Populating-Data in WPF Navigation Pane (GroupBar)
6 May 20211 minute to read
Data can be populated in the GroupBar control thought XAML, C#, or XML. The GroupBar control also supports binding to objects. The following sections describe how to implement these different forms of data population.
Through XAML
Create a GroupBar control in XAML, as seen below.
<syncfusion:GroupBar Name="groupBar1">
<syncfusion:GroupBarItem HeaderText="NewGroupBarItem1" IsSelected="True" >
<syncfusion:GroupView>
<syncfusion:GroupViewItem Text="New GroupViewItem" />
</syncfusion:GroupView>
</syncfusion:GroupBarItem>
<syncfusion:GroupBarItem HeaderText="NewGroupBarItem2" />
<syncfusion:GroupBarItem HeaderText="NewGroupBarItem3" />
</syncfusion:GroupBar>Through C#
To create a GroupBar control in C# , include the following namespace to the directives list.
using Syncfusion.Windows.Tools.Controls;Next, create the GroupBar as follows.
GroupBar gBar = new GroupBar();
GroupBarItem gBarItem1 = new GroupBarItem() { HeaderText ="NewGroupBarItem1", IsSelected = true };
GroupView gView = new GroupView();
GroupViewItem gViewItem = new GroupViewItem() { Text="New GroupViewItem"};
gView.Items.Add(gViewItem);
gBarItem1.Content = gView;
GroupBarItem gBarItem2 = new GroupBarItem() { HeaderText="NewGroupBarItem2"};
GroupBarItem gBarItem3 = new GroupBarItem() { HeaderText="NewGroupBarItem3"};
gBar.Items.Add(gBarItem1);
gBar.Items.Add(gBarItem2);
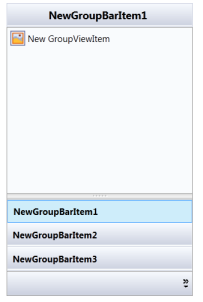
gBar.Items.Add(gBarItem3);This will generate the following GroupBar control.