Accessibility in Xamarin DataGrid (SfDataGrid)
10 Jan 20259 minutes to read
SfDataGrid and SfDataPager support built-in AutomationId for all their inner elements. These AutomationId values allow the automation framework to find and interact with the inner elements when the test scripts are run. A unique AutomationId is maintained for each inner element by prefixing the control’s AutomationId with the inner element’s Id.
DataGrid
The below table illustrates the predefined automation values set internally which can be used to identify the SfDataGrid elements.
| Element | Value | Example |
|---|---|---|
| Header Row | "Row" + RowIndex | Row0 |
| Header Cell | "R" + RowIndex + "C" + ColumnIndex + " " + CellValue | R0C2 Customer Name |
| Row | "Row" + RowIndex | Row4 |
| Grid Cell | "R" + RowIndex + "C" + ColumnIndex + " " + CellValue | R4C2 Thomas |
| Group Header | "Row" + RowIndex | Row5 |
| LoadMore View | "LOAD MORE ITEMS" | LOAD MORE ITEMS |
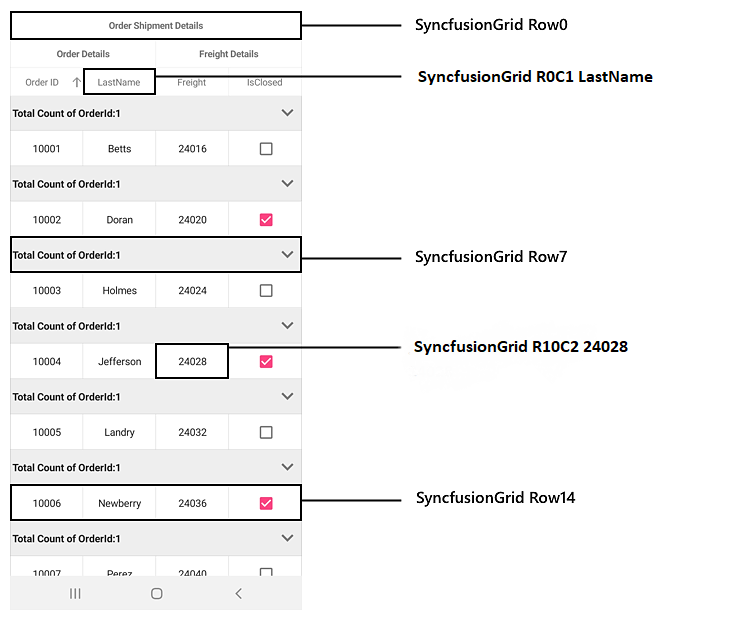
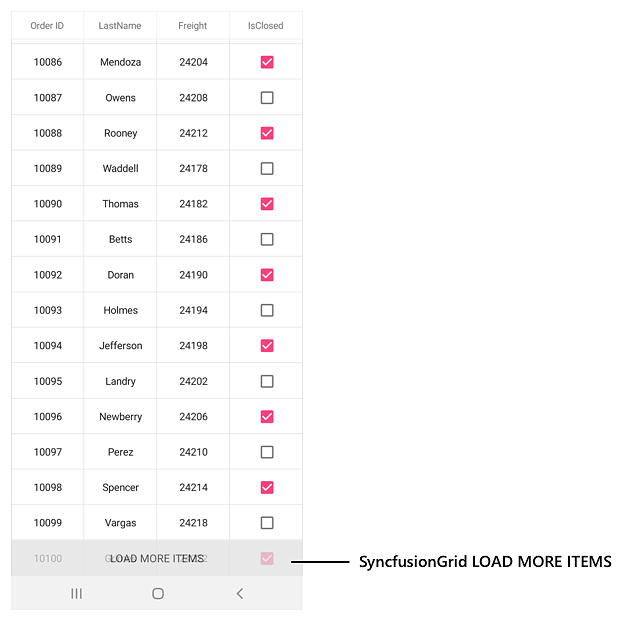
The following screenshots illustrate the AutomationId values of grid cells, rows, and other inner elements of SfDataGrid.


The following code snippet demonstrates how to set the AutomationId to data grid.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrdersInfo,Mode=TwoWay}"
AutomationId="SyncfusionGrid"
AllowGroupExpandCollapse="True">
<sfgrid:SfDataGrid.GroupColumnDescriptions>
<sfgrid:GroupColumnDescription ColumnName="OrderID" />
</sfgrid:SfDataGrid.GroupColumnDescriptions>
<sfgrid:SfDataGrid.CaptionSummaryRow>
<sfgrid:GridGroupSummaryRow Title="Total Count of OrderId:{OrderID}"
ShowSummaryInRow="True">
<sfgrid:GridGroupSummaryRow.SummaryColumns>
<sfgrid:GridSummaryColumn Name="OrderID"
MappingName="OrderID"
Format="{}{Count}"
SummaryType="CountAggregate" />
</sfgrid:GridGroupSummaryRow.SummaryColumns>
</sfgrid:GridGroupSummaryRow>
</sfgrid:SfDataGrid.CaptionSummaryRow>
</syncfusion:SfDataGrid>ViewModel viewModel = new ViewModel();
SfDataGrid dataGrid = new SfDataGrid();
dataGrid.ItemsSource = viewModel.OrderInfoCollection;
dataGrid.AutomationId = "SyncfusionGrid";
dataGrid.AllowGroupExpandCollapse = true;
this.sfGrid.GroupColumnDescriptions.Add(new GroupColumnDescription()
{
ColumnName = "OrderID",
});
GridGroupSummaryRow summaryRow = new GridGroupSummaryRow();
summaryRow.Title = "Total Count of OrderId:{OrderID}";
summaryRow.ShowSummaryInRow = true;
summaryRow.SummaryColumns.Add(new GridSummaryColumn()
{
Name = "OrderID",
MappingName = "OrderID",
Format = "{Count}",
SummaryType = SummaryType.CountAggregate
});
sfGrid.CaptionSummaryRow = summaryRow;Refer to the following code snippet to access the inner elements of data grid from the automation script.
[Test]
[Description("SfDataGrid Automation Id")]
public void SfDataGrid_AutomationId()
{
// To enter edit mode for the grid cell at fourth row and second column.
App.DoubleTap("SyncfusionGrid R4C1 California");
// To tap group expand and collapse icon
App.Tap("SyncfusionGrid Row5");
// To apply sorting
App.Tap("SyncfusionGrid R2C1 State Name");
// To click LoadMoreView for loading more items
App.Tap("SyncfusionGrid LOAD MORE ITEMS");
}DataPager
The below table illustrates the predefined automation values set internally which can be used to identify the SfDataPager elements.
| Element | Value |
|---|---|
| First page button | "FirstPage" |
| Previous page button | "PreviousPage" |
| Numeric buttons |
"NumericButton" + NumericButtonIndex Example : NumericButton3 |
| Next page button | "NextPage" |
| Last page button | "LastPage" |
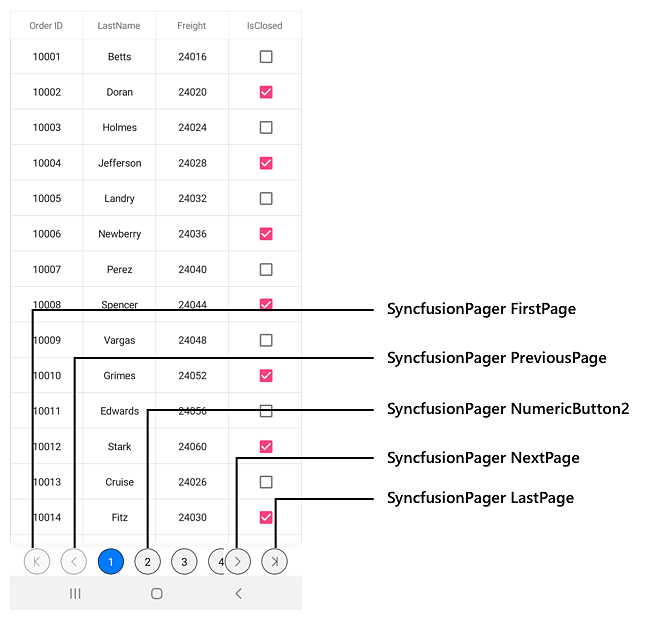
The following screenshot illustrates the AutomationId values of the pager buttons in SfDataPager.

The following code snippet demonstrates how to set AutomationId to dataPager.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<sfPager:SfDataPager x:Name ="dataPager"
Grid.Row="1"
PageSize="10"
HeightRequest ="50"
NumericButtonCount="20"
Source="{Binding OrdersInfo}"
AutomationId="SyncfusionPager">
</sfPager:SfDataPager>
<sfgrid:SfDataGrid x:Name="dataGrid"
Grid.Row="0"
ItemsSource="{Binding PagedSource, Source={x:Reference dataPager}}" >
</sfgrid:SfDataGrid>
</Grid>SfDataGrid sfGrid = new SfDataGrid();
SfDataPager sfPager = new SfDataPager();
ViewModel viewModel = new ViewModel();
sfPager.PageSize = 15;
sfPager.Source = viewModel.Info;
sfGrid.ItemsSource = sfPager.PagedSource;
sfPager.AutomationId = "SyncfusionPager";
Grid gridLayout = new Grid();
gridLayout.HorizontalOptions = LayoutOptions.FillAndExpand;
gridLayout.RowDefinitions = new RowDefinitionCollection
{
new RowDefinition { },
new RowDefinition { Height = 50 },
};
gridLayout.Children.Add(sfGrid, 0, 0);
gridLayout.Children.Add(sfPager, 0, 1);
this.Content = gridLayout;Refer to the following code snippet to access the inner elements of data pager from automation script.
[Test]
[Description("SfDataPager Automation Id")]
public void SfDataPager_AutomationId()
{
// To tap the first page numeric button
App.Tap("SyncfusionPager FirstPage");
// To tap the previous page numeric button
App.Tap("SyncfusionPager PreviousPage");
// To tap the next page numeric button
App.Tap("SyncfusionPager NextPage");
// To tap the next last page numeric button
App.Tap("SyncfusionPager LastPage");
// To tap the second numeric button
App.Tap("SyncfusionPager NumericButton2");
}NOTE
You can refer to our Xamarin DataGrid feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms DataGrid example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.