Technical Indicators
7 Jun 202324 minutes to read
EjChart control supports 10 types of technical indicators.
Bind data to render the indicator
You can bind the series dataSource to the indicator by setting the specific series name to the indicator by using the indicators.seriesName property.
$("#container").ejChart({
// ...
//Initializing Series
series:[{
dataSource: chartData,
xName: "xDate",
high: "High",
low: "Low",
open: "Open",
close: "Close",
//Set name to series
name: 'Hilo',
// ...
}],
//Initializing Indicators
indicators: [{
//Set Hilo series dataSource to indicator using seriesName
seriesName: "Hilo",
// ...
}],
// ...
});Also, you can add data to the indicator directly by using the dataSource option of the indicator.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Add dataSource to indicator directly
dataSource: chartData,
xName: "xDate",
high: "High",
low: "Low",
open: "Open",
close: "Close",
// ...
}],
// ...
});Indicator Types
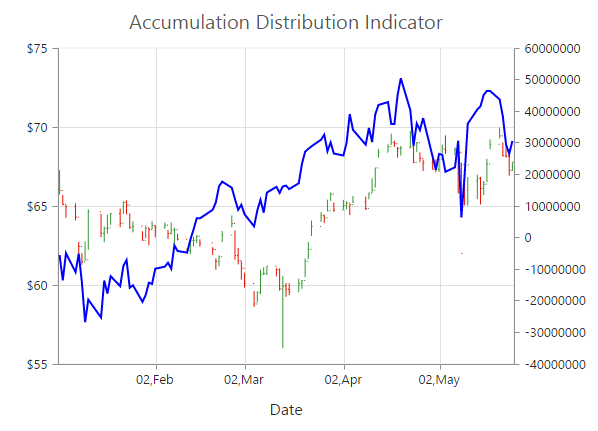
Accumulation Distribution
To create an Accumulation Distribution indicator, set the indicators.type as “accumulationdistribution”. Accumulation Distribution require ‘volume’ field additionally with the dataSource to calculate the signal line.
$("#container").ejChart({
// Initializing Series
series:[{
name: "Hilo",
dataSource: chartData,
xName: "xDate",
high: "High",
low: "Low",
open: "Open",
close: "Close",
//Add additional volume field to data source for accumulation distribution
volume: "Volume",
// ...
}],
//Initializing Indicators
indicators: [{
seriesName: "Hilo",
//Set indicator type
type: "accumulationdistribution",
// ...
}],
// ...
});
Click here to view the Accumulation Distribution indicator online demo sample.
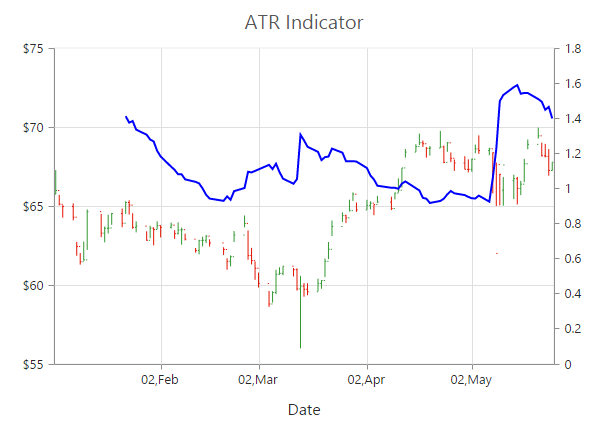
Average True Range (ATR)
You can create an ATR indicator by setting the indicators.type as “atr” in the indicators.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "atr",
// ...
}],
// ...
});
Click here to view the ATR indicator online demo sample.
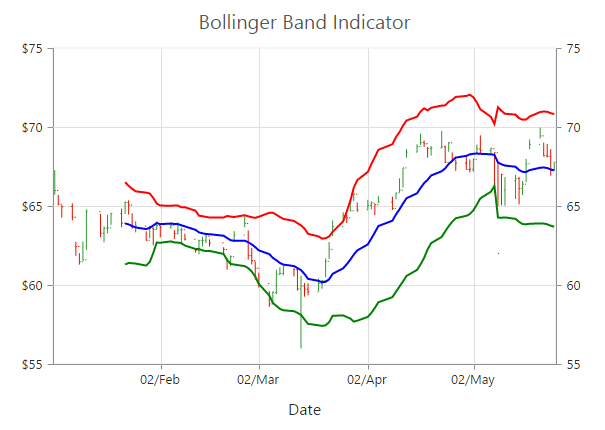
Bollinger Band
Bollinger Band indicator is created by setting the indicators.type as “bollingerband”. It contains three lines, namely upper band, lower band and signal line. Bollinger Band default value of the period is 14 and standardDeviations is 2.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: " bollingerband",
// ...
}],
// ...
});
Click here to view the Bollinger Band indicator online demo sample.
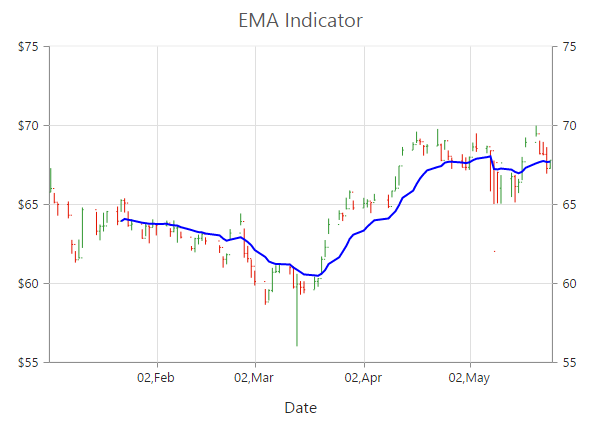
Exponential Moving Average (EMA)
To render an EMA indicator, you have to set the indicators.type as “ema”.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "ema",
// ...
}],
// ...
});
Click here to view the EMA indicator online demo sample.
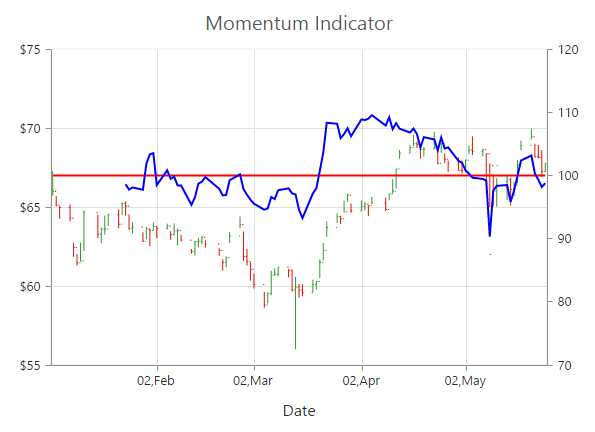
Momentum
Momentum Technical indicator is created by setting the indicators.type as “momentum”. The momentum indicator renders two lines, namely upper band and signal line. Upper band always rendered at the value 100 and the signal line is calculated based on the momentum of the data.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "momentum",
// ...
}],
// ...
});
Click here to view the Momentum indicator online demo sample.
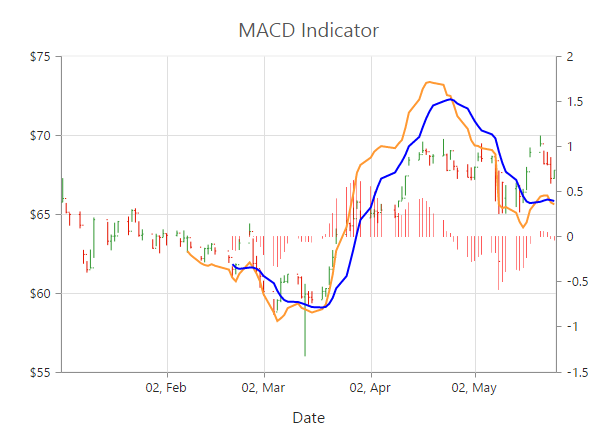
Moving Average Convergence Divergence (MACD)
To render an MACD indicator, you have to set the indicators.type as “macd”. MACD indicator contains MACD line, Signal line and Histogram column. Histogram is used to differentiate MACD and signal line. The color and width of MACD Line can be customized using fill and width property.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "macd",
// ...
}],
// ...
});
Click here to view the MACD indicator online demo sample.
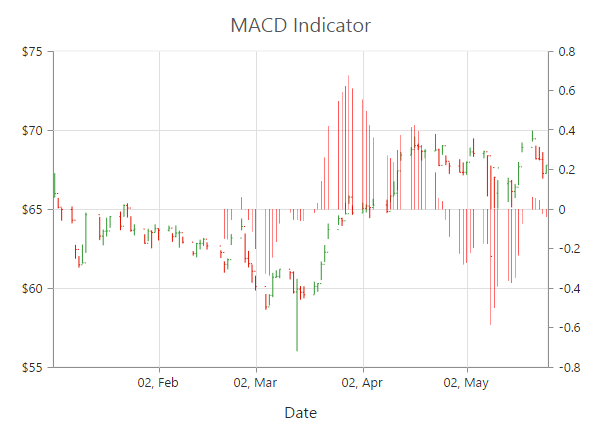
macdType
By using the macdType enumeration property, you can change the MACD rendering as line, histogram or both.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
type: "macd",
//Set MACD draw type
macdType: "histogram",
// ...
}],
// ...
});
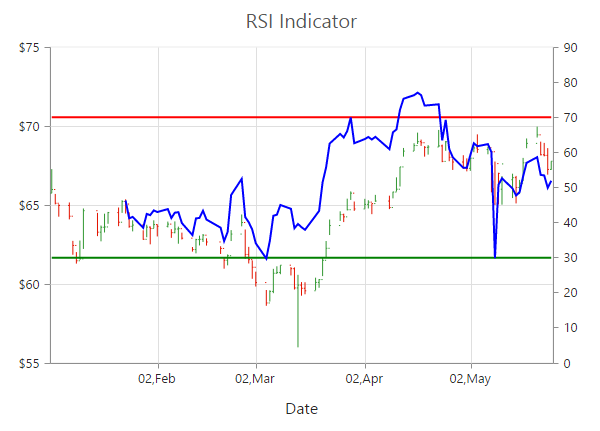
Relative Strength Index (RSI)
To render the RSI indicator, set the indicators.type as “rsi”. It contains three lines, namely upper band, lower band and signal line. Upper and lower band always render at value 70 and 30 respectively and signal line is calculated based on the RSI formula.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "rsi",
// ...
}],
// ...
});
Click here to view the RSI indicator online demo sample.
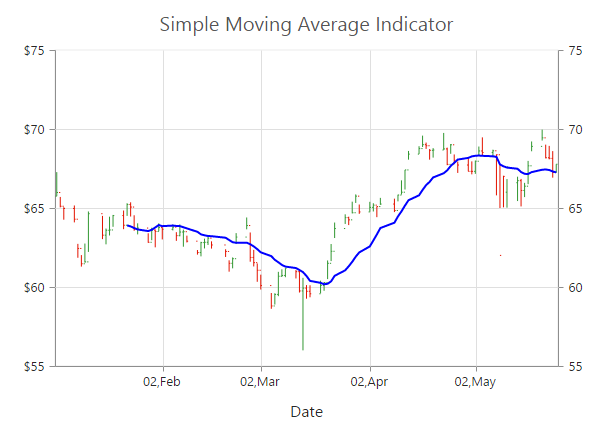
Simple Moving Average (SMA)
To render the SMA indicator, you should specify the indicators.type as “sma”.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "sma",
// ...
}],
// ...
});
Click here to view the SMA indicator online demo sample.
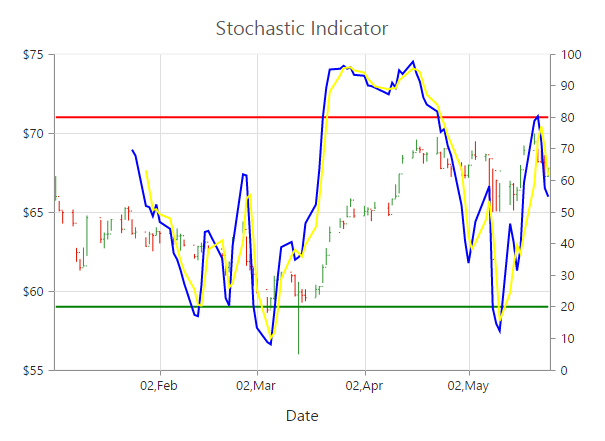
Stochastic
For the Stochastic indicator, you need to set the indicators.type as “stochastic”. The Stochastic indicator renders four lines namely, upper line,
lower line, stochastic line and the signal line. Upper line always rendered at value 80 and the lower line is rendered at value 20. Stochastic and Signal Lines are calculated based on the stochastic formula.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "stochastic",
// ...
}],
// ...
});
Click here to view the stochastic indicator online demo sample.
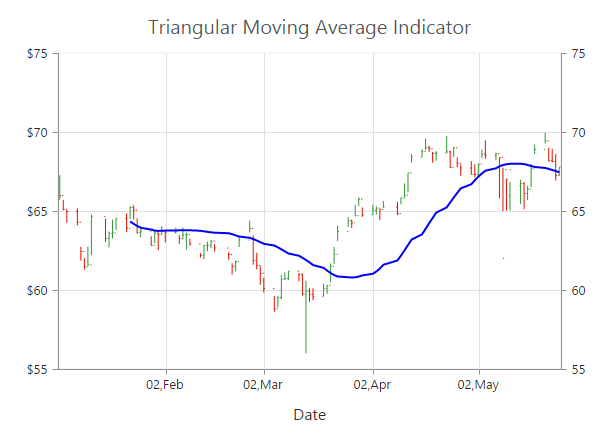
Triangular Moving Average (TMA)
To render the TMA indicator, you should specify the indicators.type as “tma”.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "tma",
// ...
}],
// ...
});
Click here to view the TMA indicator online demo sample.
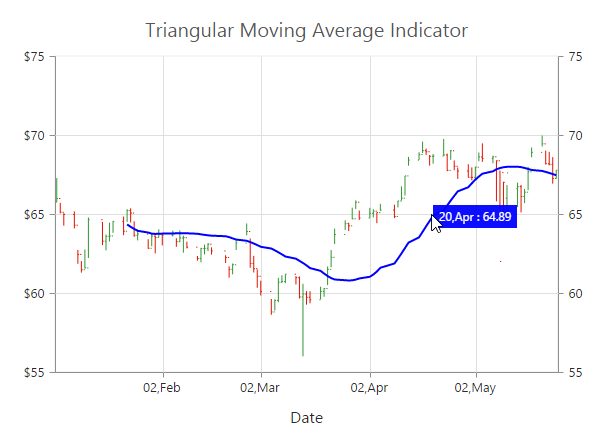
Enable Tooltip
To display the indicator tooltip, use visible option of the indicators-tooltip.
Also, you can change and customize the tooltip color, border, format and font properties similar to the series tooltip.
$("#container").ejChart({
// ...
//Initializing Indicators
indicators: [{
// ...
tooltip: {
//Enable tooltip for indicator
visible: true
},
}],
// ...
});
Indicators dPeriod
The dPeriod value for stochastic indicator.
$("#container").ejChart({
indicators :[{ dPeriod : 4}]
});Indicators enableAnimation
Enables/disables the enableAnimation
$("#container").ejChart({
indicators :[{ enableAnimation : true}]
});Indicators AnimationDuration
Specifies animationDuration for indicator rendering.
$("#container").ejChart({
indicators :[{ animationDuration:2000}]
});Indicators fill
[fill] (../api/ejchart#members:indicators-fill) color of the technical indicator.
$("#container").ejChart({
indicators :[{ fill : "#ff0000"}]
});Indicators histogram
Options to customize the [histogram] (../api/ejchart#members:indicators-histogram)in MACD indicator.
Indicators histogram border
Options to customize the histogram [border] (../api/ejchart#members:indicators-histogram-border) in MACD indicator.
Indicators histogram border color
Color of the histogram border in MACD indicator.
$("#container").ejChart({
indicators :[{ histogram : {border: {color: "#ff0000"}}}]
});Indicators histogram border width
Controls the width of histogram border line in MACD indicator.
$("#container").ejChart({
indicators :[{ histogram : {border: {width: 2}}}]
});Indicators histogram border fill
fill color of histogram columns in MACD indicator.
$("#container").ejChart({
indicators :[{ histogram : {fill: "#ff0000"}}]
});Indicators histogram border opacity
Opacity of histogram columns in MACD indicator.
$("#container").ejChart({
indicators :[{ histogram : {opacity: 0.5}}]
});Indicators kPeriod
Specifies the kPeriod in stochastic indicator.
$("#container").ejChart({
indicators :[{ kPeriod : 4}]
});Indicators longPeriod
Specifies the long period in MACD indicator.
$("#container").ejChart({
indicators :[{ longPeriod : 14"}]
});Indicators lowerLine
Options to customize the lower line in indicators.
Indicators lowerLine fill
Color of lower line
$("#container").ejChart({
indicators :[{ lowerLine : {fill: "#ff0000"}}]
});Indicators lowerLine width
Width of the lower line.
$("#container").ejChart({
indicators :[{ lowerLine : {width: 3}}]
});Indicators Period
Specifies period value in indicator.
$("#container").ejChart({
indicators :[{ period : 20}]
});Indicators PeriodLine
Options to customize the periodLinein indicators.
Indicators PeriodLine fill
fill color of period line in indicator.
$("#container").ejChart({
indicators :[{ periodLine : {fill: "#ff0000"}}]
});Indicators PeriodLine width
Widthof the period line in indicators.
$("#container").ejChart({
indicators :[{ periodLine : {width: 3}}]
});Indicators Short Period
Specifies the shortPeriodin MACD indicator.
$("#container").ejChart({
indicators :[{ shortPeriod : 14"}]
});Indicators standardDeviations
Specifies the standardDeviations value for Bollinger band indicator.
$("#container").ejChart({
indicators :[{ standardDeviations : 3}]
});Indicators tooltip
Options to customize the [tooltip] (../api/ejchart#members:indicators-tooltip)
Indicators tooltip border color
Border color of [indicator tooltip] (../api/ejchart#members:indicators-tooltip-border-color)
$("#container").ejChart({
indicators :[{ tooltip :{border : { color :"#0000ff"}} }]
});Indicators tooltip border width
[Border width] (../api/ejchart#members:indicators-tooltip-border-width)of indicator tooltip.
$("#container").ejChart({
indicators :[{ tooltip :{border : { width :2}} }]
});Indicators tooltip duration
Specifies the animation duration of indicator tooltip.
$("#container").ejChart({
indicators :[{ tooltip :{duration : "300ms"}}]
});Indicators tooltip enableAnimation
Enables/disables the tooltip animation
$("#container").ejChart({
indicators :[{ tooltip :{enableAnimation : false}}]
});Indicators tooltip Opacity
[Opacity] (../api/ejchart#members:indicators-tooltip-opacity)of indicator tooltip.
$("#container").ejChart({
indicators :[{ tooltip :{opacity : 0.5}}]
});Indicators tooltip visible
[visible] (../api/ejchart#members:indicators-tooltip-visible) property Controls the visibility of indicator tooltip.
$("#container").ejChart({
indicators :[{ tooltip :{visible : true}}]
});Indicators trigger
trigger value of MACD indicator.
$("#container").ejChart({
indicators :[{ trigger : 14}]
});Indicators UpperLine
Options to customize the upper line in indicators
Indicators UpperLine fill
Fill color of the upper line in indicators
$("#container").ejChart({
indicators :[{ upperLine : {fill: "#ff0000"}}]
});Indicators UpperLine width
Width of the upperLine in indicators.
$("#container").ejChart({
indicators :[{ upperLine : {width: 3}}]
});Indicators width
Width of the indicator line.
$("#container").ejChart({
indicators :[{ width : 3}]
});Indicators xAxisName
Name of the horizontal axis used for indicator. xAxisName property is used when x axis name is not specified.
$("#container").ejChart({
indicators :[{ xAxisName : "xAxis"}]
});Indicators yAxisName
Name of the vertical axis used for indicator. yAxisNameproperty is used when y axis name is not specified
$("#container").ejChart({
indicators :[{ yAxisName : "yAxis"}]
});