Tree lines in WPF TreeView (SfTreeView)
27 Feb 20253 minutes to read
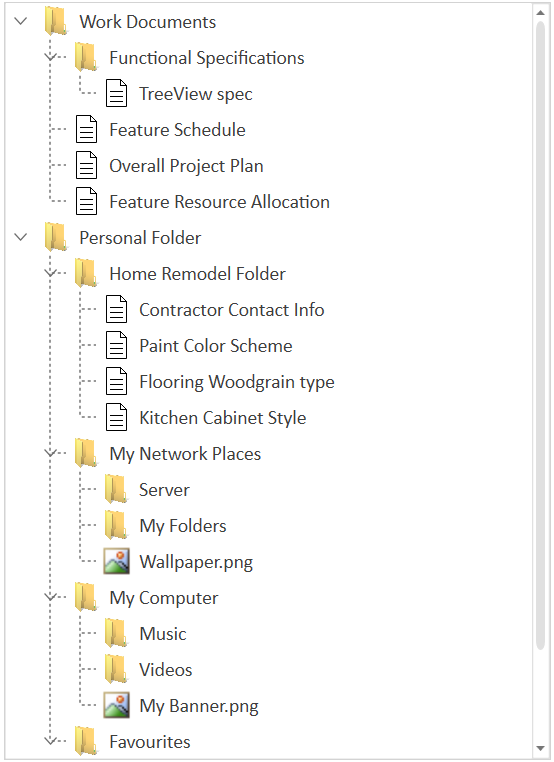
TreeView allows to show the tree lines for treeview nodes by enabling the ShowLines property as true. The default value is false.
<treeview:SfTreeView
Name="sfTreeView"
ShowLines="True"
ChildPropertyName="Childs"
ItemTemplate="{StaticResource SfTreeView_ItemTemplate}"
ItemsSource="{Binding Nodes1}" />sfTreeView.ShowLines = true;
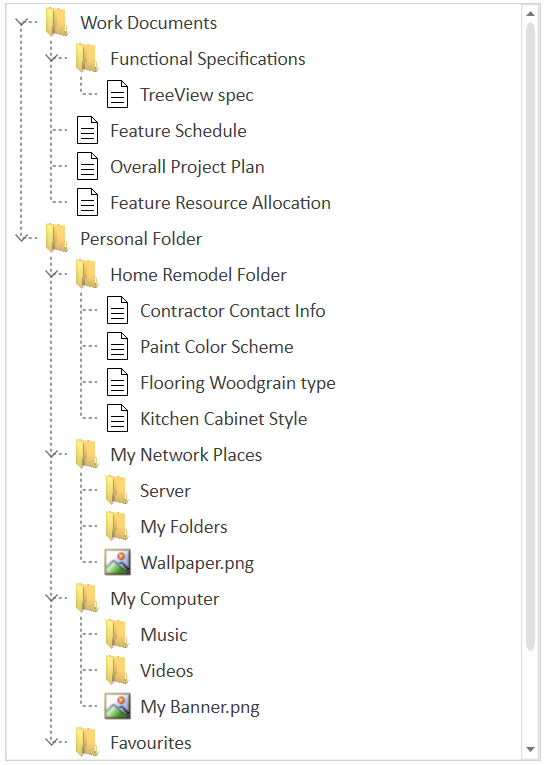
Enable tree line for root nodes
TreeView also supports to show the tree lines for root nodes by enabling the ShowRootLines property as true. The default value is false.
<treeview:SfTreeView
Name="sfTreeView"
ShowLines="True"
ShowRootLines="True"
ChildPropertyName="Childs"
ItemTemplate="{StaticResource SfTreeView_ItemTemplate}"
ItemsSource="{Binding Nodes1}" />sfTreeView.ShowLines = true;
sfTreeView.ShowRootLines = true;
Customizing the tree lines
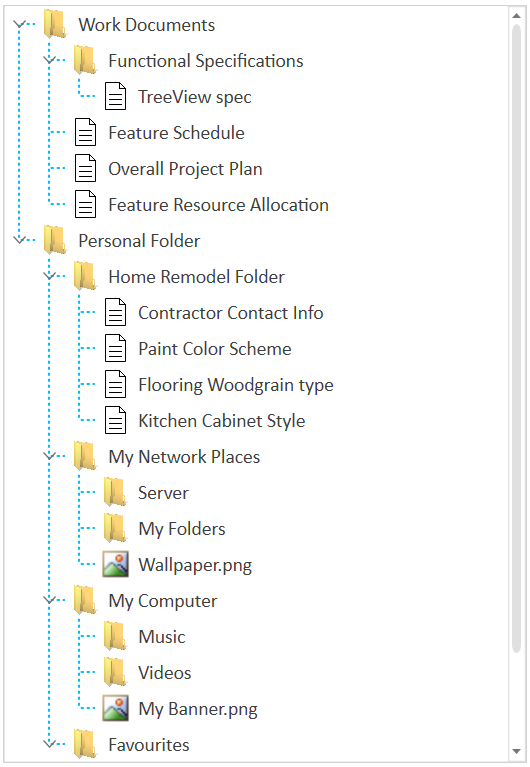
Customizing the line color
TreeView allows to change the color of tree lines by using the LineStroke property. The default value is System.Windows.Media.Colors.LightSlateGray.
<treeview:SfTreeView
Name="sfTreeView"
ShowLines="True"
ShowRootLines="True"
LineStroke="DeepSkyBlue"
ChildPropertyName="Childs"
ItemTemplate="{StaticResource SfTreeView_ItemTemplate}"
ItemsSource="{Binding Nodes1}" />sfTreeView.ShowLines = true;
sfTreeView.ShowRootLines = true;
sfTreeView.LineStroke = new SolidColorBrush(Colors.DeepSkyBlue);
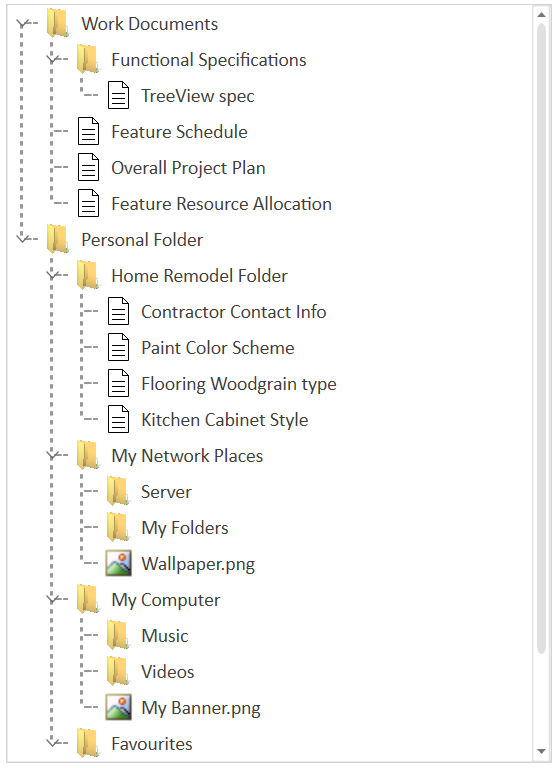
Customizing the line thickness
TreeView allows to change the thickness of tree lines by using the LineStrokeThickness property. The default value is 1.
<treeview:SfTreeView
Name="sfTreeView"
ShowLines="True"
ShowRootLines="True"
LineStrokeThickness="1.5"
ChildPropertyName="Childs"
ItemTemplate="{StaticResource SfTreeView_ItemTemplate}"
ItemsSource="{Binding Nodes1}" />sfTreeView.ShowLines = true;
sfTreeView.ShowRootLines = true;
sfTreeView.LineStrokeThickness = 1.5;
NOTE
You can refer to our WPF TreeView feature tour page for its groundbreaking feature representations. You can also explore our WPF TreeView example to knows how to represents hierarchical data in a tree-like structure with expand and collapse node options.