Day View in Xamarin Scheduler (SfSchedule)
8 Jan 202522 minutes to read
DayView is used to display a single day, current day will be visible by default. Appointments on a specific day will be arranged in respective timeslots based on its duration.
ViewHeader Appearance
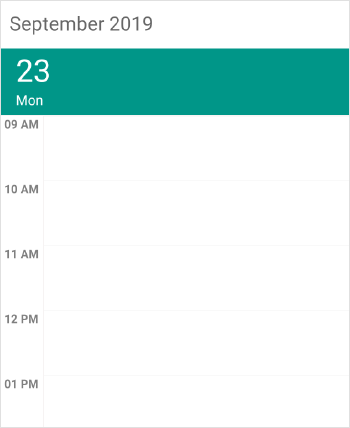
You can customize the default appearance of view header in DayView by setting BackgroundColor, DayTextColor, DateTextColor, DayFontFamily, DateFontFamily, CurrentDateTextColor, CurrentDayTextColor, DayFontAttributes DateFontAttributes, DayFontSize and DateFontSize properties of ViewHeaderStyle property in SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView = "DayView">
<schedule:SfSchedule.ViewHeaderStyle>
<schedule:ViewHeaderStyle
BackgroundColor="#009688"
DayTextColor="#FFFFFF"
DateTextColor="#FFFFFF"
DayFontFamily="Arial"
DateFontFamily="Arial">
</schedule:ViewHeaderStyle>
</schedule:SfSchedule.ViewHeaderStyle>
</schedule:SfSchedule>//Create new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.DayView;
//Customize the schedule view header
ViewHeaderStyle viewHeaderStyle = new ViewHeaderStyle();
viewHeaderStyle.BackgroundColor = Color.FromHex("#009688");
viewHeaderStyle.DayTextColor = Color.FromHex("#FFFFFF");
viewHeaderStyle.DateTextColor = Color.FromHex("#FFFFFF");
viewHeaderStyle.DayFontFamily = "Arial";
viewHeaderStyle.DateFontFamily = "Arial";
schedule.ViewHeaderStyle = viewHeaderStyle;
NOTE
FontAttributes and FontFamily are native to the platform. Custom font and the font which are not available in the specified platform will not be applied.
You can customize the height of the ViewHeader in DayView by setting ViewHeaderHeight property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView = "DayView" ViewHeaderHeight="50" >schedule.ScheduleView = ScheduleView.DayView;
schedule.ViewHeaderHeight = 50;
Customize Font Appearance
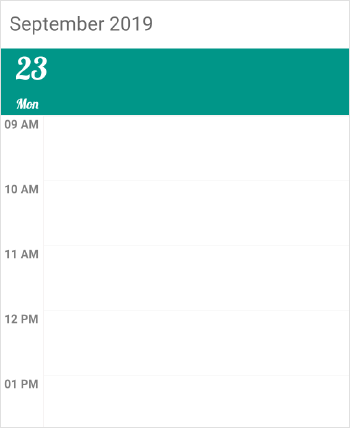
you can change the appearance of Font by setting the DayFontFamily and DateFontFamily property of ViewHeaderStyle property in Schedule.
<schedule:ViewHeaderStyle.DayFontFamily>
<OnPlatform x:TypeArguments="x:String" iOS="Lobster-Regular" Android="Lobster-Regular.ttf" WinPhone="Assets/Lobster-Regular.ttf#Lobster" />
</schedule:ViewHeaderStyle.DayFontFamily>
<schedule:ViewHeaderStyle.DateFontFamily>
<OnPlatform x:TypeArguments="x:String" iOS="Lobster-Regular" Android="Lobster-Regular.ttf" WinPhone="Assets/Lobster-Regular.ttf#Lobster" />
</schedule:ViewHeaderStyle.DateFontFamily>viewHeaderStyle.DayFontFamily = Device.OnPlatform("Lobster-Regular", "Lobster-Regular.ttf", "Assets/Lobster-Regular.ttf#Lobster");
viewHeaderStyle.DateFontFamily = Device.OnPlatform("Lobster-Regular", "Lobster-Regular.ttf", "Assets/Lobster-Regular.ttf#Lobster");
Refer this to configure the custom fonts in Xamarin.Forms.
ViewHeader Date Format
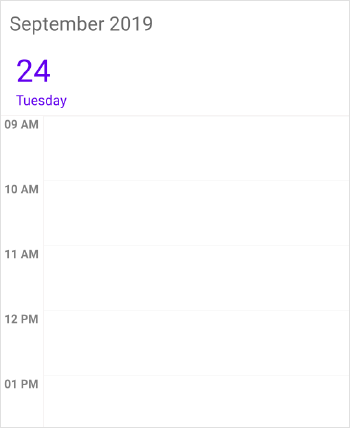
You can customize the date and day format of SfSchedule ViewHeader by using DateFormat and DayFormat properties of DayLabelSettings.
<schedule:SfSchedule>
<schedule:SfSchedule.DayViewSettings>
<schedule:DayViewSettings>
<schedule:DayViewSettings.DayLabelSettings>
<schedule:DayLabelSettings DateFormat=“dd”>
<schedule:DayLabelSettings.DayFormat>
<OnPlatform x:TypeArguments="x:String" iOS="EEE d MMMM YY" Android="EEEE" WinPhone="dddd" />
</schedule:DayLabelSettings.DayFormat>
</schedule:DayLabelSettings>
</schedule:DayViewSettings.DayLabelSettings>
</schedule:DayViewSettings>
</schedule:SfSchedule.DayViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Creating new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
//Creating new instance of DayLabelSettings
DayLabelSettings dayLabelSettings = new DayLabelSettings();
//Customizing date format
dayLabelSettings.DateFormat = "dd";
dayLabelSettings.DayFormat = Device.OnPlatform("EEE d MMMM YY", "EEEE", "dddd");
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
ViewHeader Tapped Event
You can handle single tap action of ViewHeader by using ViewHeaderTapped event of SfSchedule. This event will be triggered when the ViewHeader is Tapped. This event contains ViewHeaderTappedEventArgs argument which holds DateTime details in it.
<schedule:SfSchedule x:Name="schedule"
ScheduleView="DayView"
ViewHeaderTapped="Handle_ViewHeaderTapped" >
</schedule:SfSchedule>//Creating new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.DayView;
schedule.ViewHeaderTapped += Handle_ViewHeaderTapped;private void Handle_ViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var dateTime = e.DateTime;
}Change Time Interval
You can customize the interval of timeslots in DayView by setting TimeInterval property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView" TimeInterval="180"/>schedule.ScheduleView = ScheduleView.DayView;
schedule.TimeInterval = 180;
NOTE
If you modify theTimeIntervalvalue (in minutes), you need to change the time labels format by setting theTimeFormatvalue as “hh:mm”. By default, TimeFormat value is"hh a". You can refer here for changing TimeFormat value.
Change Time Interval Height
You can customize the interval height of timeslots in DayView by setting TimeIntervalHeight property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView" TimeIntervalHeight="180"/>schedule.ScheduleView = ScheduleView.DayView;
schedule.TimeIntervalHeight = 180;
Full screen scheduler
Schedule time interval height can be adjusted based on screen height by changing the value of TimeIntervalHeight property to -1. It will auto-fit to the screen height and width.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView" TimeIntervalHeight="-1"/>schedule.ScheduleView = ScheduleView.DayView;
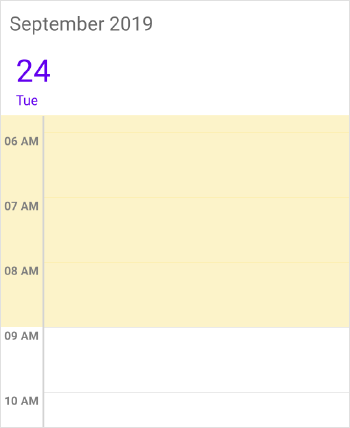
schedule.TimeIntervalHeight = -1;Change Working hours
Working hours in DayView of Schedule control will be differentiated with non-working hours by separate color. By default, working hours will be between 09 to 18. You can customize the working hours by setting WorkStartHour and WorkEndHour properties of DayViewSettings. You can also customize the working hours along with minutes by setting double value which will be converted to time.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<schedule:SfSchedule.DayViewSettings>
<!--setting working hours properties -->
<schedule:DayViewSettings
WorkStartHour="11.5"
WorkEndHour="17.5">
<schedule:DayViewSettings.DayLabelSettings>
<schedule:DayLabelSettings TimeFormat="hh:mm"/>
</schedule:DayViewSettings.DayLabelSettings>
</schedule:DayViewSettings>
</schedule:SfSchedule.DayViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeFormat = "hh:mm";
dayViewSettings.WorkStartHour = 11.5;
dayViewSettings.WorkEndHour = 14.5;
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
NOTE
No need to specify the decimal point values forWorkStartHourandWorkEndHour, if you don’t want to set the minutes.
Changing StartHour and EndHour
Default value for StartHour and EndHour value is 0 to 24 to show all the time slots in DayView. You need to set StartHour and EndHour property of DayView, to show only the required time duration for end users. You can also set StartHour and EndHour in double value which will be converted to time to show required time duration in minutes.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<schedule:SfSchedule.DayViewSettings>
<!--setting working hours properties -->
<schedule:DayViewSettings
StartHour=“7.5”
EndHour="18.5”>
<schedule:DayViewSettings.DayLabelSettings>
<schedule:DayLabelSettings TimeFormat="hh:mm" />
</schedule:DayViewSettings.DayLabelSettings>
</schedule:DayViewSettings>
</schedule:SfSchedule.DayViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeFormat = "hh:mm";
dayViewSettings.StartHour = 7.5;
dayViewSettings.EndHour = 18.5;
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
NOTE
StartHourmust be greater than or equal to 0 andEndHourmust be lesser than or equal to 24, otherwiseInvalidDataExceptionwill be thrown.EndHourvalue must be greater thanStartHour, otherwiseInvalidDataExceptionwill be thrown.- Schedule UI such as Appointments and NonAccessibleBlocks which does not fall within the
StartHourandEndHourwill not be visible and if it falls partially, it will be clipped.- No need to specify the decimal point values for
StartHourandEndHour, if you don’t want to set the minutes.- The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If custom
TimeIntervalis given, then the number of time slots calculated based on givenTimeIntervalshould result in integer value (total minutes %TimeInterval= 0), otherwise next immediate time interval that result in integer value when divide total minutes of a day will be considered. For example, ifTimeInterval=”135” (2 Hours 15 minutes) and total minutes = 1440 (24 Hours per day), thenTimeIntervalwill be changed to “144” (1440%144=0) by considering (total minutes %TimeInterval= 0); it will return integer value for time slots rendering.- If the custom
StartHourandEndHourare given, then the number of time slots calculated based on givenStartHourandEndHourshould result in integer value, otherwise next immediate time interval will be considered until the result is integer value. For example, ifStartHouris 9 (09:00AM),EndHouris 18.25 (06:15 PM),TimeIntervalis 30 minutes, and total minutes = 555 ((18.25-9)*60), then theTimeIntervalwill be changed to “37” (555%37=0) by considering (total minutes %TimeInterval= 0); it will return integer value for time slots rendering.
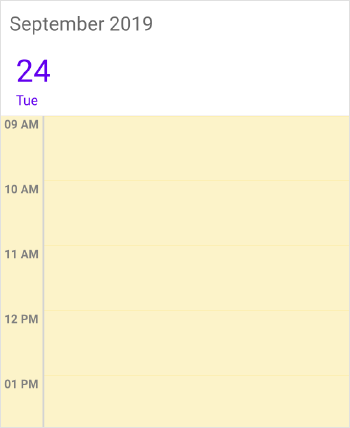
Timeslot Appearance
You can customize the appearance of timeslots in DayView.
Timeslot customization in Work hours
You can customize the appearance of the WorkingHourTimeslot by its color using TimeSlotColor,TimeSlotBorderColor, TimeSlotBorderStrokeWidth, VerticalLineColor and VerticalLineStrokeWidth properties of DayViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<schedule:SfSchedule.DayViewSettings>
<!--setting DayView settings properties -->
<schedule:DayViewSettings
TimeSlotColor="#fcf3c9"
TimeSlotBorderColor="#fceb9f"
TimeSlotBorderStrokeWidth="5"
VerticalLineColor="LightGray"
VerticalLineStrokeWidth="5">
</schedule:DayViewSettings>
</schedule:SfSchedule.DayViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
dayViewSettings.TimeSlotBorderColor = Color.FromHex("#fceb9f");
dayViewSettings.TimeSlotColor = Color.FromHex("#fcf3c9");
dayViewSettings.TimeSlotBorderStrokeWidth = 5;
dayViewSettings.VerticalLineColor = Color.LightGray;
dayViewSettings.VerticalLineStrokeWidth = 5;
schedule.DayViewSettings = dayViewSettings;
Timeslot customization in Non Working hours
You can customize the appearance of the Non-workingHourTimeslots by its color using NonWorkingHoursTimeSlotBorderColor, NonWorkingHoursTimeSlotColor, VerticalLineColor and VerticalLineStrokeWidth properties of DayViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<schedule:SfSchedule.DayViewSettings>
<!--setting Day view settings properties -->
<schedule:DayViewSettings
NonWorkingHoursTimeSlotColor="#fcf3c9"
NonWorkingHoursTimeSlotBorderColor="#fceb9f"
TimeSlotBorderStrokeWidth="5"
VerticalLineColor="LightGray"
VerticalLineStrokeWidth="5">
</schedule:DayViewSettings>
</schedule:SfSchedule.DayViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
dayViewSettings.NonWorkingHoursTimeSlotBorderColor = Color.FromHex("#fceb9f");
dayViewSettings.NonWorkingHoursTimeSlotColor = Color.FromHex("#fcf3c9");
dayViewSettings.TimeSlotBorderStrokeWidth = 5;
dayViewSettings.VerticalLineColor = Color.LightGray;
dayViewSettings.VerticalLineStrokeWidth = 5;
schedule.DayViewSettings = dayViewSettings;
NOTE
TimeSlotBorderStrokeWidth,VerticalLineColorandVerticalLineStrokeWidthproperties common for both Working hours and Non-Working hour time slot customization.
VerticalLineColorandVerticalLineStrokeWidthproperties applicable for Android only inDayView.
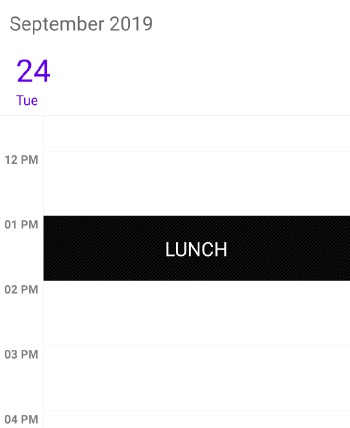
Non-Accessible timeslots
You can restrict or allocate certain timeslot as non-accessible blocks by using NonAccessibleBlocks of DayViewSettings, so that you can allocate those timeslots for predefined events/activities like Lunch hour using StartTime, EndTime, Text and Color properties of NonAccessibleBlocks.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<!--setting non-accessing blocks-->
<schedule:SfSchedule.DayViewSettings>
<schedule:DayViewSettings>
<schedule:DayViewSettings.NonAccessibleBlocks>
<schedule:NonAccessibleBlock
StartTime="13"
EndTime="14"
Text="LUNCH"
Color="Black" />
</schedule:DayViewSettings.NonAccessibleBlocks>
</schedule:DayViewSettings>
</schedule:SfSchedule.DayViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of NonAccessibleBlock
NonAccessibleBlock nonAccessibleBlock = new NonAccessibleBlock();
//Create new instance of NonAccessibleBlocksCollection
NonAccessibleBlocksCollection nonAccessibleBlocksCollection = new NonAccessibleBlocksCollection();
DayViewSettings dayViewSettings = new DayViewSettings();
nonAccessibleBlock.StartTime = 13;
nonAccessibleBlock.EndTime = 14;
nonAccessibleBlock.Text = "LUNCH";
nonAccessibleBlock.Color = Color.Black;
nonAccessibleBlocksCollection.Add(nonAccessibleBlock);
dayViewSettings.NonAccessibleBlocks = nonAccessibleBlocksCollection;
schedule.DayViewSettings = dayViewSettings;
NOTE
Selection and related events will not be working in this blocks.
Change first day of week
FirstDayOfWeek of SfSchedule is not applicable for DayView as it displays only one day.
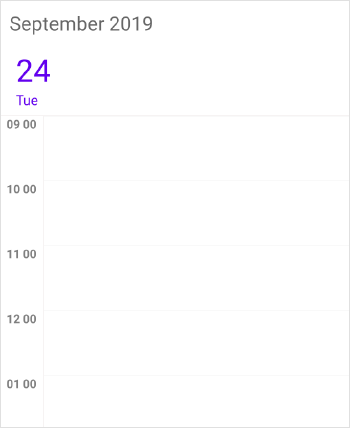
Time Label Formatting
You can customize the format for the labels which are mentioning the time, by setting TimeFormat property of DayLabelSettings in DayViewSettings.
schedule.ScheduleView = ScheduleView.DayView;
DayViewSettings dayViewSettings = new DayViewSettings();
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeFormat = "hh mm";
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
Time Label Appearance
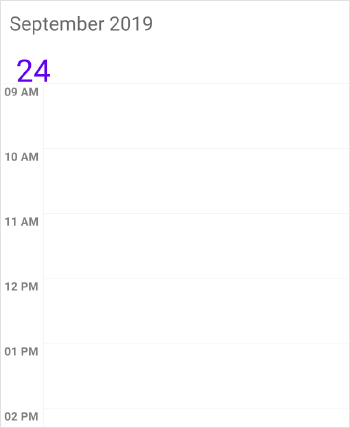
You can customize the color for the labels which are mentioning the time, by setting TimeLabelColor property of DayLabelSettings in DayViewSettings.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
//Create new instance of DayLabelSettings
DayLabelSettings dayLabelSettings = new DayLabelSettings();
dayLabelSettings.TimeLabelColor = Color.FromHex("#8282ff");
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
Customize time ruler label font
Change the appearance of the time ruler label font family and font attribute by setting the TimeLabelFontFamily and TimeLabelFontAttributes property of the DayLabelSettings property in the DayViewSettings.
<schedule:DayViewSettings.DayLabelSettings>
<schedule:DayLabelSettings TimeLabelFontAttributes="Bold">
<schedule:DayLabelSettings.TimeLabelFontFamily>
<OnPlatform x:TypeArguments="x:String" iOS="Lobster-Regular" Android="Lobster-Regular.ttf" WinPhone="Assets/Lobster-Regular.ttf#Lobster" />
</schedule:DayLabelSettings.TimeLabelFontFamily>
</schedule:DayLabelSettings>
</schedule:DayViewSettings.DayLabelSettings>Schedule.DayViewSettings.DayLabelSettings.TimeLabelFontAttributes = FontAttributes.Bold;
Schedule.DayViewSettings.DayLabelSettings.TimeLabelFontFamily = Device.OnPlatform("Lobster-Regular", "Lobster-Regular.ttf", "Assets/Lobster-Regular.ttf#Lobster");NOTE
The FontAttributes and FontFamily are native to the platform. The custom font and a font that is not available in the specified platform will not be applied.
Time Label Size
You can customize the size of the labels which are mentioning the time, by setting TimeLabelSize property of DayLabelSettings in DayViewSettings.
schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of DayViewSettings
DayViewSettings dayViewSettings = new DayViewSettings();
//Create new instance of DayLabelSettings
DayLabelSettings dayLabelSettings = new DayLabelSettings();
//Customizing the size of the time label
dayLabelSettings.TimeLabelSize = 15;
dayViewSettings.DayLabelSettings = dayLabelSettings;
schedule.DayViewSettings = dayViewSettings;
Time ruler size customization
You can customize the size of time ruler in DayView by setting the TimeRulerSize property in DayViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<schedule:SfSchedule.DayViewSettings>
<schedule:DayViewSettings TimeRulerSize="0"/>
</schedule:SfSchedule.DayViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
DayViewSettings dayViewSettings = new DayViewSettings();
dayViewSettings.TimeRulerSize = 0;
schedule.dayViewSettings = dayViewSettings;
Selection
You can customize the default appearance of selection UI in the timeslots.
- Selection customization using style
- Selection customization using custom View
- Programmatic selection
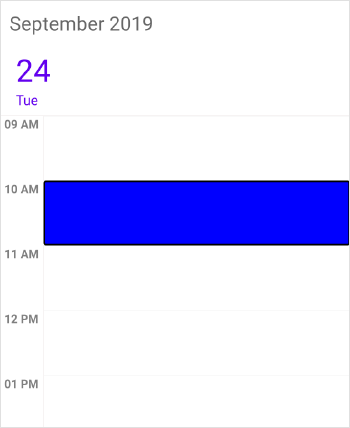
Selection customization using style
You can customize the timeslot selection by by setting the BackgroundColor, BorderColor, BorderThickness, BorderCornerRadius properties to the SelectionStyle property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<schedule:SfSchedule.SelectionStyle>
<schedule:SelectionStyle
BackgroundColor="Blue"
BorderColor="Black"
BorderThickness="5"
BorderCornerRadius="5">
</schedule:SelectionStyle>
</schedule:SfSchedule.SelectionStyle>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Create new instance of SelectionStyle
SelectionStyle selectionStyle = new SelectionStyle();
selectionStyle.BackgroundColor = Color.Blue;
selectionStyle.BorderColor = Color.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.BorderCornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
Selection customization using custom View
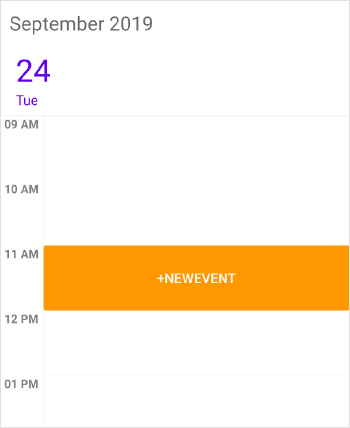
You can replace the default selection UI with your custom view by setting SelectionView property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="DayView">
<schedule:SfSchedule.SelectionView>
<Button
BackgroundColor="#FF9800"
Text="+NewEvent"
TextColor="White"/>
</schedule:SfSchedule.SelectionView>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
//Add the CustomView
Button customView = new Button();
customView.Text = "+NewEvent";
customView.BackgroundColor = Color.FromHex("#FF9800");
customView.TextColor = Color.White;
schedule.SelectionView = customView;
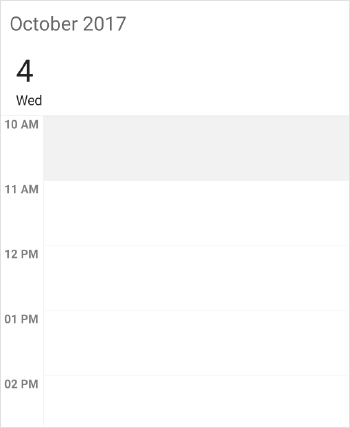
Programmatic selection
You can programmatically select the specific timeslot by setting corresponding date and time value to SelectedDate property of SfSchedule. By default, it is null.
// Setting a date and time to select
schedule.SelectedDate = new DateTime(2017, 10, 04, 10, 0, 0);You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;You can download the entire source code of this demo for Xamarin.Forms from here
NOTE
SfScheduledoes not support multiple selection.SfSchedulesupports two-way binding ofSelectedDateproperty.

Current time indicator
You can display the current time indicator in DayView by using the ShowCurrentTimeIndicator property. And you can also customize the color of current time indicator by using the CurrentTimeIndicatorColor property.
<schedule:SfSchedule x:Name="schedule"
ScheduleView = "DayView"
ShowCurrentTimeIndicator="true"
CurrentTimeIndicatorColor="Black">
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.DayView;
schedule.ShowCurrentTimeIndicator = true;
scheduleCurrentTimeIndicatorColor = Color.Black;NOTE
You can refer to our Xamarin Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Xamarin Scheduler example to understand how to schedule and manage appointments.
See also
How to get date and appointment details while tapping view header ?