Trendlines
6 Oct 202316 minutes to read
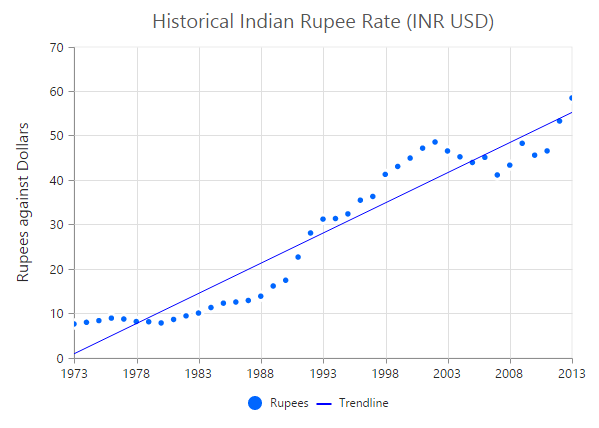
EjChart can generate Trendlines for Cartesian type series (Line, Column, Scatter, Area, Candle, HiLo etc.) except bar type series. You can add more than one trendline object to the trendlines option.
The visibility of the trendline is controlled by using the visibility property.
$("#container").ejChart({
series:[{
trendlines: [{
//Enable Trendline to chart series
visibility: "visible", type: "linear"
}],
//...
}]
//...
});
Click here to view the Trendlines online demo sample.
Customize the trendline styles
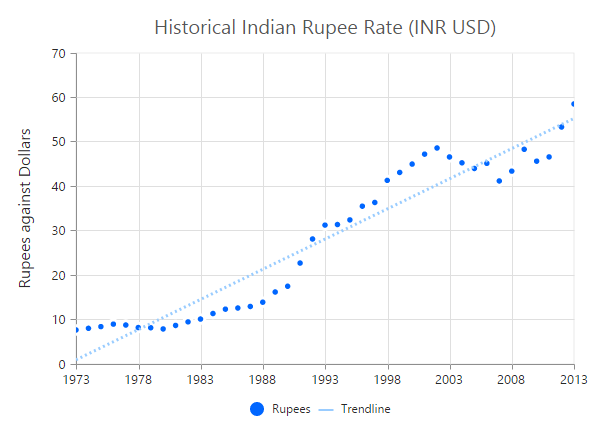
A trendline can be customized by using the properties such as fill, width, dashArray and opacity. The default type of trendline is “linear”.
$("#container").ejChart({
series:[{
trendlines: [{
//...
//Customize the Trendline styles
fill: '#99CCFF', width: 3, opacity: 1, dashArray: '2,3'
}],
//...
}]
//...
});
Types of Trendline
EjChart supports the following type of Trendlines.
- Linear
- Exponential
- Logarithmic
- Power
- Polynomial
- MovingAverage
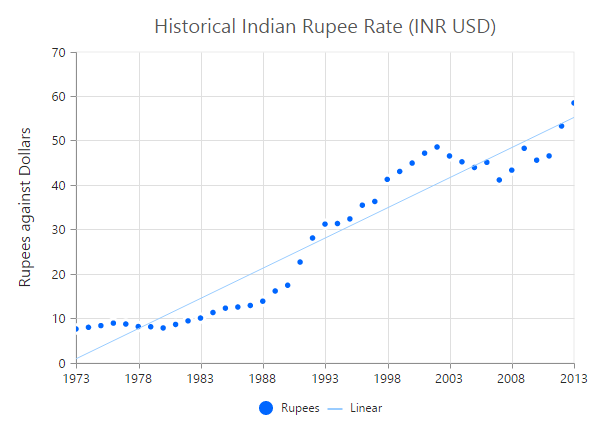
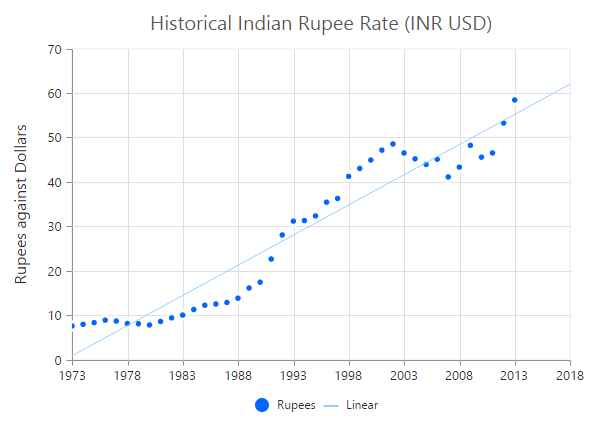
Linear
To render Linear Trendline, you have to set the type as “linear”.
$("#container").ejChart({
series:[{
trendlines: [{
//Change Trendline type
type: "linear"
}],
//...
}]
//...
});
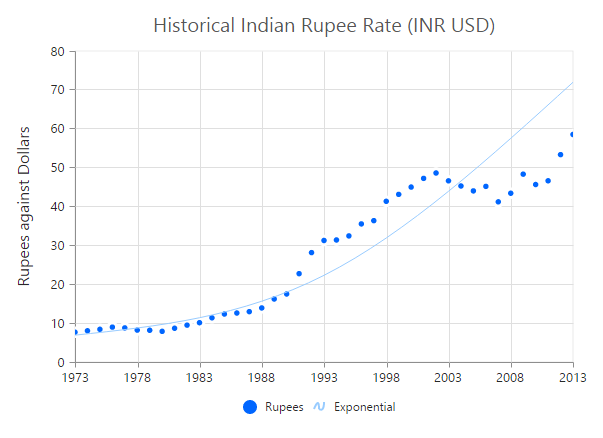
Exponential
Exponential Trendline can be rendered by setting the type as “exponential”.
$("#container").ejChart({
series:[{
trendlines: [{
//Change Trendline type
type: "exponential"
}],
//...
}]
//...
});
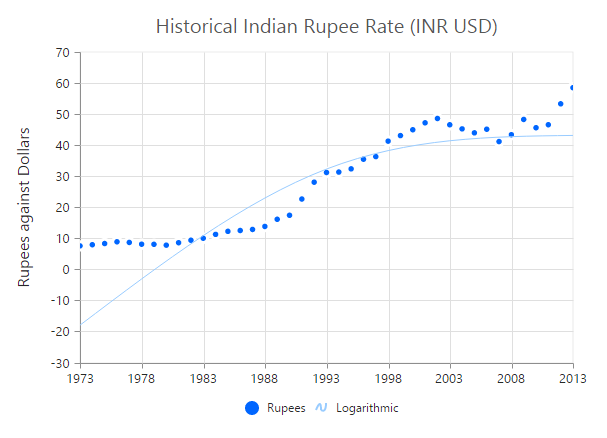
Logarithmic
Logarithmic Trendline can be rendered by setting the type as “Logarithmic”.
$("#container").ejChart({
series:[{
trendlines: [{
//Change Trendline type
type: "logarithmic"
}],
//...
}]
//...
});
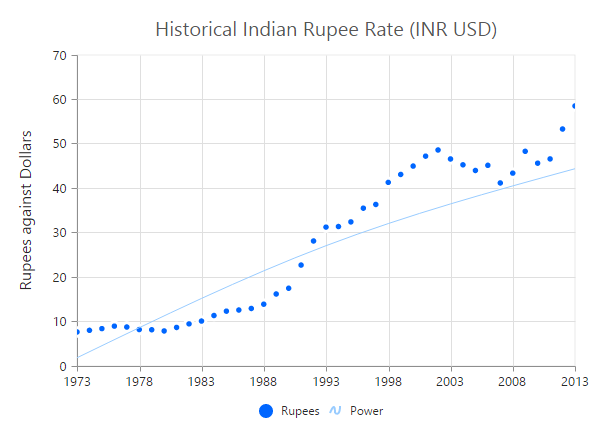
Power
Power Trendline can be rendered by setting the type of the trendline as “power”.
$("#container").ejChart({
series:[{
trendlines: [{
//Change Trendline type
type: "power"
}],
//...
}]
//...
});
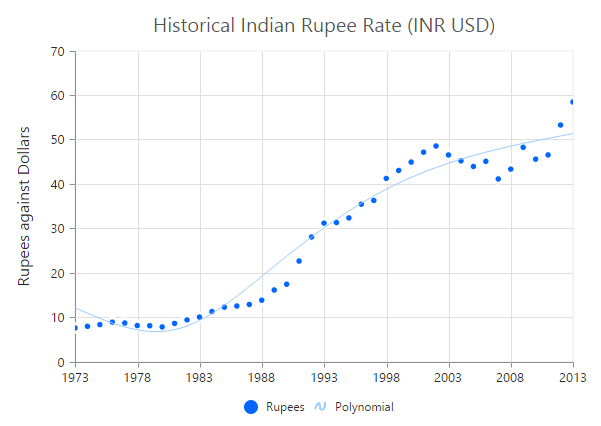
Polynomial
Polynomial Trendline can be rendered by setting the trendline type as “polynomial”. You can change the polynomial order by using the polynomialOrder of the trendlines. It ranges from 2 to 6.
$("#container").ejChart({
series:[{
trendlines: [{
//Change Trendline type
type: "polynomial"
}],
//...
}]
//...
});
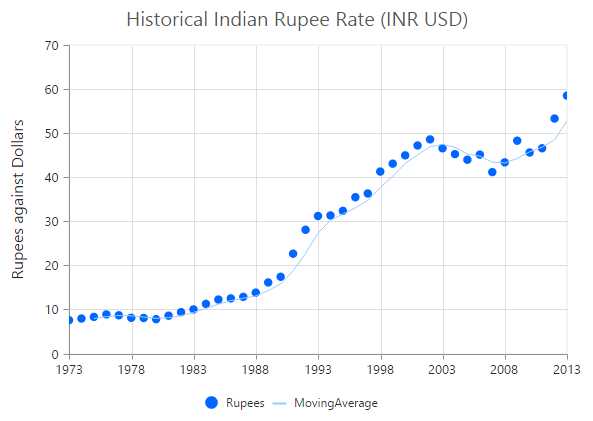
MovingAverage
MovingAverage Trendline can be rendered by setting the type of the trendline as “movingAverage”.
$("#container").ejChart({
series:[{
trendlines: [{
//Change Trendline type and set [`period`](../api/js/ejchart#members:series-trendlines-period) for moving average
type: "movingAverage", period: 3
}],
//...
}]
//...
});
Forecasting
Trendline forecasting is the prediction of future/past situations. Forecasting can be classified into two types as follows.
- Forward Forecasting
- Backward Forecasting
Forward Forecasting
The value set for forwardForecast is used to determine the distance moving towards the future trend.
$("#container").ejChart({
series:[{
trendlines: [{
//...
//Set forward forecasting value
forwardForecast: 5
}],
//...
}]
//...
});
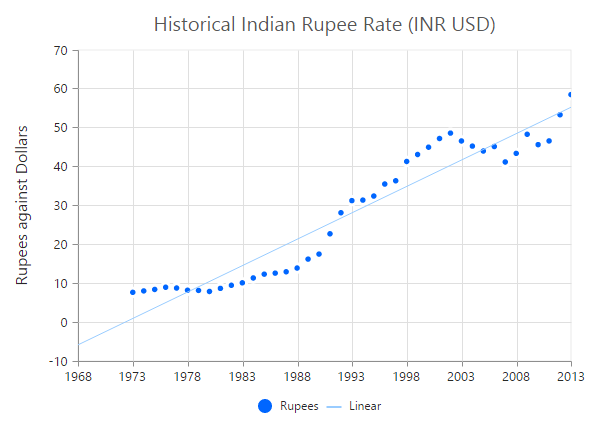
Backward Forecasting
The value set for the backwardForecast is used to determine the past trends.
$("#container").ejChart({
series:[{
trendlines: [{
//...
//Set forward forecasting value
backwardForecast: 5
}],
//...
}]
//...
});
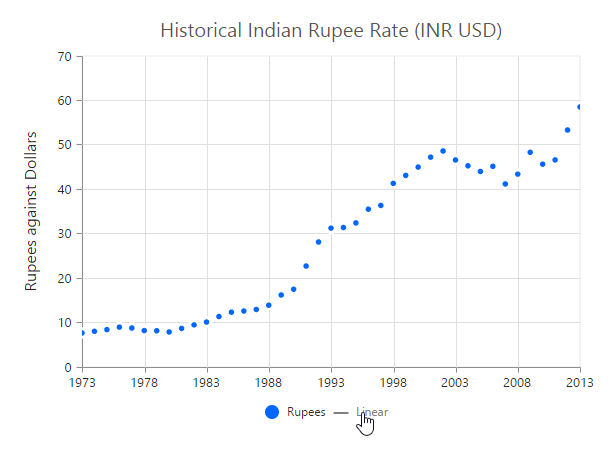
Trendlines Legend
To display the legend item for trendline, use the name property. You can interact with the trendline legends similar to the series legends (show/hide trendlines on legend click).
$("#container").ejChart({
series:[{
trendlines: [{
//...
//Set Trendline name to display in the legend
name: 'Linear'
}],
//...
}]
//...
});
Trendlines Intercept and visibleOnLegend
The trendline intercept value can be provided using intercept property. The visibleOnLegend shows/hides the trendline legend.
$("#container").ejChart({
series :[{
trendlines:[{
intercept : 10,
visibleOnLegend:'hidden'
}]
}]
});Trendlines Tooltip
The trendline tooltip can be customized using options like color and width of border, rx, ry, duration, enableAnimation, fill, format and opacity.
$("#container").ejChart({
series :[{
trendlines:[{
tooltip :{
border:{ color : "green", width : 2 },
rx: 10,
ry: 10,
duration : "300ms",
enableAnimation : false,
fill : "green",
format : "#point.x# : #point.y#%",
opacity : 0.5
}
}]
}]
});