Editing in WPF TreeView (SfTreeView)
27 Feb 202510 minutes to read
The TreeView provides support for editing and it can be enabled or disabled by using SfTreeView.AllowEditing property. You can enter edit mode in a node by pressing F2 key and also by single click or double click by setting EditTrigger property. The editing changes in a node will be committed only when user move to next node or pressing Enter key.
It is necessary to define EditTemplate / EditTemplateSelector for bound mode, to enable editing. For UnboundMode, textbox will be loaded in edit mode by default.
<syncfusion:SfTreeView x:Name="sfTreeView"
ItemsSource="{Binding Items}"
ChildPropertyName="Files"
AutoExpandMode="RootNodes"
AllowEditing="True"
>
<syncfusion:SfTreeView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" VerticalAlignment="Center"/>
</DataTemplate>
</syncfusion:SfTreeView.ItemTemplate>
<syncfusion:SfTreeView.EditTemplate>
<DataTemplate>
<TextBox Text="{Binding Name}"
VerticalContentAlignment="Center"
Margin="-4,0,-4,0"
Height="{Binding ItemHeight,ElementName=sfTreeView}" />
</DataTemplate>
</syncfusion:SfTreeView.EditTemplate>
</syncfusion:SfTreeView>sfTreeView.AllowEditing = true;
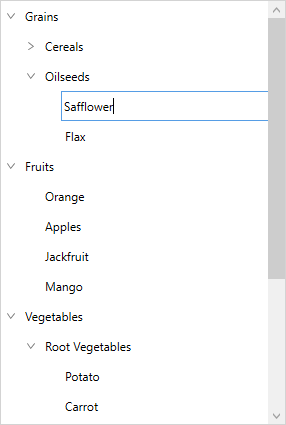
Edit mode
By default, you can move to edit mode by pressing F2 key. TreeView allows you to edit the node in single click(Tap) or double click(DoubleTap) by setting EditTrigger property.
<syncfusion:SfTreeView x:Name="sfTreeView"
ItemsSource="{Binding Countries}"
AutoExpandMode="RootNodes"
EditTrigger="DoubleTap"
AllowEditing="True"/>this.sfTreeView.EditTrigger = Syncfusion.UI.Xaml.TreeView.TreeViewEditTrigger.DoubleTap;Programmatic Editing
Begin the editing
The TreeView allows you to edit the node programmatically by calling the BeginEdit method.
this.sfTreeView.Loaded += TreeView_Loaded;
private void TreeView_Loaded(object sender, RoutedEventArgs e)
{
this.sfTreeView.BeginEdit(this.sfTreeView.Nodes[0]);
}NOTE
CurrentItem is set to the node when the BeginEdit is called.
End the editing
You can call EndEdit method to programmatically end the editing for specific node.
this.sfTreeView.Loaded += TreeView_Loaded;
private void TreeView_Loaded(object sender, RoutedEventArgs e)
{
this.sfTreeView.EndEdit(this.sfTreeView.Nodes[0]);
}Revert the edited changes while pressing Escape key
By default, TreeView does not have support for rollback the changes when pressing the ESC key while editing the TreeView node. But it supports to rollback the changes when an underlying data object implements the IEditableObject interface.
The user can take a backup of existing data of a node in the BeginEdit method and can change the existing data to the current data in the CancelEdit method to rollback the changes.
The below code snippet explains the simple implementation of IEditableObject interface to rollback the changes.
public class Country : INotifyPropertyChanged, IEditableObject
{
private bool isSelected;
internal string name;
private ObservableCollection<State> states;
internal Country backUpData;
private Country currentData;
public Country()
{
}
public Country(string name):base()
{
this.currentData = new Country();
this.currentData.name = name;
this.currentData.isSelected = false;
}
public ObservableCollection<State> States
{
get
{
return states;
}
set
{
states = value;
RaisedOnPropertyChanged("States");
}
}
public string Name
{
get
{
return this.currentData.name;
}
set
{
this.currentData.name = value;
RaisedOnPropertyChanged("Name");
}
}
public bool IsSelected
{
get
{
return this.currentData.isSelected;
}
set
{
this.currentData.isSelected = value;
RaisedOnPropertyChanged("IsSelected");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisedOnPropertyChanged(string _PropertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(_PropertyName));
}
}
public void BeginEdit()
{
Debug.WriteLine("BeginEdit is Called.");
backUpData = new Country();
backUpData.name = this.currentData.name;
backUpData.isSelected = this.currentData.isSelected;
}
public void CancelEdit()
{
Debug.WriteLine("CancelEdit is Called.");
this.currentData = backUpData;
}
public void EndEdit()
{
Debug.WriteLine("EndEdit is Called.");
}
}NOTE
View sample in GitHub
Events
ItemBeginEdit Event
The ItemBeginEdit event occurs when the node enters edit mode. The TreeViewItemBeginEditEventArgs has the following members which provides information about the ItemBeginEdit event.
- Node : Gets the TreeViewNode which is being edited.
You can cancel the editing of certain nodes using custom logic within this event by setting TreeViewItemBeginEditEventArgs.Cancel as true.
sfTreeView.ItemBeginEdit += TreeView_ItemBeginEdit;
private void TreeView_ItemBeginEdit(object sender, TreeViewItemBeginEditEventArgs e)
{
if (e.Node.Content == "Grains")
e.Cancel = true;
}ItemEndEdit Event
The ItemEndEdit event occurs when the node leaves the edit mode. The TreeViewItemEndEditEventArgs has the following members which provides information about the ItemEndEdit event.
- Node : Gets the TreeViewNode which is being edited.
You can cancel the editing from being ended for certain nodes using custom logic within this event by setting TreeViewItemEndEditEventArgs.Cancel as true.
sfTreeView.ItemEndEdit += TreeView_ItemEndEdit;
private void TreeView_ItemEndEdit(object sender, TreeViewItemEndEditEventArgs e)
{
if (e.Node.Content == "Cereals")
e.Cancel = true;
}NOTE
You can refer to our WPF TreeView feature tour page for its groundbreaking feature representations. You can also explore our WPF TreeView example to knows how to represents hierarchical data in a tree-like structure with expand and collapse node options.