Appointment Drag and Drop in .NET MAUI Scheduler
16 Oct 202510 minutes to read
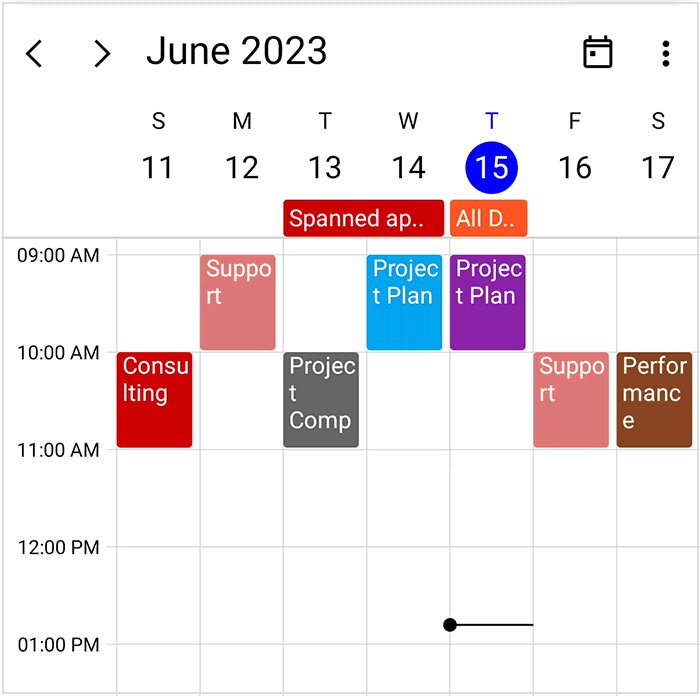
Appointments can be rescheduled using the drag-and-drop operation. To perform drag-and-drop operations within the scheduler, enable the AllowAppointmentDrag property of SfScheduler. You can disable appointment drag and drop by assigning false to the AllowAppointmentDrag property. The default value is true.
<scheduler:SfScheduler x:Name="scheduler"
View="Week"
AllowAppointmentDrag="false">
</scheduler:SfScheduler>this.scheduler.AllowAppointmentDrag = false;
Refer here to create a business object class.
NOTE
Inherit the business object class from the
INotifyPropertyChangedfor dynamic changes in custom data.
Handle appointment drag starting
You can get the appointment details and handle whether the appointment can be draggable or not by using the AppointmentDragStarting event. This event will be triggered when the appointment is started dragging. The AppointmentDragStartingEventArgs argument contains the following properties.
Appointment - Get the appointment that is going to be dragged.
Resource - Get the resource under which the appointment is currently located.
scheduler.AppointmentDragStarting += OnSchedulerAppointmentDragStarting;
...
private void OnSchedulerAppointmentDragStarting(object? sender, AppointmentDragStartingEventArgs e)
{
var appointment = e.Appointment;
e.Cancel = false;
}Refer to the below code to cancel the all-day appointment dragging.
scheduler.AppointmentDragStarting += OnSchedulerAppointmentDragStarting;
...
private void OnSchedulerAppointmentDragStarting(object? sender, AppointmentDragStartingEventArgs e)
{
var appointment = e.Appointment as SchedulerAppointment;
if (appointment.IsAllDay)
{
e.Cancel = true;
}
}Here, appointment dragging is disabled when the appointment is AllDay appointment.
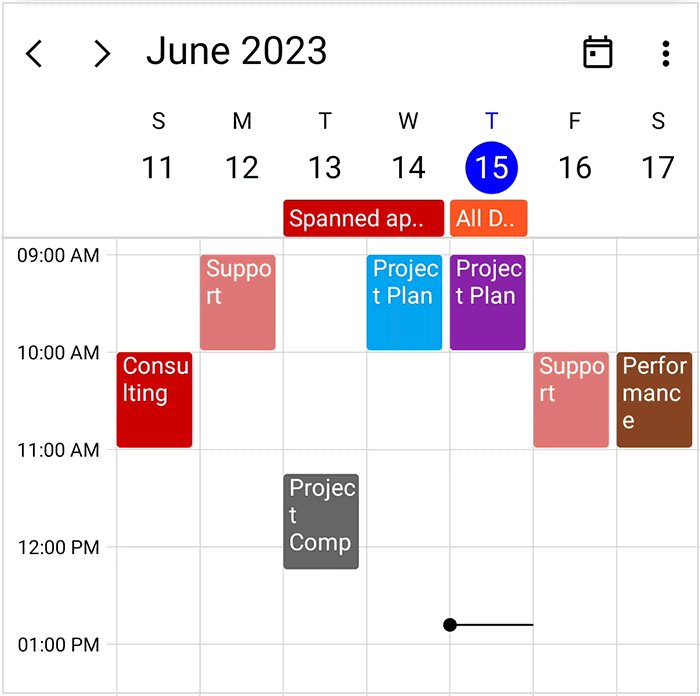
Handle appointment dragging
You can handle the dragging appointment details, position, and time of the particular location by using the AppointmentDragOver event. This event will be continuously triggered when the appointment is being dragged. The AppointmentDragOverEventArgs argument contains the following properties.
Appointment - Get the appointment that is being dragged.
DragPoint - Get the dragging point of the scheduler appointment user interface.
DragTime - Get the dragging time of the appointment object being dragged.
DragResource - Get the original resource of the appointment that is being dragged.
scheduler.AppointmentDragOver += OnSchedulerAppointmentDragOver;
...
private void OnSchedulerAppointmentDragOver(object? sender, AppointmentDragOverEventArgs e)
{
var appointment = e.Appointment;
var draggingPoint = e.DragPoint;
var draggingTime = e.DragTime;
}Handle appointment drop
Using the AppointmentDrop event you can get the dropping appointment details, position, time and you can handle whether the appointment can be dropped to the specific position or not. This event will trigger after dropping the appointment. The AppointmentDropEventArgs argument contains the following properties.
Appointment - Get the appointment that is being dragged and dropped.
DropTime - Get or set the date and time at which the appointment is being dropped.
SourceResource - Get the original resource of the appointment that is being dropped.
TargetResource - Get the resource into which the appointment is being dropped.
IsDroppingToAllDay - Gets a value indicating whether an appointment is being dropped into an all-day slot.
scheduler.AppointmentDrop += OnSchedulerAppointmentDrop;
...
private void OnSchedulerAppointmentDrop(object? sender, AppointmentDropEventArgs e)
{
var appointment = e.Appointment;
e.Cancel = false;
var dropTime = e.DropTime;
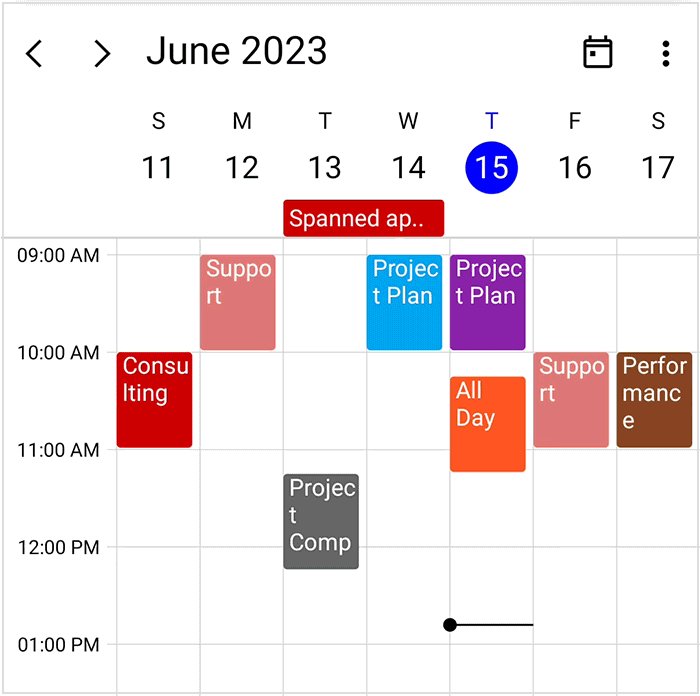
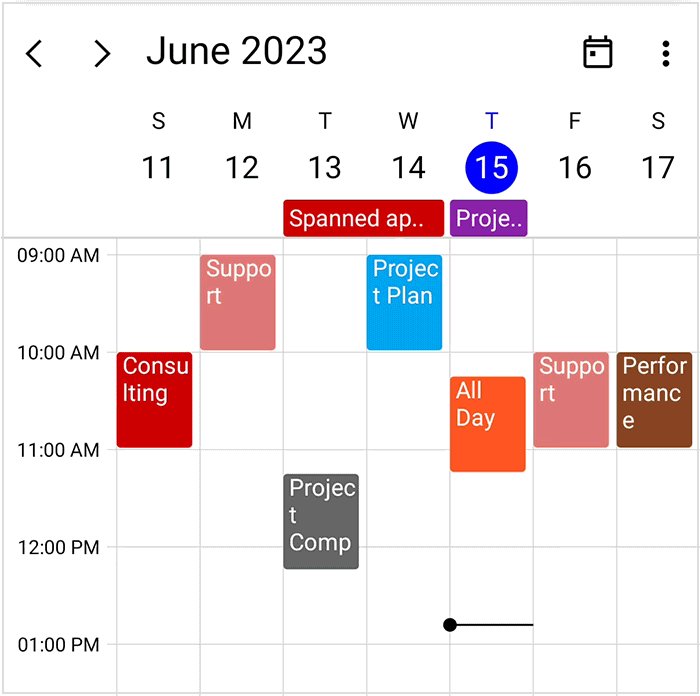
}Prevent dropping appointments into the all-day panel
You can prevent appointments from being dropped into the all-day panel by checking the IsDroppingToAllDay property in the AppointmentDrop event and canceling the operation.
scheduler.AppointmentDrop += OnSchedulerAppointmentDrop;
...
private void OnSchedulerAppointmentDrop(object? sender, AppointmentDropEventArgs e)
{
if (e.IsDroppingToAllDay)
{
e.Cancel = true;
}
}Change the drag and drop settings
You can change the appointment of drag and drop settings in Scheduler by using the DragDropSettings property.
<schedule:SfScheduler x:Name="scheduler" ShowBusyIndicator="True"
AppointmentsSource="{Binding DragEvents}"
View="Week"
DisplayDate="{Binding DisplayDate}"
AllowedViews="Day,Week,WorkWeek,Month">
<schedule:SfScheduler.DragDropSettings>
<schedule:DragDropSettings AllowNavigation="true"
AllowScroll="true"
ShowTimeIndicator="true"/>
</schedule:SfScheduler.DragDropSettings>
</schedule:SfScheduler>scheduler.DragDropSettings = new DragDropSettings
{
AllowNavigation = true,
AllowScroll = true,
ShowTimeIndicator = true,
};Disable view navigation when dragging appointment
Using the AllowNavigation property of the DragDropSettings you can handle whether you can navigate views while dragging the appointment or not. The default value of the AllowNavigation property is true.
<schedule:SfScheduler x:Name="Scheduler"
View="Week">
<schedule:SfScheduler.DragDropSettings>
<schedule:DragDropSettings AllowNavigation="False">
</schedule:DragDropSettings>
</schedule:SfScheduler.DragDropSettings>
</schedule:SfScheduler>this.Scheduler.View = SchedulerView.Week;
this.Scheduler.DragDropSettings.AllowNavigation = false;Handle dragging appointment navigation delay
Using the AutoNavigationDelay property you can handle the navigation time when navigating through views while holding the dragged appointment.
this.Scheduler.View = SchedulerView.Week;
this.Scheduler.DragDropSettings.AutoNavigationDelay = new TimeSpan(0, 0, 0, 0, 2000);Handle view scroll when dragging appointment
Using the AllowScroll property you can handle scrolling the time slot while dragging the appointment or not, while dragging the appointment to the endpoint of the current view in Schedule. The default value of the AllowScroll property is true.
<schedule:SfScheduler x:Name="Scheduler"
View="Week">
<schedule:SfScheduler.DragDropSettings>
<schedule:DragDropSettings AllowScroll="False">
</schedule:DragDropSettings>
</schedule:SfScheduler.DragDropSettings>
</schedule:SfScheduler>this.Scheduler.View = SchedulerView.Week;
this.Scheduler.DragDropSettings.AllowScroll = false;NOTE
This is not applicable for MonthView.
Show or hide drag time indicator
You can handle whether the drag and drop indicator should be displayed within the scheduler during appointment dragging by using the ShowTimeIndicator property which shows the dragged appointment’s current position time. The default value of the ShowTimeIndicator property is true.
<schedule:SfScheduler x:Name="Scheduler"
View="Week">
<schedule:SfScheduler.DragDropSettings>
<schedule:DragDropSettings ShowTimeIndicator="False">
</schedule:DragDropSettings>
</schedule:SfScheduler.DragDropSettings>
</schedule:SfScheduler>this.Scheduler.View = SchedulerView.Week;
this.Scheduler.DragDropSettings.ShowTimeIndicator = false;NOTE
- The drag time indicator is applicable only when the TimeRulerWidth property is greater than zero in Day, Week, and WorkWeek views and the TimeRulerHeight property is is greater than zero in TimeLineDay, TimeLineWeek, TimeLineWorkWeek views.
- The drag time indicator is not applicable for Month and Timeline Month views.
Change drag time indicator text style
You can change the drag time indicator style by using the TimeIndicatorStyle property of DragDropSettings.
<schedule:SfScheduler x:Name="scheduler"
ShowBusyIndicator="True"
AppointmentsSource="{Binding DragEvents}"
View="Week">
<schedule:SfScheduler.DragDropSettings>
<schedule:DragDropSettings
TimeIndicatorStyle="{schedule:SchedulerTextStyle TextColor=Green}"/>
</schedule:SfScheduler.DragDropSettings>
</schedule:SfScheduler>this.Scheduler.View = SchedulerView.Week;
var timeIndicatorStyle = new SchedulerTextStyle()
{
TextColor = Colors.Green,
};
this.Scheduler.DragDropSettings.TimeIndicatorStyle = timeIndicatorStyle;Change drag time indicator format
You can change the drag time indicator format by using the TimeIndicatorTextFormat property of DragDropSettings.
this.Scheduler.View = SchedulerView.Week;
this.Scheduler.DragDropSettings.TimeIndicatorTextFormat = "hh:mm";NOTE