Getting Started with Windows Forms Watermark Text Provider
2 Nov 20226 minutes to read
This section briefly describes how to create a new Windows Forms project in Visual Studio and add BannerTextProvider with its basic functionalities.
Assembly deployment
Refer to the control dependencies section to get the list of assemblies or the details of NuGet package that needs to be added as reference to use the control in any application.
Refer to this documentation to find more details about installing nuget packages in a Windows Forms application.
Creating Application with BannerTextProvider
Create new Windows Forms Project in Visual Studio to display watermark for editor controls using BannerTextProvider control.
Adding BannerTextProvider control via designer
-
Create a new Windows Forms application using Visual Studio.
-
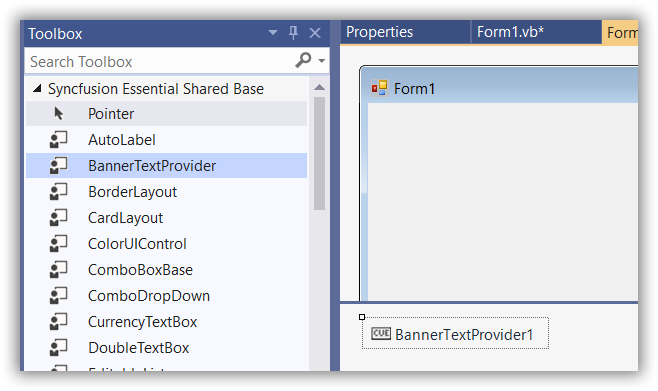
Add the the BannerTextProvider control to an application by dragging it from the toolbox to Form designer window. The dependent assemblies will be added automatically.

- Drag the required control from toolbox and add to the form. For example, you can choose TextBoxExt control and get an extender provider property as illustrated in the following sample.


Adding BannerTextProvider control via code
In order to add BannerTextProvider control manually, do the below steps,
-
Add the required assembly references to the project.
-
Add the required namespace and create the BannerTextProvider control instance then add it to the Form.
using Syncfusion.Windows.Forms;Imports Syncfusion.Windows.Forms<div class="tabs"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class=""><a data-target="#qgvln9dw7ofoiqqnm9eogofn7us73h5q-csharp" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="csharp">C#</a></li> <li role="presentation" class=""><a data-target="#jrpb8uittzmwn6rbhr3o9atz40jf7ep1-vbnet" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="vb">VB.NET</a></li> </ul> <div class="tab-content"> <div role="tabpanel" class="tab-pane" id="qgvln9dw7ofoiqqnm9eogofn7us73h5q-csharp" data-original-lang = "csharp" ><div class="highlight"><pre><code class="language-csharp" data-lang="csharp"><span></span><span class="n">BannerTextProvider</span> <span class="n">bannerTextProvider1</span> <span class="p">=</span> <span class="k">new</span> <span class="n">BannerTextProvider</span><span class="p">(</span><span class="k">this</span><span class="p">.</span><span class="n">components</span><span class="p">);</span></code></pre></div> </div> <div role="tabpanel" class="tab-pane" id="jrpb8uittzmwn6rbhr3o9atz40jf7ep1-vbnet" data-original-lang = "vb" ><div class="highlight"><pre><code class="language-vbnet" data-lang="vbnet"><span></span><span class="k">Dim</span> <span class="n">bannerTextProvider</span> <span class="ow">As</span> <span class="n">bannerTextProvider1</span> <span class="o">=</span> <span class="k">New</span> <span class="n">BannerTextProvider</span><span class="p">(</span><span class="k">Me</span><span class="p">.</span><span class="n">components</span><span class="p">)</span></code></pre></div> </div> </div> </div>
Assigning banner text to a control
-
Add the control to which you want to set BannerText in the form. For example, you can choose TextBoxExt and add it to the form.
TextBoxExt textBoxExt = new TextBoxExt() { Size = new Size(150, 50), Location = new Point(50, 50) }; this.Controls.Add(textBoxExt);Dim textBoxExt As TextBoxExt = New TextBoxExt() With { .Size = New Size(150, 50), .Location = New Point(50, 50) } Me.Controls.Add(textBoxExt) -
Assign the banner text to the control.
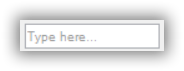
BannerTextInfo bannerTextInfo = new BannerTextInfo() { Text = "Type here...", Visible = true, }; bannerTextProvider1.SetBannerText(textBoxExt, bannerTextInfo);Dim bannerTextInfo As BannerTextInfo = New BannerTextInfo() With { .Text = "Type here...", .Visible = True } bannerTextProvider1.SetBannerText(textBoxExt, bannerTextInfo)
NOTE
Make sure to clear the default value of the Text property of the control before setting the banner text.
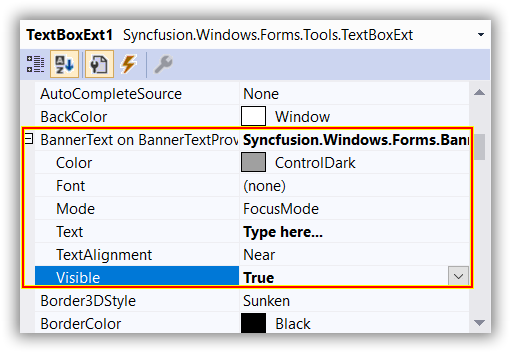
The Visible property allows you to customize visibility of BannerTextProvider control. Text and Color properties allows you to set the watermark text and it’s fore color. The Font property allows to customize the Font of watermark.
The rendering mode for disappearing the banner text can be customized by using Mode property using the following values,
- FocusMode - The banner text disappears when the control gets focus.
- EditMode - The banner text disappears only when the control is in Edit mode or when the associated text box is not empty.
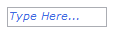
bannerTextProvider1.SetBannerText(textBoxExt, new Syncfusion.Windows.Forms.BannerTextInfo("Type here...", true, new System.Drawing.Font("Verdana", 8.25F, System.Drawing.FontStyle.Italic), System.Drawing.Color.RoyalBlue, Syncfusion.Windows.Forms.BannerTextMode.EditMode));bannerTextProvider1.SetBannerText(textBoxExt, New Syncfusion.Windows.Forms.BannerTextInfo("Type here...", True, New System.Drawing.Font("Verdana", 8.25F, System.Drawing.FontStyle.Italic), System.Drawing.Color.RoyalBlue, Syncfusion.Windows.Forms.BannerTextMode.EditMode))
Controls which supports BannerText
BannerTextProvider feature can only be used for the following controls only.
- TextBoxBarItem (XPMenus)
- ComboBoxBarItem (XPMenus)
- TextBox (ToolStripEx)
- ComboBox (ToolStripEx)
- ComboBoxEx (ToolStripEx)
- TextBoxExt (Editor Control)
- CurrencyTextBox (Editor Control)
- ComboBoxAdv (Editor Control)
- ComboDropDown (Editor Control)
- ComboBoxAutoComplete (Editor Control)
- Integer TextBox (Editor Control)
- Double TextBox (Editor Control)
- Percent TextBox(Editor Control)
- Other Microsoft Editor Controls