Tile Layer in Flutter Maps (SfMaps)
21 May 20257 minutes to read
The tile layer renders the tiles returned from web map tile services such as Bing Maps, OpenStreetMap, Google Maps, TomTom, and others.
Setting URL template
The MapTileLayer needs to be added in the layers collection in SfMaps. The URL of the providers must be set in the MapTileLayer.urlTemplate property.
The urlTemplate property accepts the URL in WMTS format i.e. {z} — zoom level, {x} and {y} — tile coordinates. This URL might vary slightly depending on the providers. The formats can be:
- https://example_provider/{z}/{x}/{y}.png
- https://example_provider/z={z}/x={x}/y={y}.png
- https://example_provider/z={z}/x={x}/y={y}.png?key=subscription_key, etc.
We will replace the {z}, {x}, {y} internally based on the current focal latitude and longitude and the zoom level.
NOTE
Some providers may require a subscription key. Please include them in the
urlTemplateitself as mentioned in the above example. Please note that the format may vary between each map provider. You can check the exact URL format needed for the providers on their official websites.
Adding OSM/OpenStreetMap
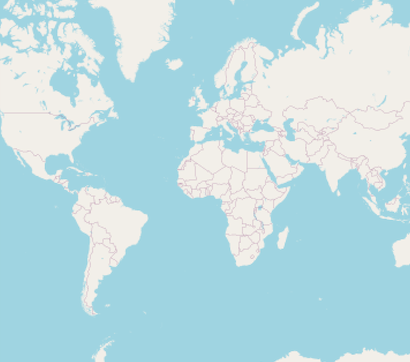
OpenStreetMap is one of the tile/image providers which can be used free of cost. It returns map tiles for the requested coordinates for every request. The URL format of the OSM map provider is shown in the code snippet below.
NOTE
Though OpenStreetMap is free of cost, we recommend you check the licensing terms and conditions before using it.
@override
Widget build(BuildContext context) {
return SfMaps(
layers: [
MapTileLayer(
urlTemplate: 'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
),
],
);
}
Adding Bing maps
An additional step is required for Bing maps. The format of the required URL varies from other tile services. Hence, we have added a top-level getBingUrlTemplate method which returns the URL in the required format.
A subscription key is needed for Bing maps. You can create an API key by following the steps mentioned in this link and append this key to the Bing map URL before passing it to the getBingUrlTemplate method. You can use the URL returned from this method to pass it to the urlTemplate property.
Some providers offer different map types. For example, Bing Maps provides map types like Road, Aerial, AerialWithLabels, etc. These types can also be passed in the urlTemplate itself as shown in the example below. You can check the official websites of the tile providers to learn about the available types and their codes.
@override
Widget build(BuildContext context) {
return FutureBuilder(
future: getBingUrlTemplate(
'https://dev.virtualearth.net/REST/V1/Imagery/Metadata/RoadOnDemand?output=json&uriScheme=https&include=ImageryProviders&key=YOUR_KEY'),
builder: (context, snapshot) {
if (snapshot.hasData) {
return SfMaps(
layers: [
MapTileLayer(
urlTemplate: snapshot.data as String,
),
],
);
}
return CircularProgressIndicator();
}
);
}
Other map tile providers
Our tile layer is not limited or specific to any of the tile providers mentioned here. It supports requesting tiles from any tile provider using the unique URL for respective tile providers and renders them.
For other map providers like TomTom, MapBox, etc., you can check their respective official websites and provide the URL in the format mentioned in the Setting URL template section.
Below is an example of adding TomTom map. You can get the TomTom API key from this link.
@override
Widget build(BuildContext context) {
return SfMaps(
layers: [
MapTileLayer(
urlTemplate: 'http://api.tomtom.com/map/1/tile/basic/main/{z}/{x}/{y}.png?key=subscription_key',
),
],
);
}
Changing the center latitude and longitude
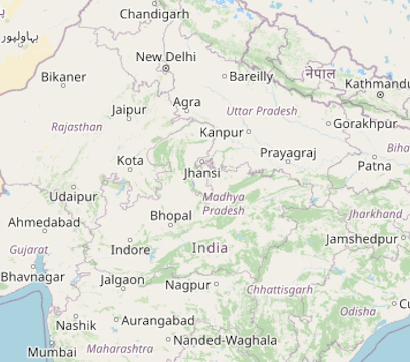
You can set the initial focal point by setting the MapTileLayer.initialFocalLatLng property. It represents the initial focal latitude and longitude position of the map layer.
Based on the size of the SfMaps widget, initialFocalLatLng and initialZoomLevel, only the number of initial tiles needed in the viewport will be rendered. Refer to this section for enabling zooming and panning.
This property cannot be changed dynamically. Defaults to MapLatLng(0.0, 0.0).
@override
Widget build(BuildContext context) {
return SfMaps(
layers: [
MapTileLayer(
urlTemplate: 'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
initialFocalLatLng: MapLatLng(27.1751, 50.0421),
),
],
);
}
Changing the initial zoom level
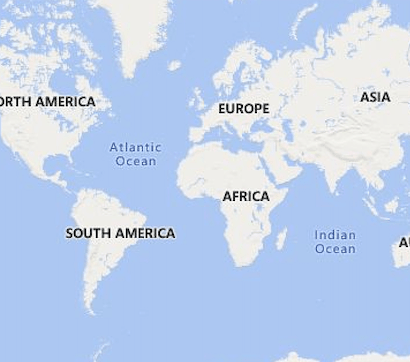
You can set the initial zoom level by setting the MapTileLayer.initialZoomLevel property. By default, it will be 1. The current zoom level can be obtained from the MapZoomPanBehavior.zoomLevel.
This property cannot be changed dynamically.
@override
Widget build(BuildContext context) {
return SfMaps(
layers: [
MapTileLayer(
urlTemplate: 'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
initialFocalLatLng: MapLatLng(27.1751, 78.0421),
initialZoomLevel: 5,
),
],
);
}
Markers
You can add markers in the tile layer. The procedure is very similar to the shape layer. Please refer to the markers section for more details.
NOTE
You can refer to our Flutter Maps feature tour page for its groundbreaking feature representations. You can also explore our Flutter Maps TileLayer example that shows how to configure a Maps in Flutter.