Header in .NET MAUI Scheduler (SfScheduler)
7 Jan 202511 minutes to read
You can learn about SfScheduler's header height, date format, and appearance support.
Customize header height in scheduler
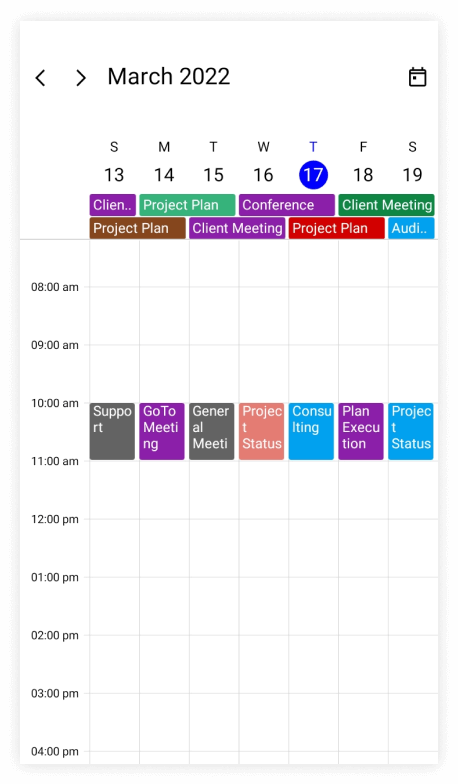
You can customize the default Height property of the HeaderView in the SfScheduler. By default, the header height is 50.
<scheduler:SfScheduler x:Name="Scheduler"
View="Week">
<scheduler:SfScheduler.HeaderView>
<scheduler:SchedulerHeaderView
Height="100">
</scheduler:SchedulerHeaderView>
</scheduler:SfScheduler.HeaderView>
</scheduler:SfScheduler>SfScheduler scheduler = new SfScheduler();
scheduler.View = SchedulerView.Week;
scheduler.HeaderView.Height = 100;
this.Content = scheduler;
Header date format
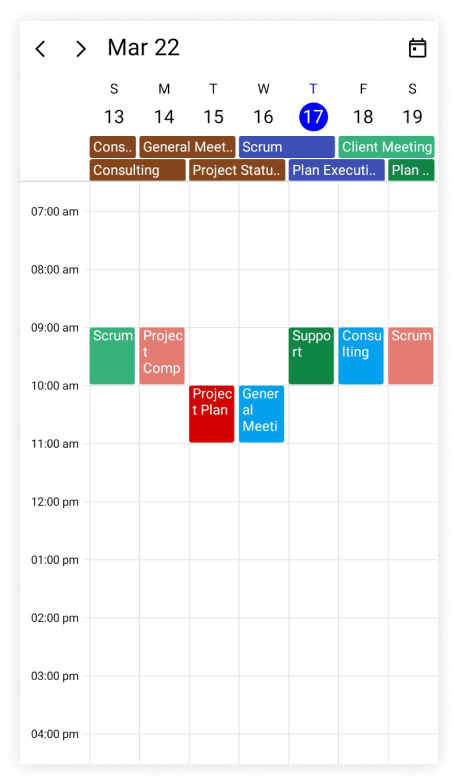
The header date format can be customized by using the TextFormat property of the SfScheduler. By default, the header text format is MMMM yyyy.
<scheduler:SfScheduler x:Name="Scheduler"
View="Week">
<scheduler:SfScheduler.HeaderView>
<scheduler:SchedulerHeaderView
TextFormat="MMM yy">
</scheduler:SchedulerHeaderView>
</scheduler:SfScheduler.HeaderView>
</scheduler:SfScheduler>SfScheduler scheduler = new SfScheduler();
scheduler.View = SchedulerView.Week;
scheduler.HeaderView.TextFormat = "MMM yy";
this.Content = scheduler;
Header appearance customization
The header can be customized by using the HeaderView property of the SfScheduler.
Customize header appearance using text style
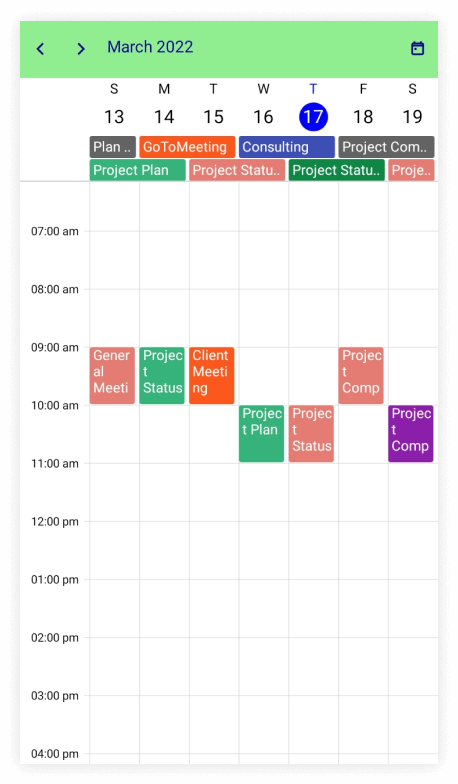
You can style the background color and textStyle by using the properties such as Background and TextStyle properties of HeaderView.
<scheduler:SfScheduler x:Name="Scheduler"
View="Week">
<scheduler:SfScheduler.HeaderView>
<scheduler:SchedulerHeaderView
Background="LightGreen">
</scheduler:SchedulerHeaderView>
</scheduler:SfScheduler.HeaderView>
</scheduler:SfScheduler>var textStyle = new SchedulerTextStyle()
{
TextColor = Colors.DarkBlue,
FontSize = 14,
};
this.Scheduler.View = SchedulerView.Week;
this.Scheduler.HeaderView.TextStyle = textStyle;
this.Scheduler.HeaderView.Background = Brush.LightGreen;

Customize header appearance using DataTemplate
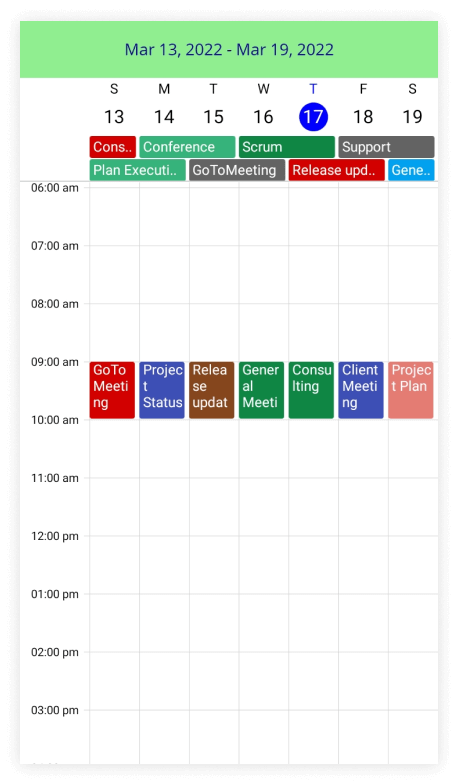
You can customize the header appearance by using the HeaderTemplate property of HeaderView in the SfScheduler.
<scheduler:SfScheduler x:Name="Scheduler"
View="Week">
<scheduler:SfScheduler.HeaderView>
<scheduler:SchedulerHeaderView>
<scheduler:SchedulerHeaderView.HeaderTemplate>
<DataTemplate>
<Grid Background = "LightGreen">
<Label x:Name="label" TextColor="DarkBlue" HorizontalOptions="Center" VerticalOptions="Center">
<Label.Text>
<MultiBinding StringFormat = "{}{0:MMM dd, yyyy} - {1:MMM dd, yyyy}">
<Binding Path="StartDate" />
<Binding Path = "EndDate" />
</MultiBinding>
</Label.Text>
</Label>
<Label HorizontalOptions="Center" VerticalOptions="End" Text="{Binding Text}" TextColor="Red" />
</Grid>
</DataTemplate>
</scheduler:SchedulerHeaderView.HeaderTemplate>
</scheduler:SchedulerHeaderView>
</scheduler:SfScheduler.HeaderView>
</scheduler:SfScheduler>
Customize header appearance using DataTemplateSelector
You can customize the header appearance by using the HeaderTemplate property of HeaderView in the SfScheduler. The DataTemplateSelector can choose a DataTemplate at runtime based on the value of a data-bound to scheduler header by using the HeaderTemplate. It allows you to choose a different data template for each header, as well as to customize the appearance of a particular header based on certain conditions.
<Grid>
<Grid.Resources>
<DataTemplate x:Key="todayDatesTemplate">
<Grid Background = "LightBlue" >
<Label x:Name="label" HorizontalOptions="Center" VerticalOptions="Center">
<Label.Text>
<MultiBinding StringFormat = "{}{0:MMM dd, yyyy} - {1:MMM dd, yyyy}" >
<Binding Path="StartDate" />
<Binding Path = "EndDate" />
</MultiBinding >
</Label.Text >
</Label>
<Label HorizontalOptions="Center" VerticalOptions="End" Text="{Binding Text}" TextColor="Red" />
</Grid>
</DataTemplate>
<DataTemplate x:Key="normaldatesTemplate">
<Grid Background = "LightGreen" >
<Label x:Name="label" HorizontalOptions="Center" VerticalOptions="Center">
<Label.Text>
<MultiBinding StringFormat = "{}{0:MMM dd, yyyy} - {1:MMM dd, yyyy}" >
<Binding Path="StartDate" />
<Binding Path = "EndDate" />
</MultiBinding >
</Label.Text >
</Label>
<Label HorizontalOptions="Center" VerticalOptions="End" Text="{Binding Text}" TextColor="Orange" />
</Grid>
</DataTemplate>
<local:HeaderTemplateSelector x:Key="headerTemplateSelector" TodayDatesTemplate="{StaticResource todayDatesTemplate}" NormaldatesTemplate="{StaticResource normaldatesTemplate}" />
</Grid.Resources>
<scheduler:SfScheduler x:Name="Scheduler"
View="Week">
<scheduler:SfScheduler.HeaderView>
<scheduler:SchedulerHeaderView HeaderTemplate = "{StaticResource headerTemplateSelector}" />
</scheduler:SfScheduler.HeaderView>
</scheduler:SfScheduler>
</Grid>public class HeaderTemplateSelector : DataTemplateSelector
{
public HeaderTemplateSelector()
{
}
public DataTemplate TodayDatesTemplate { get; set; }
public DataTemplate NormaldatesTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var headerDetails = item as SchedulerHeaderDetails;
if (headerDetails != null)
{
if (headerDetails.StartDate.Date <= DateTime.Now.Date && headerDetails.EndDate >= DateTime.Now.Date)
return TodayDatesTemplate;
}
return NormaldatesTemplate;
}
}NOTE
- When using data template selector, performance issues occur as the conversion template views take time within the framework.