Striplines
7 Jun 20239 minutes to read
EjChart supports horizontal and vertical striplines.
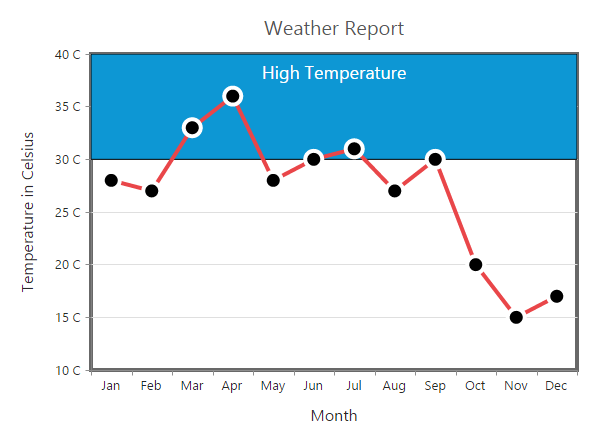
Horizontal Stripline
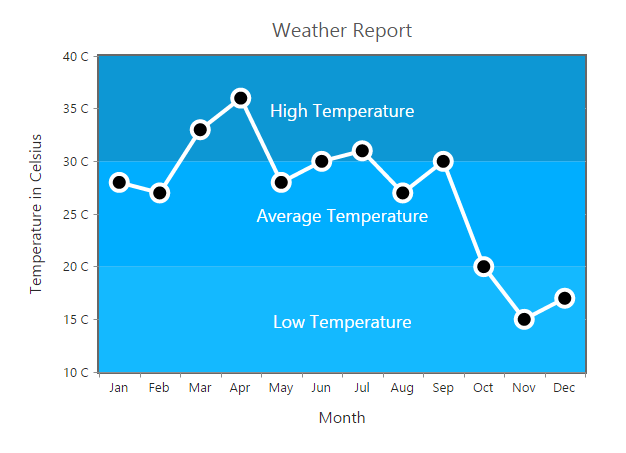
You can create horizontal stripline by adding the stripline in the vertical axis and set visible option to true. Striplines are rendered in the specified start to end range and you can add more than one stripline for an axis.
$("#container").ejChart({
// ...
//Initializing Primary Y Axis
primaryYAxis: {
// ...
stripLine: [
//Create horizontal Stripline using vertical Axis
{
//Enable Stripline
visible: true,
start: 30,
end: 40,
},
// ...
],
},
// ...
});
Click here to view the Striplines online demo sample.
Vertical Stripline
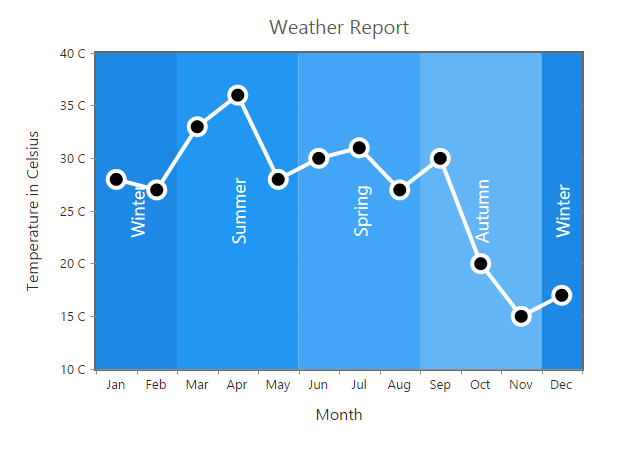
You can create vertical stripline by adding the stripline in the horizontal axis and set visible option to true.
$("#container").ejChart({
// ...
//Initializing Primary X Axis
primaryXAxis: {
// ...
stripLine: [
//Create vertical Stripline using horizontal Axis
{
//Enable Stripline
visible: true,
start: 3,
end: 7,
},
// ...
],
},
// ...
});
Customize the Text
To customize the stripLine text, use the text and font options.
$("#container").ejChart({
// ...
//Initializing Primary Y Axis
primaryYAxis: {
// ...
stripLine: [{
//Customize the stripLine text and font styles
text: 'High Temperature',
font: { size: '18px', color: 'white' }
// ...
}],
},
// ...
});
Text Alignment
Stripline text can be aligned by using the textAlignment property.
$("#container").ejChart({
// ...
//Initializing Primary Y Axis
primaryYAxis: {
// ...
stripLine: [{
//Set stripLine text alignment to top position
textAlignment: 'middletop',
// ...
}],
},
// ...
});
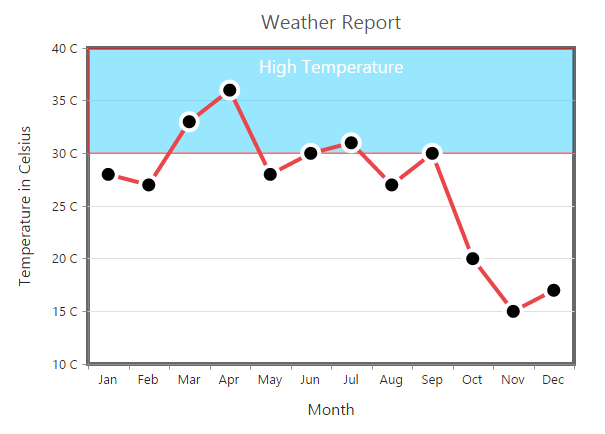
Customize the Stripline
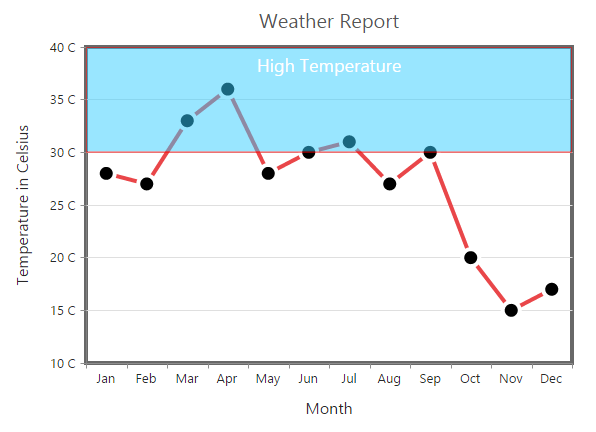
To customize the stripLine styles, use the color, opacity, borderWidth and borderColor properties.
$("#container").ejChart({
// ...
//Initializing Primary Y Axis
primaryYAxis: {
// ...
stripLine: [{
//Customize the StripLine rectangle
color: '#33CCFF',
borderWidth: 2,
opacity: 0.5,
borderColor: 'red',
// ...
}],
},
// ...
});
Change the Z-order of the stripline
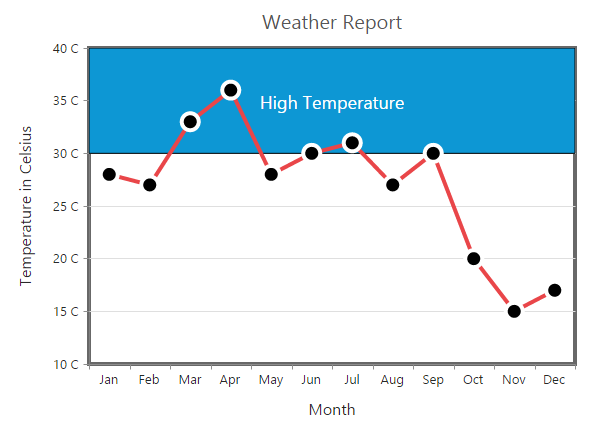
Stripline zIndex property is used to display the stripLine either behind or over the series.
$("#container").ejChart({
// ...
//Initializing Primary Y Axis
primaryYAxis: {
// ...
stripLine: [{
//Change stripLine zIndex
zIndex: 'over',
// ...
}],
},
// ...
});