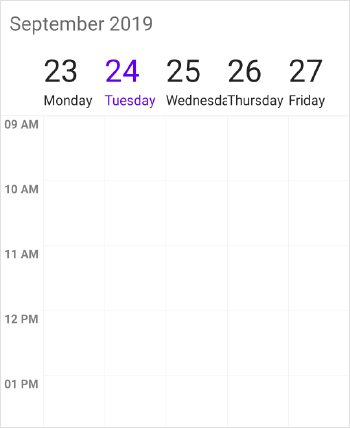
You can customize the date and day format of SfSchedule ViewHeader by using DateFormat and DayFormat properties of WorkWeekLabelSettings.
<schedule:SfSchedule>
<schedule:SfSchedule.WorkWeekViewSettings>
<schedule:WorkWeekViewSettings>
<schedule:WorkWeekViewSettings.WorkWeekLabelSettings>
<schedule:WorkWeekLabelSettings DateFormat=“dd”>
<schedule:WorkWeekLabelSettings.DayFormat>
<OnPlatform x:TypeArguments="x:String" iOS="EEEE" Android="EEEE" WinPhone="dddd" />
</schedule:WorkWeekLabelSettings.DayFormat>
</schedule:WorkWeekLabelSettings>
</schedule:WorkWeekViewSettings.WorkWeekLabelSettings>
</schedule:WorkWeekViewSettings>
</schedule:SfSchedule.WorkWeekViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Creating new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
//Creating new instance of WorkWeekLabelSettings
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
//Customizing date format
workWeekLabelSettings.DateFormat = "dd";
workWeekLabelSettings.DayFormat = Device.OnPlatform("EEEE", "EEEE", "dddd");
workWeekViewSettings.WorkWeekLabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
ViewHeader Tapped Event
You can handle single tap action of ViewHeader by using ViewHeaderTapped event of SfSchedule. This event will be triggered when the ViewHeader is Tapped. This event contains ViewHeaderTappedEventArgs argument which holds DateTime details in it.
<schedule:SfSchedule x:Name="schedule"
ScheduleView="WorkWeekView"
ViewHeaderTapped="Handle_ViewHeaderTapped" >
</schedule:SfSchedule>//Creating new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.WorkWeekView;
schedule.ViewHeaderTapped += Handle_ViewHeaderTapped;private void Handle_ViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var dateTime = e.DateTime;
}Change Time Interval
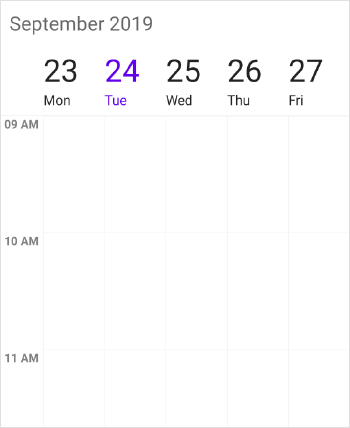
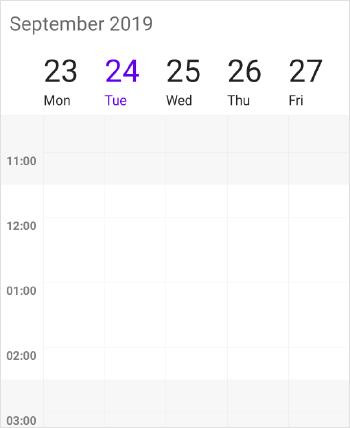
You can customize the interval of timeslots in WorkWeekView by setting TimeInterval property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView" TimeInterval="180"/>schedule.ScheduleView = ScheduleView.WorkWeekView;
schedule.TimeInterval = 180;
NOTE
If you modify theTimeIntervalvalue (in minutes), you need to change the time labels format by setting theTimeFormatvalue as “hh:mm”. By default, TimeFormat value is"hh a". You can refer here for changing TimeFormat value.
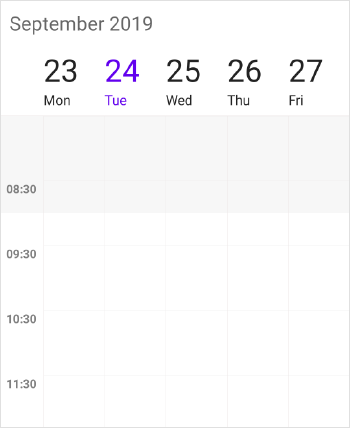
Change Time Interval Height
You can customize the interval height of timeslots in WorkWeekView by setting TimeIntervalHeight property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView" TimeIntervalHeight="180"/>schedule.ScheduleView = ScheduleView.WorkWeekView;
schedule.TimeIntervalHeight = 180;
Full screen scheduler
Schedule time interval height can be adjusted based on screen height by changing the value of TimeIntervalHeight property to -1. It will auto-fit to the screen height and width.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView" TimeIntervalHeight="-1"/>schedule.ScheduleView = ScheduleView.WorkWeekView;
schedule.TimeIntervalHeight = -1;Change Working hours
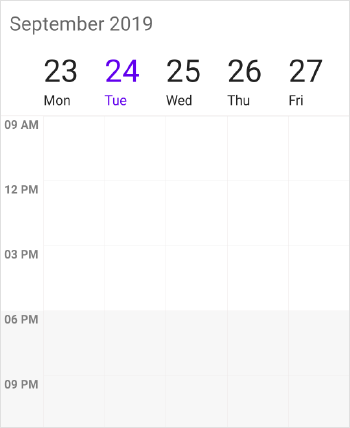
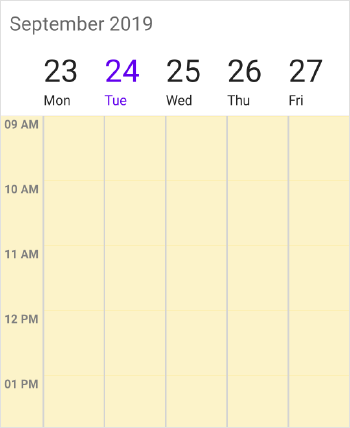
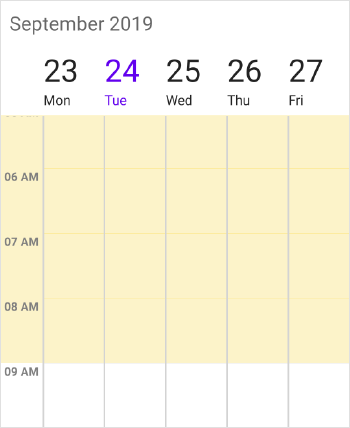
Working hours in WorkWeekView of Schedule control will be differentiated with non-working hours by separate color. By default, working hours will be between 09 to 18. You can customize the working hours by setting WorkStartHour and WorkEndHour properties of WorkWeekViewSettings. You can also customize the working hours along with minutes by setting double value which will be converted to time.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<schedule:SfSchedule.WorkWeekViewSettings>
<!--setting working hours properties -->
<schedule:WorkWeekViewSettings
WorkStartHour="11.5"
WorkEndHour="17.5">
<schedule:WorkWeekViewSettings.WorkWeekLabelSettings>
<schedule:WorkWeekLabelSettings TimeFormat="hh:mm" />
</schedule:WorkWeekViewSettings.WorkWeekLabelSettings>
</schedule:WorkWeekViewSettings>
</schedule:SfSchedule.WorkWeekViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeFormat = "hh:mm";
workWeekViewSettings.WorkStartHour = 11.5;
workWeekViewSettings.WorkEndHour = 14.5;
workWeekViewSettings.WorkWeekLabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
No need to specify the decimal point values forWorkStartHourandWorkEndHour, if you don’t want to set the minutes.
Changing StartHour and EndHour
Default value for StartHour and EndHour value is 0 to 24 to show all the time slots in WorkWeekView. You need to set StartHour and EndHour property of ‘WorkWeekView’, to show only the required time duration for end users. You can also set StartHour and EndHour in double value which will be converted to time to show required time duration in minutes.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<schedule:SfSchedule.WorkWeekViewSettings>
<!--setting working hours properties -->
<schedule:WorkWeekViewSettings
StartHour =”7.5”
EndHour =”18.5”>
</schedule:WorkWeekViewSettings>
<schedule:WorkWeekViewSettings.WorkWeekLabelSettings>
<schedule:WorkWeekLabelSettings TimeFormat="hh:mm" />
</schedule:WorkWeekViewSettings.WorkWeekLabelSettings>
</schedule:SfSchedule.WorkWeekViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeFormat = "hh:mm";
workWeekViewSettings.StartHour = 7.5;
workWeekViewSettings.EndHour = 18.5;
workWeekViewSettings.WeekLabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
StartHourmust be greater than or equal to 0 andEndHourmust be lesser than or equal to 24, otherwiseInvalidDataExceptionwill be thrown.EndHourvalue must be greater thanStartHour, otherwiseInvalidDataExceptionwill be thrown.- Schedule UI such as Appointments and NonAccessibleBlocks which does not fall within the
StartHourandEndHourwill not be visible and if it falls partially, it will be clipped.- No need to specify the decimal point values for
StartHourandEndHour, if you don’t want to set the minutes.- The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If custom
TimeIntervalis given, then the number of time slots calculated based on givenTimeIntervalshould result in integer value (total minutes %TimeInterval= 0), otherwise next immediate time interval that result in integer value when divide total minutes of a day will be considered. For example, ifTimeInterval=”135” (2 Hours 15 minutes) and total minutes = 1440 (24 Hours per day), thenTimeIntervalwill be changed to “144” (1440%144=0) by considering (total minutes %TimeInterval= 0); it will return integer value for time slots rendering.- If the custom
StartHourandEndHourare given, then the number of time slots calculated based on givenStartHourandEndHourshould result in integer value, otherwise next immediate time interval will be considered until the result is integer value. For example, ifStartHouris 9 (09:00AM),EndHouris 18.25 (06:15 PM),TimeIntervalis 30 minutes, and total minutes = 555 ((18.25-9)*60), then theTimeIntervalwill be changed to “37” (555%37=0) by considering (total minutes %TimeInterval= 0); it will return integer value for time slots rendering.
Changing NonWorking Days
You can customize the Non-Working days of a week by using NonWorkingsDays property of WorkWeekViewSettings.
var nonWorkingDays = new ObservableCollection<DayOfWeek>();
nonWorkingDays.Add(DayOfWeek.Monday);
nonWorkingDays.Add(DayOfWeek.Friday);
var workWeekViewSettings = new WorkWeekViewSettings();
workWeekViewSettings.NonWorkingsDays = nonWorkingDays;
schedule.WorkWeekViewSettings = workWeekViewSettings;Timeslot Appearance
You can customize the appearance of timeslots in WeekView.
Timeslot customization in Work hours
You can customize the appearance of the working hour timeslots by its color usingTimeSlotColor, TimeSlotBorderColor, VerticalLineStrokeWidth, VerticalLineColor and TimeSlotBorderStrokeWidth properties of WorkWeekViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<schedule:SfSchedule.WorkWeekViewSettings>
<!--setting work week view settings properties -->
<schedule:WorkWeekViewSettings
TimeSlotColor="#fcf3c9"
TimeSlotBorderColor="#fceb9f"
TimeSlotBorderStrokeWidth="5"
VerticalLineStrokeWidth="5"
VerticalLineColor="LightGray">
</schedule:WorkWeekViewSettings>
</schedule:SfSchedule.WorkWeekViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
workWeekViewSettings.TimeSlotBorderColor = Color.FromHex("#fceb9f") ;
workWeekViewSettings.VerticalLineColor = Color.LightGray;
workWeekViewSettings.TimeSlotColor = Color.FromHex("#fcf3c9");
workWeekViewSettings.TimeSlotBorderStrokeWidth = 5;
workWeekViewSettings.VerticalLineStrokeWidth = 5;
schedule.WorkWeekViewSettings = workWeekViewSettings;
Timeslot customization in Non Working hours
You can customize the appearance of the non-working hour timeslots by its color using NonWorkingHoursTimeSlotBorderColor,NonWorkingHoursTimeSlotColor,VerticalLineStrokeWidth, VerticalLineColor and TimeSlotBorderStrokeWidth properties of WorkWeekViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<schedule:SfSchedule.WorkWeekViewSettings>
<!--setting work week view settings properties -->
<schedule:WorkWeekViewSettings
NonWorkingHoursTimeSlotColor="#fcf3c9"
NonWorkingHoursTimeSlotBorderColor="#fceb9f"
TimeSlotBorderStrokeWidth="5"
VerticalLineStrokeWidth="5"
VerticalLineColor="LightGray">
</schedule:WorkWeekViewSettings>
</schedule:SfSchedule.WorkWeekViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
workWeekViewSettings.NonWorkingHoursTimeSlotBorderColor = Color.FromHex("#fceb9f") ;
workWeekViewSettings.VerticalLineColor = Color.LightGray;
workWeekViewSettings.NonWorkingHoursTimeSlotColor = Color.FromHex("#fcf3c9");
workWeekViewSettings.TimeSlotBorderStrokeWidth = 5;
workWeekViewSettings.VerticalLineStrokeWidth = 5;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
TimeSlotBorderStrokeWidthand ` VerticalLineStrokeWidth` properties are common to both Working hours and Non-Working hour time slot customization.
Non-Accessible timeslots
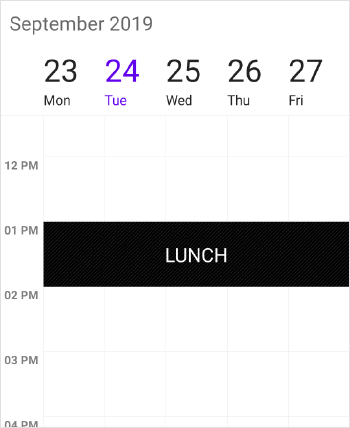
You can restrict or allocate certain timeslot as Non-accessible blocks by using NonAccessibleBlocks of WorkWeekViewSettings so that you can allocate those timeslots for predefined events/activities like Lunch hour.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<!--setting non-accessing blocks-->
<schedule:SfSchedule.WorkWeekViewSettings>
<schedule:WorkWeekViewSettings>
<schedule:WorkWeekViewSettings.NonAccessibleBlocks>
<schedule:NonAccessibleBlock
StartTime="13"
EndTime="14"
Text="LUNCH"
Color="Black" />
</schedule:WorkWeekViewSettings.NonAccessibleBlocks>
</schedule:WorkWeekViewSettings>
</schedule:SfSchedule.WorkWeekViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of NonAccessibleBlock
NonAccessibleBlock nonAccessibleBlock = new NonAccessibleBlock();
//Create new instance of NonAccessibleBlocksCollection
NonAccessibleBlocksCollection nonAccessibleBlocksCollection = new NonAccessibleBlocksCollection();
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
nonAccessibleBlock.StartTime = 13;
nonAccessibleBlock.EndTime = 14;
nonAccessibleBlock.Text = "LUNCH";
nonAccessibleBlock.Color = Color.Black;
nonAccessibleBlocksCollection.Add(nonAccessibleBlock);
workWeekViewSettings.NonAccessibleBlocks = nonAccessibleBlocksCollection;
schedule.WorkWeekViewSettings = workWeekViewSettings;
NOTE
Selection and related events will not be working in this blocks.
Change first day of week
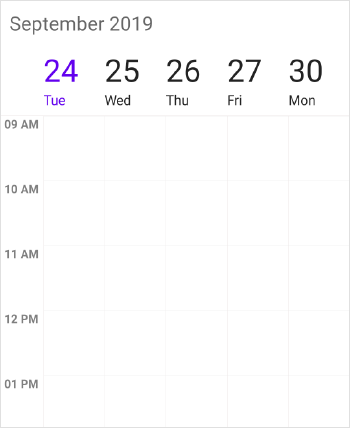
By default, schedule control will be rendered with Sunday as the first day of the week, it can be customized to any day of the week by usingFirstDayOfWeek property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView" FirstDayOfWeek="3"/>schedule.ScheduleView = ScheduleView.WorkWeekView;
schedule.FirstDayOfWeek = 3;
Time Label Formatting
You can customize the format for the labels which are mentioning the time, by setting TimeFormat property of WorkWeekLabelSettings in WorkWeekViewSettings.
schedule.ScheduleView = ScheduleView.WorkWeekView;
WorkWeekViewSettings workweekViewSettings = new WorkWeekViewSettings();
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeFormat = "hh mm";
workweekViewSettings.WorkWeekLabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workweekViewSettings;
Time Label Appearance
You can customize the color for the labels which are mentioning the time, by setting TimeLabelColor property of WorkWeekLabelSettings in WorkWeekViewSettings.
schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
//Create new instance of WorkWeekLabelSettings
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
workWeekLabelSettings.TimeLabelColor = Color.FromHex("#8282ff");
workWeekViewSettings.WorkWeekLabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
Customize time ruler label font
Change the appearance of the time ruler label font family and font attribute by setting the TimeLabelFontFamily and TimeLabelFontAttributes property of the WorkWeekLabelSettings property in the WorkWeekViewSettings.
<schedule:WorkWeekViewSettings.WorkWeekLabelSettings>
<schedule:WorkWeekLabelSettings TimeLabelFontAttributes="Bold">
<schedule:WorkWeekLabelSettings.TimeLabelFontFamily>
<OnPlatform x:TypeArguments="x:String" iOS="Lobster-Regular" Android="Lobster-Regular.ttf" WinPhone="Assets/Lobster-Regular.ttf#Lobster" />
</schedule:WorkWeekLabelSettings.TimeLabelFontFamily>
</schedule:WorkWeekLabelSettings>
</schedule:WorkWeekViewSettings.WorkWeekLabelSettings>Schedule.WorkWeekViewSettings.WorkWeekLabelSettings.TimeLabelFontAttributes = FontAttributes.Bold;
Schedule.WorkWeekViewSettings.WorkWeekLabelSettings.TimeLabelFontFamily = Device.OnPlatform("Lobster-Regular", "Lobster-Regular.ttf", "Assets/Lobster-Regular.ttf#Lobster");NOTE
The FontAttributes and FontFamily are native to the platform. The custom font and the font that is not available in the specified platform will not be applied.
Time Label Size
Customize the size of the labels which are mentioning the time by setting the TimeLabelSize property of the WorkWeekLabelSettings in the WorkWeekViewSettings.
schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of WorkWeekViewSettings
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
//Create new instance of WorkWeekLabelSettings
WorkWeekLabelSettings workWeekLabelSettings = new WorkWeekLabelSettings();
//Customizing the size of the time label
workWeekLabelSettings.TimeLabelSize = 15;
workWeekViewSettings.WorkWeekLabelSettings = workWeekLabelSettings;
schedule.WorkWeekViewSettings = workWeekViewSettings;
Time ruler size customization
You can customize the size of time ruler in WorkWeekView by setting the TimeRulerSize property in WorkWeekViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<schedule:SfSchedule.WorkWeekViewSettings>
<schedule:WorkWeekViewSettings TimeRulerSize="0"/>
</schedule:SfSchedule.WorkWeekViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
WorkWeekViewSettings workWeekViewSettings = new WorkWeekViewSettings();
workWeekViewSettings.TimeRulerSize = 0;
schedule.WorkWeekViewSettings = workWeekViewSettings;
Selection
You can customize the default appearance of selection UI in the timeslots.
- Selection customization using style
- Selection customization using custom View
- Programmatic selection
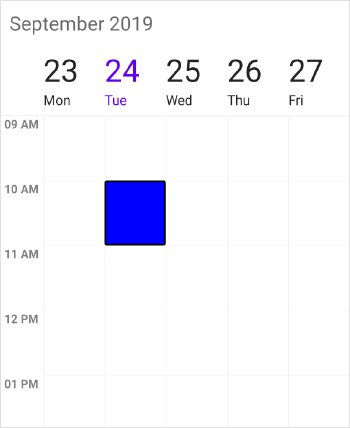
Selection customization using style
You can customize the timeslot selection by using SelectionStyle property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<schedule:SfSchedule.SelectionStyle>
<schedule:SelectionStyle
BackgroundColor="Blue"
BorderColor="Black"
BorderThickness="5"
BorderCornerRadius="5">
</schedule:SelectionStyle>
</schedule:SfSchedule.SelectionStyle>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Create new instance of SelectionStyle
SelectionStyle selectionStyle = new SelectionStyle();
selectionStyle.BackgroundColor = Color.Blue;
selectionStyle.BorderColor = Color.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.BorderCornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
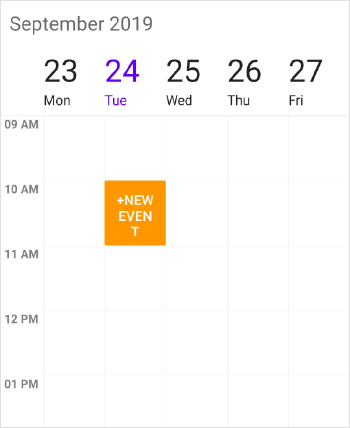
Selection customization using custom View
You can replace the default selection UI with your custom view by setting SelectionView property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="WorkWeekView">
<schedule:SfSchedule.SelectionView>
<Button
BackgroundColor="#FF9800"
Text="+NewEvent"
TextColor="White"/>
</schedule:SfSchedule.SelectionView>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
//Add the CustomView
Button customView = new Button();
customView.Text = "+NewEvent";
customView.BackgroundColor = Color.FromHex("#FF9800");
customView.TextColor = Color.White;
schedule.SelectionView = customView;
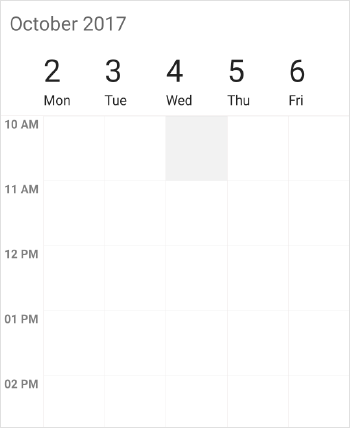
Programmatic selection
You can programmatically select the specific timeslot by setting corresponding date and time value to SelectedDate property of SfSchedule. By default, it is null.
// Setting a date and time to select
schedule.SelectedDate = new DateTime(2017, 10, 04, 10, 0, 0);You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;You can download the entire source code of this demo for Xamarin.Forms from here
NOTE
SfScheduledoes not support multiple selection.SfSchedulesupports two-way binding ofSelectedDateproperty.

Current time indicator
You can display the current time indicator in WorkWeekView by using the ShowCurrentTimeIndicator property.And you can also customize the color of current time indicator by using the CurrentTimeIndicatorColor property
<schedule:SfSchedule x:Name="schedule"
ScheduleView = "WorkWeekView"
ShowCurrentTimeIndicator="true"
CurrentTimeIndicatorColor="Black">
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.WorkWeekView;
schedule.ShowCurrentTimeIndicator = true;
schedule.CurrentTimeIndicatorColor = Color.Black;NOTE
You can refer to our Xamarin Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Xamarin Scheduler example to understand how to schedule and manage appointments.