Polygons in .NET MAUI Maps (SfMaps)
14 Feb 202319 minutes to read
Polygon layer is a sublayer that renders a group of MapPolygon on the MapShapeLayer. This section helps to learn about how to add the polygons and customize them.
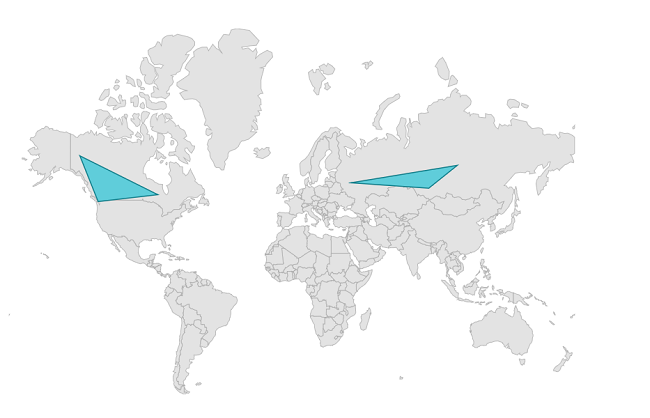
Adding polygons
The Polygons is a collection of MapPolygon. Every single MapPolygon connects multiple coordinates through a Points property.
<map:SfMaps>
<map:SfMaps.Layer>
<map:MapShapeLayer ShapesSource="https://cdn.syncfusion.com/maps/map-data/world-map.json"
ShapeStroke="DarkGray">
<map:MapShapeLayer.Sublayers>
<map:MapPolygonLayer>
<map:MapPolygonLayer.Polygons>
<map:MapPolygon>
<map:MapPolygon.Points>
<map:MapLatLng Latitude="55.7558"
Longitude="37.6173" />
<map:MapLatLng Latitude="53.7596"
Longitude="87.1216" />
<map:MapLatLng Latitude="61.5240"
Longitude="105.3188" />
</map:MapPolygon.Points>
</map:MapPolygon>
<map:MapPolygon>
<map:MapPolygon.Points>
<map:MapLatLng Latitude="64.2823"
Longitude="-135.0000" />
<map:MapLatLng Latitude="51.2538"
Longitude="-85.3232" />
<map:MapLatLng Latitude="48.4284"
Longitude="-123.3656" />
</map:MapPolygon.Points>
</map:MapPolygon>
</map:MapPolygonLayer.Polygons>
</map:MapPolygonLayer>
</map:MapShapeLayer.Sublayers>
</map:MapShapeLayer>
</map:SfMaps.Layer>
</map:SfMaps>SfMaps maps = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromUri(new Uri("https://cdn.syncfusion.com/maps/map-data/world-map.json"));
layer.ShapeStroke = Brush.DarkGray;
MapPolygonLayer mapPolygonLayer = new MapPolygonLayer();
MapPolygon polygon1 = new MapPolygon();
polygon1.Points = new ObservableCollection<MapLatLng>()
{
new MapLatLng(55.7558 , 37.6173),
new MapLatLng(53.7596, 87.1216),
new MapLatLng(61.5240, 105.3188)
};
MapPolygon polygon2 = new MapPolygon();
polygon2.Points = new ObservableCollection<MapLatLng>()
{
new MapLatLng(64.2823, -135.0000),
new MapLatLng(51.2538, -85.3232),
new MapLatLng(48.4284, -123.3656)
};
mapPolygonLayer.Polygons.Add(polygon1);
mapPolygonLayer.Polygons.Add(polygon2);
layer.Sublayers.Add(mapPolygonLayer);
maps.Layer = layer;
this.Content = maps;
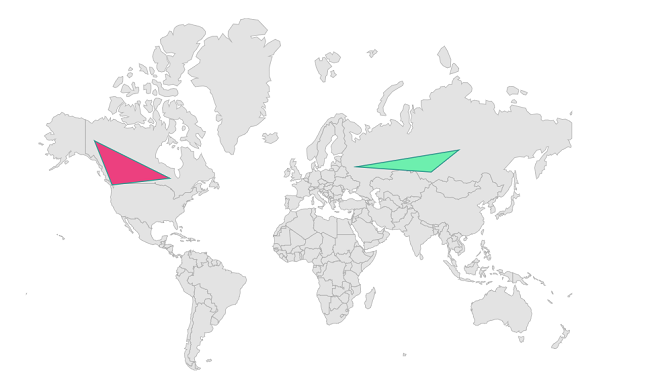
Fill color
You can apply colors to each MapPolygon in the Polygons collection using the individual MapPolygon.Fill property.
<map:SfMaps>
<map:SfMaps.Layer>
<map:MapShapeLayer ShapesSource="https://cdn.syncfusion.com/maps/map-data/world-map.json"
ShapeStroke="DarkGray">
<map:MapShapeLayer.Sublayers>
<map:MapPolygonLayer>
<map:MapPolygonLayer.Polygons>
<map:MapPolygon Fill="#6defae">
<map:MapPolygon.Points>
<map:MapLatLng Latitude="55.7558"
Longitude="37.6173" />
<map:MapLatLng Latitude="53.7596"
Longitude="87.1216" />
<map:MapLatLng Latitude="61.5240"
Longitude="105.3188" />
</map:MapPolygon.Points>
</map:MapPolygon>
<map:MapPolygon Fill="#ec407f">
<map:MapPolygon.Points>
<map:MapLatLng Latitude="64.2823"
Longitude="-135.0000" />
<map:MapLatLng Latitude="51.2538"
Longitude="-85.3232" />
<map:MapLatLng Latitude="48.4284"
Longitude="-123.3656" />
</map:MapPolygon.Points>
</map:MapPolygon>
</map:MapPolygonLayer.Polygons>
</map:MapPolygonLayer>
</map:MapShapeLayer.Sublayers>
</map:MapShapeLayer>
</map:SfMaps.Layer>
</map:SfMaps>SfMaps maps = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromUri(new Uri("https://cdn.syncfusion.com/maps/map-data/world-map.json"));
layer.ShapeStroke = Brush.DarkGray;
MapPolygonLayer mapPolygonLayer = new MapPolygonLayer();
MapPolygon polygon1 = new MapPolygon();
polygon1.Points = new ObservableCollection<MapLatLng>()
{
new MapLatLng(55.7558 , 37.6173),
new MapLatLng(53.7596, 87.1216),
new MapLatLng(61.5240, 105.3188)
};
polygon1.Fill = Color.FromRgb(109, 239, 174);
MapPolygon polygon2 = new MapPolygon();
polygon2.Points = new ObservableCollection<MapLatLng>()
{
new MapLatLng(64.2823, -135.0000),
new MapLatLng(51.2538, -85.3232),
new MapLatLng(48.4284, -123.3656)
};
polygon2.Fill = Color.FromRgb(236, 64, 127);
mapPolygonLayer.Polygons.Add(polygon1);
mapPolygonLayer.Polygons.Add(polygon2);
layer.Sublayers.Add(mapPolygonLayer);
maps.Layer = layer;
this.Content = maps;
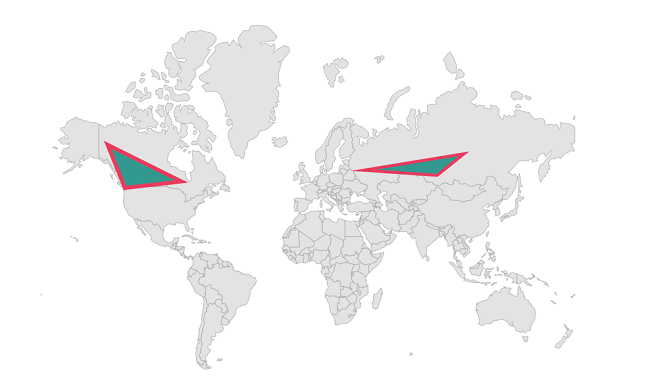
Stroke and stroke thickness
You can apply stroke thickness to each MapPolygon in the Polygons collection using the individual MapPolygon.StrokeThickness property. The default value of the MapPolygon.StrokeThickness property is 2.
You can apply stroke color to each MapPolygon in the Polygons collection using the individual MapPolygon.Stroke property.
<map:SfMaps>
<map:SfMaps.Layer>
<map:MapShapeLayer ShapesSource="https://cdn.syncfusion.com/maps/map-data/world-map.json"
ShapeStroke="DarkGray">
<map:MapShapeLayer.Sublayers>
<map:MapPolygonLayer>
<map:MapPolygonLayer.Polygons>
<map:MapPolygon Stroke="#ea3b5e"
StrokeThickness="3">
<map:MapPolygon.Points>
<map:MapLatLng Latitude="55.7558"
Longitude="37.6173" />
<map:MapLatLng Latitude="53.7596"
Longitude="87.1216" />
<map:MapLatLng Latitude="61.5240"
Longitude="105.3188" />
</map:MapPolygon.Points>
</map:MapPolygon>
<map:MapPolygon Stroke="#ea3b5e"
StrokeThickness="4">
<map:MapPolygon.Points>
<map:MapLatLng Latitude="64.2823"
Longitude="-135.0000" />
<map:MapLatLng Latitude="51.2538"
Longitude="-85.3232" />
<map:MapLatLng Latitude="48.4284"
Longitude="-123.3656" />
</map:MapPolygon.Points>
</map:MapPolygon>
</map:MapPolygonLayer.Polygons>
</map:MapPolygonLayer>
</map:MapShapeLayer.Sublayers>
</map:MapShapeLayer>
</map:SfMaps.Layer>
</map:SfMaps>SfMaps maps = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromUri(new Uri("https://cdn.syncfusion.com/maps/map-data/world-map.json"));
layer.ShapeStroke = Brush.DarkGray;
MapPolygonLayer mapPolygonLayer = new MapPolygonLayer();
MapPolygon polygon1 = new MapPolygon();
polygon1.Points = new ObservableCollection<MapLatLng>()
{
new MapLatLng(55.7558 , 37.6173),
new MapLatLng(53.7596, 87.1216),
new MapLatLng(61.5240, 105.3188)
};
polygon1.Fill = Color.FromRgb(234, 59, 94);
polygon1.StrokeThickness = 3;
MapPolygon polygon2 = new MapPolygon();
polygon2.Points = new ObservableCollection<MapLatLng>()
{
new MapLatLng(64.2823, -135.0000),
new MapLatLng(51.2538, -85.3232),
new MapLatLng(48.4284, -123.3656)
};
polygon2.Fill = Color.FromRgb(234, 59, 94);
polygon2.StrokeThickness = 4;
mapPolygonLayer.Polygons.Add(polygon1);
mapPolygonLayer.Polygons.Add(polygon2);
layer.Sublayers.Add(mapPolygonLayer);
maps.Layer = layer;
this.Content = maps;