Legend
29 Nov 20228 minutes to read
The Legend contains list of chart series/data points in the chart. The information provided in each legend item helps in identifying the corresponding data series in chart.
Following code example shows how to enable legend in a chart.
chart.Legend.Visible = true;
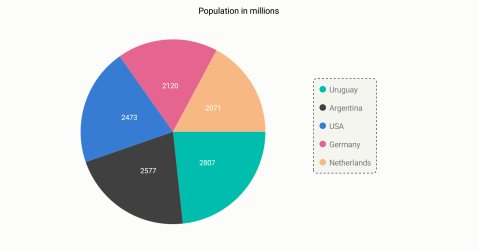
Customizing background & border
The Legend provides following properties to customize the legend area border and background.
-
BackgroundColor- used to change legend background color. -
BorderColor- used to change legend border color. -
BorderWidth- used to change legend border width. -
Dashes- used to render legend border line with dashes. -
EdgeInsets- used to change the margin of the legend. -
CornerRadius- used to add the rounded corners to the legend border rectangle. The TopLeft, TopRight, BottomLeft and BottomRight of ChartCornerRadius properties are used to set the radius value for each corner.
chart.Legend.BackgroundColor = UIColor.FromRGB(245, 245, 240);
chart.Legend.BorderColor = UIColor.Black;
chart.Legend.BorderWidth = 2;
chart.Legend.EdgeInsets = new UIEdgeInsets(5, 5, 5, 5);
chart.Legend.CornerRadius = new ChartCornerRadius(5);
NSObject[] dashes = new NSObject[2];
dashes[0] = (NSNumber)3;
dashes[1] = (NSNumber)3;
chart.Legend.Dashes = NSArray.FromObjects(dashes);
Customizing Labels
The Label property of SFSeries is used to define the label for the corresponding legend item of series. The appearance of the label can be customized using the LabelStyle property.
-
Color– used to change the color of the label. -
Font– used to change the text size, font family and font weight. -
Margin- used to change the margin size for labels.
chart.Legend.LabelStyle.Color = UIColor.Blue;
chart.Legend.LabelStyle.Font = UIFont.BoldSystemFontOfSize (18);
chart.Legend.LabelStyle.Margin = new UIEdgeInsets (0, 5, 0, 5);
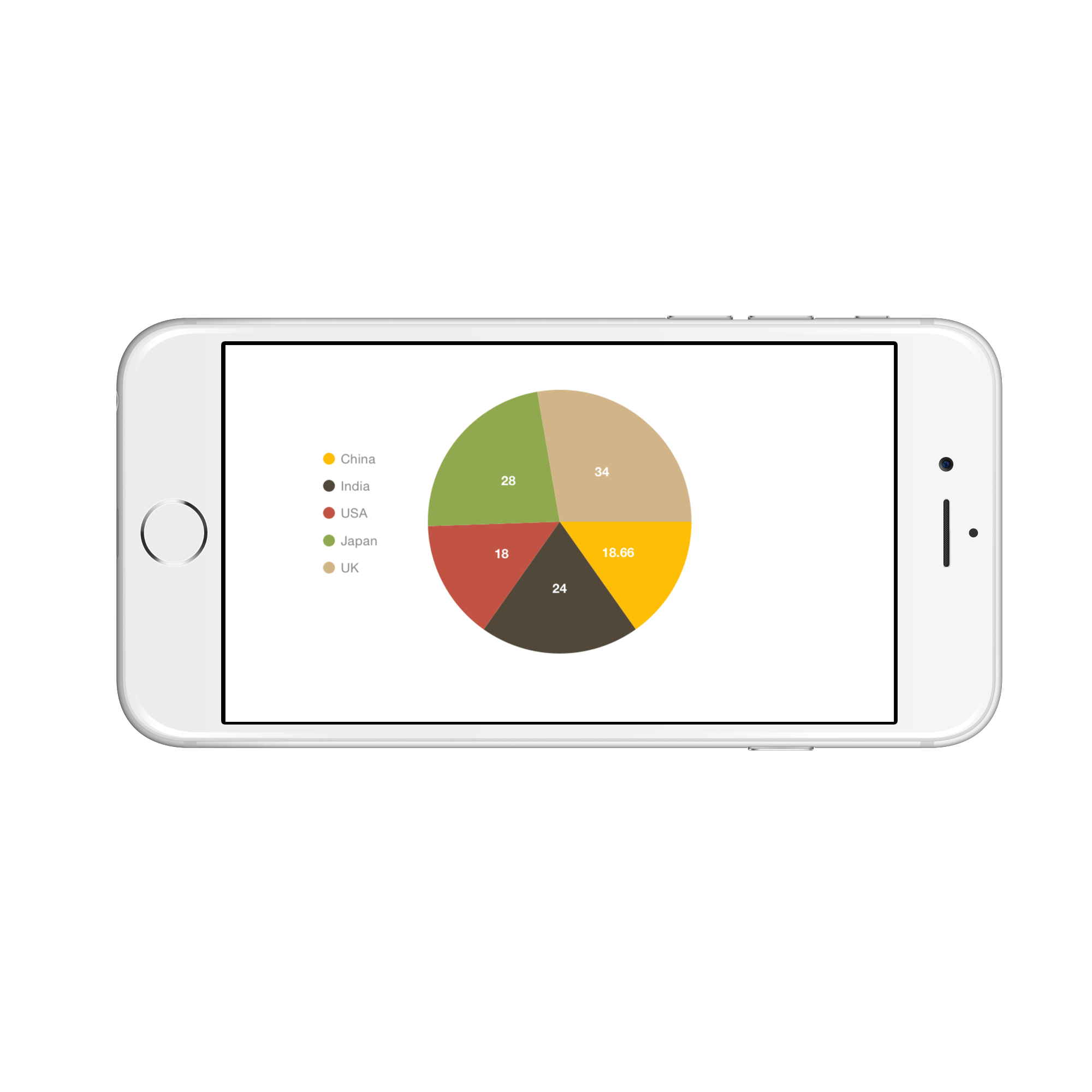
Legend Icons
The legend icons are enabled by default, however, you can control its visibility using IsIconVisible property. The icon type also can be specified using the LegendIcon property in SFSeries. Default icon type is Circle. IconWidth and IconHeight properties are used to adjust the width and height of the legend icons respectively.
chart.Legend.IsIconVisible = true;
chart.Legend.IconHeight = 20;
chart.Legend.IconWidth = 20;
SFPieSeries series = new SFPieSeries ();
series.LegendIcon = SFChartLegendIcon.SeriesType;![]()
Legend Title
The following properties are used to define and customize the Title of legend.
-
Text– used to change the title text. -
TextColor– used to change the color of the title text. -
Font– used to change the text size, font family and font weight of the title. -
EdgeInsets– used to change the margin size for title. -
TextAlignment– used to change the alignment of the title text, it can be start, end and center. -
BackgroundColor– used to change the title background color. -
BorderColor– used to change the border color. -
BorderWidth– used to adjust the title border width.
chart.Legend.Title.Text = "Years";
chart.Legend.Title.TextColor = UIColor.Red;
chart.Legend.Title.Font = UIFont.BoldSystemFontOfSize (20);
chart.Legend.Title.TextAlignment = UITextAlignment.Center;
chart.Legend.Title.BackgroundColor = UIColor.Gray;
chart.Legend.Title.BorderColor = UIColor.Blue;
chart.Legend.Title.BorderWidth = 3;
Toggle the series visibility
You can control the visibility of the series by tapping on the legend item. You can enable this feature by using ToggleSeriesVisibility property.
chart.Legend.ToggleSeriesVisibility = true;Legend visibility
The Visible property of SFChartLegend is used to toggle the visibility of legend.
chart.Legend.Visible = false;Legend item visibility
You can control the visibility of particular series legend item by using the VisibleOnLegend property of series. Default value of VisibleOnLegend is True.
SFColumnSeries series = new SFColumnSeries ();
series.VisibleOnLegend = true;Item margin
The ItemMargin property is used to set the spacing between the legend items.
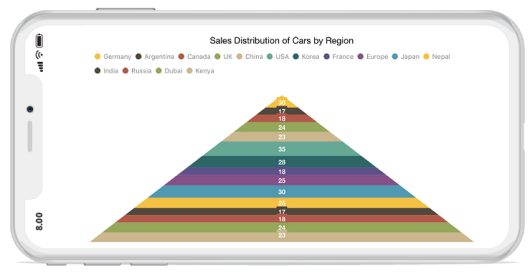
chart.Legend.ItemMargin = 20;Legend Wrap
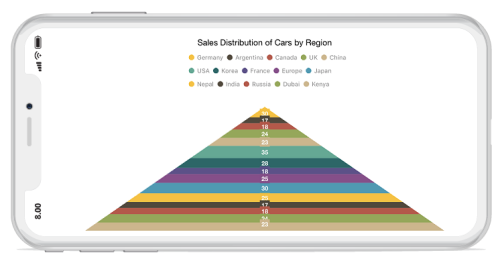
The legend items can be placed in multiple rows by using OverflowMode property if size of the total legend exceeds the available size. The default value of OverflowMode property is Scroll.
chart.Legend.Visible = true;
chart.Legend.OverflowMode = ChartLegendOverflowMode.Wrap;
Legend Width
The legend width can be specified by using MaxWidth property. This property works only when the OverflowMode is Wrap. The default value of MaxWidth property is double.NAN.
chart.Legend.Visible = true;
chart.Legend.OverflowMode = ChartLegendOverflowMode.Wrap;
chart.Legend.MaxWidth = 280;
Positioning the Legend
You can position the legend anywhere inside the chart. Following properties are used to customize the legend positions.
-
DockPosition– used to position the legend relatively. Options available are:Left.,Right.,Top.,Bottom. andFloating. If the dock position is Floating, you can position the legend using x and y coordinates. -
OffsetX– used to move the legend on x coordinate by the given offset value, this will work only if the dock position isFloating. -
OffsetY- used to move the legend on y coordinate by the given offset value, this will work only if the dock position isFloating. -
Orientation- used to change the legend items ordering direction. Options available are:HorizontalandVertical.
chart.Legend.DockPosition = SFChartLegendPosition.Float;
chart.Legend.OffsetX = 70;
chart.Legend.OffsetY = 90;
chart.Legend.Orientation = SFChartLegendOrientation.Vertical;
Event
LegendItemClicked
The LegendItemClicked event is triggered when the chart legend item is clicked. This argument contains the following information.
-
LegendItem- Used to customize the label and appearance of individual legend item.
LegendItemCreated
The LegendItemCreated event is triggered when the chart legend item is created. This argument contains the following information.
-
LegendItem- Used to customize the label and appearance of individual legend item.
You can customize the legend item by using following properties of ChartLegendItem.
-
Label- Used to get or set the legend item label. -
LabelStyle- Used to customize the appearance of legend labels. The properties listed incustomizing labelcan be customized using LabelStyle property. -
IconColor- Used to get or set the legend icon color. -
Index- Used to get the legend item index. -
DataPoint- Used to get the legend item data point for accumulation series only. -
Series- Used to get respective chart series. -
View- Used to get or set the legend item view.