ChartTypes
6 Oct 202324 minutes to read
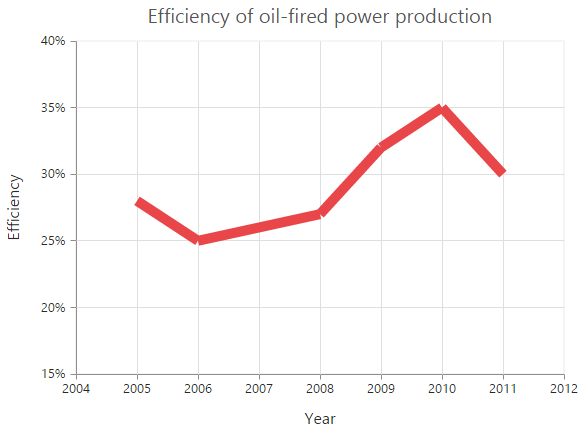
Line Chart
To render a Line Chart, set the series type as “line” in the chart series. To change the line segment color, you can use the fill property of the series. By default, series visibility is visible. This property is used to control visibility of series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series.
type: 'line',
fill: "#E94649",
// ...
}],
// ...
});
Click here to view the Line Chart online demo sample.
Change the line width
To change the width of the line segment, you can use the width property in the series.
$("#container").ejChart({
//...
series: [{
//Change the width of line series
width: 3,
// ...
}],
//...
});
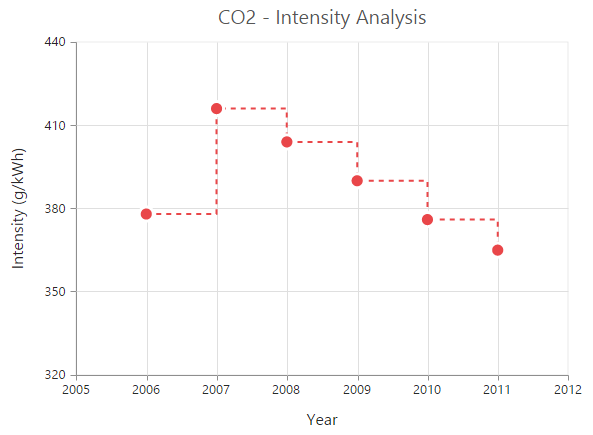
Dashed lines
To render the line series with dotted lines, you can use the dashArray option of the series.
$("#container").ejChart({
// ...
series: [{
//Change dash array to display dotted or dashed lines
dashArray: '5,5',
// ...
}],
// ...
});
Changing the line cap
For customizing the start and end caps of the line segment, you can use the lineCap property.
$("#container").ejChart({
// ...
series: [{
//Change line cap
lineCap: 'square',
// ...
}],
// ...
});
Changing the line join
You can use the lineJoin property to specify how two intersecting line segments should be joined.
$("#container").ejChart({
//...
series: [{
//Change line join
lineJoin: 'round',
//...
}],
//...
});
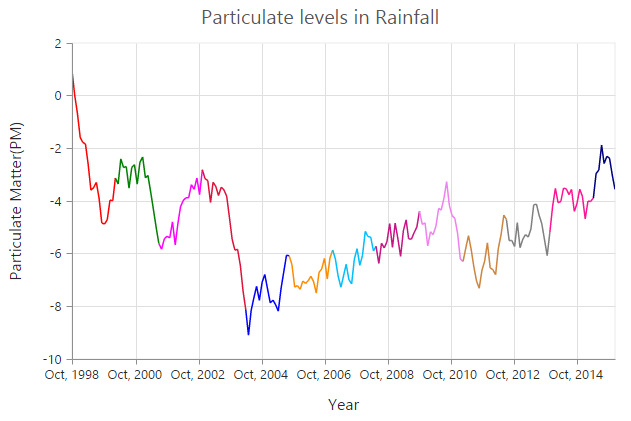
MultiColor Line
You can change the color of the line segments by using the fill property of the each points in the series.
$("#container").ejChart({
// ...
series: [{
// Change the color of a line
points:[{ fill: 'red' },
// ...
],
// ...
}],
// ...
});
Click here to view the MultiColor Line Chart online demo sample.
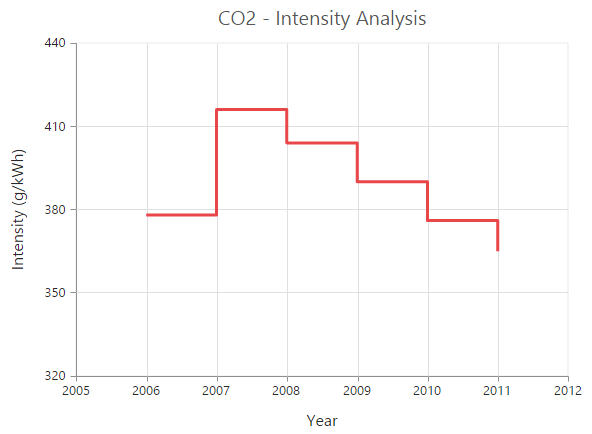
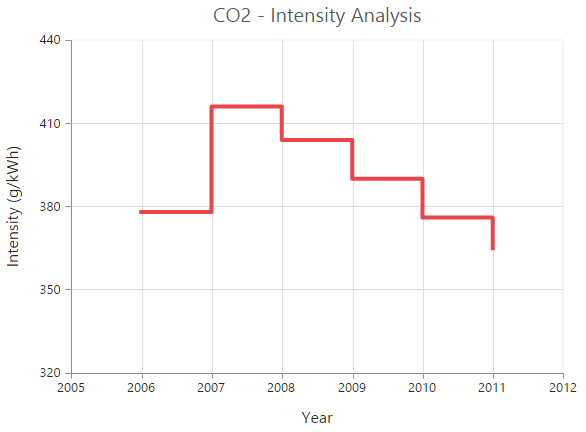
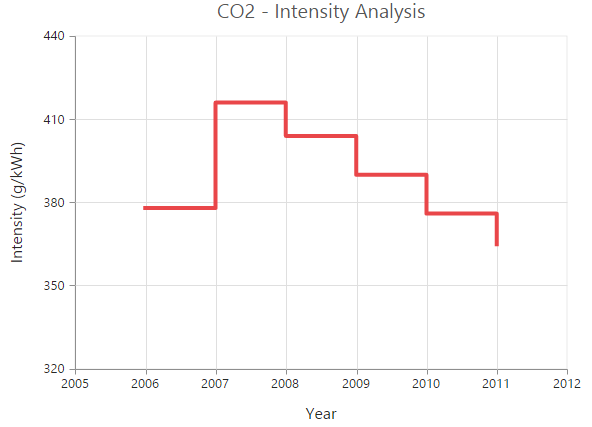
Step Line Chart
To render a Step Line Chart, set the series type as “stepline” in the chart series. To change the StepLine segment color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series.
type: 'line',
fill: "#E94649",
// ...
}],
// ...
});
Click here to view the Step Line Chart online demo sample.
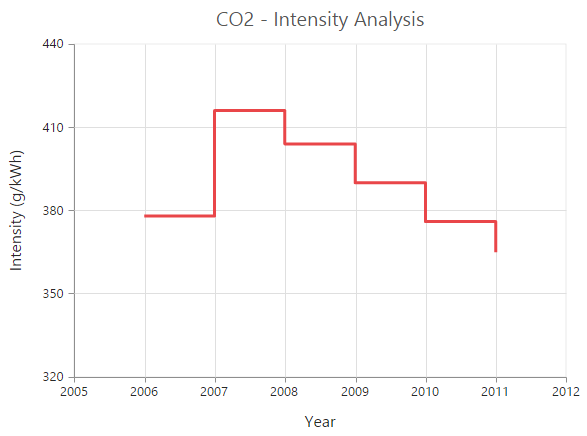
Changing the line width
To change the line width, you can use the width property.
$("#container").ejChart({
//...
series: [{
//Change the width of step line series
width: 3,
// ...
}],
//...
});
Dashed lines
To render the step line series with dotted lines, you can use the dashArray option of the series.
$("#container").ejChart({
// ...
series: [{
//Change dash array to display dotted or dashed lines
dashArray: '5,5',
// ...
}],
// ...
});
Changing the line cap
For customizing the start and end caps of the line segment, you can use the lineCap property.
$("#container").ejChart({
// ...
series: [{
//Change line cap
lineCap: 'square',
// ...
}],
// ...
});
Changing the line join
You can use the lineJoin property to specify how two intersecting line segments should be joined.
$("#container").ejChart({
//...
series: [{
//Change line join
lineJoin: 'round',
//...
}],
//...
});
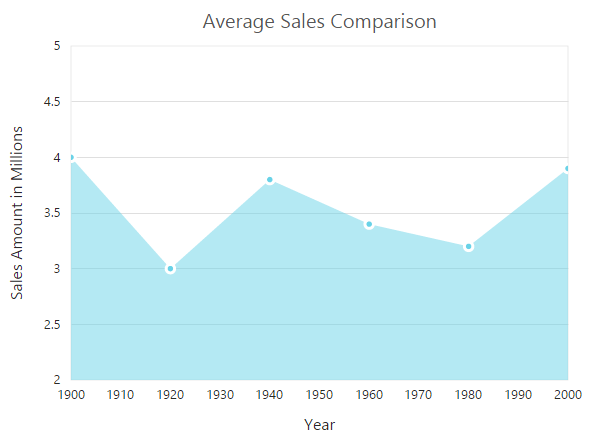
Area Chart
To render an Area chart, you can specify the series type as “area” in the chart series. To change the Area color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
// Change the series type and fill color
type: 'area',
fill: '#69D2E7'
// ...
}],
// ...
});
Click here to view the Area Chart online demo.
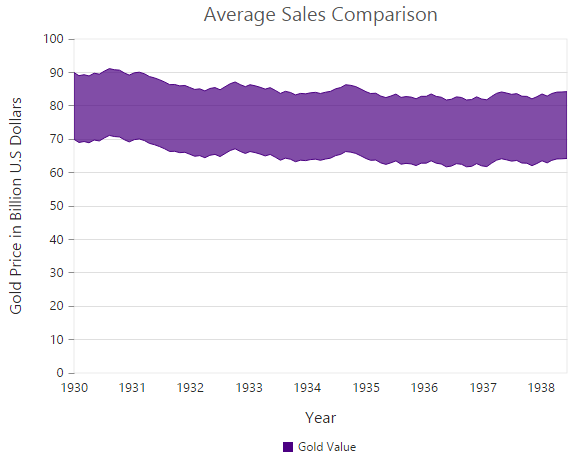
Range Area Chart
To render a Range Area Chart, set the type as “rangeArea” in the chart series. To change the RangeArea color, you can use the fill property of the series.
Since the RangeArea series requires two y values for a point, you have to add the high and low value. High and Low value specifies the maximum and minimum range of the points.
-
When you are using the
pointsoption, specify the high and low values by using thehighandlowoption of the point. -
When you are using the
dataSourceoption to assign the data, map the fields from the dataSource that contain high and low values by using theseries.highandseries.lowoptions.
$("#container").ejChart({
// ...
series: [{
//Change the series type and fill color
type: 'rangeArea',
fill: "Indigo",
//Use high and low values instead of y
points:[{ x: 1935, high:80, low:70 },
// ...
],
// ...
}],
});
Click here to view our Range Area Chart online demo.
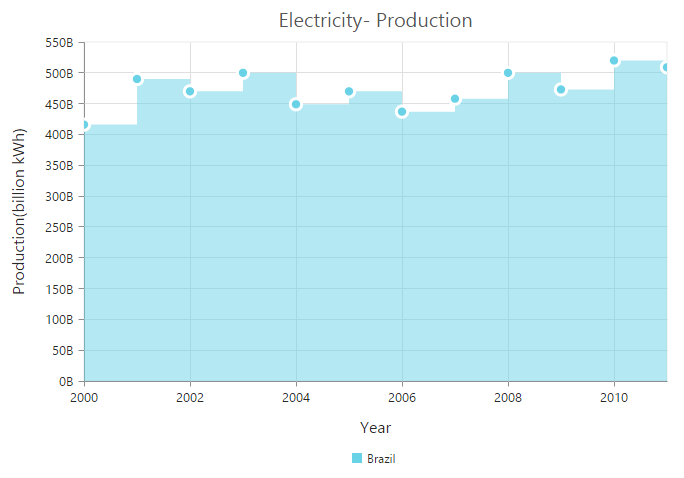
Step Area Chart
To render a Step Area Chart, set the type as “stepArea” in the chart series. To change the StepArea color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
// Change the series type and fill color
type: 'stepArea',
fill: " #69D2E7",
// ...
}],
// ...
});
Click here to view our Step Area Chart online demo.
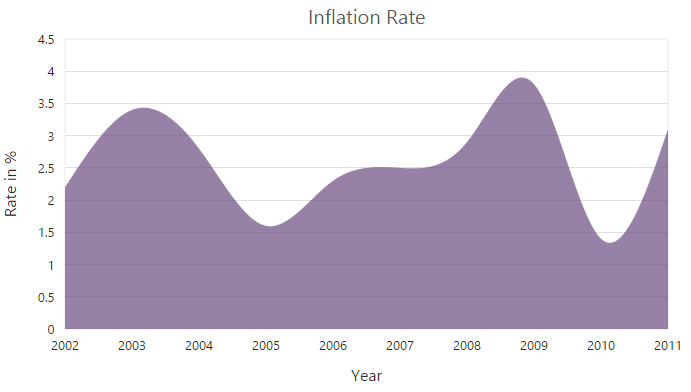
Spline Area Chart
To render a Spline Area Chart, set the type as “splineArea” in the chart series. To change the SplineArea color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
// Change the series type and fill color
type: 'splineArea',
fill: "#C4C24A",
// ...
}],
//...
});
Click here to view our Spline Area Chart online demo.
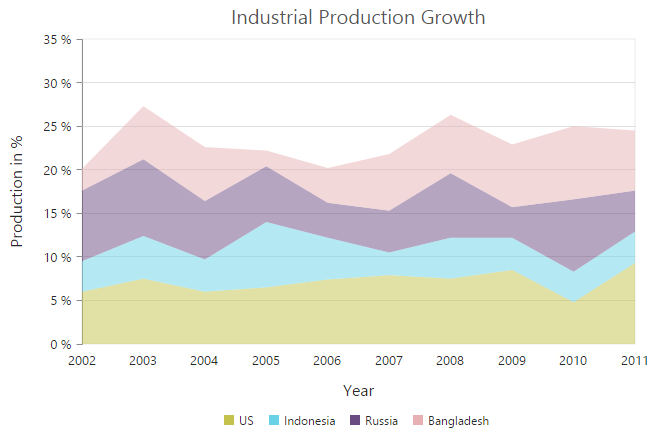
Stacked Area Chart
To render a Stacked Area Chart, set the type as “stackingArea” in the chart series. To change the StackingArea color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change series type and fill color
type: 'stackingArea',
fill: "#69D2E7",
// ...
}],
// ...
});
Click here to view our Stacked Area Chart online demo.
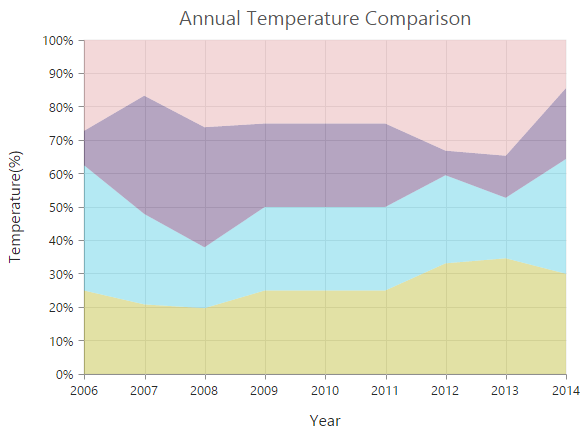
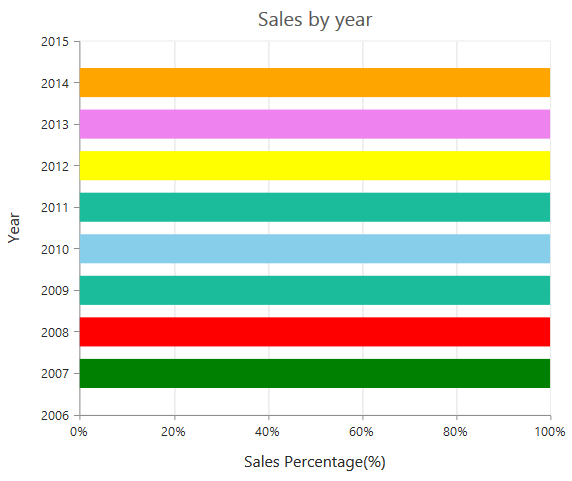
100% Stacked Area Chart
To render a 100% Stacked Area Chart, set the type as “stackingArea100” in the chart series. To change the StackingArea100 color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and fill color of the series
type: 'stackingArea100',
fill: "#C4C24A",
// ...
}],
// ...
});
Click here to view our 100% Stacked Area Chart online demo.
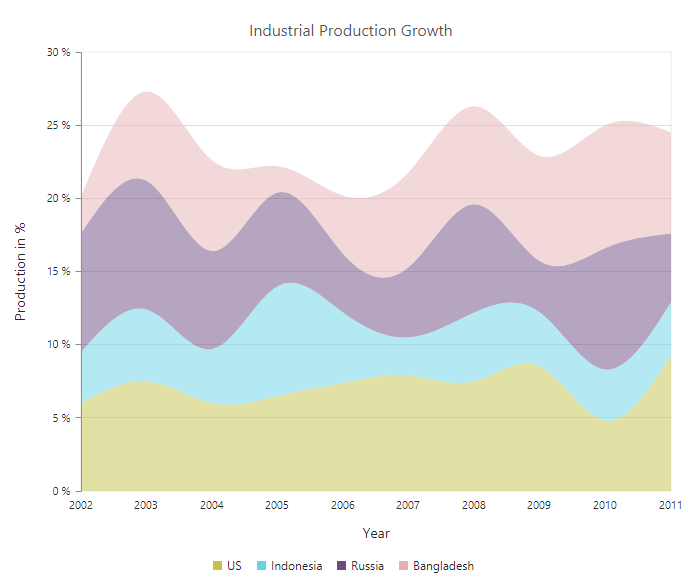
Stacked Spline Area Chart
To render a Stacked Spline Area Chart, set the type as “stackingSplineArea” in the chart series.
$("#container").ejChart({
// ...
series: [{
//Change series type
type: 'stackingSplineArea',
// ...
}],
// ...
});
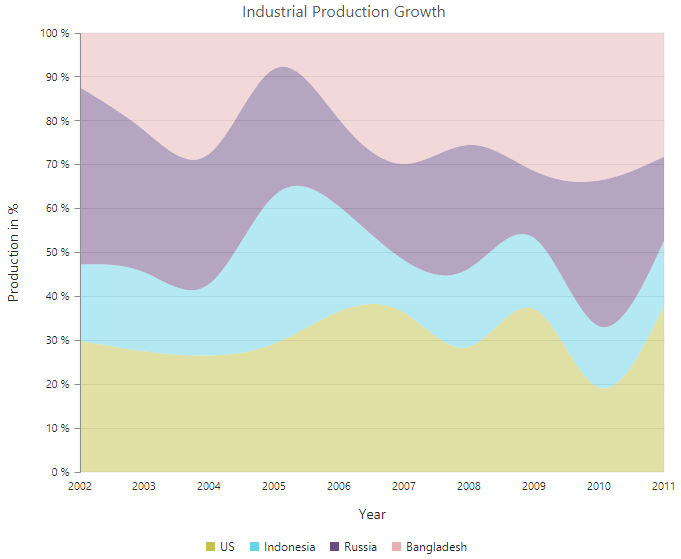
100% Stacked Spline Area Chart
To render a 100% Stacked Spline Area Chart, set the type as “stackingSplineArea100” in the chart series.
$("#container").ejChart({
// ...
series: [{
//Change type
type: 'stackingSplineArea100',
// ...
}],
// ...
});
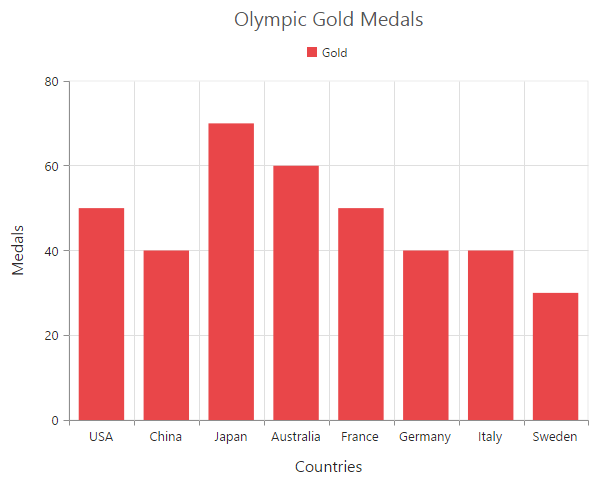
Column Chart
To render a Column Chart, set the type as “column” in the chart series. To change the color of the column series, you can use the fill property.
$("#container").ejChart({
// ...
series: [{
//Change type and fill color of the series
type: 'column',
fill: "#E94649",
// ...
}],
// ...
});
Click here to view our Column Chart demo.
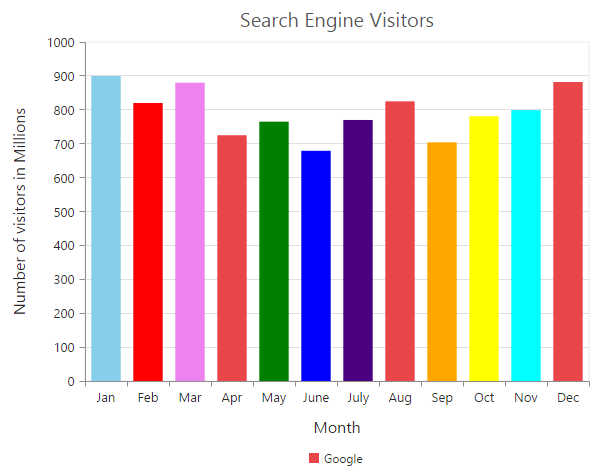
Change a point color
You can change the color of a column by using the fill property of the point.
$("#container").ejChart({
// ...
series: [{
// Change the color of a column
points:[{ fill: 'skyblue' },
// ...
],
// ...
}],
// ...
});
Column width customization
Width of the column type series can be customized by using the columnWidth property. Default value of columnWidth is 0.7. Value ranges from 0 to 1. Here 1 corresponds to 100% of available width and 0 corresponds to 0% of available width.
NOTE
Width of a column also depends upon the
columnSpacingproperty, becausecolumnSpacingwill reduce the space available for drawing a column. This is also applicable for StackingColumn, StackingColumn100, Bar, StackingBar, StackingBar100, RangeColumn, HiLo, HiLoOpenClose, Candle and Waterfall charts.
$('#container').ejChart({
//Common settings for all series
commonSeriesOptions: {
//Width of columns in column type series
columnWidth: 0.7
//...
},
//Settings specific to individual series
series: [{
//Width of columns in column type series
columnWidth: 0.8
//...
}],
//...
});
Column with rounded corners
Corners of the column chart can be customized by setting value to the cornerRadius property.
The 4 corners are customized using the topLeft,topright,bottomleft,bottomright properties.
$('#container').ejChart({
//Common settings for all series
commonSeriesOptions: {
cornerRadius:20
//...
}
//...
});
Spacing between column series
Spacing between column type series can be customized using the columnSpacing property. Default value of columnSpacing is 0. Value ranges from 0 to 1. Here 1 corresponds to 100% available space and 0 corresponds to 0% available space.
NOTE
Column spacing will also affect the width of the column. For example, setting 20% spacing and 100% width will render columns with 80% of total width. This is also applicable for StackingColumn, StackingColumn100, Bar, StackingBar, StackingBar100, RangeColumn, HiLo, HiLoOpenClose, Candle and Waterfall charts.
$('#container').ejChart({
//Common settings for all series
commonSeriesOptions: {
//Spacing between column series
columnSpacing: 0,
//...
},
//Settings specific to individual series
series: [{
//Spacing between column series
columnSpacing: 0.2,
//...
}],
//...
});
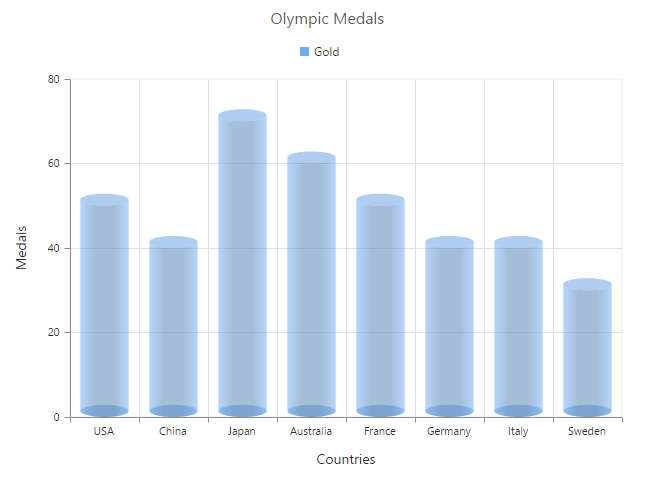
Cylindrical Chart
To render a cylindrical chart, set the columnFacet property as “cylinder” in the chart series along with the series type.
The following chart types can be rendered as cylinder in both 2D and in 3D view.
- Column Chart, Bar Chart, Stacked Column Chart, Stacked Bar Chart, 100% Stacked Column Chart, 100% Stacked Bar Chart.
$("#container").ejChart({
// ...
series: [{
//To change the shape of the series
columnFacet: 'cylinder',
type: 'column',
// ...
}],
// ...
});
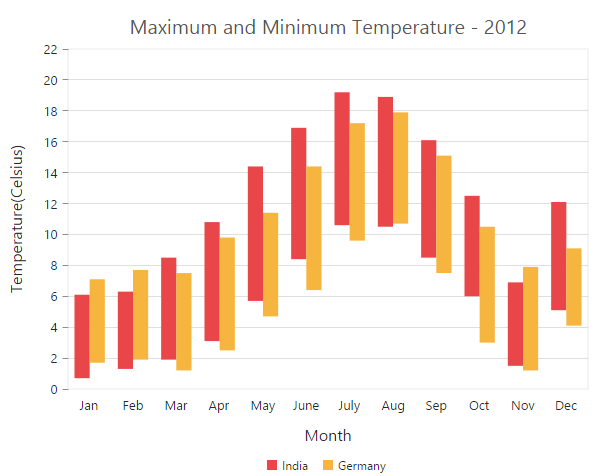
RangeColumn Chart
To render a Range Column Chart, set the type as “rangeColumn” in the chart series. To change the RangeColumn color, use the fill property of the series.
Since, the RangeColumn series requires two y values for a point, add the high and low value. High and Low value specifies the maximum and minimum range of the points.
-
When you are using the
pointsoption, specify the high and low values by using thehighandlowoption of the point. -
When you are using the
dataSourceoption to assign the data, you have to map the fields from the dataSource that contains high and low values by using theseries.highandseries.lowoptions.
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'rangeColumn',
fill: "#E94649",
//Use high and low values instead of y
points:[{ high: 6.1, low:0.7 },
// ...
],
// ...
}],
// ...
});
Click here to view our Range Column Chart online demo.
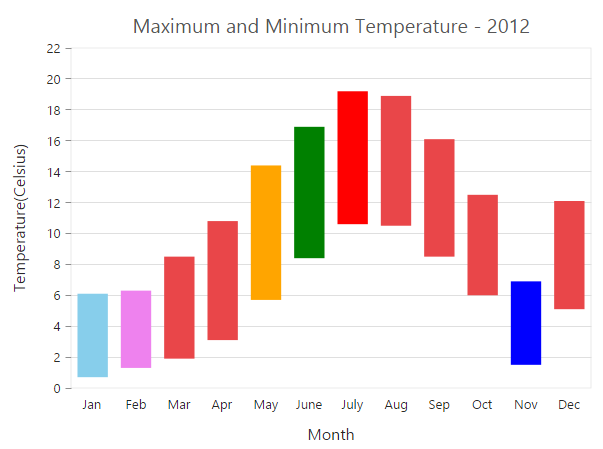
Change a point color
To change the color of a range column, you can use the fill property of point.
$("#container").ejChart({
// ...
series: [{
// Change the color of a range column
points:[{ fill: 'skyblue' },
// ...
],
// ...
}],
// ...
});
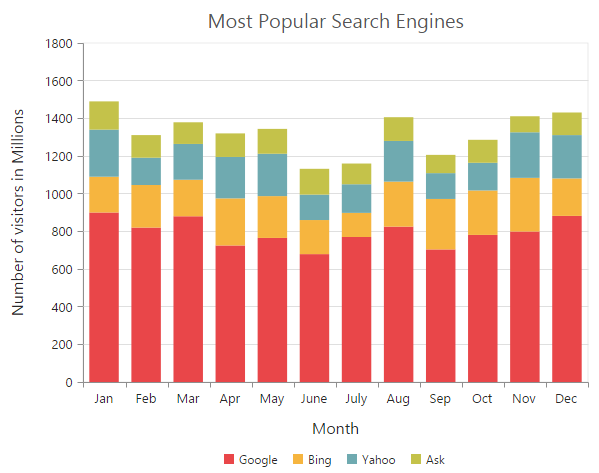
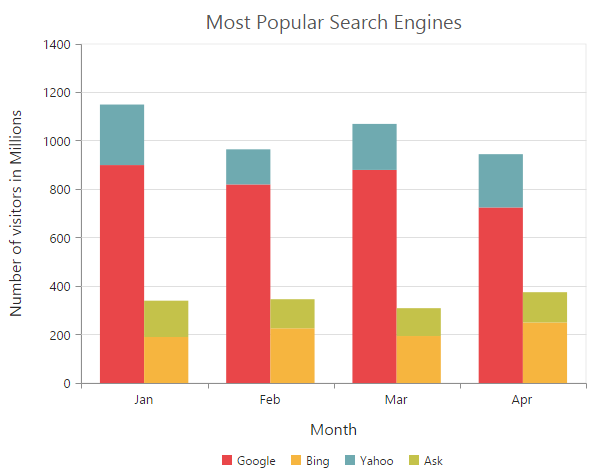
Stacked Column Chart
To render a Stacked Column Chart, set the type as “stackingColumn” in the chart series. To change the StackingColumn color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series
type: 'stackingColumn',
fill: "#E94649",
// ...
}],
// ...
});
Click here to view our Stacked Column Chart online demo.
Cluster / Group stacked columns
You can use the stackingGroup property to group the stacked columns. Columns with same group name are stacked on top of each other.
$("#container").ejChart({
// ...
series: [{
// For grouping stacked columns
stackingGroup: 'GroupOne'
// ...
},
{
// For grouping stacked columns
stackingGroup: 'GroupOne'
// ...
}],
// ...
});
Change a point color
To change the color of a stacking column, you can use the fill property of the point.
$("#container").ejChart({
// ...
series: [{
// Change the color of a stacking column
points:[{ fill: 'skyblue' },
// ...
],
// ...
}],
// ...
});
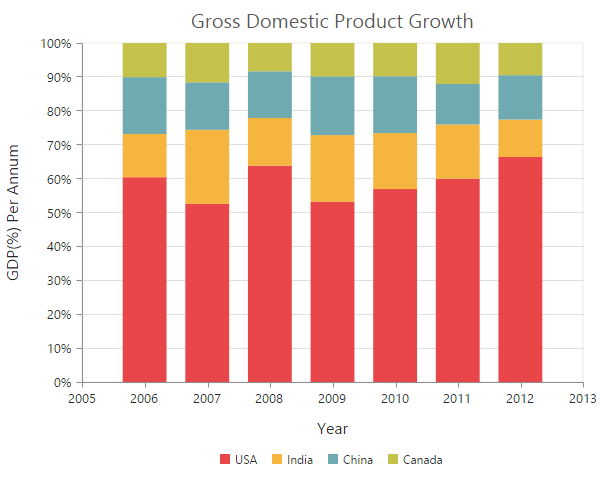
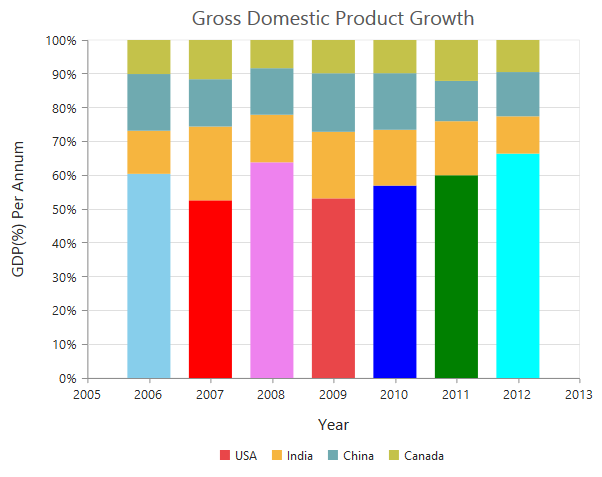
100% Stacked Column Chart
To render a 100% Stacked Column Chart, set the type as “stackingColumn100” in the chart series. To change the StackingColumn100 color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series
type: 'stackingColumn100',
fill: "#E94649",
// .......
}],
// ...
});
Click here to view our 100% Stacked Column Chart online demo.
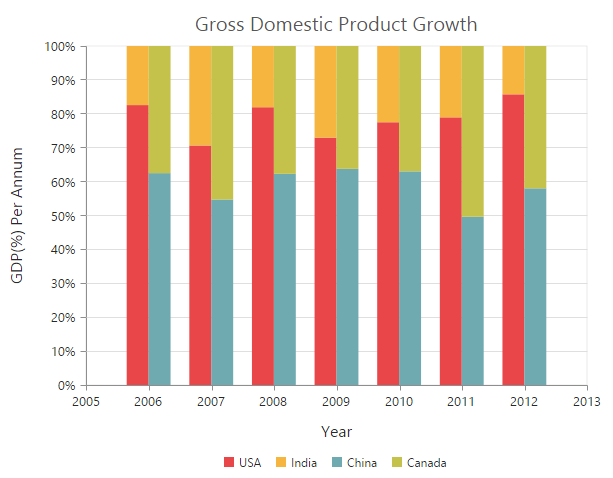
Cluster / Group 100% stacked columns
By using the stackingGroup property, you can group the 100% stacking columns. Columns with same group name are stacked on top of each other.
$("#container").ejChart({
// ...
series: [{
// For grouping 100% stacked columns
stackingGroup: 'GroupOne'
// ...
},
{
// For grouping 100% stacked columns
stackingGroup: 'GroupOne'
// ...
}],
// ...
});
Change a point color
To change the color of a 100% stacking column, you can use the fill property of the point.
$("#container").ejChart({
// ...
series: [{
// Change the color of a 100% stacking column
points:[{ fill: 'skyblue' },
// ...
],
// ...
}],
// ...
});
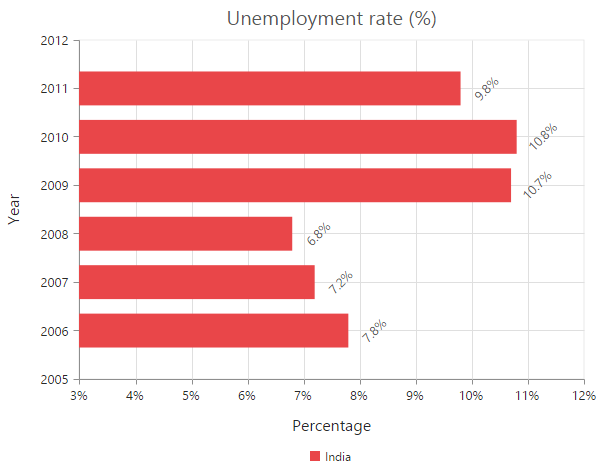
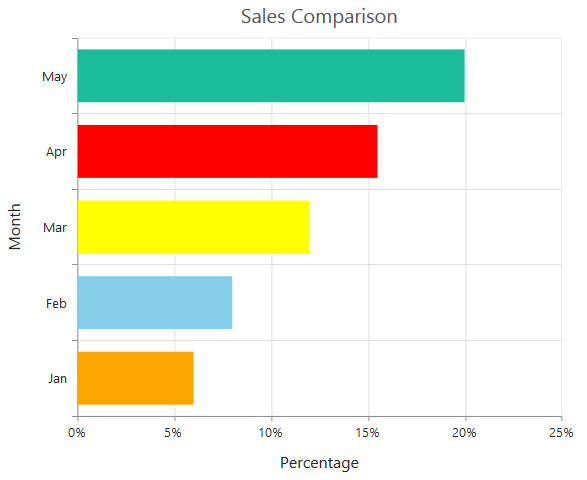
Bar Chart
To render a bar Chart, set the type as “bar” in the chart series. To change the bar color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series
type: 'bar',
fill: "#E94649",
// ...
}],
// ...
});
Click here to view our Bar Chart demo.
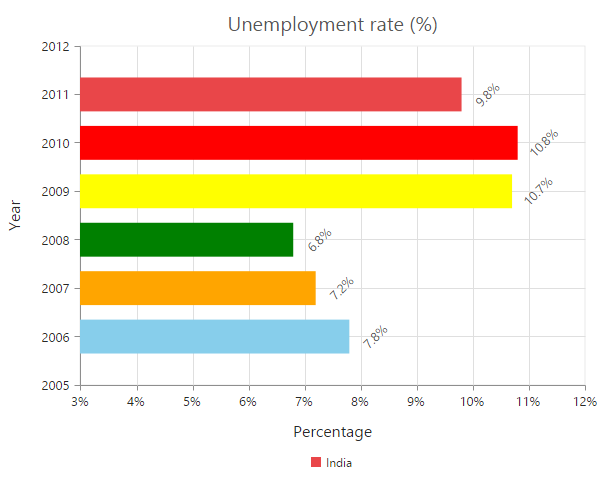
Change the color of a bar
By using the fill property of the point, you can change the specific point of the series.
$("#container").ejChart({
// ...
series: [{
// Change the color of a bar
points:[{ fill: 'skyblue' },
// ...
],
// ...
}],
// ...
});
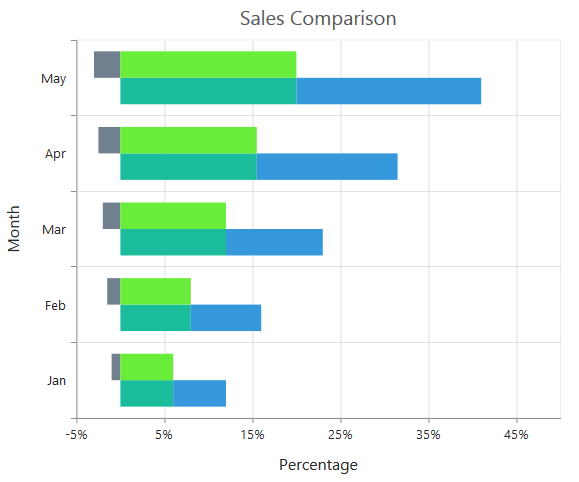
Stacked Bar Chart
To render a Stacked Bar Chart, set the type as “stackingBar” in the chart series. To change the StackingBar color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series.
type: 'stackingBar',
fill: "#E94649",
// ...
}],
// ...
});
Click here to view our Stacked Bar Chart online demo.
Cluster / Group stacked bars
You can use the stackingGroup property to group the stacking bars with the same group name.
$("#container").ejChart({
// ...
series: [{
// For grouping stacked bar
stackingGroup: 'GroupOne'
// ...
},
{
// For grouping stacked bar
stackingGroup: 'GroupOne'
// ...
}],
// ...
});
Change a point color
You can change the color of a stacking bar by using the fill property of the point.
$("#container").ejChart({
// ...
series: [{
// Change the color of a stacking bar
points:[{ fill: 'skyblue' },
// ...
],
// ...
}],
// ...
});
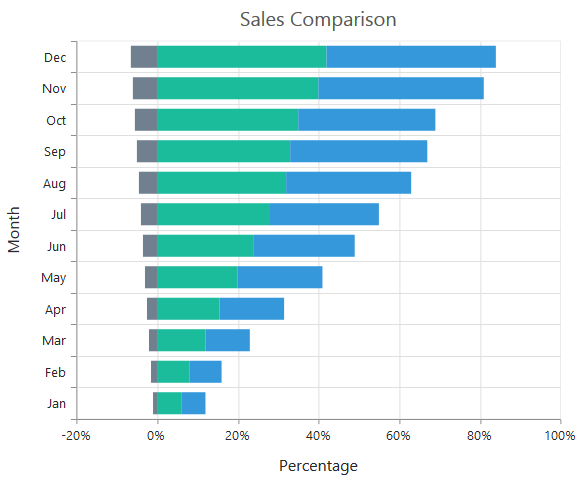
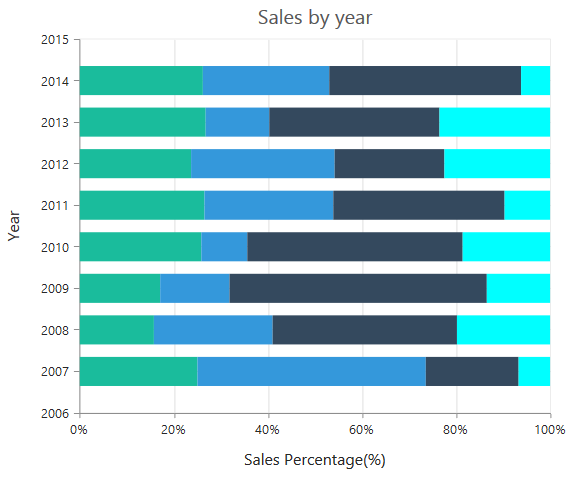
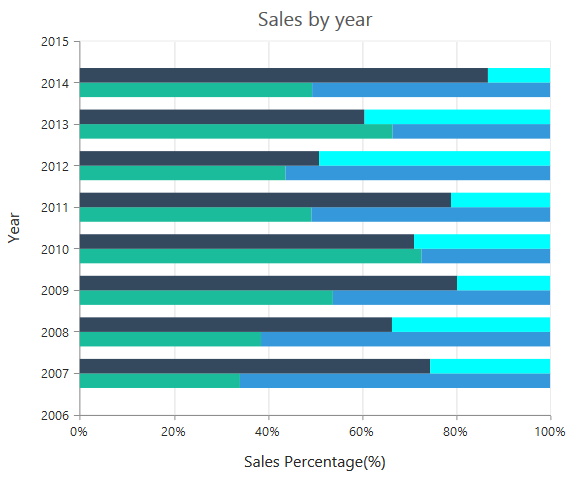
100% Stacked Bar Chart
To render a 100% Stacked Bar Chart, set the type as “stackingBar100” in the chart series. To change the StackingBar100 color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series.
type: 'stackingBar100',
fill: "#E94649",
// ...
}],
// ...
});
Click here to view our 100% Stacked Bar Chart online demo.
By using the stackingGroup property, you can group the 100% stacking bars with the same group name.
$("#container").ejChart({
// ...
series: [{
// For grouping 100% stacked bar
stackingGroup: 'GroupOne'
// ...
},
{
// For grouping 100% stacked bar
stackingGroup: 'GroupOne'
// ...
}],
// ...
});
Change a point color
To change the color of a 100% stacking bar, you can use the fill property of the point.
$("#container").ejChart({
// ...
series: [{
// Change the color of a 100% stacking bar
points:[{ fill: 'skyblue' },
// ...
],
// ...
}],
// ...
});
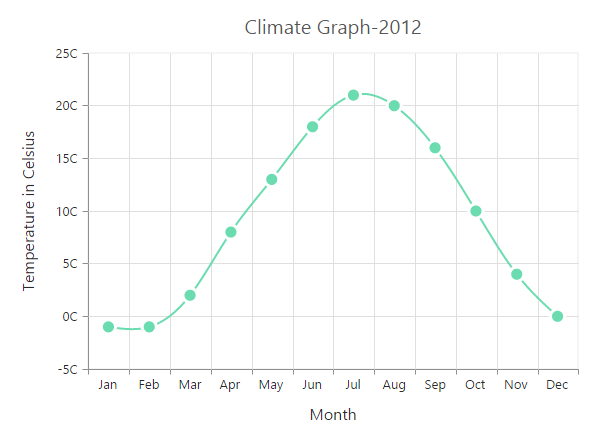
Spline Chart
To render a Spline Chart, set the type as “spline” in the chart series. To change the Spline segment color, you can use the fill property of the series.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series.
type: 'spline',
fill: "#6ADCB0",
// ...
}],
// ...
});
Click here to view the Spline Chart online demo sample.
Spline Types
Spline series supports four types of curves, namely natural, monotonic, cardinal and clamped. To change the spline type, you can use the splineType property in the series.
$("#container").ejChart({
// ...
series: [{
//Change the spline types
splineType:'natural',
// ...
}],
// ...
});Change the cardinal spline tension
To change cardinal spline tension, you can use the cardinalSplineTension property in the series. The default value of cardinalSplineTension is 0.5. Its value ranges from 0 to 1.
$("#container").ejChart({
// ...
series: [{
//Change the shape of cardinal spline
type : "spline",
splineType : "cardinal",
cardinalSplineTension : 0.7
// ...
}],
// ...
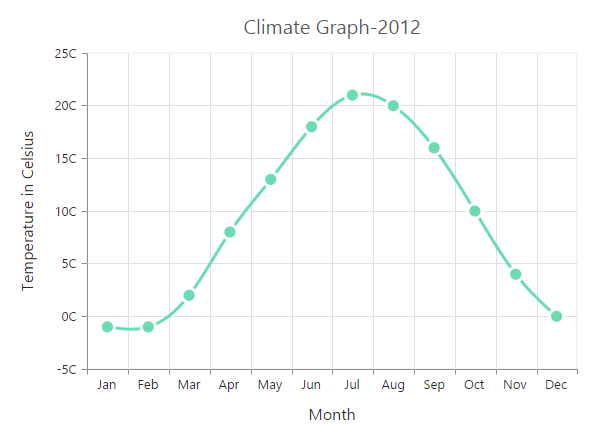
});Change the spline width
To change the spline segment width, you can use the width property of the series.
$("#container").ejChart({
// ...
series: [{
//Change the width of spline series
width: 3,
// ...
}],
// ...
});
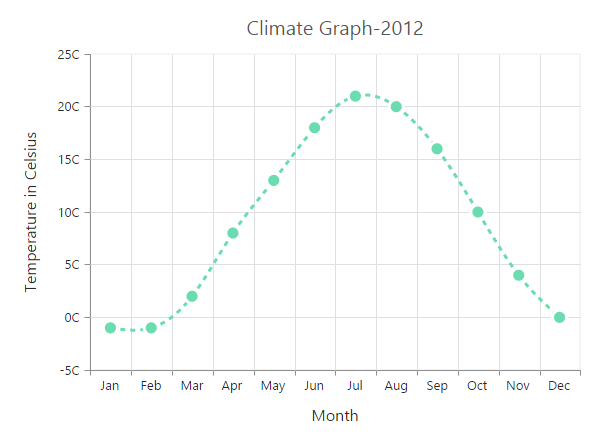
Dashed lines
To render the spline series with dotted lines, you can use the dashArray option of the series.
$("#container").ejChart({
// ...
series: [{
//Change dash array to display dotted or dashed splines
dashArray: '5,5',
// ...
}],
// ...
});
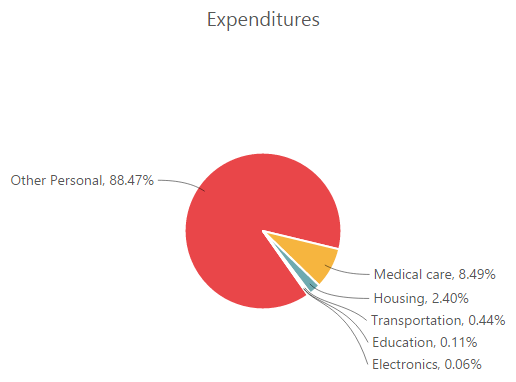
Pie Chart
You can create a pie chart by setting the series type as “pie” in the chart series.
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'pie',
// ...
}],
// ...
});
Click here to view the Pie chart online demo sample.
Change the pie size
You can use the pieCoefficient property to change the diameter of the Pie chart with respect to the plot area. It ranges from 0 to 1 and the default value is 0.8.
$("#container").ejChart({
// ...
series: [{
//Change pie chart coefficient value
pieCoefficient: 0.4,
// ...
}],
// ...
});
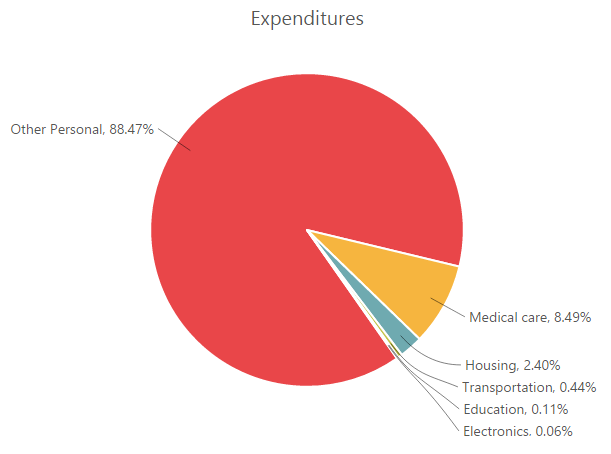
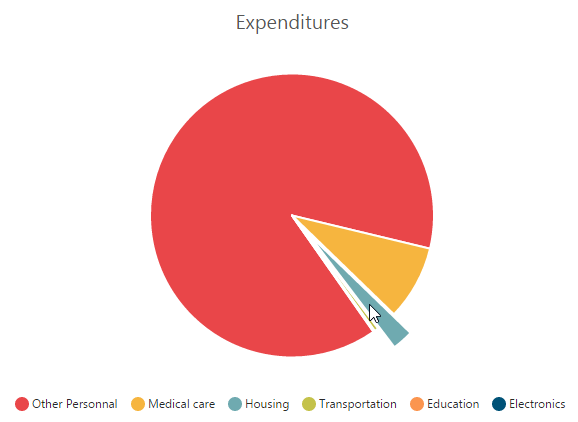
Explode a pie segment
You can explode a pie segment on the chart load by using the explodeIndex of the series.
The explodeOffsetproperty is used to specify the distance of the slice from the center.
$("#container").ejChart({
// ...
series: [{
//Set point index value to explode the pie segment.
explodeIndex: 1,
explodeOffset:25
// ...
}],
// ...
});
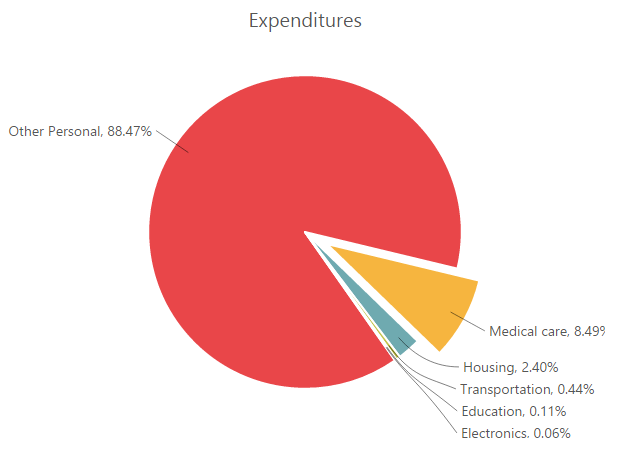
Explode all the segments
To explode all the segments of the Pie chart, you can enable the explodeAll property.
$("#container").ejChart({
// ...
series: [{
//Enable explodeAll property for pie chart.
explodeAll: true,
// ...
}],
// ...
});
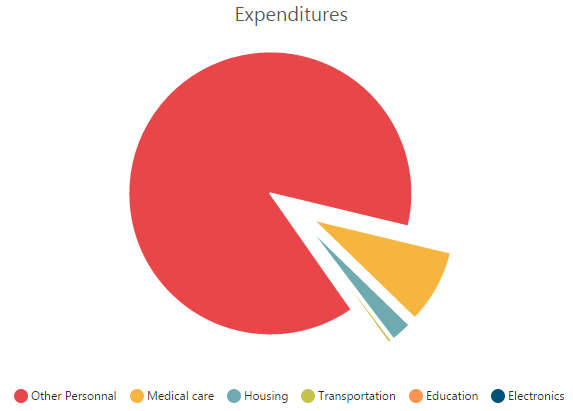
Explode a pie segment on mouse over
To explode a pie segment on a mouse over, you can enable the explode property of the series.
$("#container").ejChart({
// ...
series: [{
//Enable pie explode option on mouse over the chart
explode: true,
// ...
}],
// ...
});
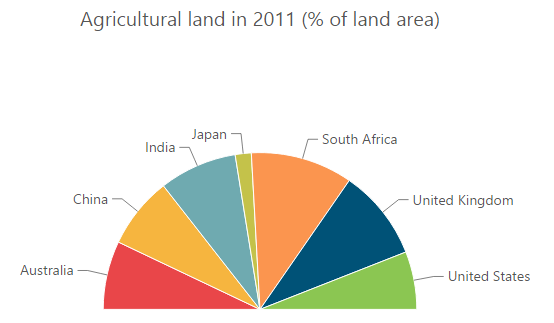
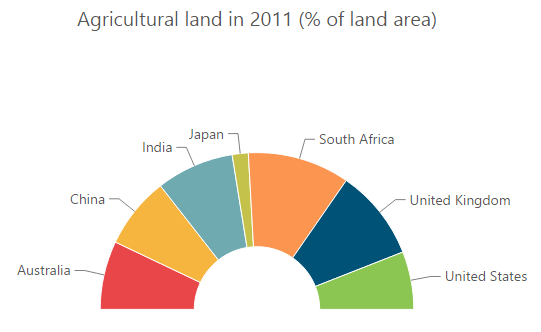
Sector of Pie
EjChart allows you to render all the data points/segments in the semi-pie, quarter-pie or in any sector by using the startAngle and endAngle options.
$("#container").ejChart({
// ...
series: [{
type: 'pie',
//Set startAngle and endAngle to draw the semi pie chart
startAngle: -90, endAngle: 90
// ...
}],
// ...
});
Click here to view the Semi Pie Chart online demo sample.
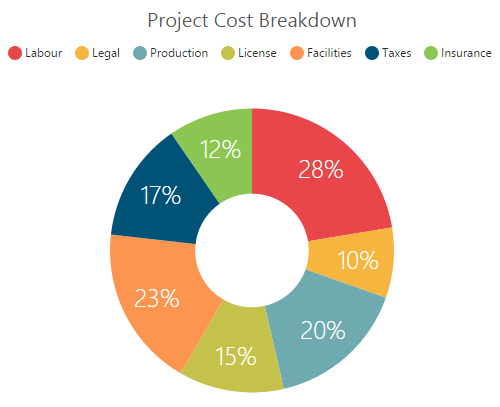
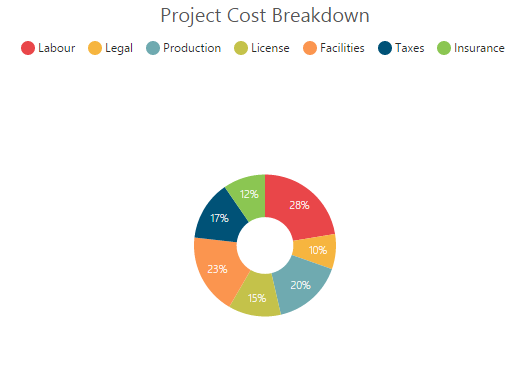
Doughnut Chart
To create a Doughnut chart, you can specify the series type as “doughnut” in the chart series.
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'doughnut',
// ...
}],
// ...
});
Click here to view the Doughnut Chart online demo sample.
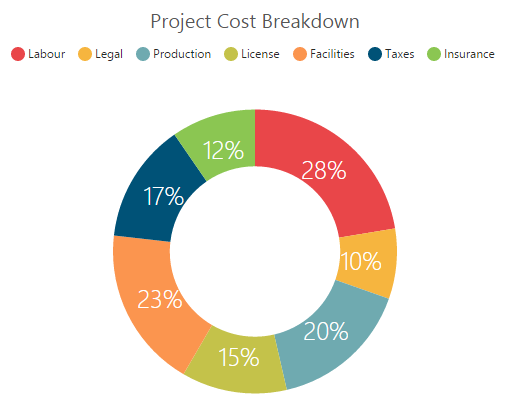
Change Doughnut inner radius
You can change the doughnut chart inner radius by using the doughnutCoefficient with respect to the plot area. It ranges from 0 to 1 and the default value is 0.4.
$("#container").ejChart({
// ...
series: [{
//Change doughnut chart coefficient value
doughnutCoefficient: 0.6
// ...
}],
// ...
});
Change the doughnut size
You can use the doughnutSize property to change the diameter of the Doughnut chart with respect to the plot area. It ranges from 0 to 1 and the default value is 0.8.
$("#container").ejChart({
// ...
series: [{
//Change doughnut chart coefficient value
doughnutSize: 0.4,
// ...
}],
// ...
});
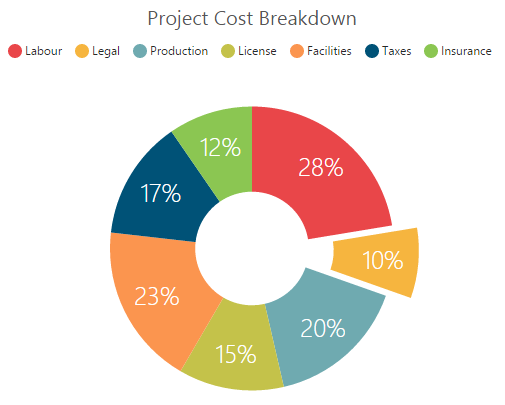
Explode a doughnut segment
To explode a specific doughnut segment, set the index to be exploded by using the explodeIndex option of the series.
$("#container").ejChart({
// ...
series: [{
//Set point index value to explode the doughnut segment.
explodeIndex: 1,
// ...
}],
// ...
});
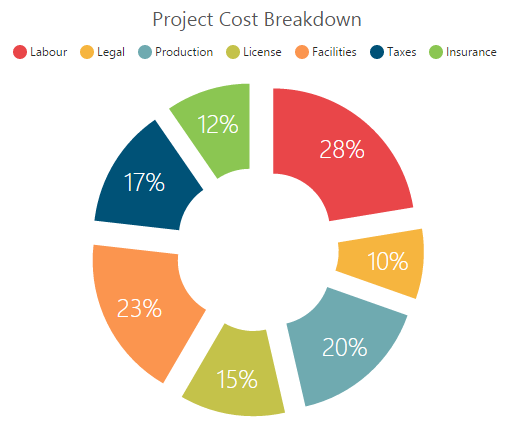
Explode all the segments
To explode all the segments, you can enable the explodeAll property of the series.
$("#container").ejChart({
// ...
series: [{
//Enable explodeAll property of doughnut chart
explodeAll: true,
// ...
}],
// ...
});
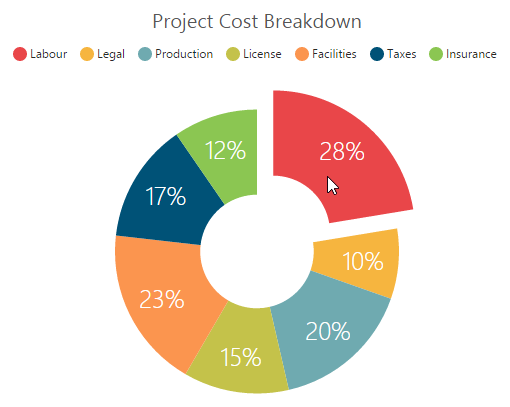
Explode a doughnut segment on mouse over
To explode a doughnut segment on a mouse over, you can enable the explode property of the series.
$("#container").ejChart({
// ...
series: [{
//Enable doughnut explode option on mouse over the chart
explode: true,
// ...
}],
// ...
});
Sector of Doughnut
EjChart allows you to render all the data points/segments in the semi-doughnut, quarter- doughnut or in any sector by using the startAngle and endAngle options.
$("#container").ejChart({
// ...
series: [{
type: 'doughnut',
//Set startAngle and endAngle to draw the semi pie chart
startAngle: -90, endAngle: 90
// ...
}],
// ...
});
Click here to view the Semi Doughnut Chart online demo sample.
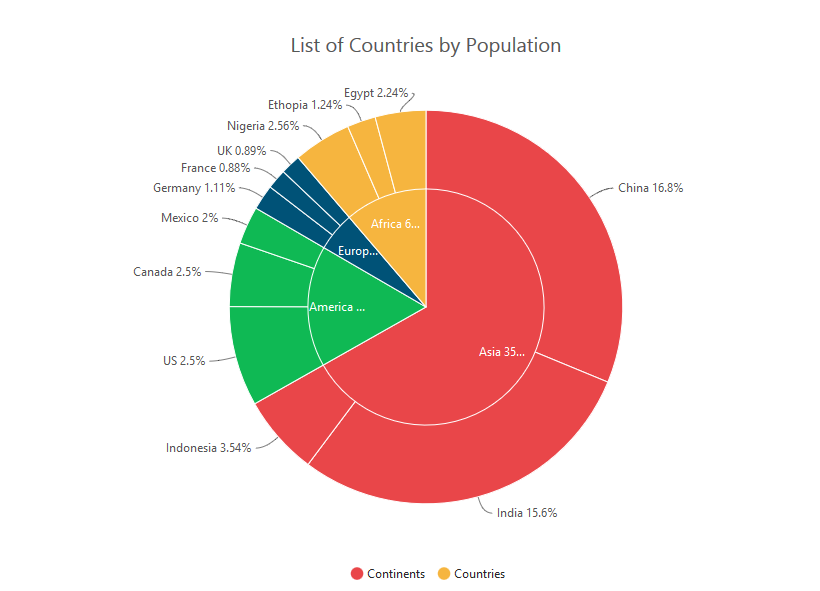
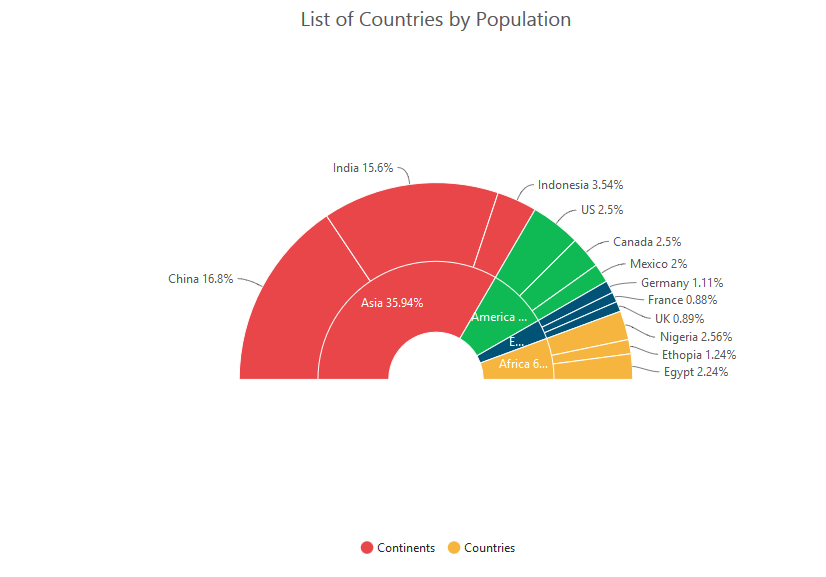
Multiple Pie Chart
EjChart provides support to render more than one series in pie and in doughnut chart. Radius of each series is calculated based on the radius of the previous series. And in addition legend is displayed according to the list of chart series.
$("#container").ejChart({
// ...
series:[{
//Adding multiple pie series
type: "pie",
//...
},{
//Adding multiple pie series
type: "pie",
//...
}],
// ...
});Multiple Pie

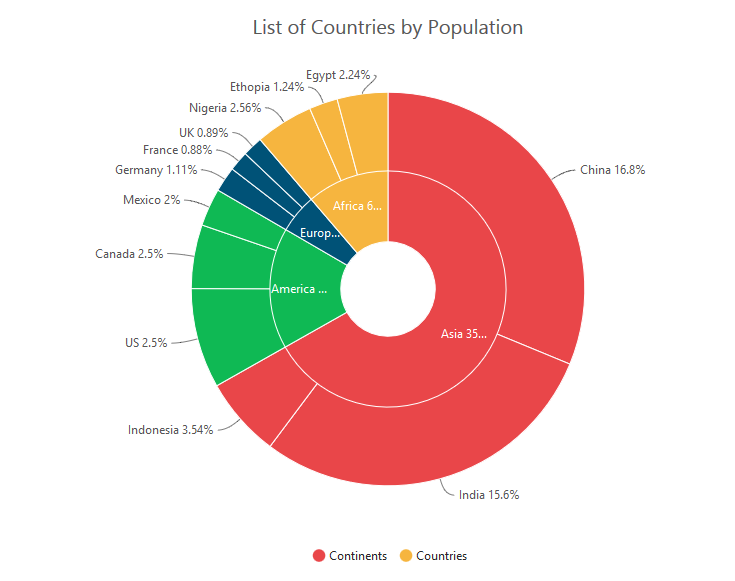
Multiple Doughnut

Click here to view the Multiple Pie chart online demo sample.
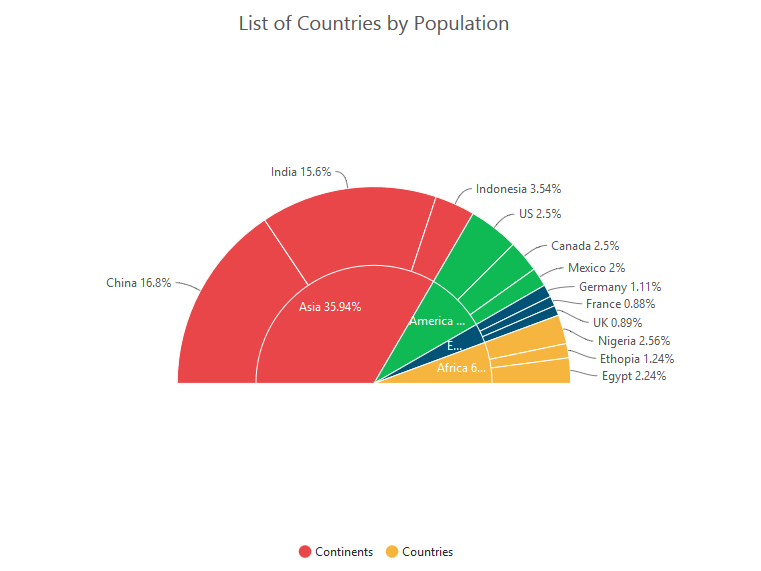
Start and End Angle Support
In the Multiple Pie chart, the start and end angle property is also supported.
Sector of Multiple Pie

Sector of Multiple Doughnut

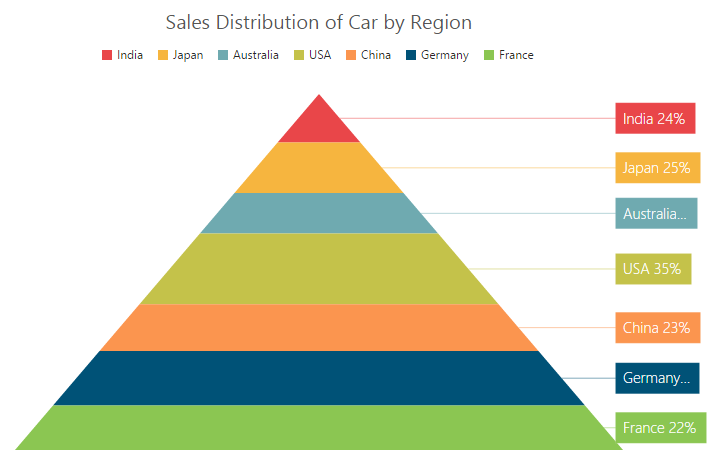
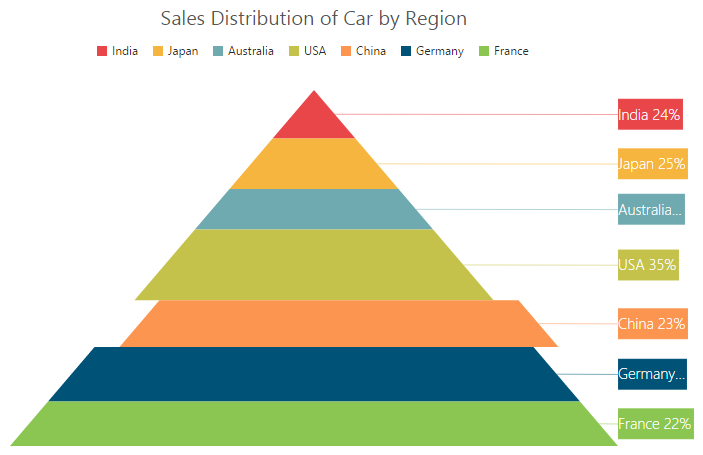
Pyramid Chart
To create a Pyramid chart, you can specify the series type as “pyramid” in the chart series.
$("#container").ejChart( {
//...
series: [{
//Set chart type to series
type: 'pyramid',
// ...
}],
// ...
});
Click here to view the Pyramid Chart online demo sample.
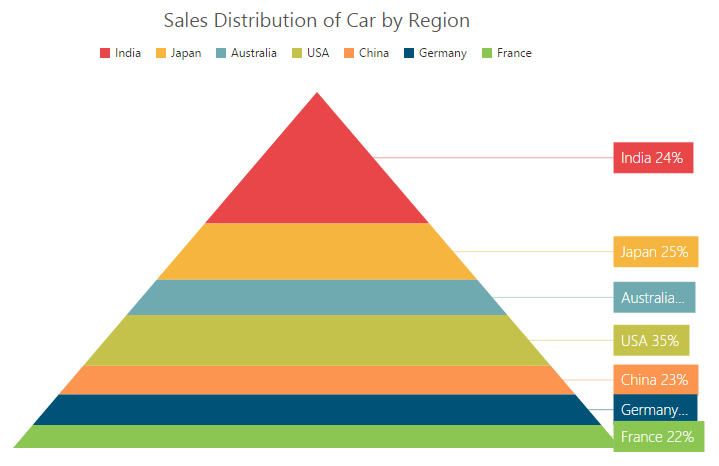
Pyramid Mode
Pyramid mode has two types, linear and surface respectively. The default “pyramidMode” type is “linear”.
$("#container").ejChart( {
//...
series: [{
//Change pyramid mode
pyramidMode: 'surface',
// ...
}],
// ...
});
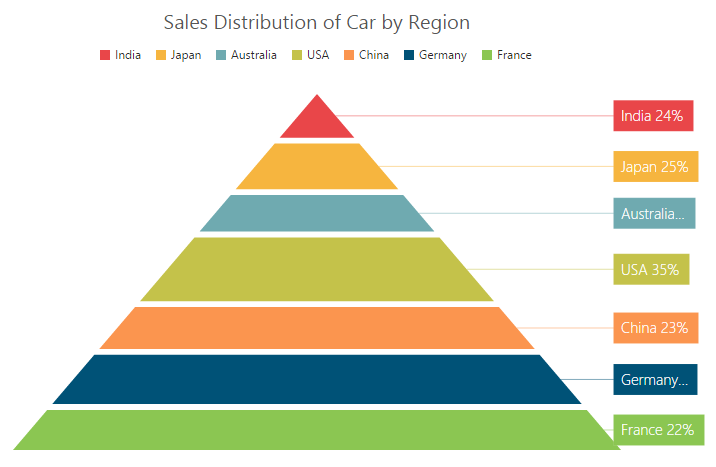
Gap between the segments
You can control the gap between the segments by using the gapRatio option of the series. Its ranges from 0 to 1.
$("#container").ejChart( {
//...
series: [{
//Set gapRatio value to pyramid chart
gapRatio: 0.1,
// ...
}],
// ...
});
Explode a pyramid segment
You can explode a pyramid segment on the chart load by using the explodeIndex of the series.
$("#container").ejChart( {
//...
series: [{
//Set point index value to explode the pyramid segment.
explodeIndex: 4,
// ...
}],
// ...
});
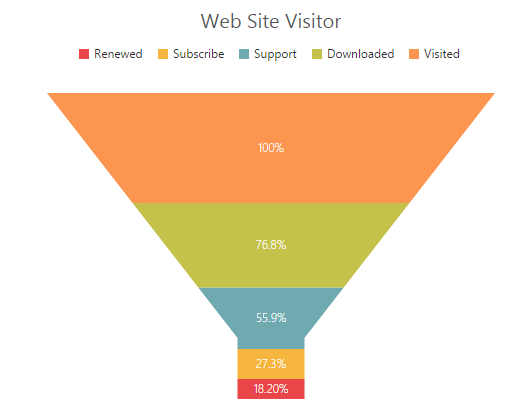
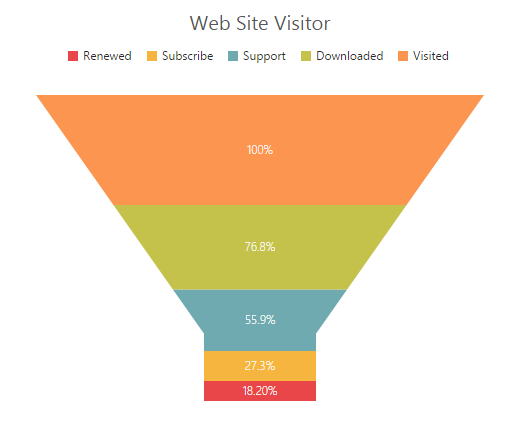
Funnel Chart
You can create a funnel chart by setting the series type as “funnel” in the chart series.
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'funnel',
// ...
}],
// ...
});
Click here to view the Funnel Chart online demo sample.
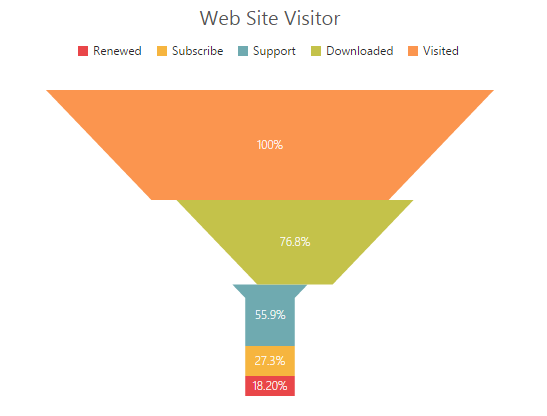
Change the funnel width and height
Funnel segments height and width is calculated from the chart size, by default. You can change this height and width directly without changing the chart size by using the funnelHeight and funnelWidth property of the series.
$("#container").ejChart({
// ...
series: [{
//Change funnel height and width
funnelHeight:"22%",
funnelWidth:"25%",
// ...
}],
// ...
});
Explode a funnel segment
You can explode a funnel segment on the chart load by using the explodeIndex of the series.
$("#container").ejChart({
// ...
series: [{
//Set point index value to explode the funnel segment.
explodeIndex: 3,
// ...
}],
// ...
});
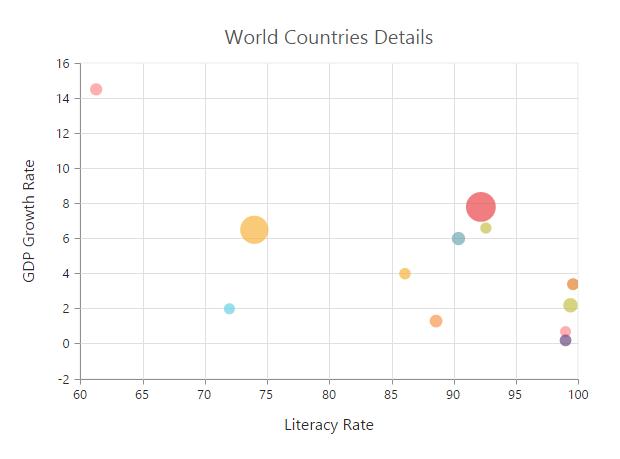
Bubble Chart
To create a Bubble chart, you can set the series type as “bubble” in the chart series. Bubble chart requires 3 fields (x, y and size) to plot a point. Here, size is used to specify the size of each bubble segment.
var chartData = [
{ month: 'Jan', sales: 35, profit:1.34 },
{ month: 'Feb', sales: 28, profit:1.05 },
{ month: 'Mar', sales: 34, profit:0.45 },
{ month: 'Apr', sales: 32, profit:1.10 },
// ...
];
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'bubble',
//Add datasource and set xName, yName and size to bubble chart
dataSource: chartData,
xName: "month",
yName: "sales",
size: "profit" ,
}],
// ...
});
Click here to view the Bubble Chart online demo sample.
Bubble options
The bubbleOptions of bubble series can be customized using radiusMode, minRadius and maxRadius.
$("#container").ejChart({
series : [{
bubbleOptions: {
radiusMode: "minMax",
minRadius: 3,
maxRadius: 7
}
}]
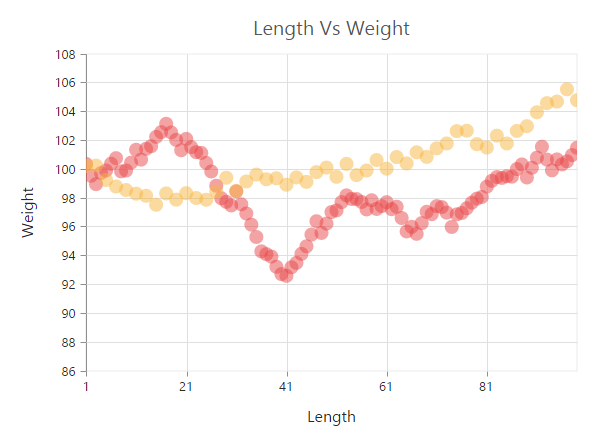
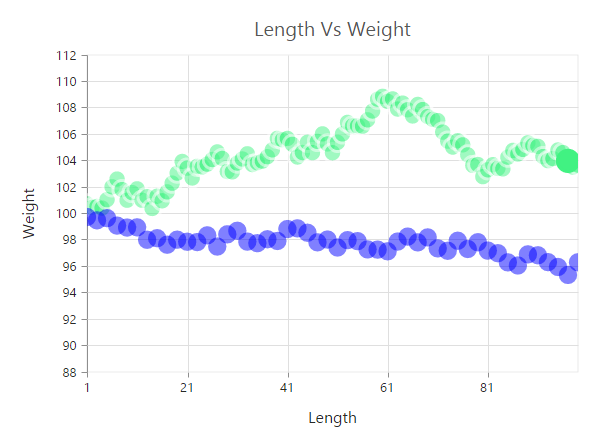
});Scatter
To create a Scatter chart, you can set the series type as “scatter”’ in the chart series.
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'scatter',
// ...
}],
// ...
});
Click here to view the Scatter Chart online demo sample.
Customize the scatter chart
You can change the scatter size height and width by using the size property of the series marker. And you can change the scatter color by using the series fill property.
$("#container").ejChart({
// ...
series: [{
// ...
marker: {
//Change the scatter size
size: { height: 13, width: 13 }
},
//Set fill color to scatter series
fill: "#41F282",
// ...
}],
// ...
});
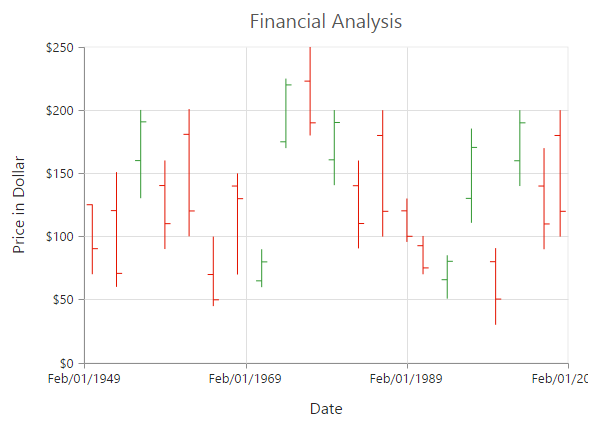
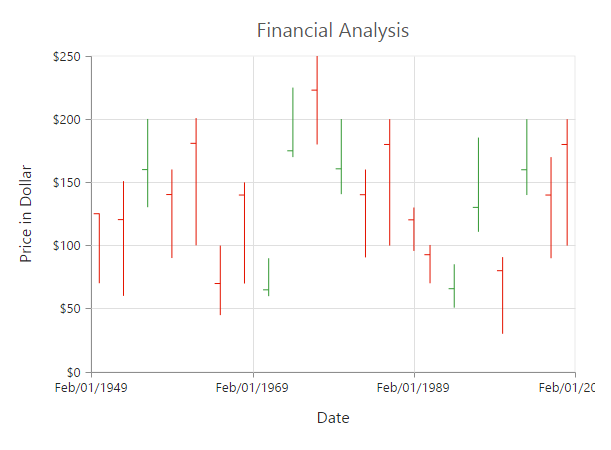
HiLoOpenClose Chart
To create a HiLoOpenClose chart, you can set the series type as “hiloopenclose” in the chart series. HiLoOpenClose chart requires 5 fields (x, high, low, open and close) to plot a segment.
var chartData = [
{ month: 'Jan', high: 38, low: 10, open: 38, close: 29 },
{ month: 'Feb', high: 28, low: 15, open: 18, close: 27 },
{ month: 'Mar', high: 54, low: 35, open: 38, close: 49 },
{ month: 'Apr', high: 52, low: 21, open: 35, close: 29 },
// ...
];
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'hiloopenclose',
//Add datasource and set xName, high and low to hilo chart
dataSource: chartData,
xName: "month",
high: "high",
low: "low",
open: 'open',
close: 'close',
}],
// ...
});
Click here to view the HiLoOpenClose Chart online demo sample.
DrawMode
You can change the HiLoOpenClose chart drawMode to open, close or both. The default value of drawMode is “both”.
$("#container").ejChart({
// ...
series: [{
// ...
//Change the OHLC drawMode type
drawMode: 'open',
}],
// ...
});
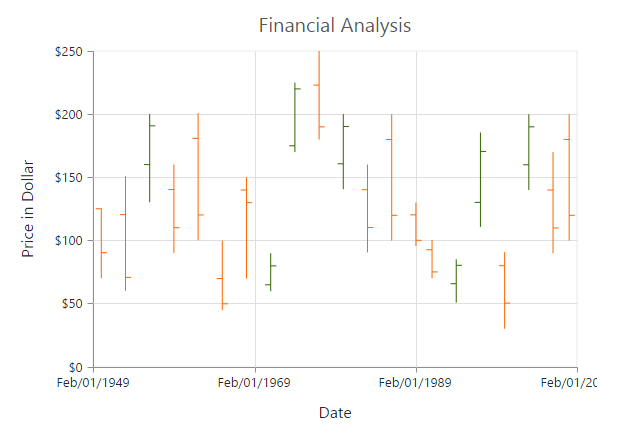
Bull and Bear Color
HiLoOpenClose chart bullFillColor is used to specify a fill color for the segments that indicates an increase in stock price in the measured time interval and bearFillColor is used to specify a fill color for the segments that indicates a decrease in the stock price in the measured time interval.
$("#container").ejChart({
// ...
series: [{
//Change bullFill and bearFill color of hiloopenclose chart
bullFillColor: '#FF6600',
bearFillColor: '#336600',
// ...
}],
// ...
});
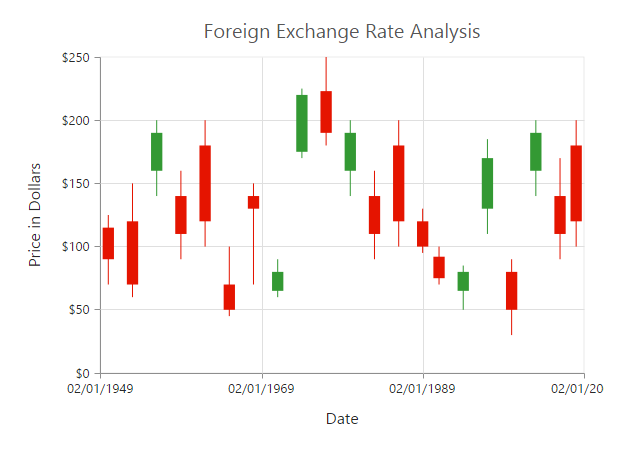
Candle
You can create a Candle chart by specifying the series type as “candle” in the chart series. Candle chart requires 5 fields (x, high, low, open and close) to plot a segment.
var chartData = [
{ month: 'Jan', high: 38, low: 10, open: 38, close: 29 },
{ month: 'Feb', high: 28, low: 15, open: 18, close: 27 },
{ month: 'Mar', high: 54, low: 35, open: 38, close: 49 },
{ month: 'Apr', high: 52, low: 21, open: 35, close: 29 },
// .......
];
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'candle',
//Add datasource and set xName, high and low to hilo chart
dataSource: chartData,
xName: "month",
high: "high",
low: "low",
open: 'open',
close: 'close'
}],
// ...
});
Click here to view the Candle Chart online demo sample.
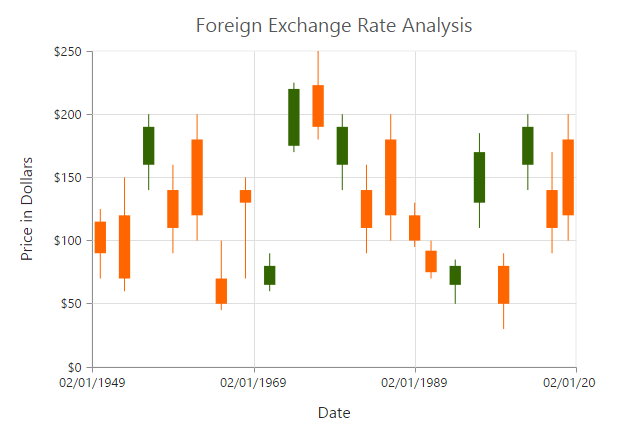
Bull and Bear Color
Candle chart bullFillColor is used to specify a fill color for the segments that indicates an increase in the stock price in the measured time interval and bearFillColor is used to specify a fill color for the segments that indicates a decrease in the stock price in the measured time interval.
$("#container").ejChart({
// ...
series: [{
//Change bullFill and bearFill color of candle chart
bullFillColor: '#FF6600',
bearFillColor: '#336600',
// ...
}],
// ...
});
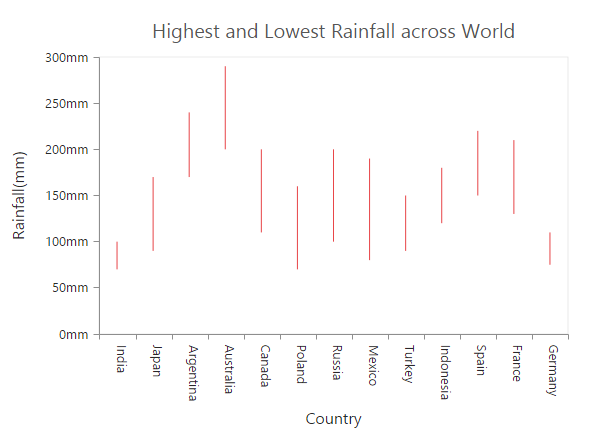
HiLo
HiLo chart is created by setting the series type as “hilo” in the chart series. HiLo chart requires 3 fields (x, high and low) to plot a segment.
var chartData = [
{ month: 'Jan', high: 38, low: 34 },
{ month: 'Feb', high: 28, low: 15 },
{ month: 'Mar', high: 54, low: 45 },
{ month: 'Apr', high: 32, low: 21 },
// ...
];
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'hilo',
//Add datasource and set xName, high and low to hilo chart
dataSource: chartData,
xName: "month",
high: "high",
low: "low",
}],
// ...
});
Click here to view the HiLo Chart online demo sample.
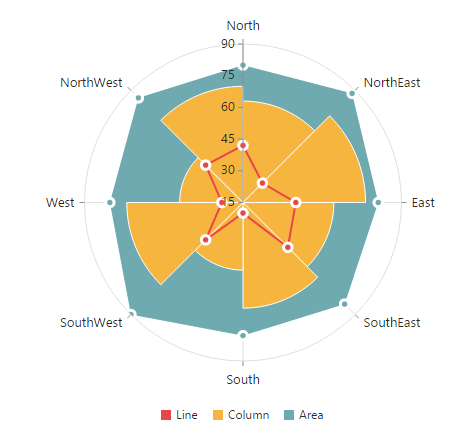
Polar
Polar chart is created by setting the series type as polar in the chart series.
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'polar'
}],
// ...
});
Click here to view the Polar Chart online demo sample.
DrawType
Polar drawType property is used to change the series plotting type to line, column, scatter, rangeColumn, spline, stackingArea or area. The default value of drawType is “line”.
$("#container").ejChart({
// ...
series: [{
//Change polar series drawType
drawType: 'column',
// ...
}],
// ...
});
Closed Paths in Polar chart
By using the isClosed property, specifies whether to join start and end point of a line/area series used in polar/radar chart to form a closed path. Its default value is true.
$("#container").ejChart({
// ...
series: [{
isClosed: true
// ...
}],
// ...
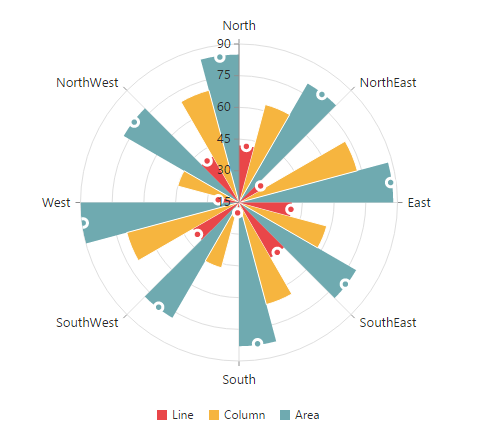
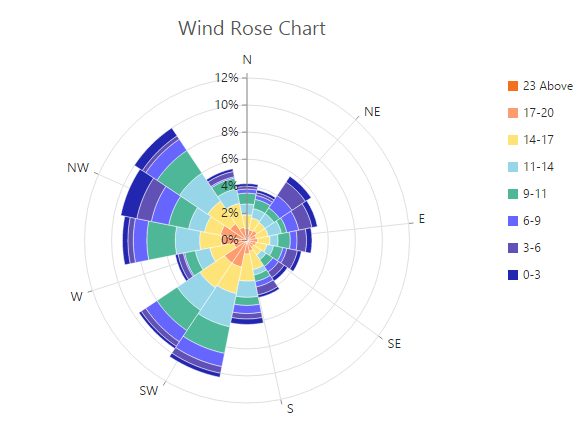
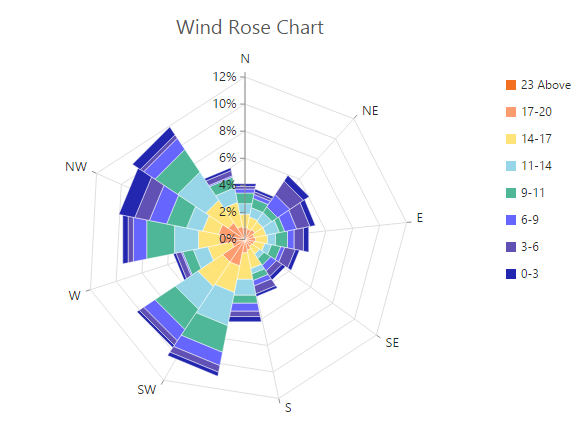
});Stack columns in Polar chart
By using the isStacking property, you can specify whether the column has to be stacked when the drawType is column. Its default value is false.
$("#container").ejChart({
// ...
series: [{
//Enable isStacking property for stacked column polar chart
isStacking: true
// ...
}],
// ...
});
Click here to view the Polar Wind Rose Chart online demo sample.
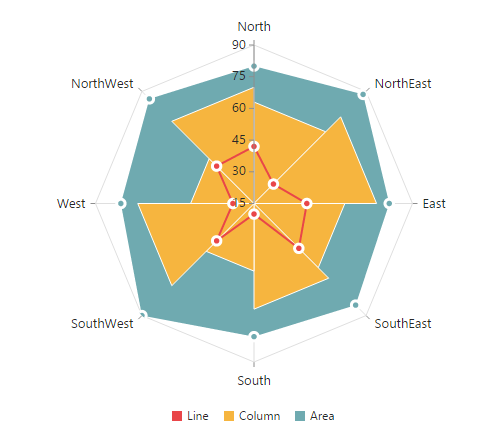
Radar Chart
To create a Radar chart, you can specify the series type as “radar” in the chart series.
$("#container").ejChart({
// ...
series: [{
//Set chart type to series
type: 'radar',
// ...
}],
// ...
});
Click here to view the Radar Chart online demo sample.
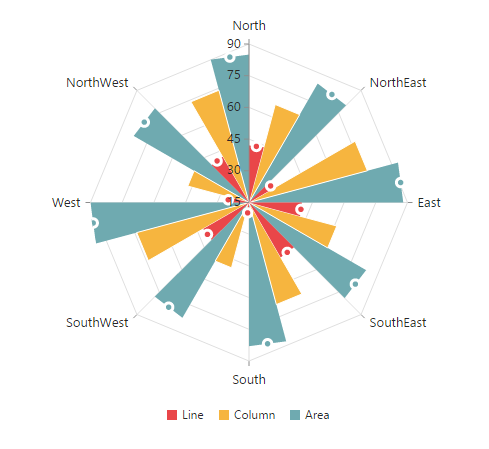
DrawType
Radar drawType property is used to change the series plotting type to line, column, scatter, spline, rangeColumn, stackingArea or area. The default value of drawType is “line”.
$("#container").ejChart({
// ...
series: [{
//Change radar series drawType
drawType: 'column',
// ...
}],
// ...
});
Stack columns in Radar chart
By using the isStacking property, you can specify whether the column has to be stacked when the drawType is set as column. Its default value is set to false.
$("#container").ejChart({
// ...
series: [{
//Enable isStacking property for stacked column radar chart
isStacking: true
// ...
}],
// ...
});
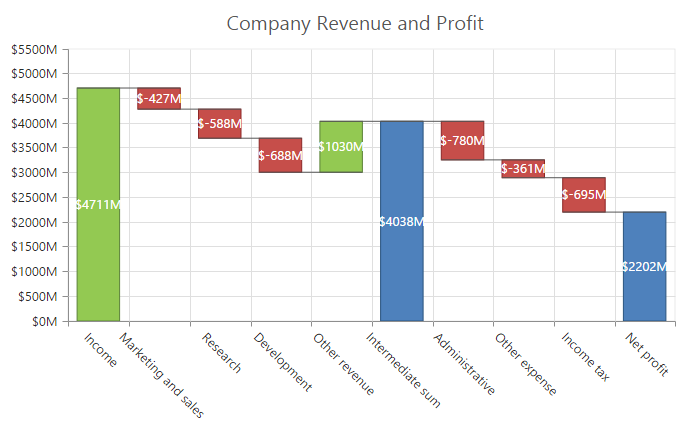
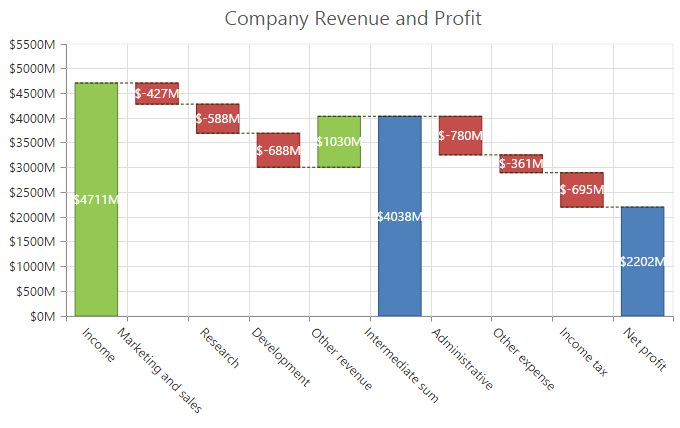
Waterfall Chart
For rendering a Waterfall chart, set series type as “waterfall” in the chart series. To change the waterfall series segment color use fill option of series and use positiveFill property to differentiate the positive segments.
NOTE
The inline property of the series.positiveFill has the first priority and override the series.fill.
$("#container").ejChart({
// ...
series: [{
//Change type and color of the series.
type: waterfall,
fill: "#C64E4A",
positiveFill: "#C64E4A"
// ...
}],
// ...
});
Click here to view the Waterfall Chart online demo sample.
ShowIntermediateSum
To display the summary of values since the last intermediate point of the waterfall series, set showIntermediateSum property as true in the specific point.
$("#container").ejChart({
// ...
series: [{
points: [
//Enable showIntermediateSum in to a point.
// ...
{ x: "Intermediate sum",showIntermediateSum: true }
// ...
],
// ...
}],
// ...
});ShowTotalSum
The sum of all previous point in the waterfall series is displayed on enabling the showTotalSum property for a specific point.
$("#container").ejChart({
// ...
series: [{
points: [
//Enable showTotalSum in to a point.
// ...
{ x: "Total sum", showTotalSum: true }
// ...
],
// ...
}],
// ...
});ConnectorLine
To customize the connector line color, width, opacity and dashArray of the waterfall series, you can use connectorLine option of series.
$("#container").ejChart({
// ...
series: [{
//customize waterfall series connector line styles
connectorLine: {color: "#333000", width: 1, opacity: 1, dashArray: "3,2"},
// ...
}],
// ...
});
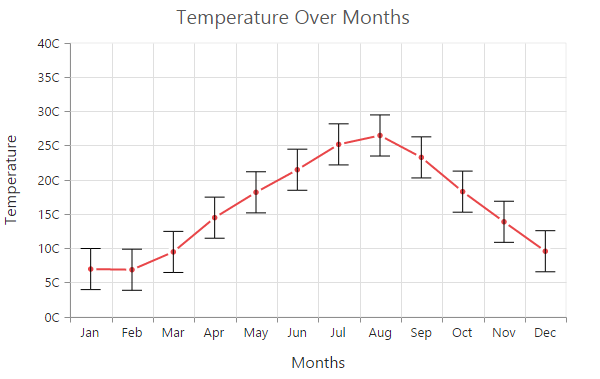
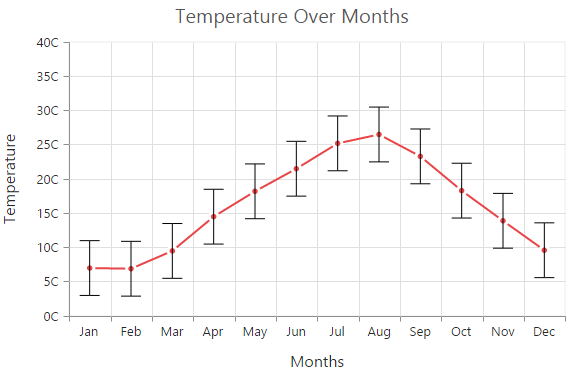
Error bar Chart
EjChart can generate Error bar for Cartesian type series (Line, Column, Bar, Scatter, Area, Candle, HiLo, etc.). To render the Error bar for the series, set visibility as “visible” to errorBar in the series.
$("#container").ejChart({
// ...
series:[{
//...
//To toggle the error bar visibility
errorBar: {
visibility: "visible"
}
}]
// ...
});
Click here to view the Error bar Chart online demo sample.
Changing Error Bar Type
You can change the error bar rendering type using type (like fixedValue, percentage, standardDeviation, standardError and custom) option of errorBar. To change the error bar line length you can use verticalErrorValue property.
$("#container").ejChart({
// ...
series:[{
//...
//Change the error bar type
errorBar: {
type: "percentage",
verticalErrorValue:3
}
}]
// ...
});
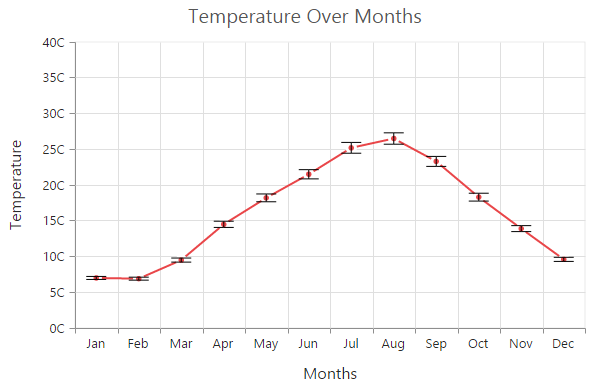
Customizing error bar type
To customize the error bar type, set error bar type as “custom” and then change the horizontal/vertical positive and negative value of error bar.
$("#container").ejChart({
// ...
series:[{
//...
//Change the error bar type
errorBar: {
type: "custom",
verticalPositiveErrorValue:5,
horizontalPositiveErrorValue:1,
verticalNegativeErrorValue:5,
horizontalNegativeErrorValue:1
}
}]
// ...
});
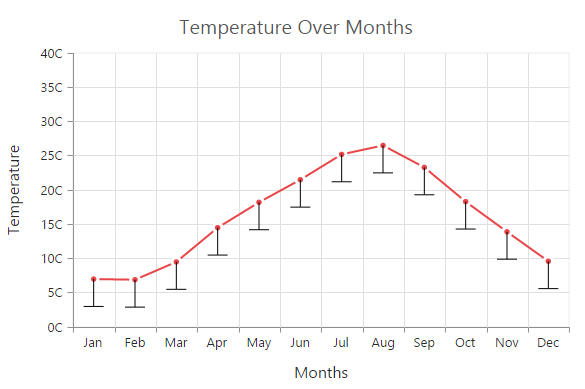
Changing Error Bar Mode
Error bar mode is used to define whether the error bar line has to be drawn horizontally, vertically or in both side. To change the error bar mode use errorBar.mode option.
$("#container").ejChart({
// ...
series:[{
//...
//Change the error bar mode
errorBar: {
type: "fixedValue",
mode: "vertical"
}
}]
// ...
});
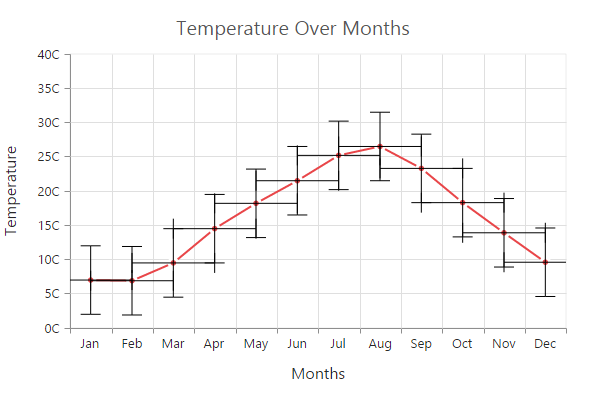
Changing Error Bar Direction
You can change the error bar direction to plus, minus or both side using errorBar.directions option.
$("#container").ejChart({
// ...
series:[{
//...
//Change the error bar direction
errorBar: {
type: "fixedValue",
mode: "vertical",
direction: "minus"
}
}]
// ...
});
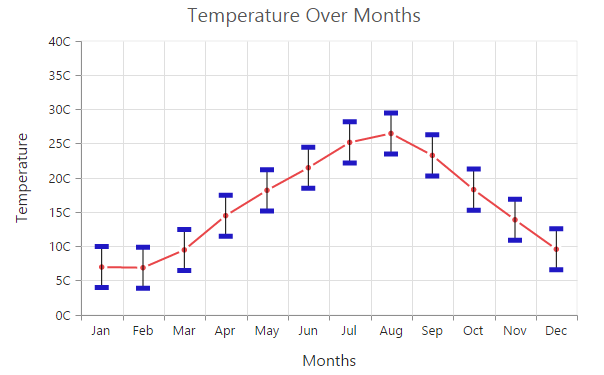
Customizing Error bar cap
To customize the error bar cap visibility, length, width and fill color, you can use cap option in the series errorBar.
The visibility property is used to enable errorBar. Other properties like type, mode, direction, verticalErrorValue, horizontalErrorValue, verticalPositiveErrorValue, verticalNegativeErrorValue, horizontalPositiveErrorValue, horizontalNegativeErrorValue, fill and width can also be used to customize the series errorBar.
$("#container").ejChart({
// ...
series:[{
//...
errorBar: {
//To customize the error bar cap
cap:{
visible: true,
length: 20,
width: 1,
fill :"#000000"
}
}
}]
// ...
});
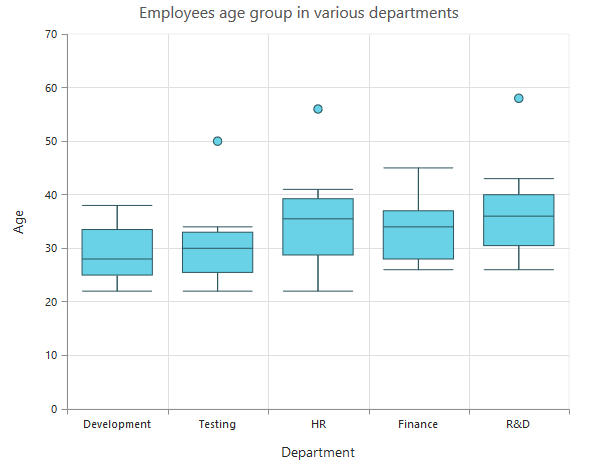
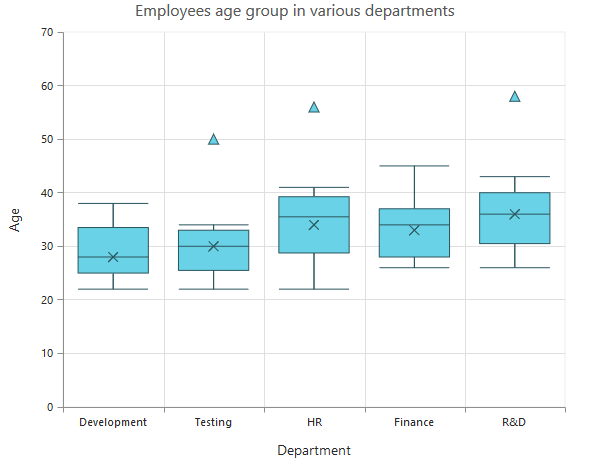
Box and Whisker Chart
To render a Box and Whisker Chart, set the series type as “boxAndWhisker”.
Box and Whisker chart requires 2 fields (x and y) to plot a segment.
The field y requires n number of data or it should contains minimum of five values to plot a segment.
$("#container").ejChart(
{
//...
series:[{
//...
points:[ { x: "Development", y: [22,22,23,25,25,25,26,27,27,28,28,29,30,32,34,32,34,36,35,38]},
{ x: "Testing", y: [22,33,23,25,26,28,29,30,34,33,32,31,50]},
{ x: "HR", y: [22,24,25,30,32,34,36,38,39,41,35,36,40,56]},
{ x: "Finance", y: [26,27,28,30,32,34,35,37,35,37,45]},
{ x: "R&D", y: [26,27,29,32,34,35,36,37,38,39,41,43,58] }
],
type: 'boxAndWhisker',
}]
//...
});
BoxPlotMode
You can change the rendering mode of the Box and Whisker series using the boxPlotMode property. The default boxPlotMode is “exclusive”.The other boxPlotModes available are inclusiveand normal.
$("#container").ejChart(
{
//...
series:[{
//...
boxPlotMode : 'inclusive',
}]
//...
});ShowMedian
Box and Whisker showMedian property is used to show the box and whisker average value. The default value of showMedian is “false”.
$("#container").ejChart(
{
//...
series:[{
//...
showMedian : true,
}]
//...
});
Customize the Outlier
Outlier symbol, width and height can be customized using shape,size properties of outlierSettings. By default Outlier symbol is displayed as circle with a height and width of 6 pixels.
$("#container").ejChart(
{
//...
series:[{
//...
outlierSettings:
shape: 'triangle',
size:
{
width:10,
height:10
}
}]
//...
});
Click here to view the Box and Whisker Chart online demo sample.
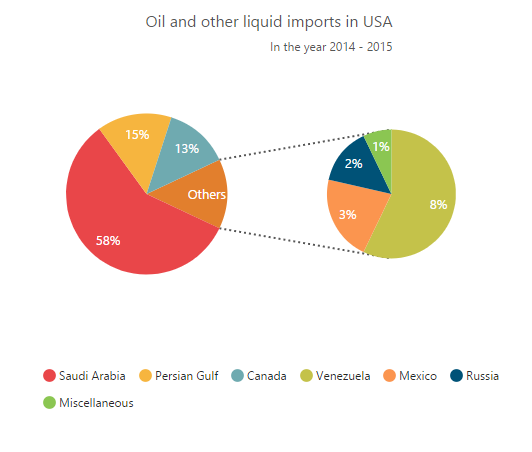
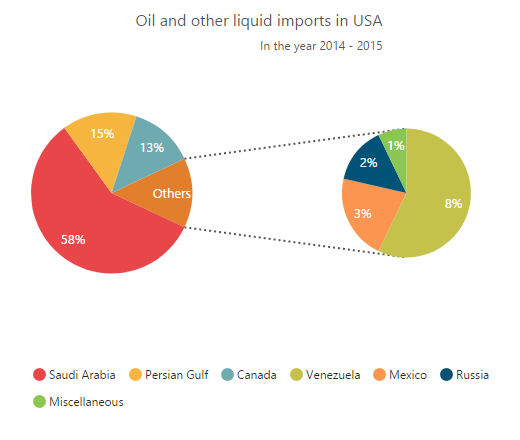
Pie Of Pie Chart
To render the pie of pie chart, set the series type as pieOfPie. Pie of pie chart is used for displaying the data of a pie slice as another pie chart. The values in the second pie is displayed based on the splitMode property.
$("#container").ejChart(
{ //..
series: [{
points: [
{x: 'Saudi Arabia', y: 58, text: '58%'},
{x: 'Persian Gulf', y: 15, text: '15%'},
{x: 'Canada', y: 13, text: '13%'},
{x: 'Venezuela', y: 8, text: '8%'},
{x: 'Mexico', y: 3, text: '3%'},
{x: 'Russia', y: 2, text: '2%'},
{x: 'Miscellaneous', y: 1, text: '1%'}
],
type: 'pieOfPie',
splitValue:"10"
] //..
});
Click here to view the Pie Of Pie Chart online demo sample.
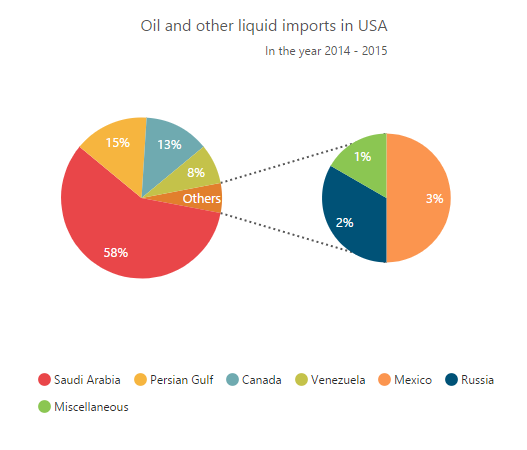
Split Mode and Split Value
The points to be displayed in the second pie is decided based on the splitMode and splitValue property.SplitMode property takes the following values.
- Position – Have to split the data points based on its position
- Value – Have to split the data points based on its Y value
- Percentage – Have to split the points based on the percentage value
- Indexes – The data points with the specified indexes are split separately
By default, the splitMode is set to Value.
$("#container").ejChart(
{ //..
series: [{
// ..
splitMode:"Position",
splitValue:"3"
}] //..
});
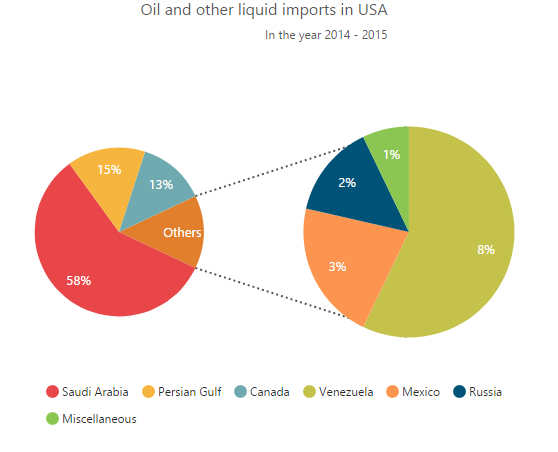
Changing Pie Of Pie Size
The size of the second Pie can be customized by using the pieOfPieCoefficient property. The default value of pieOfPieCoefficient is 0.6.Its value ranges from 0 to 1.
$("#container").ejChart(
{ //..
series: [{
// ..
pieOfPieCoefficient : 1
}] //..
});The following screenshot represents the pie of pie series with pieOfPieCoefficient as 1

Customizing the Gap
The distance between the two pies in the pie of pie chart can be controlled by using the gapWidth property. The default value is 50.
$("#container").ejChart(
{ //..
series: [{
// ..
gapWidth:150
}] //..
});
Render vertical Chart
The isTransposed property is used for rendering the chart vertically.
It is applicable only for Cartesian type series
$("#container").ejChart(
{ //..
series: [{
// ..
isTransposed:true
}] //..
});