Getting started with MAUI Maps (SfMaps)
20 Jun 202524 minutes to read
This section explains the steps required to add the maps control with the shape layer and its elements such as data labels, tooltip, markers, and legends. This section covers only basic features needed to know to get started with Syncfusion® maps. Follow the steps below to add .NET MAUI Maps control to your project.
To get start quickly with our .NET MAUI Maps, you can check the below video.
Prerequisites
Before proceeding, ensure the following are setup:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion .NET MAUI Maps NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Maps and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® .NET MAUI controls. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace MyProject
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Maps control
- To initialize the control, import the
Syncfusion.Maui.Mapsnamespace into your code. - Initialize SfMaps
xmlns:map="clr-namespace:Syncfusion.Maui.Maps;assembly=Syncfusion.Maui.Maps"using Syncfusion.Maui.Maps;Create an instance for the maps control, and add it as content.
<map:SfMaps>
</map:SfMaps>SfMaps map = new SfMaps();
this.Content = map;Prerequisites
Before proceeding, ensure the following are setup:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion .NET MAUI Maps NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Mapsto install the Syncfusion® .NET MAUI Maps NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® .NET MAUI controls. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace MyProject
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Maps control
- To initialize the control, import the
Syncfusion.Maui.Mapsnamespace into your code. - Initialize SfMaps
xmlns:map="clr-namespace:Syncfusion.Maui.Maps;assembly=Syncfusion.Maui.Maps"using Syncfusion.Maui.Maps;Create an instance for the maps control, and add it as content.
<map:SfMaps>
</map:SfMaps>SfMaps map = new SfMaps();
this.Content = map;Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Maps NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Maps and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® .NET MAUI controls. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace MyProject
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Maps control
- To initialize the control, import the
Syncfusion.Maui.Mapsnamespace into your code. - Initialize SfMaps
xmlns:map="clr-namespace:Syncfusion.Maui.Maps;assembly=Syncfusion.Maui.Maps"using Syncfusion.Maui.Maps;Create an instance for the maps control, and add it as content.
<map:SfMaps>
</map:SfMaps>SfMaps map = new SfMaps();
this.Content = map;Set GeoJSON data or shapefile for shape layer from various source
The Layer in SfMaps holds MapShapeLayer. The actual geographical rendering is done in the each MapShapeLayer. The ShapesSource property of the MapShapeLayer is of type MapSource. The ShapesSource can be set as the .json source or shapefile.
IMPORTANT
The Mercator projection is the default projection in the maps.
The ShapesSource property is used to load shapes from different sources:
-
FromFilereturns a MapSource that reads a shape source from a local file. -
FromUrireturns an MapSource that downloads and reads a shape source from a specified URI. -
FromResourcereturns a MapSource that reads a shape source file embedded in an assembly. -
FromStreamreturns a MapSource that reads a shape source from a stream that supplies source data.
Loading a local file
SfMaps provides support to load the json data or shapefile from local path.
public MainPage()
{
InitializeComponent();
SfMaps map = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromFile(@"D:\MyProject\usa_state.shp");
map.Layer = layer;
this.Content = map;
}The MapSource.FromFile method requires a string argument, and returns a new MapSource object that reads the data from the shape source file. There’s also an implicit conversion operator that enables the filename to be specified as a string argument to the ShapesSource property
<map:SfMaps>
<map:SfMaps.Layer>
<map:MapShapeLayer ShapesSource="D:\MyProject\usa_state.shp" />
</map:SfMaps.Layer>
</map:SfMaps>public MainPage()
{
InitializeComponent();
SfMaps map = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromFile(@"D:\MyProject\usa_state.shp");
map.Layer = layer;
this.Content = map;
}Load a remote file
SfMaps provides support to load the json data or shapefile from the uri.
public MainPage()
{
InitializeComponent();
SfMaps map = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromUri(new Uri("https://cdn.syncfusion.com/maps/map-data/world-map.json"));
map.Layer = layer;
this.Content = map;
}The MapSource.FromUri method requires a Uri argument, and returns a new MapSource object that reads the shape source from the Uri. There’s also an implicit conversion for string-based URIs.
<map:SfMaps>
<map:SfMaps.Layer>
<map:MapShapeLayer ShapesSource="https://cdn.syncfusion.com/maps/map-data/world-map.json" />
</map:SfMaps.Layer>
</map:SfMaps>public MainPage()
{
InitializeComponent();
SfMaps map = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromUri(new Uri("https://cdn.syncfusion.com/maps/map-data/world-map.json"));
map.Layer = layer;
this.Content = map;
}Load an embedded file
- Embedded sources are loaded based on their resource ID, which is compromised of the name of the project and its location in the project.
- You can load both json data and shapefile.
- For example, placing
australia.jsonin the root folder of a project namedMyProjectwill result in a resource ID ofMyProject.australia.json.Similarly, placingworld1.shpin the Assets folder of a project named MyProject will result in a resource ID ofMyProject.Assets.world1.shp - Right-click the added shapefile, and navigate to properties.
- Choose the
EmbeddedResourceoption under BuildAction of respective shapefile.
NOTE
You can get the
australia.jsonfile here.
public MainPage()
{
InitializeComponent();
SfMaps map = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromResource("MyProject.australia.json");
map.Layer = layer;
this.Content = map;
}Loading from stream
SfMaps provides support to load the json data or shapefile as bytes from stream.
public MainPage()
{
InitializeComponent();
SfMaps map = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
Assembly assembly = Application.Current?.GetType().GetTypeInfo().Assembly;
var jsonStream = assembly?.GetManifestResourceStream("MyProject.Assets.australia.json");
layer.ShapesSource = MapSource.FromStream(jsonStream);
map.Layer = layer;
this.Content = map;
}
Mapping the data source for shape layer
The DataSource property accepts the collection values as input. The PrimaryValuePath property refers to the data ID in DataSource.
The ShapeDataField property is similar to the PrimaryValuePath property. It refers to the column name in the data property of shape layers to identify the shape. When the values of the PrimaryValuePath property in the DataSource property and the values of ShapeDataField in the data property match, the associated object from the dataSource will be bound to the corresponding shape.
<map:SfMaps>
<map:SfMaps.Layer>
<map:MapShapeLayer x:Name="layer"
ShapesSource="https://cdn.syncfusion.com/maps/map-data/australia.json"
ShapeDataField="STATE_NAME"
DataSource="{Binding Data}"
PrimaryValuePath="State" />
</map:SfMaps.Layer>
</map:SfMaps>public MainPage()
{
InitializeComponent();
layer.ShapesSource = MapSource.FromUri(new Uri("https://cdn.syncfusion.com/maps/map-data/australia.json"));
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>();
Data.Add(new Model("New South Wales", "New\nSouth Wales", 1));
Data.Add(new Model("Queensland", "Queensland",2));
Data.Add(new Model("Northern Territory", "Northern\nTerritory",3));
Data.Add(new Model("Victoria", "Victoria",4));
Data.Add(new Model("Tasmania", "Tasmania",5));
Data.Add(new Model("Western Australia", "Western Australia",6));
Data.Add(new Model("South Australia", "South Australia",7));
}
public class Model
{
public string State { get; set; }
public string StateCode { get; set; }
public int ID { get; set; }
public Model(string state, string stateCode, int id)
{
State = state;
StateCode = stateCode;
ID = id;
}
}
}NOTE
- Refer to the
PrimaryValuePath, for mapping the data of the data source collection with the respectiveShapeDataFieldin .json source.- Refer to the
BubbleSettings, for customizing the bubble.- Refer to the
DataLabelSettings, for customizing the data label.- Refer to the
ColorMappings, for customizing the shape colors.
NOTE
When publishing in AOT mode on iOS, ensure [Preserve(AllMembers = true)] is added to the model class to maintain PrimaryValuePath binding.
Add shape layer maps elements
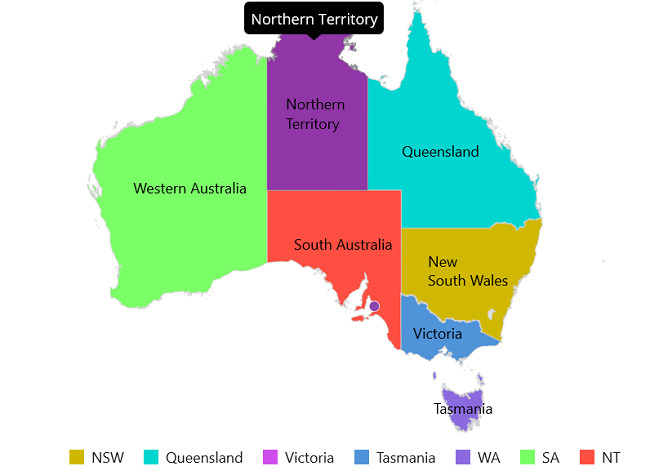
Add the basic maps elements such as data labels, legend, and tooltip as shown in the below code snippet.
-
Data labels - You can show data labels using the
ShowDataLabelsproperty and also, customize it using theDataLabelSettingsproperty. -
Markers - You can show markers at any position on the map by providing latitude and longitude position to the
MapMarker, which is from theMarkerscollection. -
Legend - You can enable legend using the
Legendproperty. The legend’s text is displayed based on theColorMapping.Textproperty. It is possible to customize the legend text using theTextStyleproperty. -
Tooltip - You can enable tooltip for the shapes using the
ShowShapeTooltipproperty. It will be displayed when you interacts with the shapes i.e., while tapping in touch devices and hover in the mouse enabled devices.
<Grid>
<Grid.BindingContext>
<local:ViewModel />
</Grid.BindingContext>
<map:SfMaps>
<map:SfMaps.Layer>
<map:MapShapeLayer x:Name="layer"
ShapesSource="https://cdn.syncfusion.com/maps/map-data/australia.json"
ShapeDataField="STATE_NAME"
DataSource="{Binding Data}"
PrimaryValuePath="State"
ShowDataLabels="True"
ShowShapeTooltip="True"
ShapeColorValuePath="ID">
<!--Set Data Label-->
<map:MapShapeLayer.DataLabelSettings>
<map:MapDataLabelSettings DataLabelPath="StateCode" />
</map:MapShapeLayer.DataLabelSettings>
<!--Set Color mapping-->
<map:MapShapeLayer.ColorMappings>
<map:EqualColorMapping Color="#d0b800"
Value="1"
Text="NSW" />
<map:EqualColorMapping Color="#00d5cf"
Value="2"
Text="Queensland" />
<map:EqualColorMapping Color="#cf4eee"
Value="3"
Text="Victoria" />
<map:EqualColorMapping Color="#4f93d8"
Value="4"
Text="Tasmania" />
<map:EqualColorMapping Color="#8b6adf"
Value="5"
Text="WA" />
<map:EqualColorMapping Color="#7bff67"
Value="6"
Text="SA" />
<map:EqualColorMapping Color="#ff4e42"
Value="7"
Text="NT" />
</map:MapShapeLayer.ColorMappings>
<!--Set Markers-->
<map:MapShapeLayer.Markers>
<map:MapMarkerCollection>
<map:MapMarker x:Name="Adelaide"
Latitude="-34.928497"
Longitude="138.600739" />
</map:MapMarkerCollection>
</map:MapShapeLayer.Markers>
<!--Set Legend-->
<map:MapShapeLayer.Legend>
<map:MapLegend SourceType="Shape"
Placement="Bottom" />
</map:MapShapeLayer.Legend>
</map:MapShapeLayer>
</map:SfMaps.Layer>
</map:SfMaps>
</Grid>public MainPage()
{
InitializeComponent();
ViewModel viewModel = new ViewModel();
this.BindingContext = viewModel;
SfMaps maps = new SfMaps();
MapShapeLayer layer = new MapShapeLayer();
layer.ShapesSource = MapSource.FromUri(new Uri("https://cdn.syncfusion.com/maps/map-data/australia.json"));
layer.DataSource = viewModel.Data;
layer.PrimaryValuePath = "State";
layer.ShapeDataField = "STATE_NAME";
layer.ShapeColorValuePath = "ID";
layer.ShowDataLabels = true;
layer.ShowShapeTooltip = true;
layer.DataLabelSettings = new MapDataLabelSettings()
{
DataLabelPath = "StateCode"
};
layer.ColorMappings = new ObservableCollection<ColorMapping>()
{
new EqualColorMapping
{
Color = Color.FromRgb(208,183,0),
Value = "1",
Text="NSW"
},
new EqualColorMapping
{
Color = Color.FromRgb(0,213,207),
Value = "2" ,
Text="Queensland"
},
new EqualColorMapping
{
Color = Color.FromRgb(207,78,238),
Value = "3",
Text="Victoria"
},
new EqualColorMapping
{
Color = Color.FromRgb(79,147,216),
Value = "4",
Text="Tasmania"
},
new EqualColorMapping
{
Color = Color.FromRgb(139,106,223),
Value = "5",
Text="WA"
},
new EqualColorMapping
{
Color = Color.FromRgb(123,255,103),
Value = "6",
Text="SA"
},
new EqualColorMapping
{
Color = Color.FromRgb(255,78,66),
Value = "7",
Text="NT"
},
};
MapMarker mapMarker = new MapMarker();
mapMarker.Latitude = -34.928497;
mapMarker.Longitude = 138.600739;
MapMarkerCollection mapMarkers =new MapMarkerCollection
{
mapMarker
};
layer.Markers = mapMarkers;
MapLegend legendSet = new MapLegend();
legendSet.SourceType = LegendSourceType.Shape;
legendSet.Placement = LegendPlacement.Bottom;
layer.Legend = legendSet;
maps.Layer = layer;
this.Content = maps;
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>();
Data.Add(new Model("New South Wales", "New\nSouth Wales", 1));
Data.Add(new Model("Queensland", "Queensland",2));
Data.Add(new Model("Northern Territory", "Northern\nTerritory",3));
Data.Add(new Model("Victoria", "Victoria",4));
Data.Add(new Model("Tasmania", "Tasmania",5));
Data.Add(new Model("Western Australia", "Western Australia",6));
Data.Add(new Model("South Australia", "South Australia",7));
}
public class Model
{
public string State { get; set; }
public string StateCode { get; set; }
public int ID { get; set; }
public Model(string state, string stateCode, int id)
{
State = state;
StateCode = stateCode;
ID = id;
}
}
}
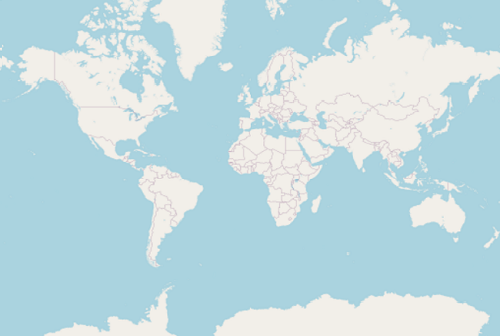
Add tile layer
The MapTileLayer needs to be assign to the Layer property in SfMaps. The URL of the providers must be set in the MapTileLayer.UrlTemplate property.
Kindly refer the tile layer section for more information.
<maps:SfMaps>
<maps:SfMaps.Layer>
<maps:MapTileLayer UrlTemplate="https://tile.openstreetmap.org/{z}/{x}/{y}.png" />
</maps:SfMaps.Layer>
</maps:SfMaps>SfMaps map = new SfMaps();
MapTileLayer tileLayer = new MapTileLayer();
tileLayer.UrlTemplate = "https://tile.openstreetmap.org/{z}/{x}/{y}.png";
map.Layer = tileLayer;
this.Content = map;
NOTE
- Get the complete getting started sample from GitHub link.
- You can refer to our .NET MAUI Maps feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Maps Example that shows you how to render the Maps in .NET MAUI.