Axis
7 Jun 202324 minutes to read
Charts typically have two axes that are used to measure and categorize data: a vertical (y) primaryYAxis, and a horizontal (x) primaryXAxis.
Vertical axis always uses numerical or logarithmic scale. Horizontal(x) axis supports the following types of scale:
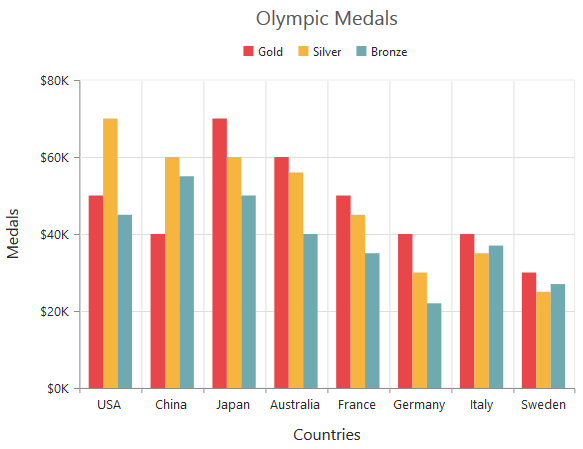
- Category
- Numeric
- DateTime
- DateTime Category
- Logarithmic
Category Axis
Category axis displays the text labels instead of numbers. To use the categorical axis, you can set the valueType property of the axis to the category. Default value of valueType is double.
$("#container").ejChart({
primaryXAxis: {
//Use categorical scale in primary X axis
valueType: 'category',
// ...
},
// ...
});
Click here to view our online demo sample that uses Category axis.
Place labels on ticks
Labels in the category axis can be placed on the ticks by setting the labelPlacement property of axis to the onticks. The default value of the labelPlacement property is betweenticks i.e. labels are placed between the ticks, by default.
$("#container").ejChart({
primaryXAxis: {
//Placing X-axis labels on the ticks
labelPlacement: 'onticks',
// ...
},
// ...
});
Display labels after a fixed interval
To display the labels after a fixed interval n, you can set the interval property of the axis range as n. The default value of the interval is 1 i.e. all the labels are displayed.
$("#container").ejChart({
primaryXAxis: {
//Displaying labels after 2 intervals
range: { interval: 2 },
// ...
},
// ...
});
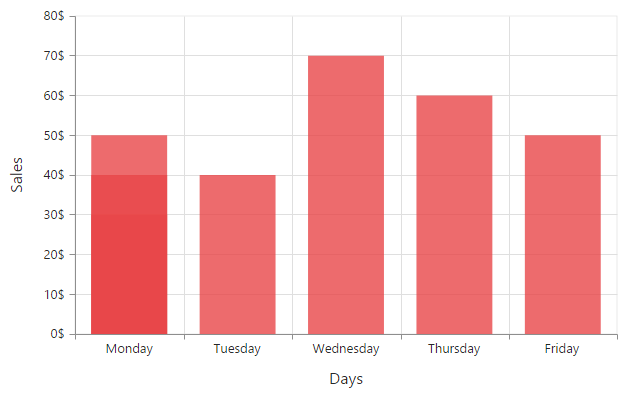
Indexed Category Axis
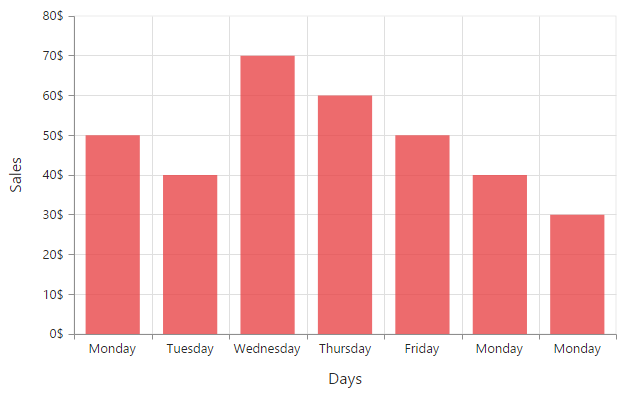
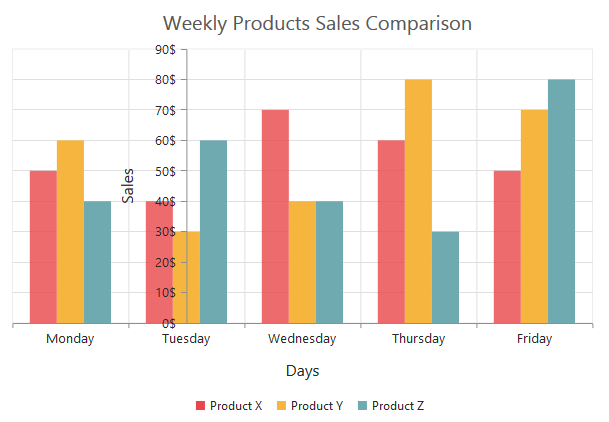
Category axis can also plot points based on index value of data points. Index based plotting can be enabled by setting isIndexed property to true in the axis.
$("#container").ejChart({
// ...
primaryXAxis: {
isIndexed: true
},
series:[{
points:[{ x: "Monday", y: 50 }, { x: "Tuesday", y: 40 }, { x: "Wednesday", y: 70 },
{ x: "Thursday", y: 60 }, { x: "Friday", y: 50 },
{ x: "Monday", y: 40 }, { x: "Monday", y: 30 }
]
}],
// ...
});
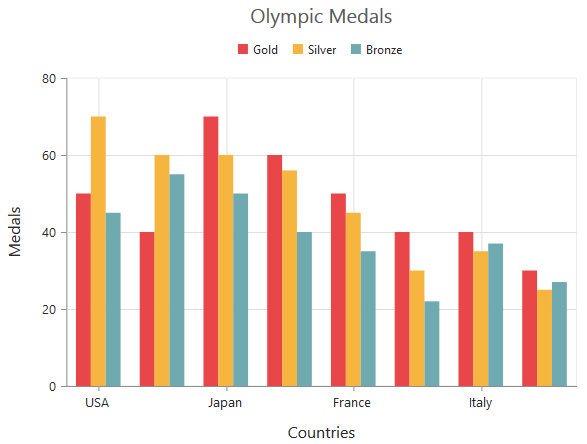
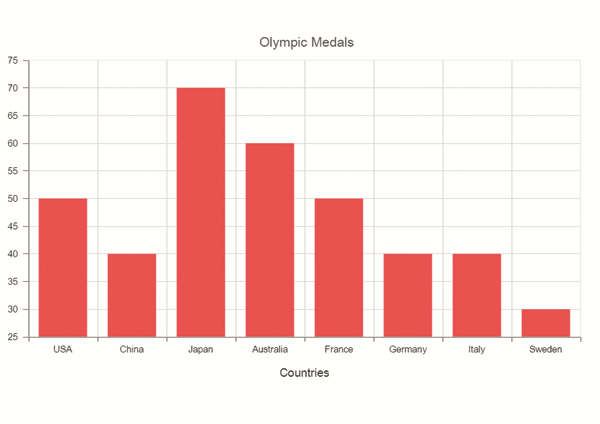
While Category axis isIndexed value false

Numeric Axis
Numeric axis uses numerical scale and displays numbers as labels. To use numeric axis, you can set the valueType property of the axis to double.
$("#container").ejChart({
// ...
primaryYAxis: {
//Use numerical scale in primary Y axis
valueType: 'double',
// ...
},
// ...
});
Customize numeric range
To customize the range of an axis, you can use the range property of the axis to set the min, max and interval values. Nice range is calculated automatically based on the provided data, by default.
$("#container").ejChart({
// ...
primaryYAxis: {
//Customizing Y-axis range
range: { min: 0, max: 50 },
// ...
},
// ...
});
Customizing numeric interval
Axis interval can be customized by using the interval property of the axis range. Nice interval is calculated based on the minimum and maximum value of the provided data, by default.
$("#container").ejChart({
// ...
primaryYAxis: {
//Customizing Y-axis interval
range: { interval: 5 },
// ...
},
// ...
});
Apply padding to the range
Padding can be applied to the minimum and maximum extremes of the axis range by using the rangePadding property. Numeric axis supports the following types of padding
- None
- Round
- Additional
- Normal
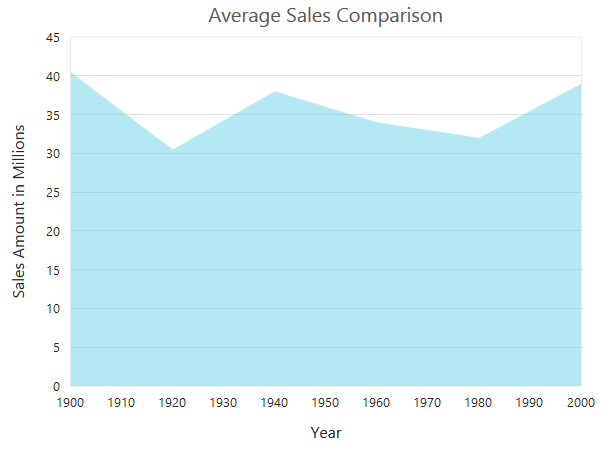
None
When the value of the rangePadding property is none, padding can not be applied to the axis. This is also the default value of the rangePadding.
$("#container").ejChart({
// ...
primaryYAxis: {
//Applying none as range padding
rangePadding: 'none',
// ...
},
// ...
});
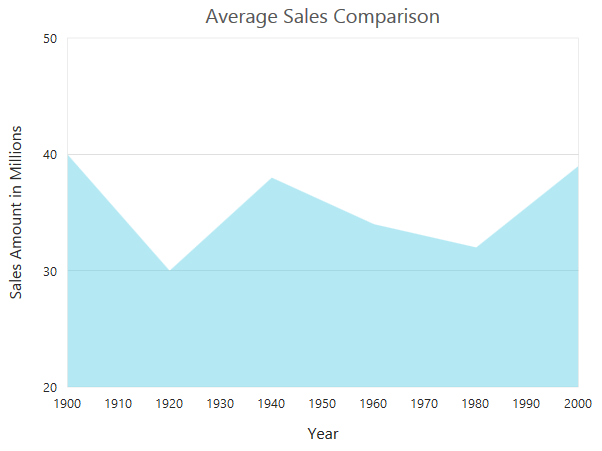
Round
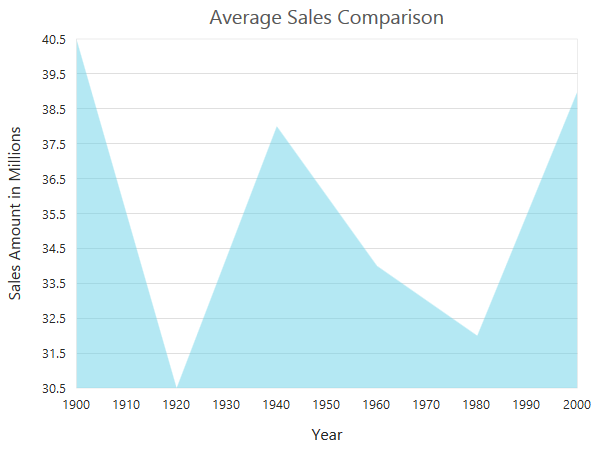
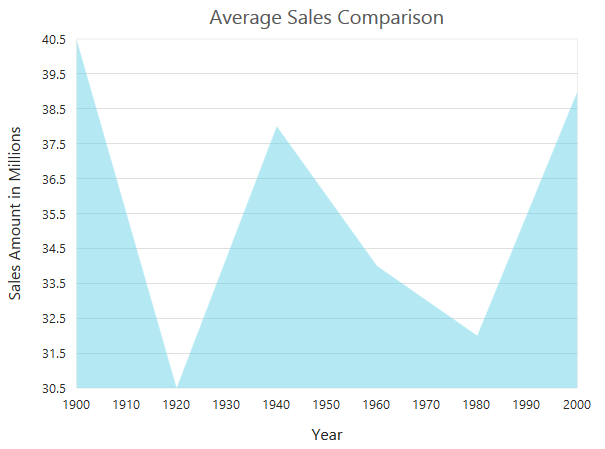
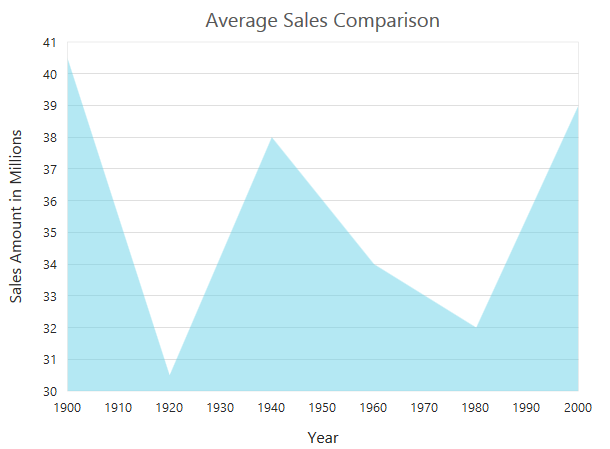
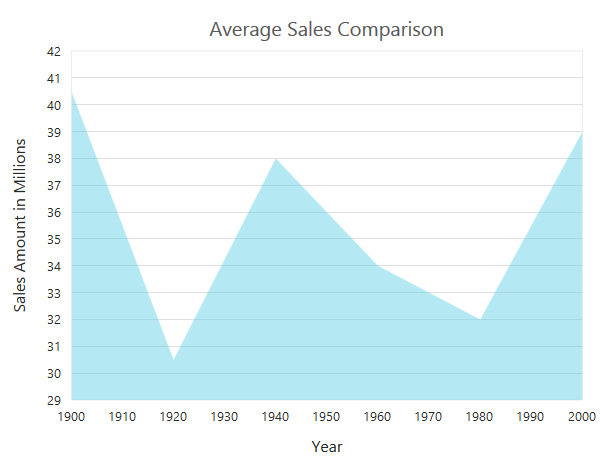
When the value of rangePadding property is round, the axis range is rounded to the nearest possible value divided by the interval. The roundingPlaces property rounds the number to the given number of decimals.
$("#container").ejChart({
// ...
primaryYAxis: {
//Applying round as range padding
rangePadding: 'round'
// ...
},
// ...
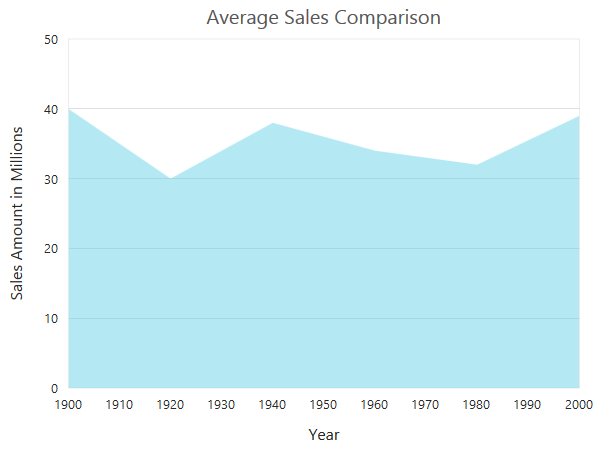
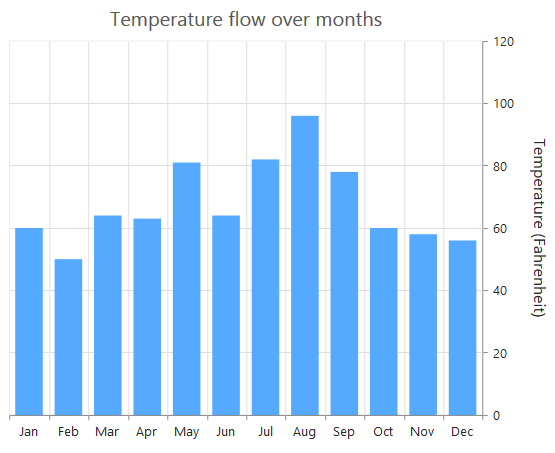
});Chart before rounding axis range

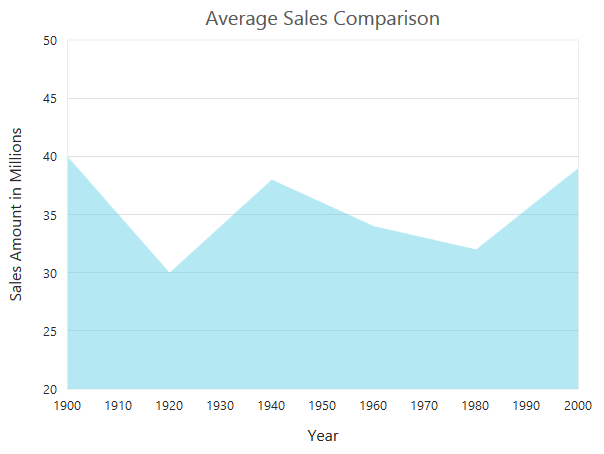
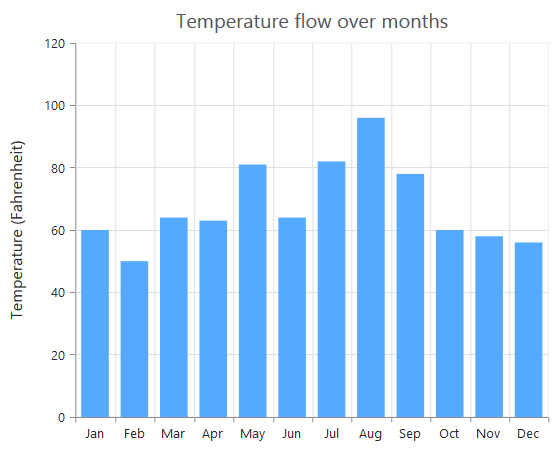
Chart after rounding axis range

Additional
When the value of the rangePadding property is additional, the axis range is rounded and an interval of the axis is added as padding to the minimum and maximum values of the range.
$("#container").ejChart({
// ...
primaryYAxis: {
//Applying additional range padding
rangePadding: 'additional',
// ...
},
// ...
});
Normal
When the value of the rangePadding property is normal, the padding is applied to the axis based on the range calculation.
$("#container").ejChart({
// ...
primaryYAxis: {
//Applying normal range padding
rangePadding: 'normal',
// ...
},
// ...
});
Customizing the starting range of the axis
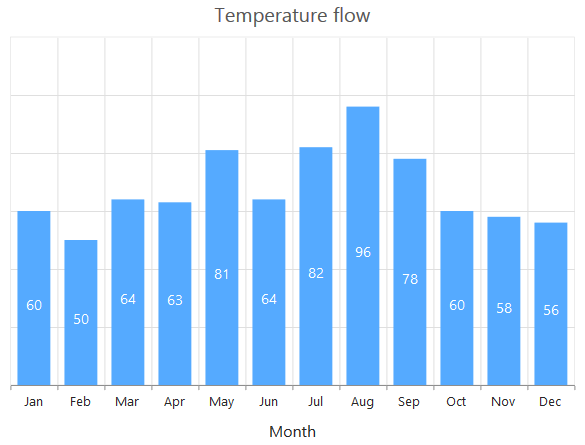
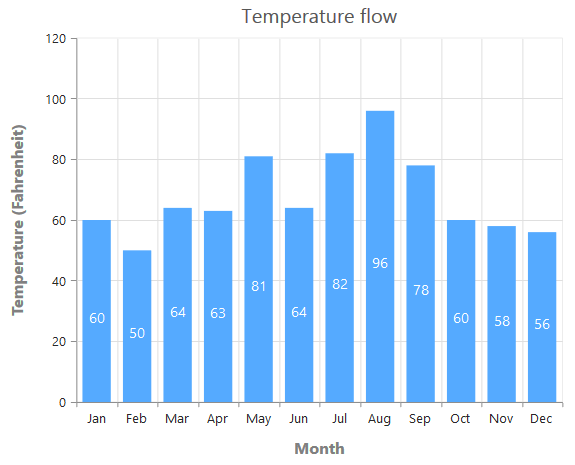
By default the Y axis will be always calculated from the value 0 for column, bar, stacking column and stacking bar series types. You can modify this behavior by setting false to the property startFromZero in the axis. On setting this the axis minimum value will be calculated based on the value for the data points.
$("#container").ejChart(
{
//Initializing Primary Y Axis
primaryYAxis:
{
rangePadding: "none",
startFromZero: false
},
// ..
});
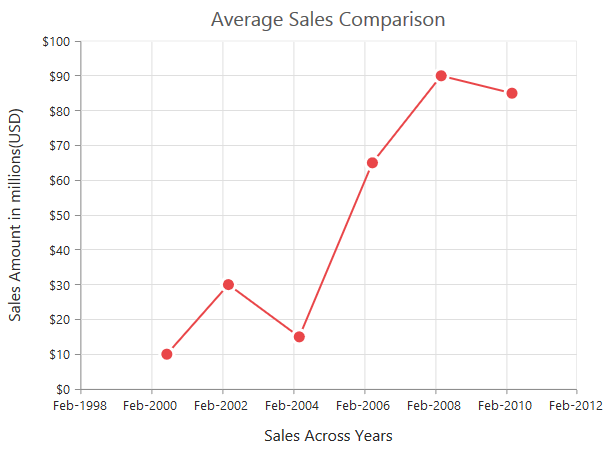
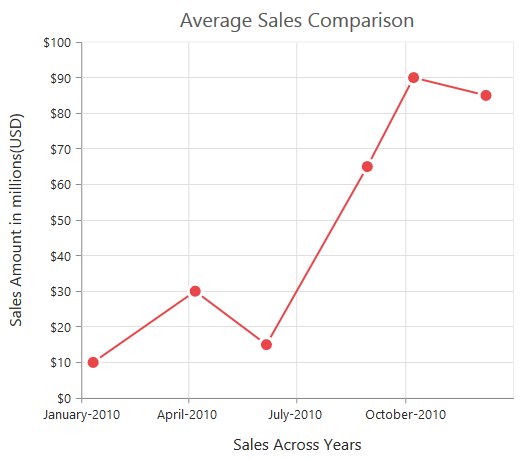
DateTime Axis
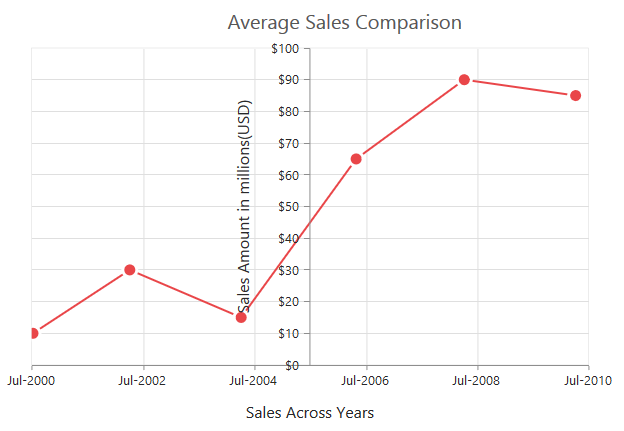
Date time axis uses date time scale and displays the date time values as axis labels in the specified format. To use date time axis, set the valueType property of the axis to datetime.
$("#container").ejChart({
// ...
primaryXAxis: {
//Use date time scale in primary X axis
valueType: 'datetime',
// ...
},
// ...
});
Click here to view our online demo sample for date time axis.
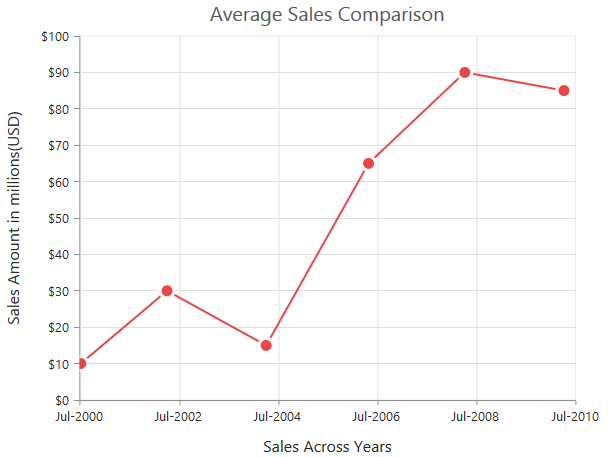
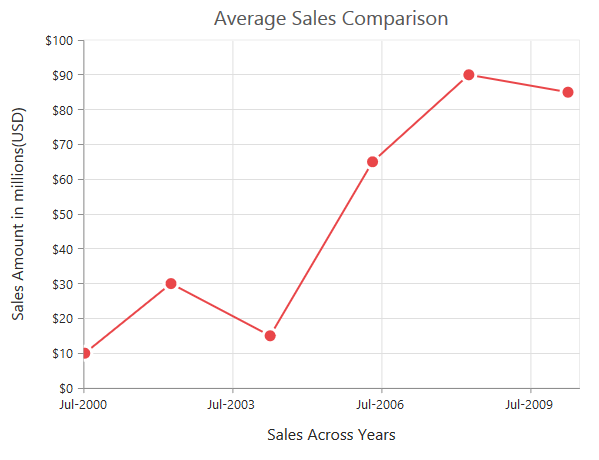
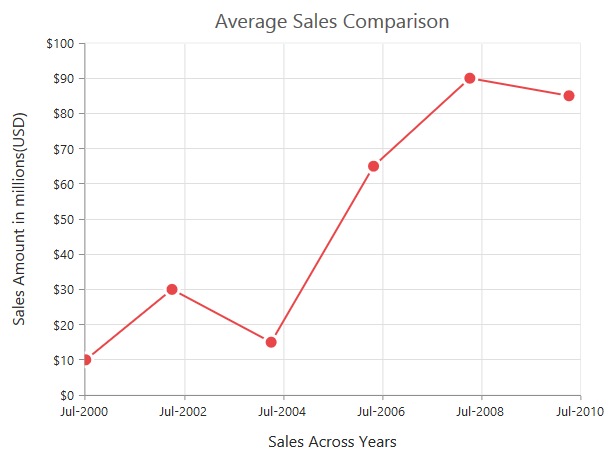
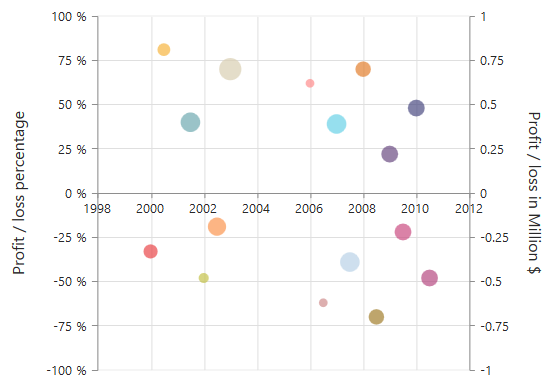
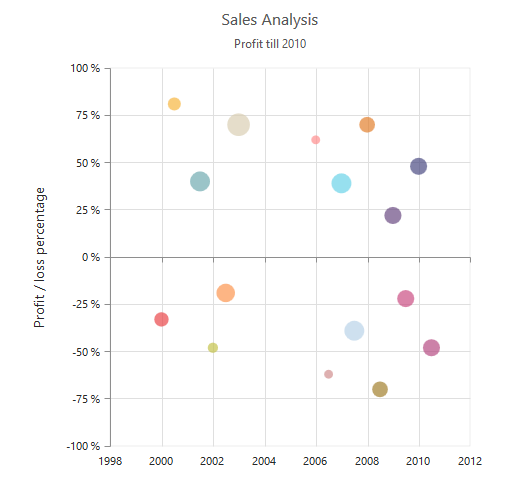
Customizing date time range
Axis range can be customized by using the range property to set the minimum, maximum and interval values. Nice range is calculated automatically based on the provided data, by default.
$("#container").ejChart({
// ...
primaryXAxis: {
//Customizing X-axis date time range
range: {
min: new Date(2000, 6, 1),
max: new Date(2010, 6, 1)
},
// ...
},
// ...
});
Date time intervals
Date time intervals can be customized by using the interval and intervalType properties of the axis. For example, when you set interval as 2 and intervalType as years, it considers the 2 years as interval.
Essential Chart supports the following types of interval for date time axis.
- Days
- Hours
- Milliseconds
- Minutes
- Months
- Seconds
- Years
$("#container").ejChart({
primaryXAxis: {
//Customizing X-axis date time range
range: {
interval: 2,
},
intervalType: 'years',
// ...
},
// ...
});
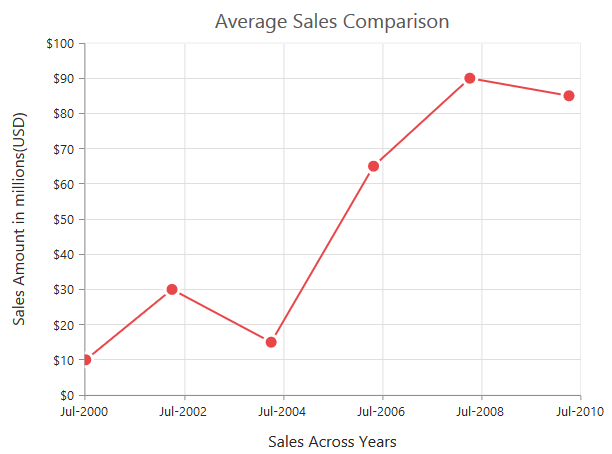
Apply padding to the range
Padding can be applied to the minimum and maximum extremes of the range by using the rangePadding property. Date time axis supports the following types of padding
- None
- Round
- Additional
None
When the value of the rangePadding property is none, padding is applied to the axis. This is also the default value of the rangePadding.
$("#container").ejChart({
primaryXAxis: {
//Applying none as range padding
rangePadding: 'none',
// ...
},
// ...
});
Round
When the value of the rangePadding property is round, the axis range is rounded to the nearest possible date time value.
$("#container").ejChart({
primaryXAxis: {
//Applying round as range padding
rangePadding: 'round',
// ...
},
// ...
});Chart before rounding axis range

Chart after rounding axis range

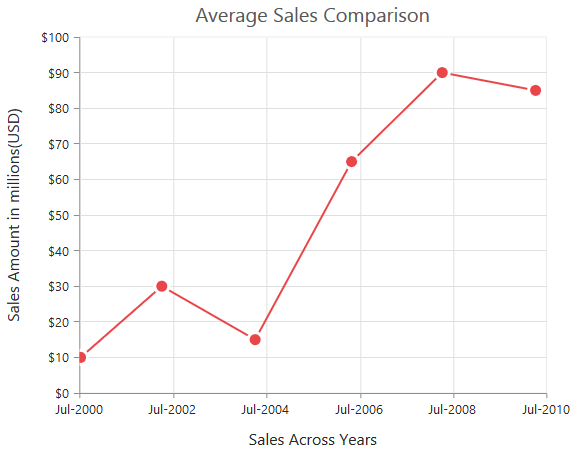
Additional
When the value of the rangePadding property is additional, the range is rounded and date time interval of the axis are added as padding to the minimum and maximum extremes of the range.
$("#container").ejChart({
primaryXAxis: {
//Applying additional as range padding
rangePadding: 'additional',
// ...
},
// ...
});
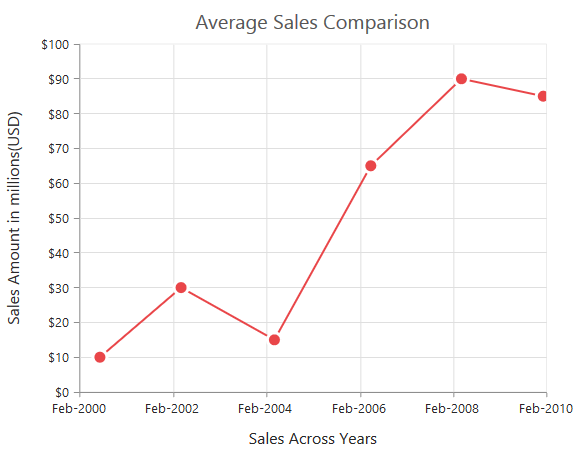
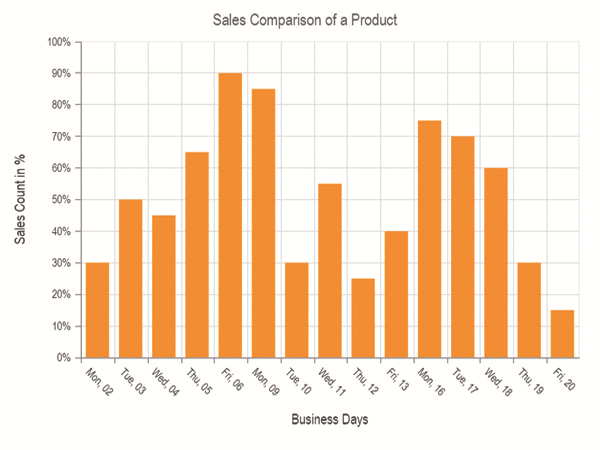
DateTime Category Axis
DateTime category axis takes date time value as input but behaves like category axis. This is used to display the date time values with nonlinear intervals (used to depict the business days by skipping holidays). To use date time axis, set the [valueType] (../api/ejchart#members:primaryxaxis-valuetype) property of the axis to datetimeCategory.
$("#container").ejChart({
primaryXAxis: {
valueType: 'datetimeCategory',
// ...
},
// ...
});
Click here to view our online demo sample for date time axis.
Customizing DateTime Category range
Axis range can be customized by using the range property to set the minimum, maximum and interval values. Datetime category axis takes numeric input for minimum and maximum property.
$("#container").ejChart({
primaryXAxis: {
range: { //Customizing X-axis date time category range
min: 0,
max: 4
},
// ...
},
// ...
});
DateTime Category intervals
Date time category intervals can be customized by using the interval and intervalType properties of the axis. For example, when you set the intervalType as months, it displays only the first label of all the months from the data.
Essential Chart supports the following types of interval for date time category axis.
- Days
- Hours
- Milliseconds
- Minutes
- Months
- Seconds
- Years
- Auto
$("#container").ejChart({
primaryXAxis: {
intervalType: "months"
// ...
},
// ...
});
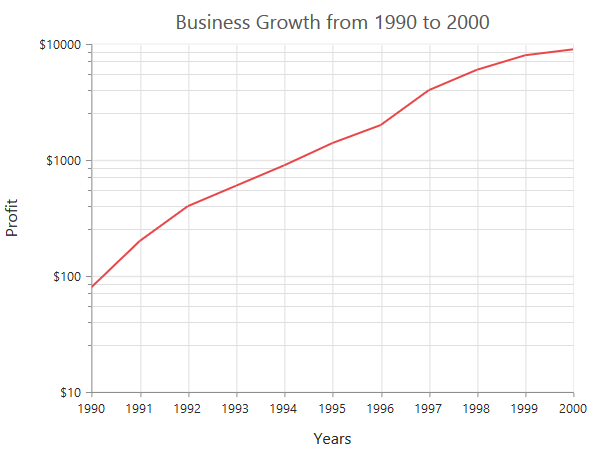
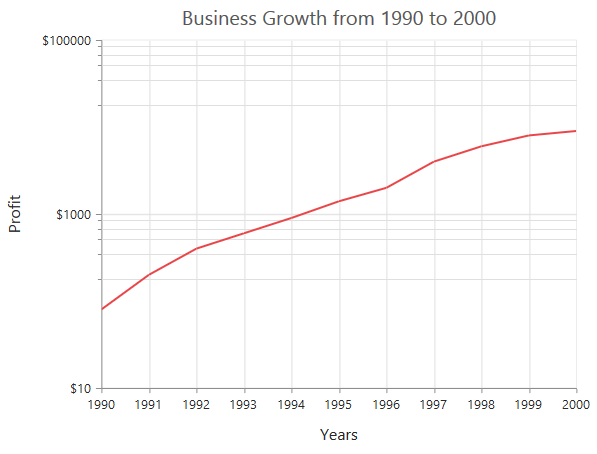
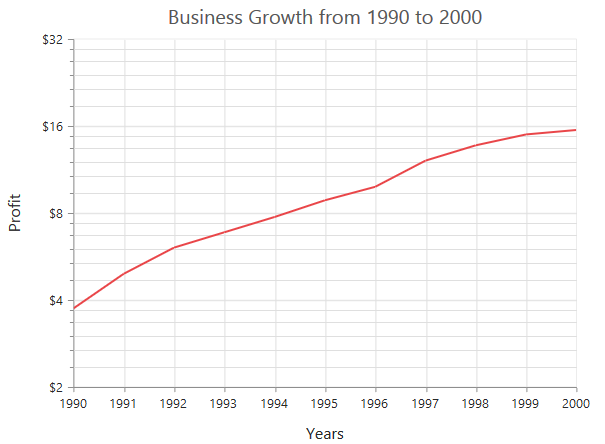
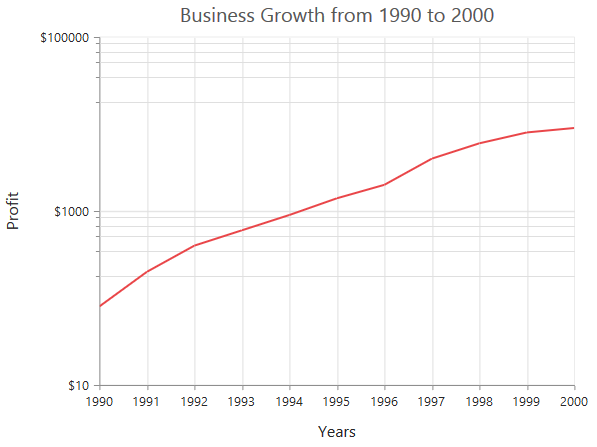
Logarithmic Axis
Logarithmic axis uses logarithmic scale and it is very useful in visualizing when the data has values with both lower order of magnitude (eg: 10-6) and higher order of magnitude (eg: 106). To use logarithmic axis, set the valueType property of the axis to logarithmic.
$("#container").ejChart({
primaryXAxis: {
//Use logarithmic scale in primary X axis
valueType: 'logarithmic',
// ...
},
// ...
});
Click here to view our online demo sample link for logarithmic axis.
Customize Logarithmic range
Logarithmic range can be customized by using the range property of the axis to change the minimum, maximum and interval values. Nice range is calculated automatically based on the provided data, by default.
$("#container").ejChart({
primaryYAxis: {
//Customizing logarithmic range
range: { min: 1, max: 5 },
// ...
},
// ...
});
Logarithmic base
Logarithmic base can be customized by using the logBase property of the axis. The default value of the logBase is 10.
$("#container").ejChart({
primaryYAxis: {
//Customizing logarithmic base
logBase: 2,
// ...
},
// ...
});
Logarithmic interval
Logarithmic axis interval can be customized by using the interval property of the axis. When the logarithmic base is 10 and logarithmic interval is 2, then the axis labels are placed at an interval of 102. The default value of the interval is 1.
$("#container").ejChart({
primaryYAxis: {
//Customizing logarithmic interval
range: { interval: 2 },
// ...
},
// ...
});
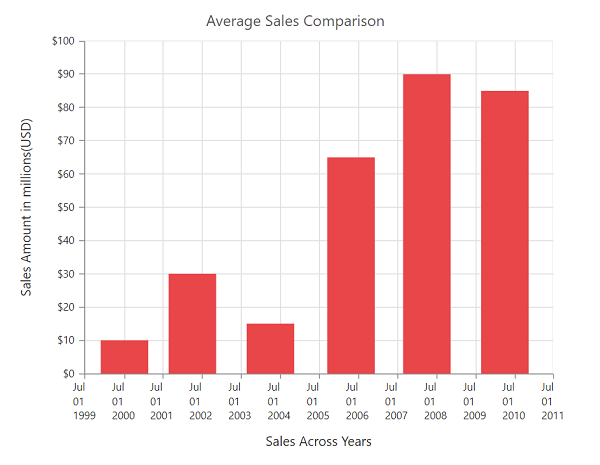
Label Format
Format numeric labels
Numeric labels can be formatted by using the labelFormat property. Numeric values can be formatted with n (number with decimal points), c (currency) and p (percentage) commands.
$("#container").ejChart({
primaryXAxis: {
//Applying currency format to axis labels
labelFormat: 'c',
// ...
},
// ...
});
The following table describes the result of applying some commonly used label formats on numeric values.
| Label Value | Label Format property value | Result | Description |
| 1000 | n1 | 1000.0 | The Number is rounded to 1 decimal place |
| 1000 | n2 | 1000.00 | The Number is rounded to 2 decimal place |
| 1000 | n3 | 1000.000 | The Number is rounded to 3 decimal place |
| 0.01 | p1 | 1.0% | The Number is converted to percentage with 1 decimal place |
| 0.01 | p2 | 1.00% | The Number is converted to percentage with 2 decimal place |
| 0.01 | p3 | 1.000% | The Number is converted to percentage with 3 decimal place |
| 1000 | c1 | $1,000.0 | The Currency symbol is appended to number and number is rounded to 1 decimal place |
| 1000 | c2 | $1,000.00 | The Currency symbol is appended to number and number is rounded to 2 decimal place |
Format date time values
Date time labels can be formatted by using the labelFormat property of the axis.
$("#container").ejChart({
primaryXAxis: {
//Formatting date time labels in date/Month name/Year format
labelFormat: 'dd/MMMM/yyyy',
// …
},
// ...
});
The following table describes the result of applying some common date time formats to the labelFormat property
| Label Value | Label Format Property Value | Result | Description |
| new Date(2000, 03, 10) | dddd | Monday | The Date is displayed in day format |
| new Date(2000, 03, 10) | MM/dd/yyyy | 04/10/2000 | The Date is displayed in month/date/year format |
| new Date(2000, 03, 10) | n3 | 1000.000 | The Number is rounded to 3 decimal place |
| new Date(2000, 03, 10) | MMM | Apr | The Shorthand month for the date is displayed |
| new Date(2000, 03, 10) | t | 12:00 AM | Time of the date value is displayed as label |
| new Date(2000, 03, 10) | hh:mm:ss | 12:00:00 | The Label is displayed in hours:minutes:seconds format |
Custom label format
Prefix and suffix can be added to the category labels by using the labelFormat property. You can use the {value} as placeholder text in your custom text, it is replaced with the corresponding axis label at the runtime.
$("#container").ejChart({
primaryXAxis: {
//...
//Adding prefix and suffix to axis labels
labelFormat: '${value} K',
},
//...
});
Common axis features
Customization of features such as axis crossing, title, labels, grid lines and tick lines are common to all the axis. Each of these features are explained in this section.
Axis Crossing
Axis can be positioned anywhere in chart area using the crossesAt property of axis. This property specifies where the horizontal axis should intersect or cross the vertical axis and vice versa. Default value of crossesAt property is null.
$("#container").ejChart({
primaryXAxis:
{
//Crosses primary Y axis at 0
crossesAt: 0,
//...
},
});
Crossing a specific Axis
The crossesInAxis property takes axis name as input and determines the axis used for crossing. By default all the horizontal axes crosses in primary Y axis and all the vertical axes crosses in primary X axis.
$("#container").ejChart({
primaryXAxis:
{
//Crosses vertical axis at -0.2
crossesAt: -0.2,
//Crosses in secondary Y axis
crossesInAxis: 'secondaryYAxis',
//...
},
//Vertical axis for crossing
axes: [{
orientation: 'vertical',
name: 'secondaryYAxis',
//...
}],
});
Axis will be placed in the opposite side if value of crossesAt property is greater than the maximum value of crossing axis (axis name provided through crossesInAxis property or primary Y axis for horizontal axis).
$("#container").ejChart({
primaryXAxis:
{
//Crosses primary Y axis at 200
crossesAt: 200,
//...
},
});
Crossing in DateTime Axis
For crossing in a date time horizontal axis, date object should be provided as value for crossesAt property of vertical axes.
$("#container").ejChart({
primaryYAxis:
{
//Crosses horizontal axis at 5/29/2010
crossesAt: new Date(2010, 4, 29),
//...
}
//...
});
Crossing in Category Axis
For crossing in a category type horizontal axis, either a string object or a number corresponding to the index of category value can be used for crossesAt property of vertical axes.
WARNING
String value provided for
crossesAtproperty is case-sensitive.
$("#container").ejChart({
primaryYAxis:
{
//Crosses horizontal axis at category value ‘Third’
crossesAt: 'Tuesday',
//...
}
//...
});
Positioning the axis elements while crossing
The showNextToAxisLine property is used for controlling the axis elements movement along with the axis line while axis crossing is performed. When the showNextToAxisLine is set as false only the axis line and the tick lines are placed at the crossing Value and the axis elements will be placed outside the chart area. The default value of showNextToAxisLine is true.
$("#container").ejChart({
primaryXAxis:
{
//Crosses primary Y axis at 0
crossesAt: 0,
showNextToAxisLine:false,
//...
}
//...
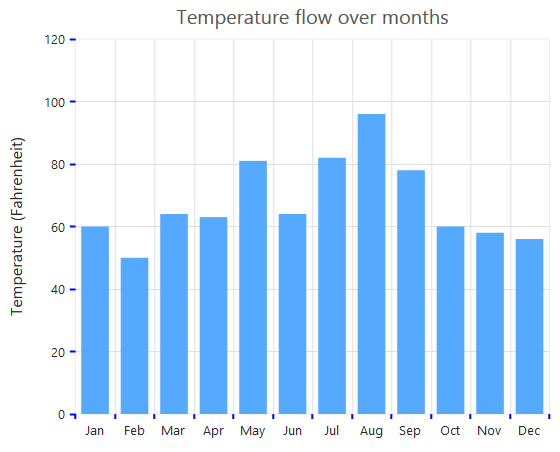
});The axis is placed at the crossing value without the axis elements

Axis Visibility
Axis visibility can be controlled by using the visible property of the axis. The default value of the visible property is true.
$("#container").ejChart({
primaryYAxis: {
//Disabling visibility of Y-axis
visible: false
// ...
},
// ...
});
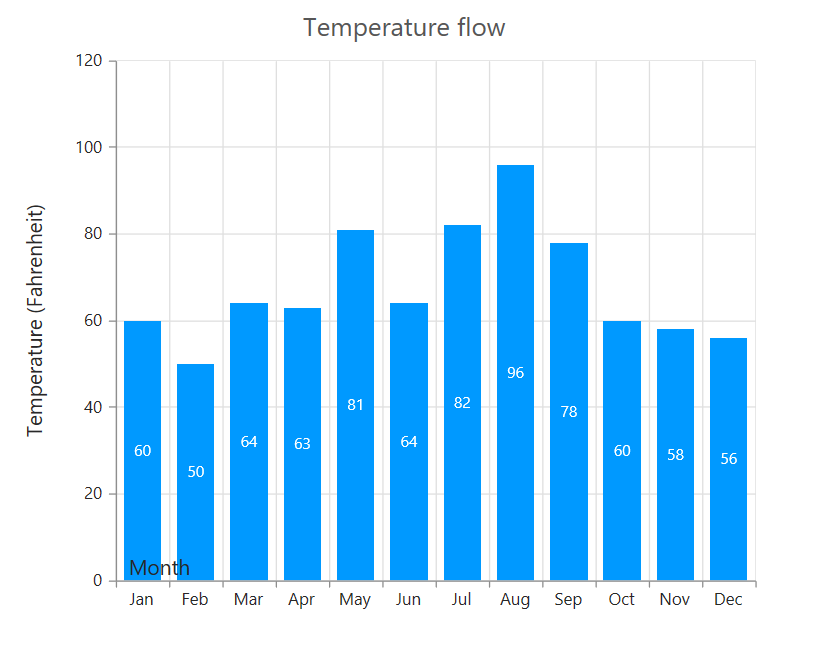
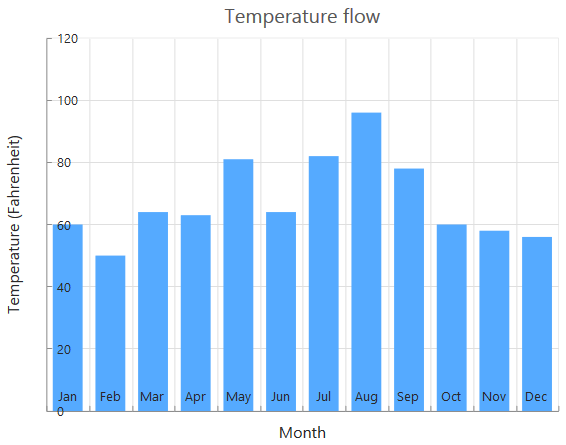
Axis title
The title property in the axis provides options to customize the text and font of the axis title. You can customize the fontFamily, fontStyle, fontWeight, opacity and size. Axis does not display the title, by default. Title text can also be trimmed using enableTrim based on the maximumTitleWidth or specified length. Other properties used to customize axis title are offset, position, alignment andvisible.
$("#container").ejChart({
primaryXAxis: {
//Customizing axis title
title : {
text : 'Month',
font : {
fontFamily : 'Segoe UI',
size : '16px',
fontWeight : 'bold' ,
color : 'grey',
},
enableTrim : true,
maximumTitleWidth : 80
}
// ...
},
// ...
});
You can modify the position of the axis title either inside or outside the chart area using the property [position]. By default, it will be placed outside the chart area. In addition, you can also change the alignment of the title to near, far and center by [alignment] property, using [offset] property you can change the position with respect to pixels.
$("#container").ejChart({
primaryXAxis: {
//Customizing axis title
title : {
text : 'Month',
position:'inside',
alignment:'near',
offset: 10
}
// ...
},
// ...
});
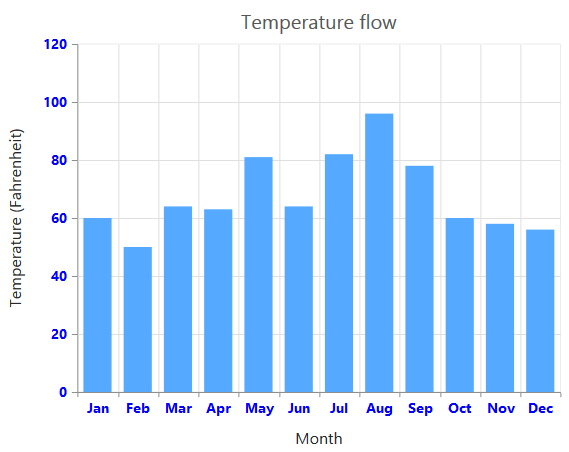
Label customization
The font property of the axis provides options to customize the font-style, font-family, color, opacity, size and font-weight of the axis labels.
$("#container").ejChart({
primaryXAxis: {
//Customizing label appearance
font : {
fontFamily : 'Segoe UI',
size : '14px',
fontWeight : 'bold',
opacity : 0.5,
color : 'blue',
},
// ...
},
// ...
});
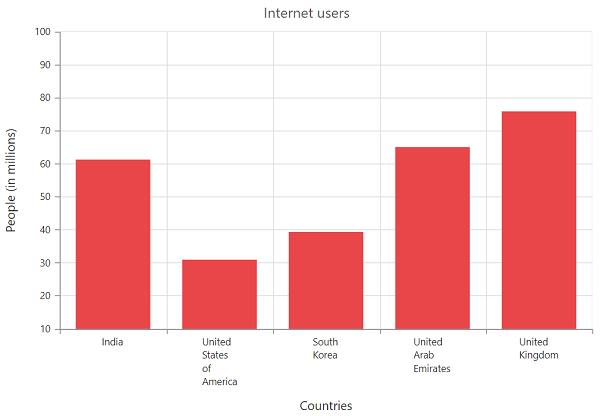
Axis Labels Line Break
Axis Labels can be placed in multiple lines by specifying
for data points x value and in label format.
For category value type,
can be specified in x value of data points.
$("#container").ejChart({
series:
[
{
points: [
{ x: "India", y: 61.3 },
{ x: "United<br>States<br>of<br>America", y: 31 },
{ x: "South<br>Korea", y: 39.4 },
{ x: "United<br>Arab<br>Emirates", y: 65.1 },
{ x: "United<br>Kingdom", y: 75.9 }
]
}
],
});
For numeric, datetime and datetimeCategory value type,
can be specified in labelFormat.
$("#container").ejChart({
primaryXAxis:
{
labelFormat: 'MMM<br>dd<br>yyyy',
valueType: 'datetime'
}
});
Label and tick positioning
Axis labels and ticks can be positioned inside or outside the chart area by using the labelPosition and tickLinesPosition properties. The labels and ticks are positioned outside the chart area, by default.
$("#container").ejChart({
primaryXAxis: {
//Customizing label and tick positions
labelPosition : 'inside',
tickLinesPosition : 'inside',
// ...
},
// ...
});
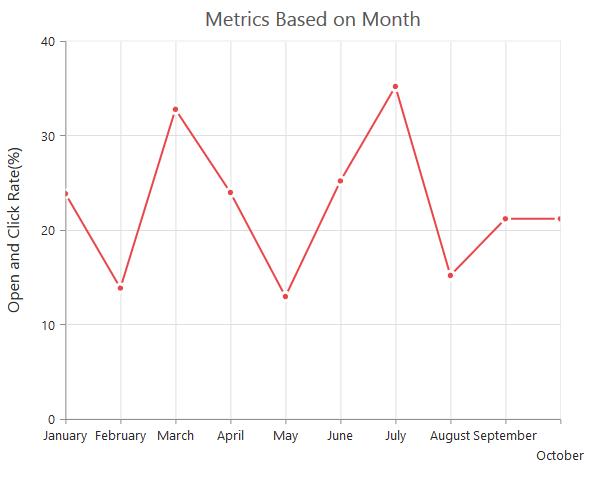
Edge labels placement
Labels with long text at the edges of an axis may appear partially outside the chart. The edgeLabelPlacement property of primary X axis and edgeLabelPlacement of primary Y axis can be used to avoid the partial appearance of the labels at the corners. The edge labels of secondary axes can be customized using edgeLabelPlacement.
$("#container").ejChart({
primaryXAxis: {
//Customizing axis edge label placement
edgeLabelPlacement : 'shift',
// ...
}
// ...
});Chart before setting edge label placement to X-axis

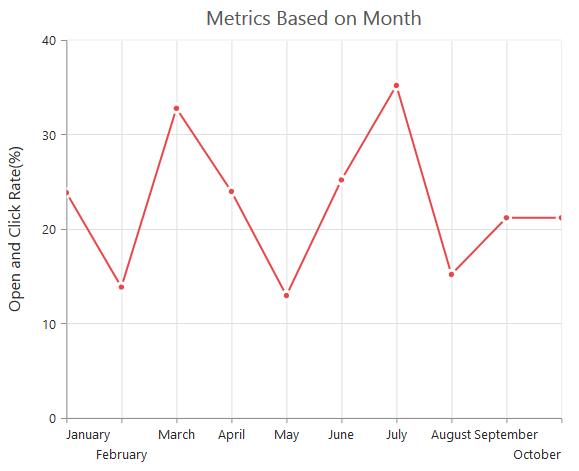
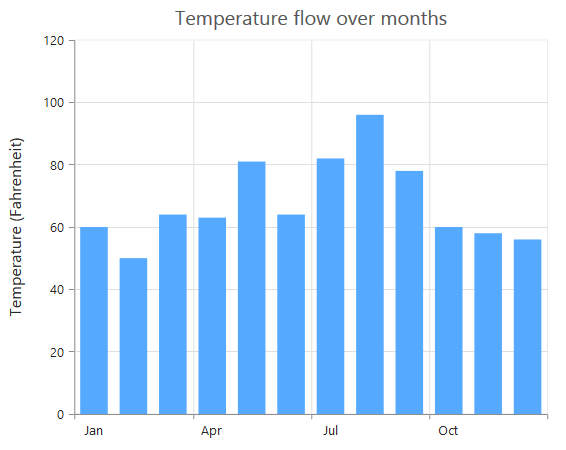
Chart after setting edge label placement to X-axis

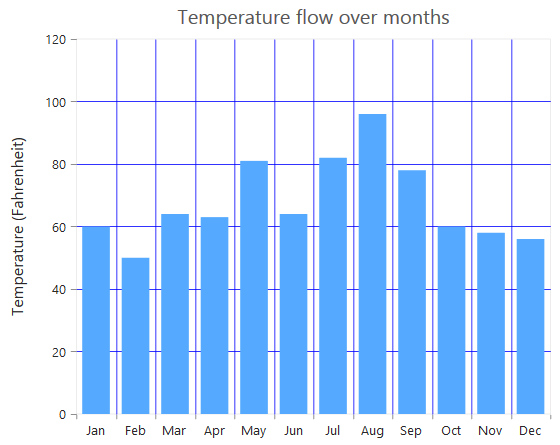
Grid lines customization
The majorGridLines and minorGridLines properties in the axis are used to customize the major grid lines and minor grid lines of an axis. The majorGridLines provide options to change the dashArray, color, opacity, visible and width of the grid lines. The minor grid lines are not visible, by default. The minorGridLines provide options to change dashArray and width.
$("#container").ejChart({
primaryXAxis: {
//Customizing grid lines
majorGridLines : {
color : 'blue',
visible : true,
width : 1
},
minorTicksPerInterval: 0,
minorGridLines : {
color : 'red',
visible : false,
width : 1
}
}
// ...
});
Tick lines customization
The majorTickLines and minorTickLines properties in the axis are used to customize the major tick lines of an axis and minor tick lines of an axis. The majorTickLines provide options to change the size, visibility using visible property and width of the tick lines. The minor tick lines are not visible , by default. The majorTickLines provide options to change size and width of the tick lines. The minorTicksPerInterval specifies the number of minor ticks per interval
$("#container").ejChart({
primaryXAxis: {
//Customizing tick lines
majorTickLines : {
color : 'blue',
visible : true,
width : 1 ,
size : 5,
},
minorTicksPerInterval: 0,
minorTickLines : {
color : 'red',
visible : false,
width : 1 ,
size : 5
}
// ...
}
// ...
});
Inversing axis
Axis can be inversed by using the isInversed property of the axis. The default value of the isInversed property is false.
$("#container").ejChart({
primaryXAxis: {
//Inversing the X-axis
isInversed: false
// ...
},
// ...
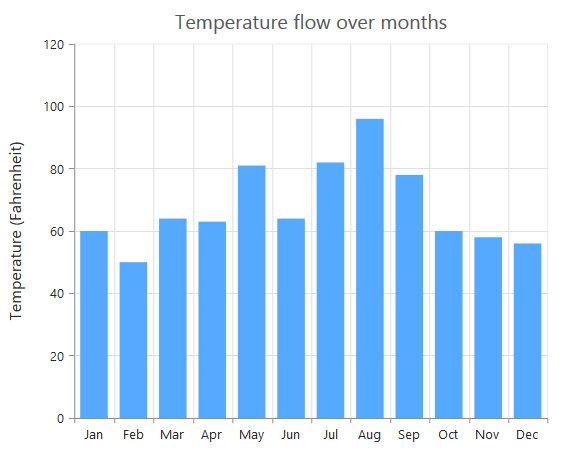
});Chart before inversing the axes

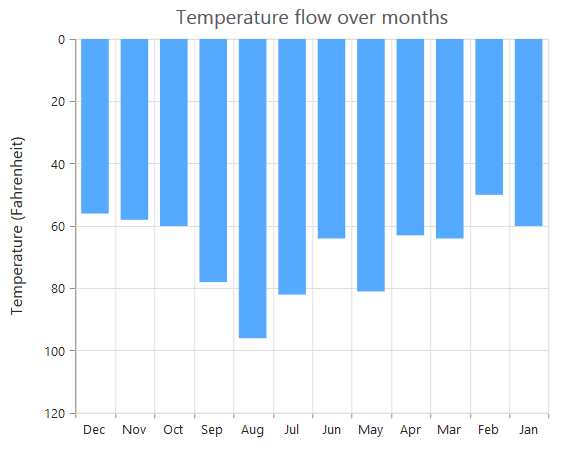
Chart after inversing the axes

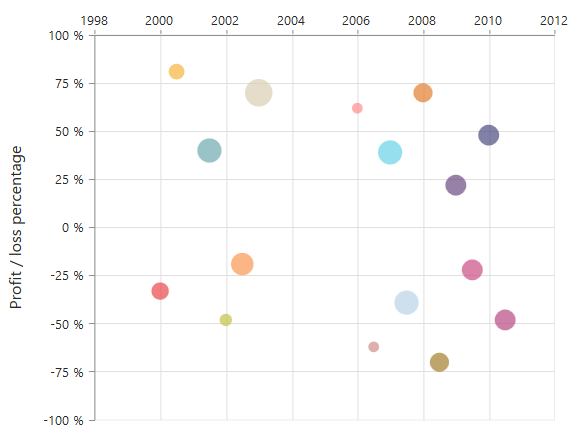
Place axes at the opposite side
The opposedPosition property of axis can be used to place the axis at the opposite side of its default position. The default value of the opposedPosition property is false.
$("#container").ejChart({
primaryXAxis: {
//Placing axis at the opposite side of its normal position
opposedPosition: true
// ...
},
// ...
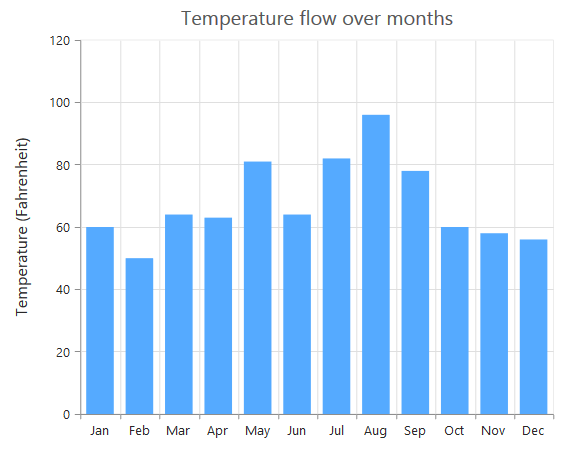
});Chart with X and Y axes at normal position

Chart with Y-axis at opposed position

Maximum number of labels per 100 pixels
A maximum of 3 labels are displayed for each 100 pixels in the axis, by default. The maximum number of labels that is present within the 100 pixels length can be customized by using the maximumLabels property of the axis. This property is applicable only for an automatic range calculation and it does not work when you set the value for interval property in the axis range.
$("#container").ejChart({
primaryXAxis: {
//Maximum number of labels per 100 pixels
maximumLabels : 1
// ...
},
// ...
});Chart before setting maximum labels per 100 pixels

Chart after setting maximum labels one per 100 pixels

Alternate Grid Band
The alternateGridBand property is used to customize the axis grid band. Alternate grid bands contains two properties such as odd and even grid bands. You can change the opacity and fill color of odd, opacity and fill color of even grid bands for axis.
$("#container").ejChart({
primaryXAxis: {
alternateGridBand: {
even :{ fill : "green", opacity : 0.4 } ,
odd : { fill : "red" , opacity : 0.8}
}
}
});Axis Line
You can customize the color, dashArray, offset, visible and width using axisLine property.
$("#container").ejChart({
primaryXAxis: {
axisLine : {
color : "red",
dashArray : "2,3",
offset : 5,
visible : false,
width : 2
}
}
});Column Index and Span
columnIndex property specifies the index of the column where the axis is associated, when the chart area is divided into multiple plot areas by using columnDefinitions. The columnSpan specifies number of columns or plot areas an axis has to span horizontally.
$("#container").ejChart({
primaryXAxis: {
columnIndex: 2,
columnSpan: 2
}
});Crosshair Label
The primary X axis provides an option to customize the crosshairLabel. The visible property of horizontal axis shows or hides the crosshair label.
$("#container").ejChart({
primaryXAxis: {
crosshairLabel : {
visible : true
}
}
});Desired Intervals, Auto Zooming and Trimming
By setting desiredIntervals, you can request axis to calculate intervals approximately equal to your desired interval. The enableTrim of axis specifies whether to trim the axis label when the width of the label exceeds the maximumLabelWidth. The enableAutoIntervalOnZooming specifies the interval of axis according to the zoomed data of the chart.
$("#container").ejChart({
primaryXAxis: {
desiredIntervals: 5,
enableTrim : true,
enableAutoIntervalOnZooming: true,
maximumLabelWidth : 34.5
}
});Axis Alignment and Label Rotation
The alignment property is used to position axis labels. Axis Labels can be rotated by specifying angles in degrees using labelRotation property.
$("#container").ejChart({
primaryXAxis: {
alignment : "far" ,
labelRotation : 90
}
});Axis Label Text Anchor
ejChart provides an option to align the rotated x axis labels. The rotateOn property is used to rotate the labels from different positions. It takes string value as input. This property only works when labelRotation is available. The following code snippet illustrates an example,
$("#container").ejChart({
primaryXAxis: {
labelRotation : 45,
rotateOn: 'end'
}
});Axis Name, Orientation and Plot Offset
Unique name of the axis. To associate an axis with the series, you have to set this name to the xAxisName/yAxisName property of the series. The orientation property is used to specify the orientation of the axis line. The plotOffset is used to specify padding for plot area.
$("#container").ejChart({
primaryXAxis: {
name: "xAxis" ,
orientation : 'Vertical',
plotOffset: 0
}
});StripLine Customization
Axis stripLine can be customized using attributes such as borderColor, color, end, font color, fontFamily, fontStyle, fontWeight, opacity, size, start, startFromAxis, text, textAlignment, visible, width and zIndex.
$("#container").ejChart({
primaryXAxis: {
stripLine:[{
borderColor: "green" ,
color: "green",
end: 5,
font: {
color: "green",
fontFamily : "Algerian",
fontStyle: "Bold",
fontWeight: "lighter",
opacity: 0.5,
size: "15px"
},
start: 2,
startFromAxis : true,
text : "Empty Point",
textAlignment : "middletop",
visible : true,
width : 0,
zIndex: "behind"
}]
}
});Axis Label border
The borders of axis label can be customized using labelBorder. You can change the color and width of the axis label border using color and width property.
$("#container").ejChart({
primaryXAxis: {
labelBorder:{
color: "green",
width: 2
}
}
});ZoomFactor and ZoomPosition
The axis is scaled by zoomFactor. When zoomFactor is 0.5, the chart is scaled by 200% along this axis. Value of zoom factor ranges from 0 to 1. Position of the zoomed axis is specified by zoomPosition. Value of zoom position ranges from 0 to 1.
$("#container").ejChart({
primaryXAxis: {
zoomFactor : 0.5,
zoomPosition :0.5
}
});Axis Scrollbar
The scrollbarSettings provides options to customize the axis scrollbar. The visible property of scrollbar enables or disables the scrollbar. The canResize controls whether axis scrollbar is responsive in chart. The scrollbar range can customized using range min and max. The pointsLength is used to display maximum number of points in scrollbar.
$("#container").ejChart({
primaryXAxis: {
scrollbarSettings:{
visible:true,
canResize:true,
range : {
min: 10,
max: 100
},
pointsLength : 50
}
}
});Multiple Axis
Multiple axes can be used in the Chart and chart area can be split into multiple panes to draw multiple series with multiple axes.

An additional horizontal or vertical axis can be added to the chart by adding an axis instance to the axes collection and then you can associate it to a series by specifying the name of the axis to the xAxisName or yAxisName property of the series.
$("#container").ejChart({
// ...
// Creating a secondary horizontal axis
axes: [{
name : 'SecondaryX',
// ...
},{
name : 'SecondaryY',
// ...
}],
// ...
series: [{
// Binding secondary X-axis with a series
xAxisName : 'SecondaryX',
// Binding secondary Y-axis with a series
yAxisName : 'SecondaryY',
// …
},
{
// ...
}],
// ...
});
Click here to view the multiple axis online demo sample.
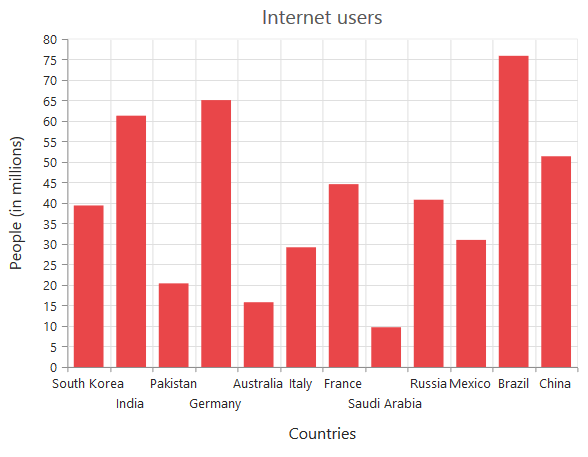
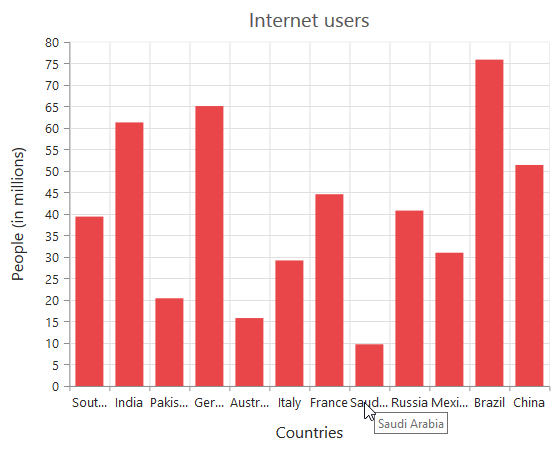
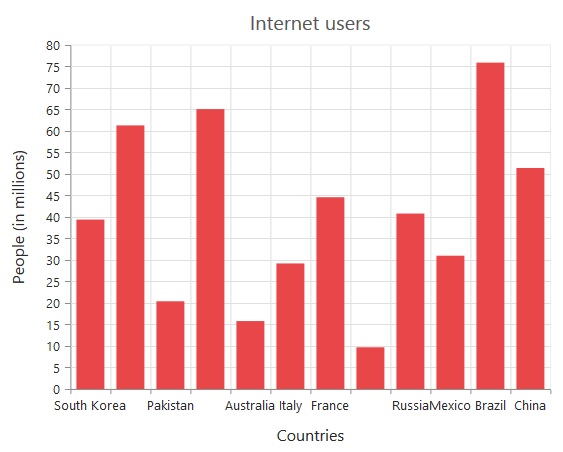
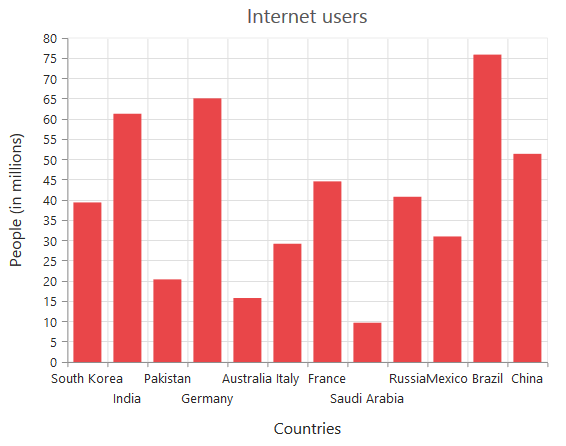
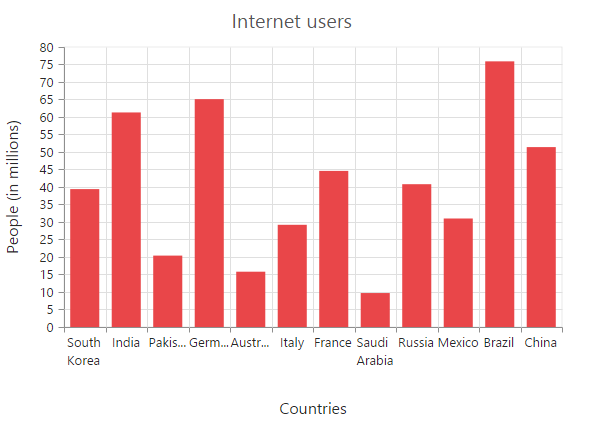
Smart Axis Labels
When the Axis labels overlap with each other based on the chart dimensions and label size, you can use the labelIntersectAction property of the axis to avoid overlapping. The default value of the labelIntersectAction is none. The other available values of the Label Intersect Actions are rotate45, rotate90, trim, multipleRows, wrap, wrapByWord and hide.
$("#container").ejChart({
// Avoid overlapping of x-axis labels
primaryXAxis: {
labelIntersectAction : 'multipleRows',
// ...
},
// ...
});
Click here to view our online demo sample for smart axis labels.
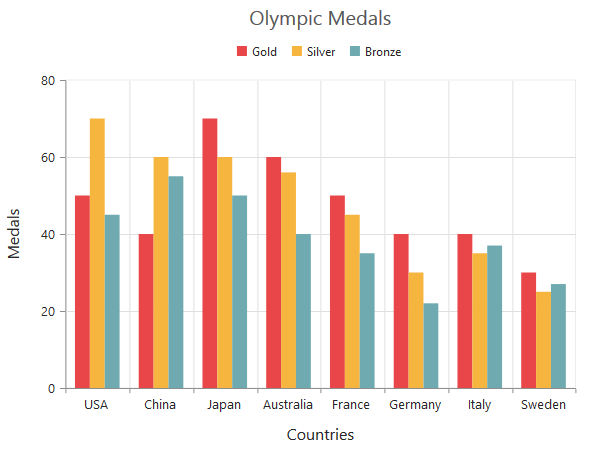
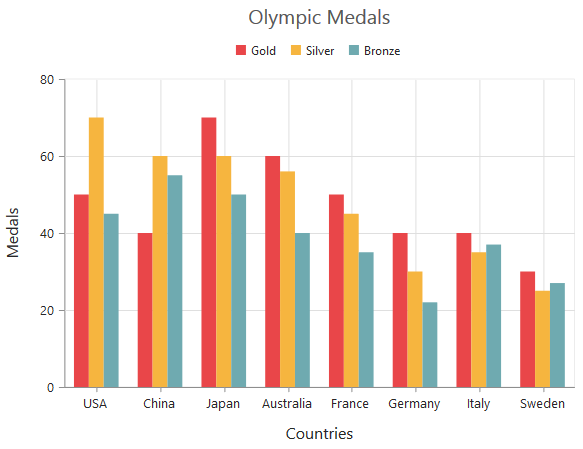
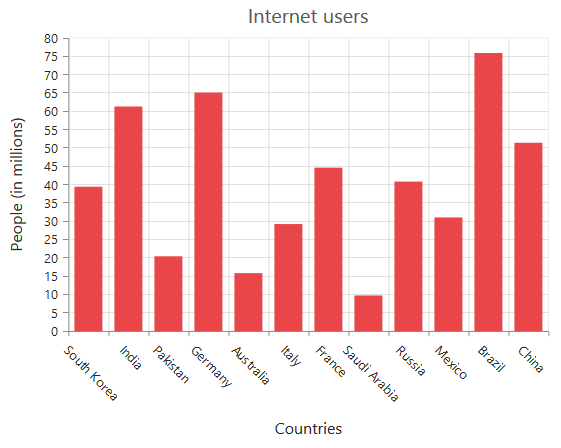
The following screenshot displays the result, when the labelIntersectAction property is set as rotate45.

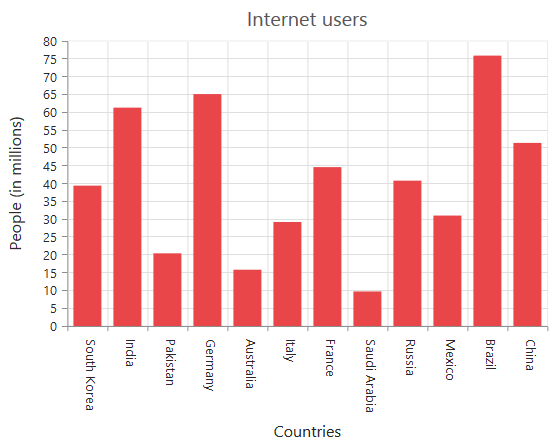
The following screenshot displays the result, when the labelIntersectAction property is set as rotate90.

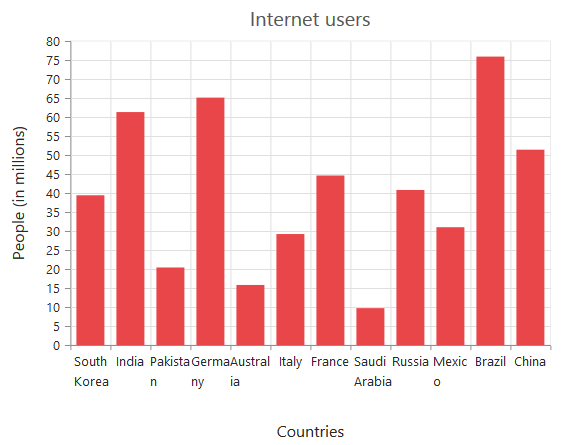
The following screenshot displays the result, when the labelIntersectAction property is set as wrap.

The following screenshot displays the result, when of setting the trim as value to the labelIntersectAction property.

The following screenshot displays the result, when the labelIntersectAction property is set as hide.

The following screenshot displays the result, when the labelIntersectAction property is set as **multipleRows **.

The following screenshot displays the result, when the labelIntersectAction property is set as wrapByWord.

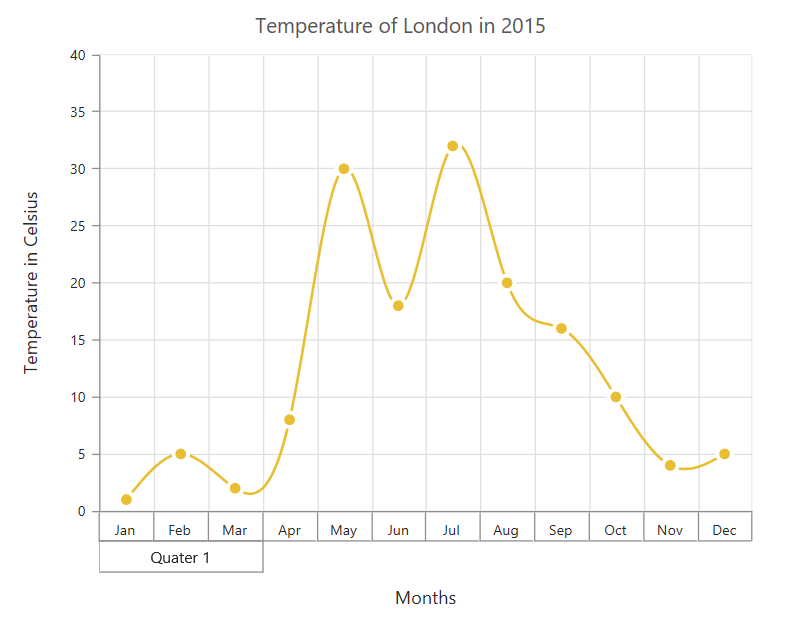
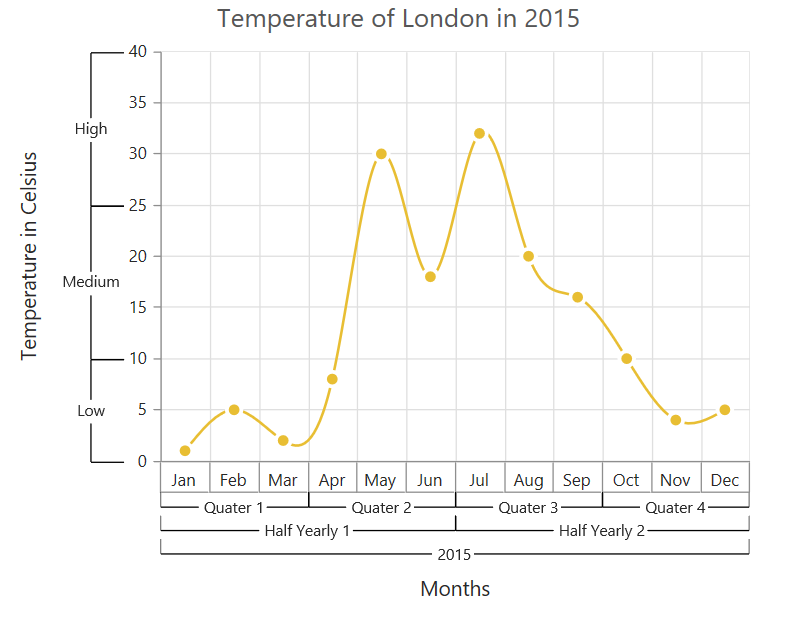
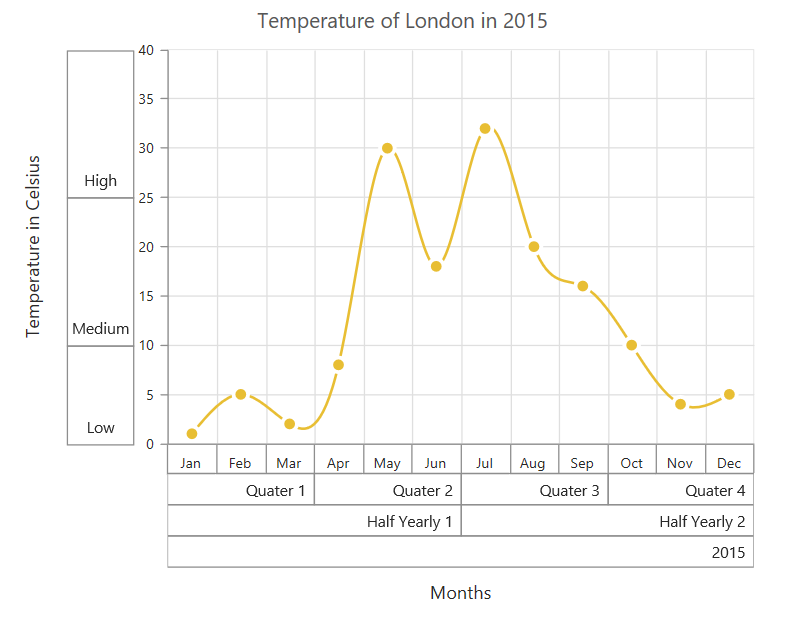
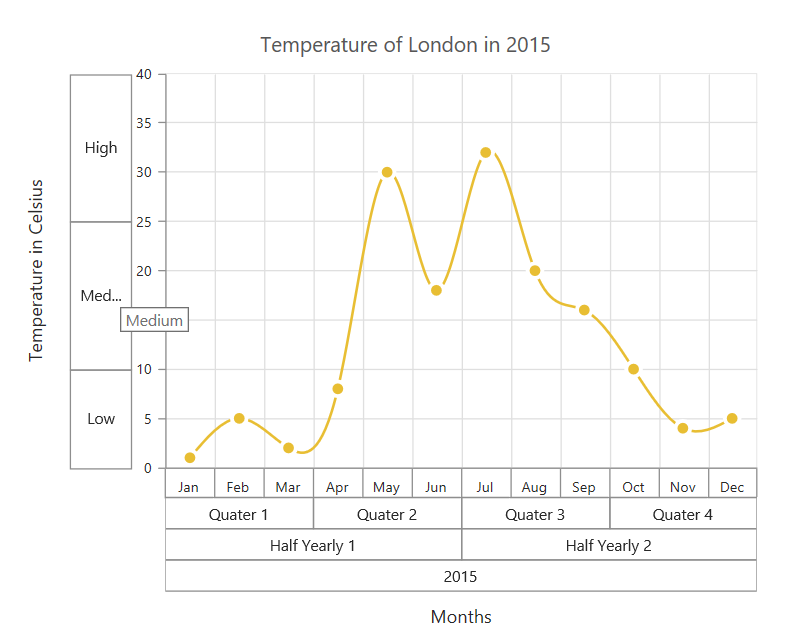
Multi-level Labels
Axis can be customized with multiple levels of labels using the multiLevelLabels property. These labels are placed based on the start and end range values and we can add any number of labels to an axis. You can customize the text for each level, visibility of multi level label by visible property, alignment of text using textAlignment, level of multi level labels, maximumTextWidth of multi level label text, overflow of text using textOverflow, font color, fontFamily, fontStyle, fontWeight, opacity, size, border color, width and type of labels.
$("#container").ejChart(
{
primaryXAxis:
{
multiLevelLabels: [
{
visible: true,
start: -0.5,
end: 2.5
}]
}
});
Customizing the multi-Level labels
The color, width and type of the border can be customized. The default border type is [Rectangle]. And the other supported border types are namely brace, curly brace, without top/bottom border and none.
$("#container").ejChart(
{
primaryXAxis:
{
multiLevelLabels: [
{
// customizing the border properties
border:{
type: "brace",
width: 2,
color: "black"
}
}]
}
});
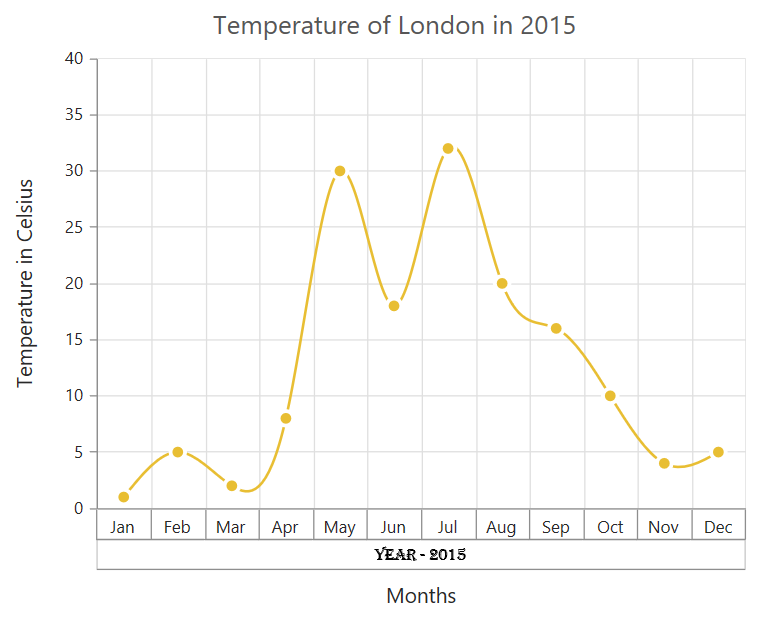
The text of the labels can be customized using the [text] and [font] properties
$("#container").ejChart(
{
primaryXAxis:
{
multiLevelLabels: [
{
// customizing the text and font properties
text: "Year - 2015",
font:{
fontFamily: "Algerian",
size: "12px",
color: "black"
}
}]
}
});
You can change the alignment of the text to far, near and center position using the [textAlignment] property. By default, the text will be center aligned.
$("#container").ejChart(
{
primaryXAxis:
{
multiLevelLabels: [
{
// customizing the text alignment
textAlignment: "far",
}]
}
});
You can trim, wrap or wrapAndTrim the text if it exceeds the maximum text width value using the property [textOverflow]
$("#container").ejChart(
{
primaryXAxis:
{
multiLevelLabels: [
{
// customizing the text overflow
textOverflow: “trim",
maximumTextWidth: 40
}]
}
});The below screenshot shows the trimmed multi-level labels

And these labels can be placed in various rows using the [level] property.
Click here to view the multi-level labels online demo sample.