Scrolling in Xamarin DataGrid (SfDataGrid)
4 Jan 202410 minutes to read
Scrolling mode
The data grid provides three types of scrolling mode that can be customized by using the SfDataGrid.ScrollingMode property. By default, the control will scroll the content based on pixel values. The scrolling modes are as follows:
- PixelLine
- Line
- Pixel
NOTE
The data grid supports for the vertical and horizontal scrollbars in UWP. In addition to that, mouse scrolling is also supporting in UWP desktop application.
PixelLine
The ScrollingMode.PixelLine allows you to scroll its contents like an excel sheet i.e., whenever a row or a column is clipped on the top, the particular row or column will auto scroll to display fully in view.
dataGrid.ScrollingMode = ScrollingMode.PixelLine;![]()
Line
The ScrollingMode.Line allows you to scroll its contents based on lines i.e., the view will be updated only when the offset values reaches the origin of a row or column in the bound collection.
dataGrid.ScrollingMode = ScrollingMode.Line;
NOTE
ScrollingMode.Line will not be worked as expected when row height is customized through SfDataGrid.QueryRowHeight event , applies width for the columns using the SfDataGrid.ColumnSizer.Auto and SfDataGrid.ColumnSizer.SizeToHeader options.
Pixel
The ScrollingMode.Pixel allows you to scroll its contents based on pixel values i.e., the view will update each pixel change of the offsets, and row or column will appear clipped when offset exceeds the origin of the row or column.
dataGrid.ScrollingMode = ScrollingMode.Pixel;![]()
Programmatic scrolling
The data grid scrolls to a particular row and column index programmatically.
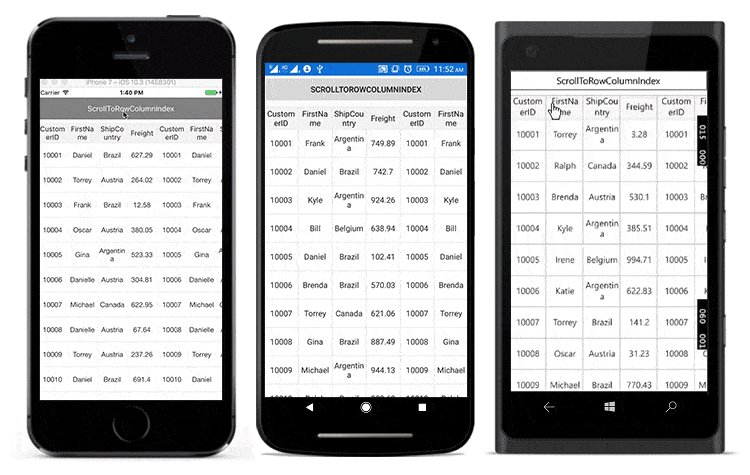
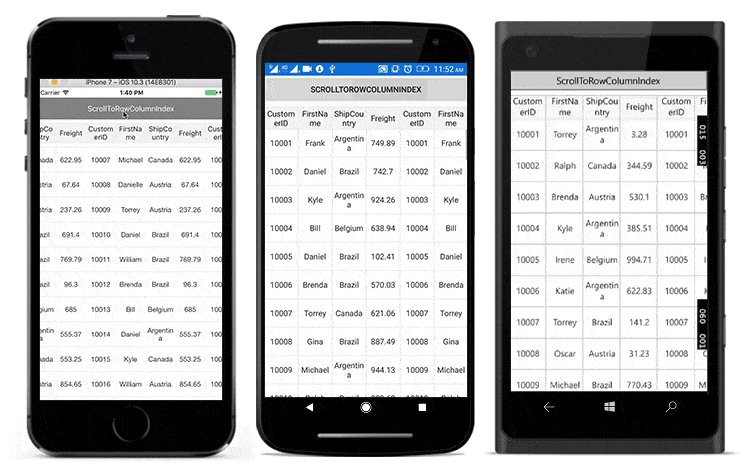
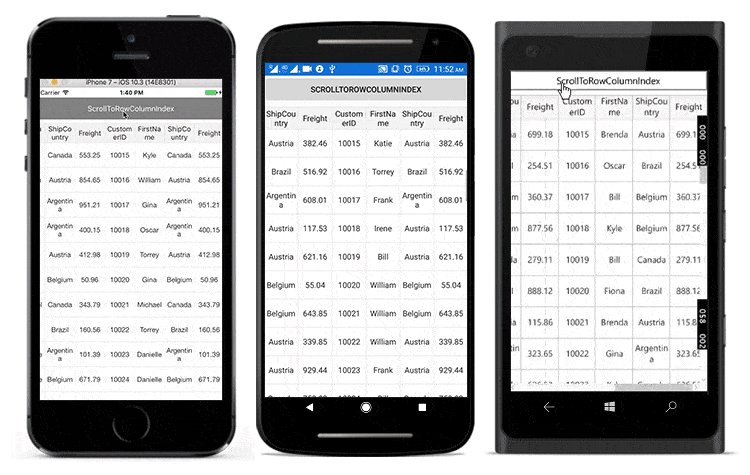
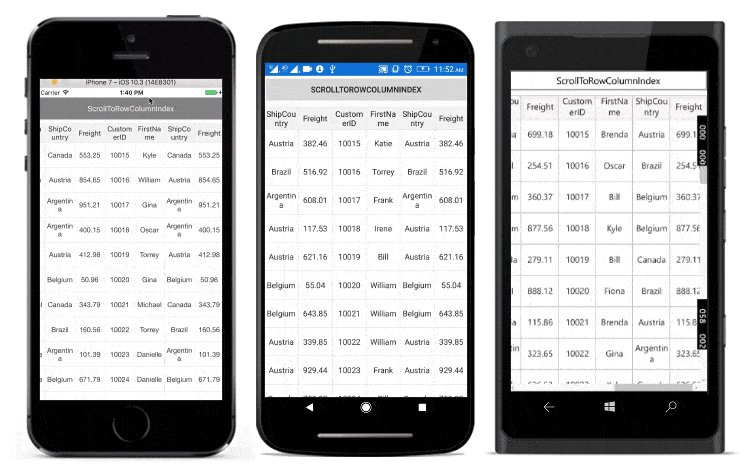
Scroll to row and column index
Scroll programmatically to a particular row and column using the SfDataGrid.ScrollToRowColumnIndex method by passing row and column indexes.
dataGrid.ScrollToRowColumnIndex(int rowIndex, int columnIndex);
//For example,
dataGrid.ScrollToRowColumnIndex(20, 6);
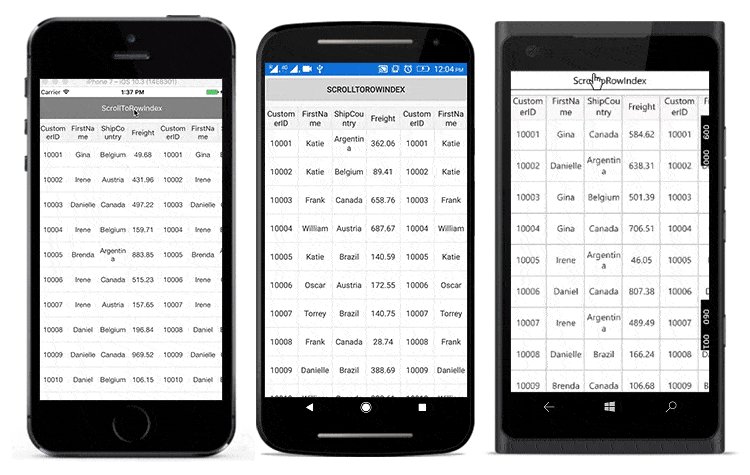
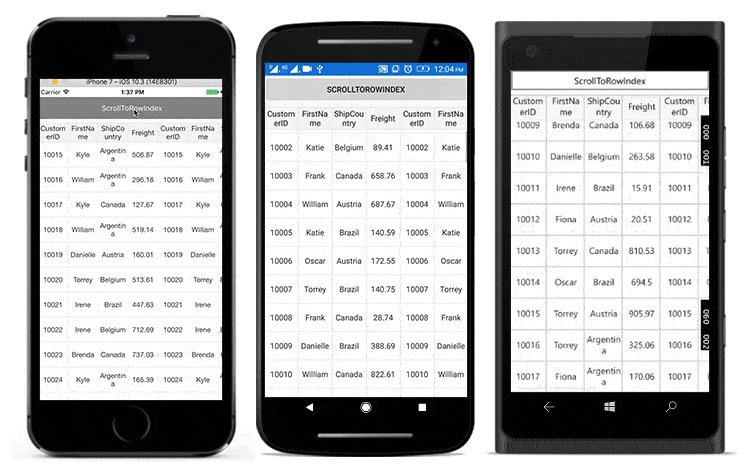
Scroll to row index
Scroll programmatically to a particular row using the SfDataGrid.ScrollToRowIndex method by passing the row index.
dataGrid.ScrollToRowIndex(int rowIndex);
//For example,
dataGrid.ScrollToRowIndex(20);
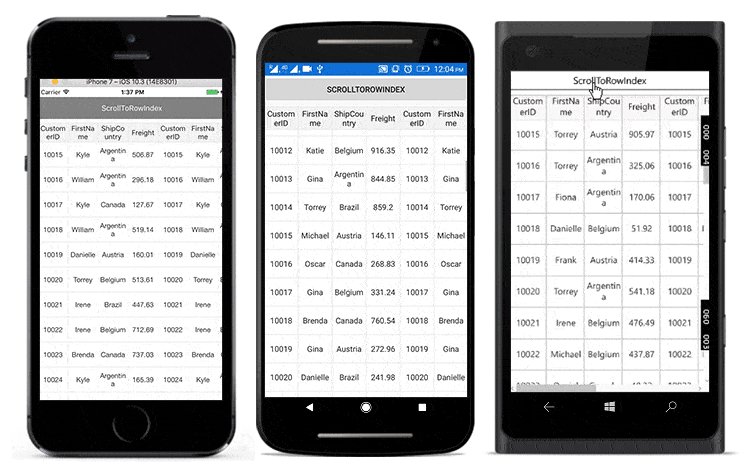
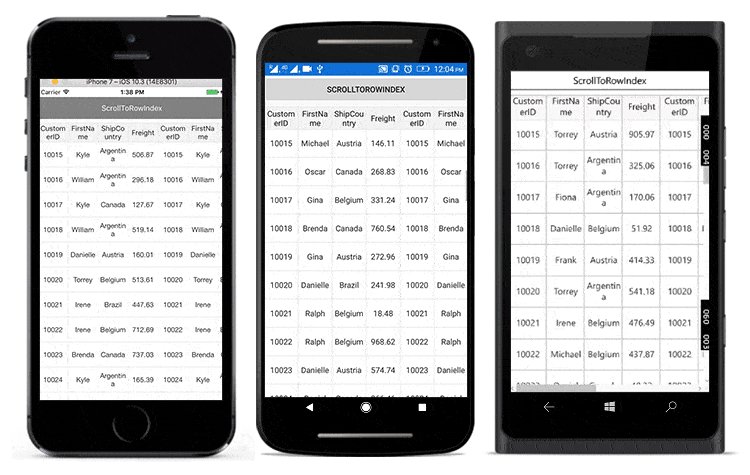
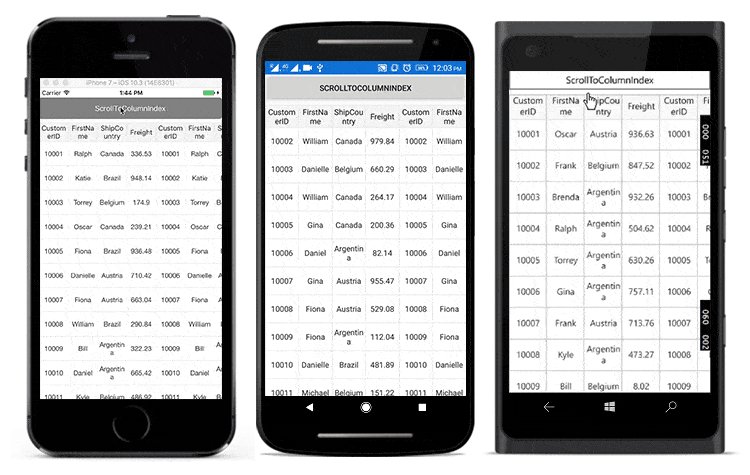
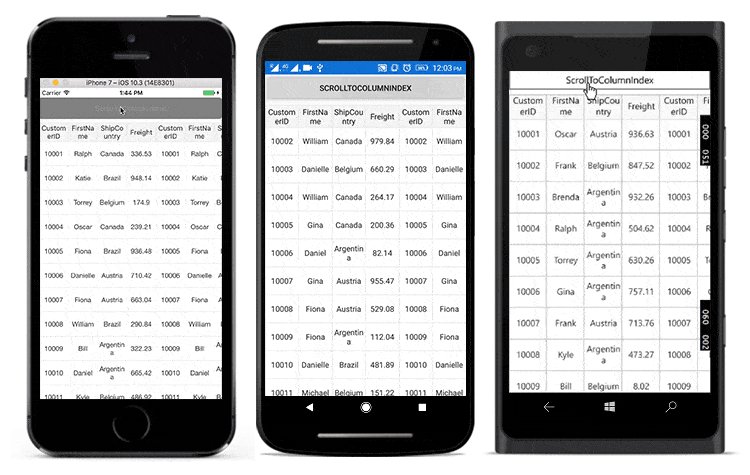
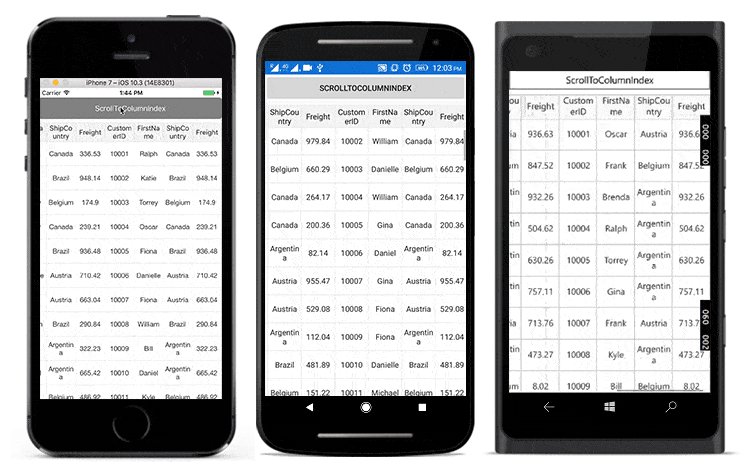
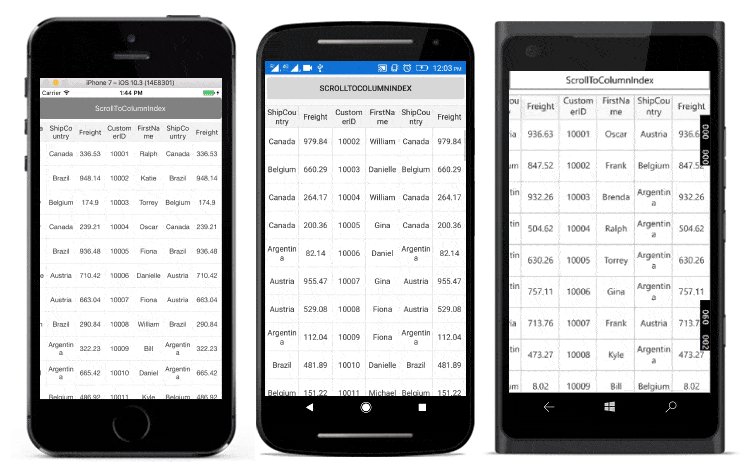
Scroll to column index
Scroll programmatically to a particular column using the SfDataGrid.ScrollToColumnIndex method by passing the column index.
dataGrid.ScrollToColumnIndex(int columnIndex);
//For example,
dataGrid.ScrollToColumnIndex(7);
Scroll a row/column to a specific position
The SfDataGrid allows to position the scrolled row/column in the datagrid by passing ScrollToPosition as parameter to the ScrollToRowColumnIndex, ScrollToRowIndex, ScrollToColumnIndex methods. The scrolled row/column can take either of the four positions as explained below. The default position is Start.
- MakeVisible: Scroll to make a specified row/column visible in datagrid. If the specified row/column is already in view, scrolling will not occur.
- Start: Scroll to make the row/column positioned at the start of the datagrid.
- Center: Scroll to make the row/column positioned at the center of the datagrid.
- End: Scroll to make the row/column positioned at the end of the datagrid.
Refer the below code snippet to scroll a column/row to a specific position.
// To scroll a column to a particular position,
dataGrid.ScrollToColumnIndex(7,scrollToColumnPosition: ScrollToPosition.Center);
// To scroll a row to a particular position,
dataGrid.ScrollToRowIndex(7,scrollToColumnPosition: ScrollToPosition.Center);
// To scroll a cell to a particular position,
dataGrid.ScrollToRowColumnIndex(7, 7, scrollToColumnPosition: ScrollToPosition.Center, scrollToRowPosition: ScrollToPosition.Center);NOTE
Programmatic scrolling is not applicable for rows and columns that are frozen in view.
Diagonal scrolling
By default, SfDataGrid supports diagonal scrolling(both vertical and horizontal scrolling simultaneously). Setting false to SfDataGrid.AllowDiagonalScrolling disables diagonal scrolling and scrolls the data grid in either horizontal or vertical direction but not simultaneously.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrdersInfo,Mode=TwoWay}"
AllowDiagonalScrolling="False">
</syncfusion:SfDataGrid>this.dataGrid.AllowDiagonalScrolling = false;Vertical Over Scroll Mode
The SfDataGrid.VerticalOverScrollMode property customizes the bouncing behavior of the data grid.
The SfDataGrid.VerticalOverScrollMode is of VerticalScrollMode type having the following two modes:
- Bounce
- None
Bounce
The Bounce mode allows the data grid to have bouncing effect. Default value of SfDataGrid.VerticalOverScrollMode is Bounce .
To customize the bouncing effect in the data grid, follow the code example:
dataGrid.VerticalOverScrollMode = VerticalOverScrollMode.Bounce;<sfgrid:SfDataGrid x:Name="dataGrid"
ColumnSizer="Star"
VerticalOverScrollMode="Bounce"
ItemsSource="{Binding OrdersInfo}">
</sfgrid:SfDataGrid>
None
The None mode disables the bouncing effect in the data grid.
To customize the bouncing effect in the data grid, follow the code example:
dataGrid.VerticalOverScrollMode = VerticalOverScrollMode.None;<sfgrid:SfDataGrid x:Name="dataGrid"
ColumnSizer="Star"
VerticalOverScrollMode="None"
ItemsSource="{Binding OrdersInfo}">
</sfgrid:SfDataGrid>
Scrollbar Visibility
You can change the visibility of the horizontal and vertical scrollbar using SfDataGrid.HorizontalScrollBarVisibility and SfDataGrid.VerticalScrollBarVisibility properties respectively. By default, the visibility of both the horizontal and vertical scrollbar is true.
using Syncfusion.SfDataGrid.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public partial class DataGridPage : ContentPage
{
ViewModel viewModel;
SfDataGrid dataGrid;
public DataGridPage()
{
InitializeComponent();
viewModel = new ViewModel();
dataGrid = new SfDataGrid();
dataGrid.ItemsSource = viewModel.OrdersInfo;
dataGrid.HorizontalScrollBarVisibility = false;
dataGrid.VerticalScrollBarVisibility = false;
this.Content = dataGrid;
}
}
}<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:sfgrid="clr-namespace:Syncfusion.SfDataGrid.XForms;assembly=Syncfusion.SfDataGrid.XForms"
x:Class="GettingStarted.DataGridPage">
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<sfgrid:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrdersInfo}"
HorizontalScrollBarVisibility="False"
VerticalScrollBarVisibility="False">
</sfgrid:SfDataGrid>
</ContentPage>NOTE
These properties does not have any effect when the datagrid has no scrollable content in its respective direction. In such cases scroll bar will not be displayed
Identifying scroll state changes
The SfDataGrid will notify the scrolling state changes via the ScrollStateChanged event.
Following states will be notified through the ScrollState property in the event argument.
- Dragging: Specifies that
SfDataGridis currently being dragged in the view. - Fling: Specifies that fling action is performed on the
SfDataGrid. - Idle: Specifies that
SfDataGridis not scrolling currently. - Programmatic: Specifies that scrolling is performed by using ScrollToColumnIndex or ScrollToRowIndex method.
dataGrid.ScrollStateChanged += DataGrid_ScrollStateChanged;
private void DataGrid_ScrollStateChanged(object sender, ScrollStateChangedEventArgs e)
{
if (e.ScrollState == ScrollState.Idle)
{
DisplayAlert("ScrollState", "Scrolling has stopped", "OK");
}
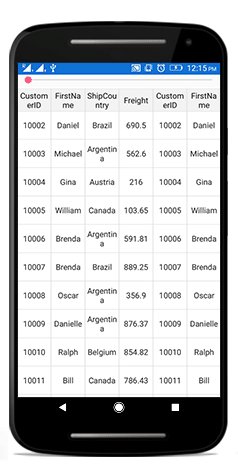
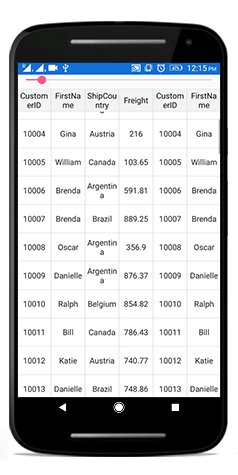
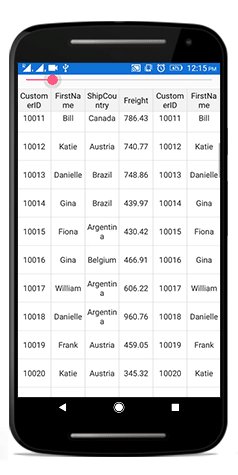
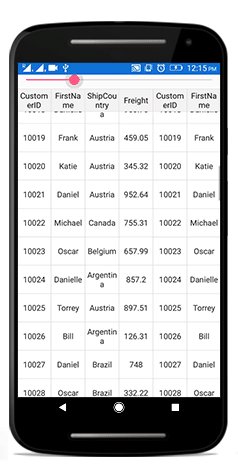
}Scrolling customization using Slider
The data grid allows scrolling to a particular row by passing the row index to the ScrollToRowIndex method. To scroll the control when interacting with Slider, pass the Slider.Value as the row index to the ScrollToRowIndex method.
To customize the data grid scrolling programmatically using Slider, follow the code example:
Slider slider = new Slider();
slider.ValueChanged += Slider_ValueChanged;
private void Slider_ValueChanged(object sender, ValueChangedEventArgs e)
{
dataGrid.ScrollToRowIndex((int)(e.NewValue));
}
Retain scroll position
To retain the scroll position when ItemsSource changes, set the SfDataGrid.CanMaintainScrollPosition to true. If you set SfDataGrid.CanMaintainScrollPosition to true then on changing ItemsSource, the newly added ItemsSource will be loaded with the previous ItemsSource’s ScrollOffset.
dataGrid.CanMaintainScrollPosition = true;