Getting started with Flutter Circular Charts (SfCircularChart)
7 Aug 202523 minutes to read
This section explains the steps required to populate the chart with data, title, data labels, legend, and tooltips. This section covers only the minimal features needed to know to get started with the chart.
To get start quickly with our Flutter chart widget, you can check out this video.
Add Flutter Charts to an application
Create a simple project using the instructions given in the Getting Started with your first Flutter app documentation.
Add dependency
Add the Syncfusion® Flutter Chart dependency to your pub spec file.
dependencies:
syncfusion_flutter_charts: ^xx.x.xxNote: Here xx.x.xx denotes the current version of
Syncfusion Flutter Chartspackage.
Get packages
Run the following command to get the required packages.
$ flutter pub getImport package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_charts/charts.dart';Initialize chart
Once the package has been imported, initialize the chart as a child of any widget. SfCircularChart can be used to render pie, doughnut and radial bar charts. Here, as we are rendering pie chart, initialize SfCircularChart widget as a child of Container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
//Initialize chart
child: SfCircularChart()
)
)
);
}Note: An empty chart will be displayed. This is the charts default behavior.
Bind data source
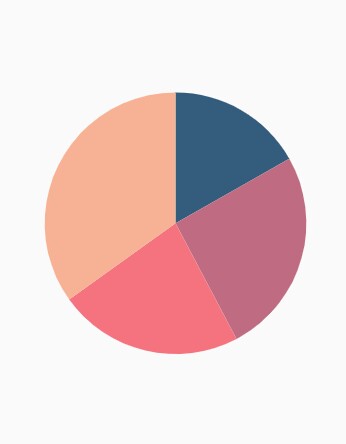
Based on your data, initialize the series type. In the series, you need to map the data source and the fields for x and y data points. Here, pie series is rendered that is demonstrated in the following code snippet.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData('David', 25),
ChartData('Steve', 38),
ChartData('Jack', 34),
ChartData('Others', 52)
];
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(series: <CircularSeries>[
// Render pie chart
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
])
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double y;
}
Add title
You can add a title to the chart to provide quick information to users about the data plotted in the chart. The title to chart can be set as demonstrated in the following code snippet.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
width: 480,
height: 560,
child: SfCircularChart(
// Chart title text
title: ChartTitle(text: 'Half yearly sales analysis'),
series: <CircularSeries>[
// Render pie chart
PieSeries<ChartData, String>(
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
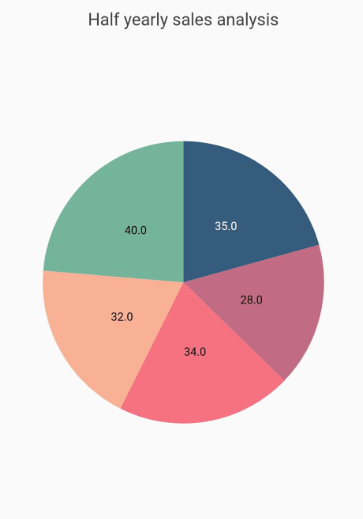
Enable data labels
You can add data labels to improve the readability of the chart using the dataLabelSettings property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
// Initialize line series
PieSeries<ChartData, String>(
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
// Render the data label
dataLabelSettings:DataLabelSettings(isVisible : true)
)
]
)
)
)
);
}
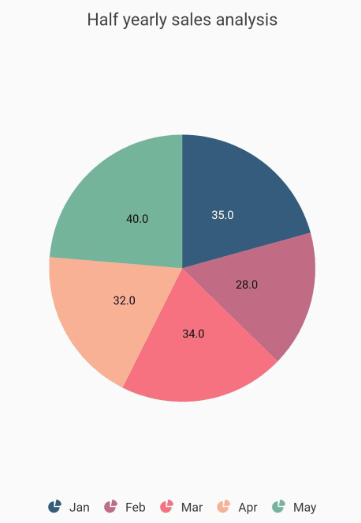
Enable legend
The legend provides information about the series rendered in the chart.
You can use legend in chart by setting the isVisible property to true in legend.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
// Enables the legend
legend: Legend(isVisible: true),
series: <CircularSeries>[
// Initialize line series
PieSeries<ChartData, String>(
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
name: 'Data'
)
]
)
)
)
);
}
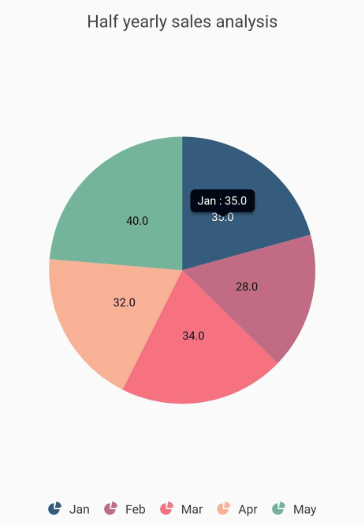
Enable tooltip
The tooltip is used when you cannot display information using the data labels due to space constraints.
The tooltipBehavior property in chart is used to enable and customize the tooltip for all the series whereas the enableTooltip property in series is used to toggle the tooltip visibility of each series. The tooltip can be enabled as demonstrated in the following code snippet.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Container(
child: SfCircularChart(
// Enables the tooltip for all the series in chart
tooltipBehavior: _tooltipBehavior,
series: <CircularSeries>[
// Initialize line series
PieSeries<ChartData, String>(
// Enables the tooltip for individual series
enableTooltip: true,
dataSource: [
// Bind data source
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 34),
ChartData('Apr', 32),
ChartData('May', 40)
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
You can find the complete getting started example from this link.
Note: You can also explore our Flutter Charts example that shows how to render various chart types as well as how to easily configure with built-in support for creating stunning visual effects.