Timeline View in Xamarin Scheduler (SfSchedule)
8 Jan 202524 minutes to read
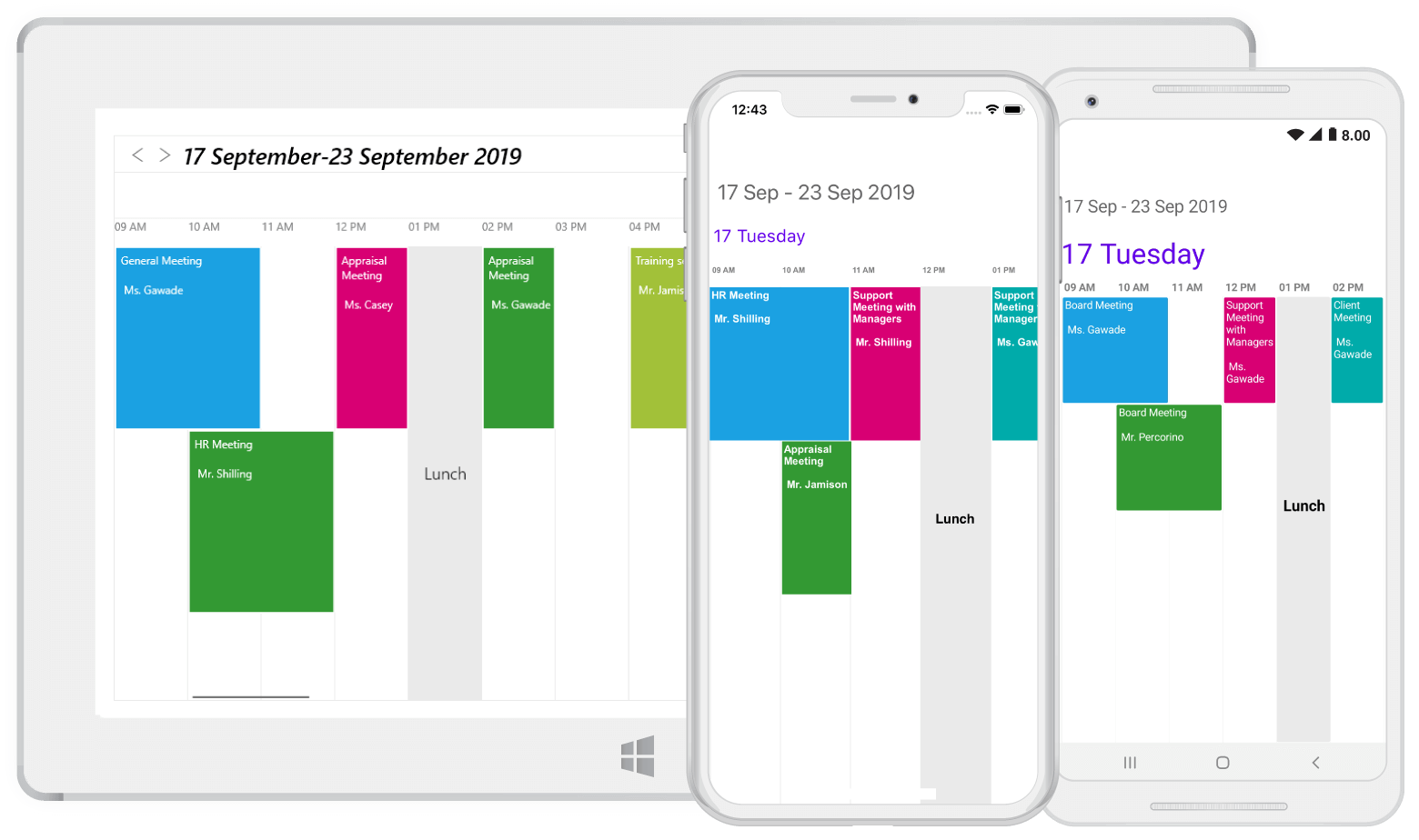
TimelineView displays the dates in horizontal time axis with the desired day’s count. You can see the past or future dates by scrolling to the right or left. Each view displays events accurately across the time slots with an intuitive drag-and-drop feature. It provides support to highlight the selected region of time slots and handle interaction.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"/>schedule.ScheduleView = ScheduleView.TimelineView;You can download the entire source code of this demo for Xamarin.Forms from here.

Timeline view days count
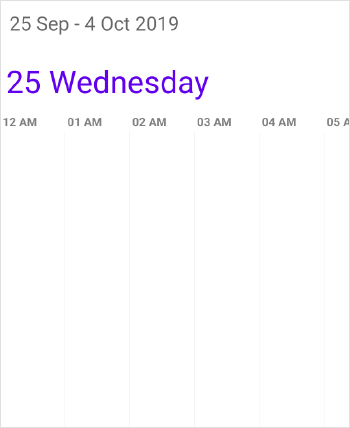
You can customize the number of days in TimelineView using the DaysCount property of TimelineViewSettings. By default, value of the timeline days count is -1, and single day will be visible.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<syncfusion:SfSchedule.TimelineViewSettings>
<!--setting days count property-->
<syncfusion:TimelineViewSettings
DaysCount="10" />
</syncfusion:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Creating new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
//Customizing days count
timelineViewSettings.DaysCount = 10;
schedule.TimelineViewSettings = timelineViewSettings;
Timeline view based on day, week, work week, and month.
You can achieve timeline day, timeline week, timeline work week, and timeline month view with the default value of DaysCount by dynamically switching between day, week, work week, and month view to timeline view with respective visible dates.
NOTE
For other value ofDaysCount, only timeline view visible dates will be displayed as mentioned days count on dynamic view switching.
Customized working hours
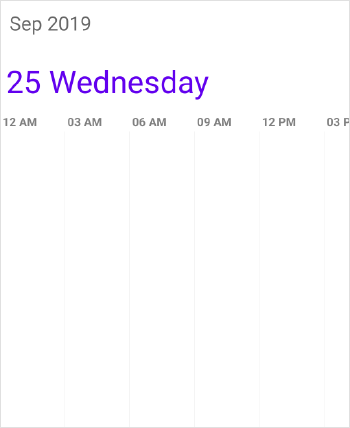
You can customize the StartHour and EndHour properties of TimelineView to show only the required time duration for end users. You can also set StartHour and EndHour in double value, which will be converted to time to show the required time duration in minutes. The default value for StartHour and EndHour value is 0 to 24 to show all the time slots in TimelineView.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.TimelineViewSettings>
<!--setting visible hours properties-->
<schedule:TimelineViewSettings
StartHour="09"
EndHour="13">
</schedule:TimelineViewSettings>
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Creating new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
timelineViewSettings.StartHour = 09;
timelineViewSettings.EndHour = 13;
schedule.TimelineViewSettings = timelineViewSettings;
NOTE
StartHourmust be greater than or equal to 0 andEndHourmust be lesser than or equal to 24, otherwiseInvalidDataExceptionwill be thrown.EndHourvalue must be greater thanStartHour, otherwiseInvalidDataExceptionwill be thrown.- Schedule UI such as Appointments and NonAccessibleBlocks which does not fall within the
StartHourandEndHourwill not be visible and if it falls partially, it will be clipped.- No need to specify the decimal point values for
StartHourandEndHour, if you don’t want to set the minutes.- The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If custom
TimeIntervalis given, then the number of time slots calculated based on givenTimeIntervalshould result in integer value (total minutes %TimeInterval= 0), otherwise next immediate time interval that result in integer value when divide total minutes of a day will be considered. For example, ifTimeInterval=”135” (2 Hours 15 minutes) and total minutes = 1440 (24 Hours per day), thenTimeIntervalwill be changed to “144” (1440%144=0) by considering (total minutes % TimeInterval = 0); it will return integer value for time slots rendering.- If the custom
StartHourandEndHourare given, then the number of time slots calculated based on givenStartHourandEndHourshould result in integer value, otherwise next immediateTimeIntervalwill be considered until the result is integer value. For example, ifStartHouris 9 (09:00AM),EndHouris 18.25 (06:15 PM),TimeIntervalis 30 minutes, and total minutes = 555 ((18.25-9)*60), then theTimeIntervalwill be changed to “37” (555%37=0) by considering (total minutes %TimeInterval= 0); it will return integer value for time slots rendering.
Special time regions
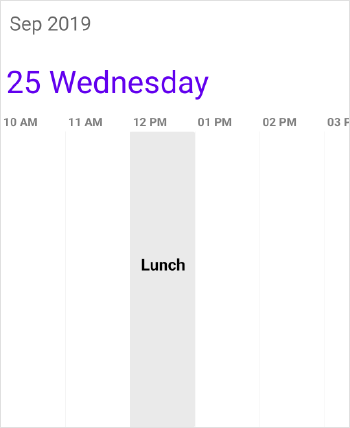
You can restrict user interaction such as selection and highlight specific region of time in TimelineView by adding SpecialTimeRegion in the SpecialTimeRegions property of SfSchedule. You need to set the StartHour and EndHour properties of TimeRegionSettings to create SpecialTimeRegion. You can also set StartHour and EndHour in double value, which will be converted to time to show the required time duration in minutes. By default, the values of StartHour and EndHour are 0.
Special time region appearance
You can customize the appearance of SpecialTimeRegion using the Color and TextColor properties of TimeRegionSettings.
Selection restriction in time slots
You can enable/disable the touch interaction of SpecialTimeRegion using CanEdit property of TimeRegionSettings. By default, its value is true.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<!--setting Special time regions property-->
<schedule:SfSchedule.SpecialTimeRegions>
<schedule:TimeRegionSettings
StartHour="12"
EndHour="13"
Text="Lunch"
CanEdit="False"
Color="#EAEAEA"
TextColor="Black"/>
</schedule:SfSchedule.SpecialTimeRegions>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
ObservableCollection<TimeRegionSettings> specialTimeRegions = new ObservableCollection<TimeRegionSettings>();
//Setting Special time regions property
TimeRegionSettings timeRegionSettings = new TimeRegionSettings();
timeRegionSettings.StartHour = 12;
timeRegionSettings.EndHour = 13;
timeRegionSettings.Text = "Lunch";
timeRegionSettings.Color = Color.FromHex("#EAEAEA");
timeRegionSettings.TextColor = Color.Black;
timeRegionSettings.CanEdit = false;
specialTimeRegions.Add(timeRegionSettings);
schedule.SpecialTimeRegions = specialTimeRegions;
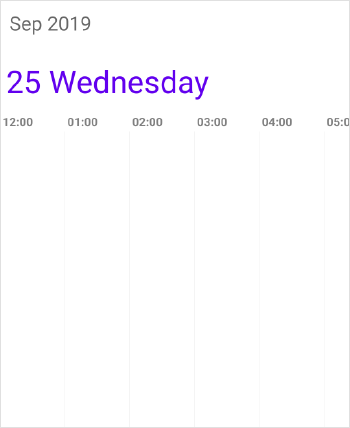
Time interval
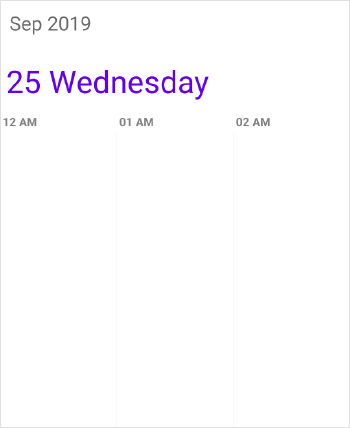
You can customize the interval of time slots in TimelineView by setting TimeInterval property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" TimeInterval="180"/>schedule.ScheduleView = ScheduleView.TimelineView;
schedule.TimeInterval = 180;
NOTE
If you modify theTimeIntervalvalue (in minutes), you need to change the time labels format by setting theTimeFormatas “hh:mm”. By default,TimeFormatis “hh a”. Refer to this documentation for changingTimeFormatvalue.
Time interval height
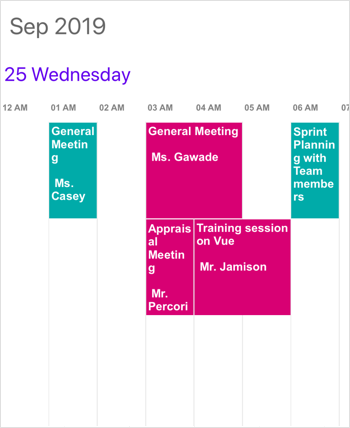
You can customize the interval height of time slots in TimelineView by setting the TimeIntervalHeight property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" TimeIntervalHeight="180"/>schedule.ScheduleView = ScheduleView.TimelineView;
schedule.TimeIntervalHeight = 180;
Full screen scheduler
Schedule time interval height can be adjusted based on screen height by changing the value of TimeIntervalHeight property to -1. It will auto-fit to the screen height and width.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" TimeIntervalHeight="-1"/>schedule.ScheduleView = ScheduleView.TimelineView;
schedule.TimeIntervalHeight = -1;NOTE
In Timeline view, If the time slot duration such asDaysCount,StartHour, orEndHouris within the width of the screen, theTimeIntervalHeightwill automatically be adjusted to the screen, otherwise theTimeIntervalHeightwill be adjusted to 100 offset value.
Nonworking days
You can add the non-working days in TimelineView using NonWorkingsDays property of TimelineViewSettings. By default, there is no non-working day in TimelineView.
var nonWorkingDays = new ObservableCollection<DayOfWeek>();
nonWorkingDays.Add(DayOfWeek.Monday);
nonWorkingDays.Add(DayOfWeek.Friday);
var timelineViewSettings = new TimelineViewSettings();
timelineViewSettings.NonWorkingsDays = nonWorkingDays;
schedule.TimelineViewSettings = timelineViewSettings;First day of week
By default, schedule control will be rendered with Sunday as the first day of the week. It can be customized to any day of the week using the FirstDayOfWeek property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" FirstDayOfWeek="3"/>schedule.ScheduleView = ScheduleView.TimelineView;
schedule.FirstDayOfWeek = 3;
NOTE
In Timeline view,FirstDayOfWeekwill be applied only whenDayCountsproperty ofTimelineViewSettingsis 7.
Appointment height
You can customize the height of the appointment in TimelineView using the AppointmentHeight property of TimelineViewSettings. By default, its value is 50.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.TimelineViewSettings>
<!--setting appointment height property-->
<schedule:TimelineViewSettings
AppointmentHeight="100" />
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Create new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
timelineViewSettings.AppointmentHeight = 100;
schedule.TimelineViewSettings = timelineViewSettings;
NOTE
When a greater number of appointments is added in the same time slot, appointment height will be calculated automatically without considering theAppointmentHeightproperty to display all the appointment in the view.
View header tapped event
You can handle single tap action of ViewHeader using the ViewHeaderTapped event of SfSchedule. This event occurs when the ViewHeader is tapped. This event contains ViewHeaderTappedEventArgs argument, which holds the details of DateTime in it.
<schedule:SfSchedule x:Name="schedule"
ScheduleView="TimelineView "
ViewHeaderTapped="Handle_ViewHeaderTapped">
</schedule:SfSchedule>//Creating new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.TimelineView;
schedule.ViewHeaderTapped += OnViewHeaderTapped;private void OnViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e)
{
var dateTime = e.DateTime;
}View header customization
You can customize the default appearance of view header in TimelineView by using ViewHeaderStyle property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView =" TimelineView">
<schedule:SfSchedule.ViewHeaderStyle>
<schedule:ViewHeaderStyle
BackgroundColor="#a9b1fc"
DateTextColor="Black"
DateFontFamily="Arial">
</schedule:ViewHeaderStyle>
</schedule:SfSchedule.ViewHeaderStyle>
</schedule:SfSchedule>//Create new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.TimelineView;
//Customize the schedule view header
ViewHeaderStyle viewHeaderStyle = new ViewHeaderStyle();
viewHeaderStyle.BackgroundColor = Color.FromHex("#a9b1fc");
viewHeaderStyle.DateTextColor = Color.Black;
viewHeaderStyle.DateFontFamily = "Arial";
schedule.ViewHeaderStyle = viewHeaderStyle;
NOTE
FontAttributesandFontFamilyare native to the platform. Custom font and the font that are not available in the specified platform will not be applied.
You can customize the height of ViewHeader in TimelineView by setting the ViewHeaderHeight property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView ="TimelineView " ViewHeaderHeight="50" />schedule.ScheduleView = ScheduleView.TimelineView;
schedule.ViewHeaderHeight = 50;
View header date format
You can customize the date format of ViewHeader in TimelineView using the DateFormat property of TimelineLabelSettings.
<schedule:SfSchedule>
<schedule:SfSchedule.TimelineViewSettings>
<schedule:TimelineViewSettings>
<schedule:TimelineViewSettings.LabelSettings>
<schedule:TimelineLabelSettings>
<schedule:TimelineLabelSettings.DateFormat>
<OnPlatform x:TypeArguments="x:String" iOS="d EEE" Android="d EEE" WinPhone="%d ddd" />
</schedule:TimelineLabelSettings.DateFormat>
</schedule:TimelineLabelSettings>
</schedule:TimelineViewSettings.LabelSettings>
</schedule:TimelineViewSettings>
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Creating new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
//Creating new instance of TimelineLabelSettings
TimelineLabelSettings labelSettings = new TimelineLabelSettings();
//Customizing date format
labelSettings.DateFormat = Device.OnPlatform("d EEE", "d EEE", "%d ddd");
timelineViewSettings.LabelSettings = labelSettings;
schedule.TimelineViewSettings = timelineViewSettings;
Timeslot customization
You can customize the appearance of time slots using the Color, BorderColor and BorderWidth properties of TimelineViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.TimelineViewSettings>
<!--setting timeline view settings properties -->
<schedule:TimelineViewSettings
Color="#e8eaf9"
BorderColor="#8490f9"
BorderWidth="2" />
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Create new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
timelineViewSettings.BorderColor = Color.FromHex("#8490f9");
timelineViewSettings.Color = Color.FromHex("#e8eaf9");
timelineViewSettings.BorderWidth = 2;
schedule.TimelineViewSettings = timelineViewSettings;
Time label customization
You can customize the format for the labels that mention the time by setting the TimeFormat property of LabelSettings in TimelineViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.TimelineViewSettings>
<!--setting time format property-->
<schedule:TimelineViewSettings>
<schedule:TimelineViewSettings.LabelSettings>
<schedule:TimelineLabelSettings TimeFormat="hh:mm" />
</schedule:TimelineViewSettings.LabelSettings>
</schedule:TimelineViewSettings>
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Creating new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
TimelineLabelSettings labelSettings = new TimelineLabelSettings();
labelSettings.TimeFormat = "hh:mm";
timelineViewSettings.LabelSettings = labelSettings;
schedule.TimelineViewSettings = timelineViewSettings;
Time label appearance
You can customize the color for the labels that mention the time by setting the TimeLabelColor property of LabelSettings in TimelineViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.TimelineViewSettings>
<!--setting time format property-->
<schedule:TimelineViewSettings>
<schedule:TimelineViewSettings.LabelSettings>
<schedule:TimelineLabelSettings TimeLabelColor="#8490f9" />
</schedule:TimelineViewSettings.LabelSettings>
</schedule:TimelineViewSettings>
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Creating new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
TimelineLabelSettings labelSettings = new TimelineLabelSettings();
labelSettings.TimeLabelColor = Color.FromHex("#8490f9");
timelineViewSettings.LabelSettings = labelSettings;
schedule.TimelineViewSettings = timelineViewSettings;
Customize time ruler label font
Change the appearance of the time ruler label font family and font attribute by setting the TimeLabelFontFamily and TimeLabelFontAttributes property of the LabelSettings property in the TimelineViewSettings.
<schedule:TimelineViewSettings.LabelSettings>
<schedule:TimelineLabelSettings TimeLabelFontAttributes="Bold">
<schedule:TimelineLabelSettings.TimeLabelFontFamily>
<OnPlatform x:TypeArguments="x:String" iOS="Lobster-Regular" Android="Lobster-Regular.ttf" WinPhone="Assets/Lobster-Regular.ttf#Lobster" />
</schedule:TimelineLabelSettings.TimeLabelFontFamily>
</schedule:TimelineLabelSettings>
</schedule:TimelineViewSettings.LabelSettings>Schedule.WorkWeekViewSettings.LabelSettings.TimeLabelFontAttributes = FontAttributes.Bold;
Schedule.WorkWeekViewSettings.LabelSettings.TimeLabelFontFamily = Device.OnPlatform("Lobster-Regular", "Lobster-Regular.ttf", "Assets/Lobster-Regular.ttf#Lobster");NOTE
The FontAttributes and FontFamily are native to the platform. The custom font and the font which is not available in the specified platform will not be applied.
Time Label size
Customize the size of the labels that mention the time by setting the TimeLabelSize property of LabelSettings in TimelineViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.TimelineViewSettings>
<!--setting time format property-->
<schedule:TimelineViewSettings>
<schedule:TimelineViewSettings.LabelSettings>
<schedule:TimelineLabelSettings TimeLabelSize="15" />
</schedule:TimelineViewSettings.LabelSettings>
</schedule:TimelineViewSettings>
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Creating new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
TimelineLabelSettings labelSettings = new TimelineLabelSettings();
labelSettings.TimeLabelSize = 10;
timelineViewSettings.LabelSettings = labelSettings;
schedule.TimelineViewSettings = timelineViewSettings;
Time ruler size customization
You can customize the height of time ruler in TimelineView by setting the TimeRulerSize property in TimelineViewSettings.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.TimelineViewSettings>
<schedule:TimelineViewSettings TimeRulerSize="0"/>
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
TimelineViewSettings timelineViewSettings = new DayViewSettings();
timelineViewSettings.TimeRulerSize = 0;
schedule.TimelineViewSettings = timelineViewSettings;
Selection
You can customize the default appearance of selection UI in the timeslots.
- Selection customization using style
- Selection customization using custom View
- Programmatic selection
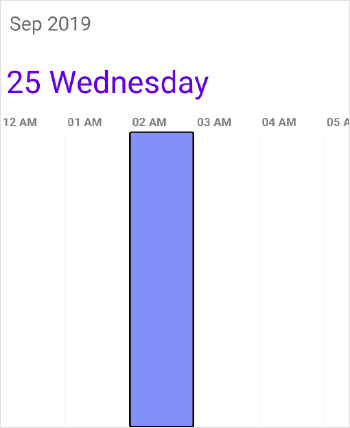
Selection customization using style
You can customize the timeslot selection by using SelectionStyle property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.SelectionStyle>
<schedule:SelectionStyle
BackgroundColor="#8490f9"
BorderColor="Black"
BorderThickness="5"
BorderCornerRadius="5">
</schedule:SelectionStyle>
</schedule:SfSchedule.SelectionStyle>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Create new instance of SelectionStyle
SelectionStyle selectionStyle = new SelectionStyle();
selectionStyle.BackgroundColor = Color.FromHex("#8490f9");
selectionStyle.BorderColor = Color.Black;
selectionStyle.BorderThickness = 5;
selectionStyle.BorderCornerRadius = 5;
schedule.SelectionStyle = selectionStyle;
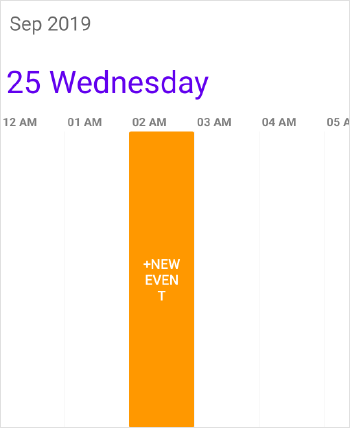
Selection customization using custom View
You can replace the default selection UI with your custom view by setting SelectionView property of SfSchedule.
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
<schedule:SfSchedule.SelectionView>
<Button
BackgroundColor="#FF9800"
Text="+NewEvent"
TextColor="White"/>
</schedule:SfSchedule.SelectionView>
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
//Add the CustomView
Button customView = new Button();
customView.Text = "+NewEvent";
customView.BackgroundColor = Color.FromHex("#FF9800");
customView.TextColor = Color.White;
schedule.SelectionView = customView;
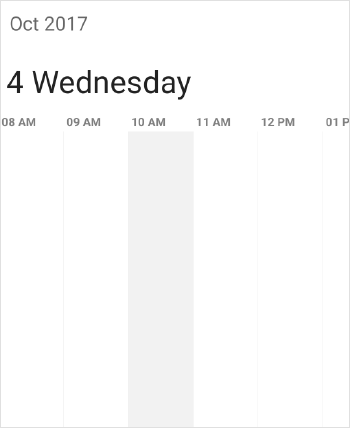
Programmatic selection
You can programmatically select the specific timeslot by setting corresponding date and time value to SelectedDate property of SfSchedule. By default, it is null.
// Setting a date and time to select
schedule.SelectedDate = new DateTime(2017, 10, 04, 10, 0, 0);You can clear the selection by setting SelectedDate as null.
// Setting null value to deselect
schedule.SelectedDate = null;
NOTE
SfScheduledoes not support multiple selection.
Current time indicator
You can display the current time indicator in TimelineView by using the ShowCurrentTimeIndicator property.And you can also customize the color of current time indicator by using the CurrentTimeIndicatorColor property
<schedule:SfSchedule x:Name="schedule"
ScheduleView = "TimelineView"
ShowCurrentTimeIndicator="true"
CurrentTimeIndicatorColor="Black">
</schedule:SfSchedule>schedule.ScheduleView = ScheduleView.TimelineView;
schedule.ShowCurrentTimeIndicator = true;
schedule.CurrentTimeIndicatorColor = Color.Black;NOTE
You can refer to our Xamarin Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Xamarin Scheduler example to understand how to schedule and manage appointments.
See also
How to add multiple resource to Schedule (SfSchedule) in Xamarin.Forms