Unbound Row in Xamarin DataGrid (SfDataGrid)
10 Jan 20259 minutes to read
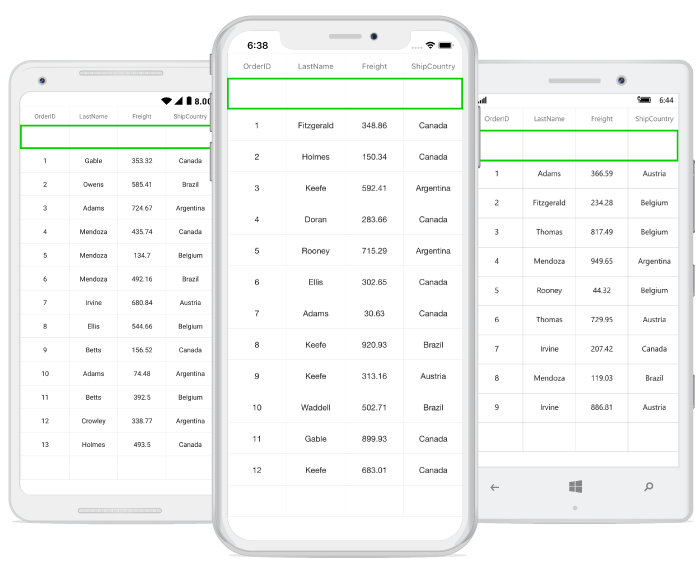
The Xamarin.Forms DataGrid allows you to add additional rows at top and also bottom of the DataGrid which are not bound with data object of underlying data source. You can add unbound rows using SfDataGrid.UnboundRows collection property. You can add any no of unbound rows to the DataGrid. Unbound rows can also be exported to pdf and excel documents.
<syncfusion:SfDataGrid x:Name="dataGrid" ItemsSource="{Binding OrdersInfo}">
<syncfusion:SfDataGrid.UnboundRows>
<syncfusion:GridUnboundRow Position="Top" />
</syncfusion:SfDataGrid.UnboundRows>
</syncfusion:SfDataGrid>this.dataGrid.UnboundRows.Add(new GridUnboundRow() { Position = UnboundRowsPosition.Top });
Positioning unbound rows
Unbound row can be placed in top or bottom of the DataGrid by setting the desired value to the GridUnboundRow.Position property.
Below table shows the available unbound row positions.
| UnboundRowPosition | Position in DataGrid |
|---|---|
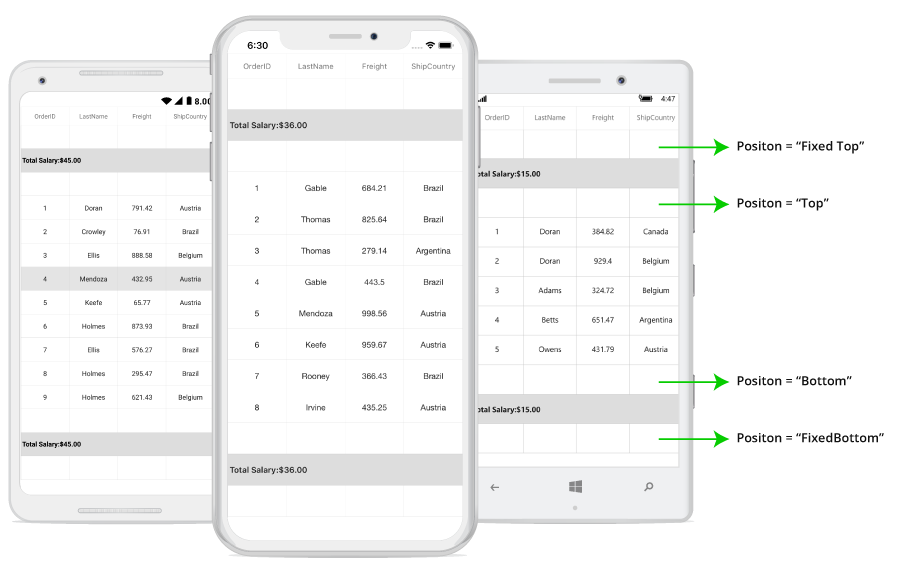
| FixedTop | Unbound row placed at top, right below the Header row. In this position, unbound row is not selectable, not editable and frozen when scrolling. |
| Top | Unbound row placed at top, right above the record rows. In this position, unbound row is selectable, editable and scrollable. |
| Bottom | Unbound row placed at bottom, right below record rows. In this position, unbound row is selectable, editable and scrollable. |
| FixedBottom | Unbound row placed at bottom of SfDataGrid. In this position, unbound row is not selectable, not editable and frozen when scrolling. |
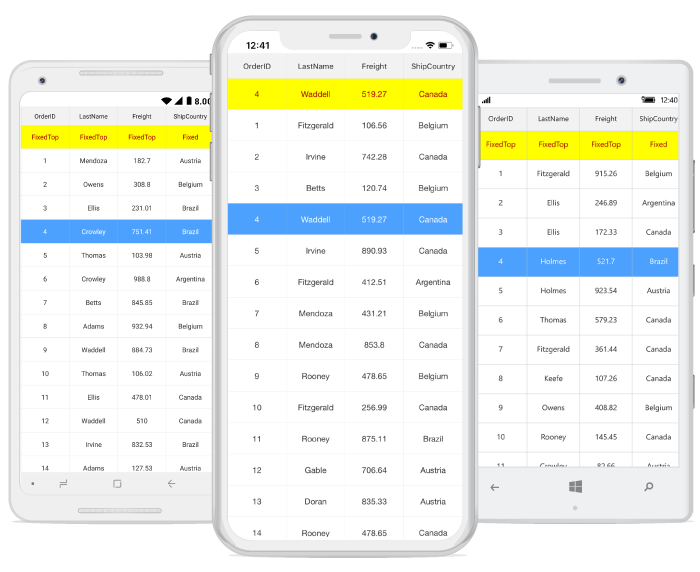
Below screenshot shows different unbound rows placed in all possible positions.

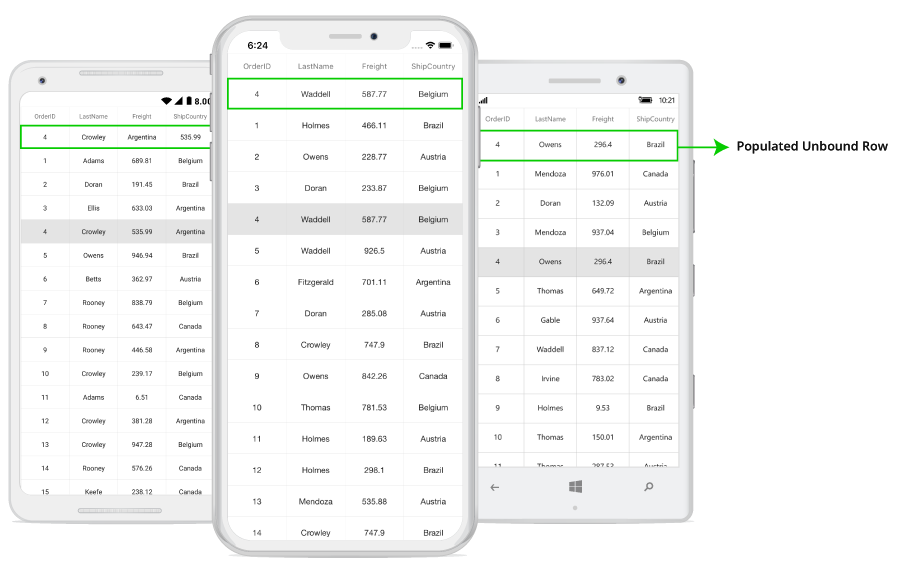
Populating data for unbound rows
You can populate data for the unbound row by handling QueryUnboundRow event of Xamarin.Forms DataGrid. This event is fired for each cell of the unbound rows whenever the row gets refreshed or comes to view.
GridUnboundRowEventsArgs of the QueryUnboundRow event provides information about the cell that triggered this event.
You can get or set the GridUnboundRowEventsArgs.Value property based on the UnboundAction. If UnboundAction is QueryData then you can set the value to be displayed. If the UnboundAction is CommitData then you can get the edited value.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding Orders}"
SelectionMode="Multiple" >
<syncfusion:SfDataGrid.UnboundRows>
<syncfusion:GridUnboundRow Position="Top" />
</syncfusion:SfDataGrid.UnboundRows>
</syncfusion:SfDataGrid>For example, now unbound row populated based on selected items in SfDataGrid.
dataGrid.GridViewCreated += DataGrid_GridViewCreated;
dataGrid.QueryUnboundRow += DataGrid_QueryUnboundRow;
private void DataGrid_GridViewCreated(object sender, GridViewCreatedEventArgs e)
{
dataGrid.SelectedItems.Add(viewModel.OrdersInfo[3]);
}
private void DataGrid_QueryUnboundRow(object sender, GridUnboundRowEventArgs e)
{
if (e.UnboundAction == UnboundActions.QueryData)
{
if (e.RowColumnIndex.ColumnIndex == 0)
{
e.Value = (dataGrid.CurrentItem as OrderInfo).OrderID;
e.Handled = true;
}
else if (e.RowColumnIndex.ColumnIndex == 1)
{
e.Value = (dataGrid.CurrentItem as OrderInfo).LastName;
}
else if (e.RowColumnIndex.ColumnIndex == 2)
{
e.Value = (dataGrid.CurrentItem as OrderInfo).Freight;
e.Handled = true;
}
else if (e.RowColumnIndex.ColumnIndex == 3)
{
e.Value = (dataGrid.CurrentItem as OrderInfo).ShipCountry;
e.Handled = true;
}
}
}
Refreshing the Unbound Rows at runtime
Add/Remove unbound rows
You can add or remove unbound rows using SfDataGrid.UnboundRows property which reflects in UI immediately.
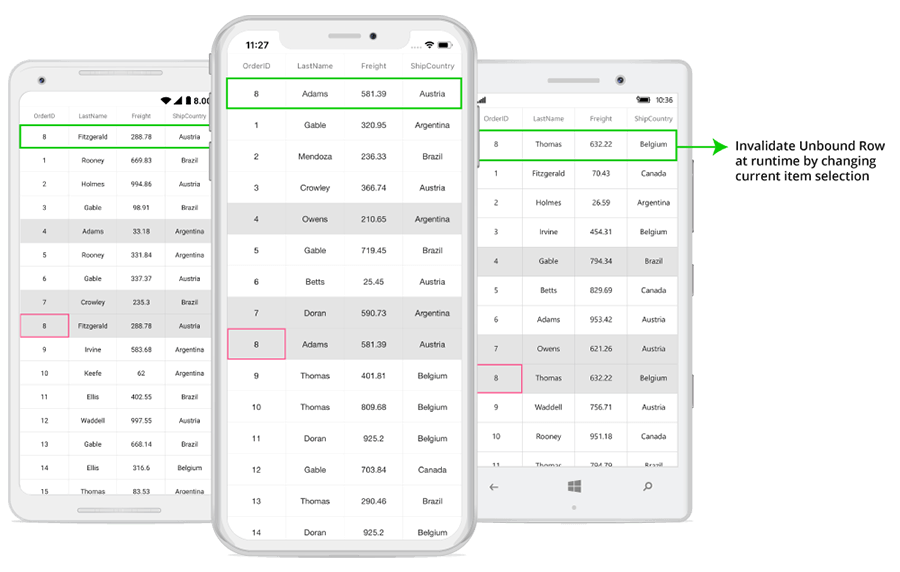
Trigger QueryUnboundRow event programmatically
You can trigger the QueryUnboundRow event for the unbound row cells at runtime by calling SfDataGrid.InvalidateUnboundRow method which invalidates the unbound row at the given index.
Here in the below code example, we have invalidated the unbound rows whenever selection is changed in the DataGrid.
this.dataGrid.SelectionChanged += dataGrid_SelectionChanged;
private void dataGrid_SelectionChanged(object sender, GridSelectionChangedEventArgs e)
{
this.dataGrid.InvalidateUnboundRow(this.dataGrid.UnboundRows[0]);
}
Editing in unbound rows
Cancel the editing for unbound row cell
You can cancel the editing of unbound row cell in the event handler of SfDataGrid.CurrentCellBeginEdit event with the help of SfDataGrid.GetUnboundRowAtRowIndex method and row index.
using Syncfusion.SfDataGrid.XForms;
this.dataGrid.CurrentCellBeginEdit += DataGrid_CurrentCellBeginEdit;
private void DataGrid_CurrentCellBeginEdit(object sender, GridCurrentCellBeginEditEventArgs e)
{
var unboundRow = dataGrid.GetUnboundRowAtRowIndex(e.RowColumnIndex.RowIndex);
if (unboundRow == null)
return;
e.Cancel = true;
}Saving edited unbound row cell value to external source
You can get the edited value of unbound row cell from GridUnboundRowEventsArgs.Value property of QueryUnboundRow event when UnboundAction is CommitData.
private void DataGrid_QueryUnboundRow(object sender, GridUnboundRowEventArgs e)
{
if (e.UnboundAction == UnboundActions.CommitData)
{
var editedValue = e.Value;
}
}Styling in Unbound rows
Override DataGrid style
The Xamarin.Forms DataGrid applies style for unboundRow elements by writing a Style class overriding from DataGridStyle, and assigning it to the SfDataGrid.GridStyle property.
To apply custom style for UnboundRow, follow the code example:
SfDataGrid dataGrid = new SfDataGrid();
dataGrid.GridStyle = new Dark ();
public class UnboundRowStyle : DataGridStyle
{
public UnboundRowStyle()
{
}
public override Color GetUnboundRowForegroundColor()
{
return Color.Red;
}
public override Color GetUnboundRowBackgroundColor()
{
return Color.Yellow;
}
public override FontAttributes GetUnboundRowFontAttribute()
{
return FontAttributes.Bold;
}
}
NOTE
You can also apply style to the unbound row using the
SfDataGrid.QueryCellStyleandSfDataGrid.QueryRowStyleevent by referring this link.
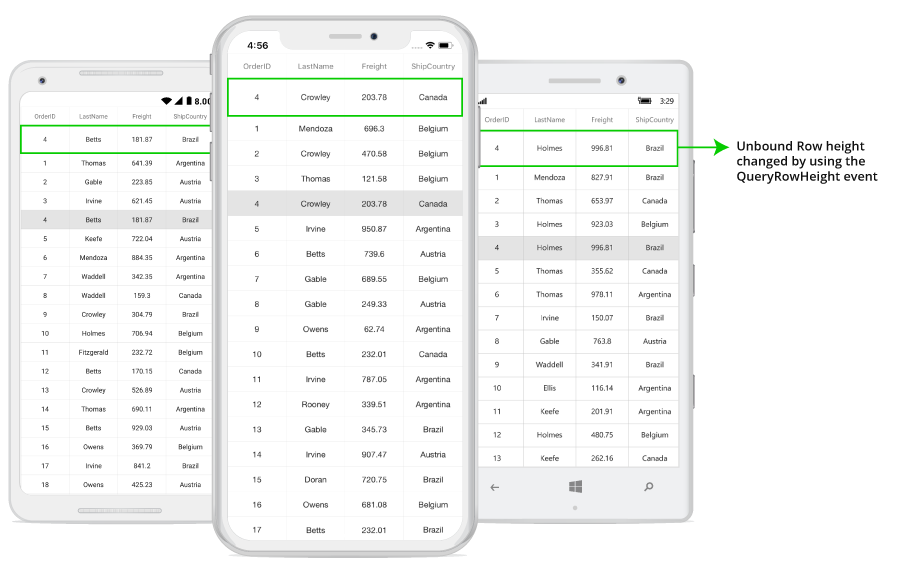
Changing unbound row height
You can change the height of unbound row using SfDataGrid.QueryRowHeight event.
using Syncfusion.SfDataGrid.XForms;
this.dataGrid.QueryRowHeight += DataGrid_QueryRowHeight;
private void DataGrid_QueryRowHeight(object sender, QueryRowHeightEventArgs e)
{
if (dataGrid.IsUnboundRow(e.RowIndex))
{
e.Height = 60;
e.Handled = true;
}
}
Get unbound rows
You can get the unbound row at the specified row index using GetUnboundRow method.
using Syncfusion.SfDataGrid.XForms;
var unboundRow = dataGrid.GetUnboundRowAtRowIndex(1);NOTE
You can refer to our Xamarin DataGrid feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms DataGrid example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.