Annotation in Flutter Circular Charts (SfCircularChart)
13 Oct 20239 minutes to read
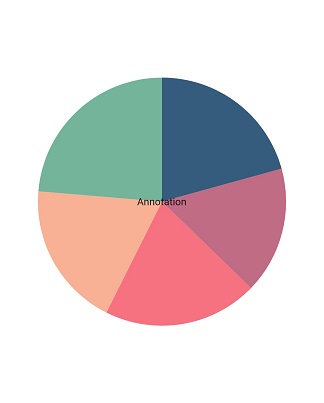
Chart supports annotations which allows you to mark the specific area of interest in the chart area. You can add the custom widgets using this annotations feature as depicted below.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: SfCircularChart(
annotations: <CircularChartAnnotation>[
CircularChartAnnotation(
widget:
Container(
child: const Text('Annotation')
),
)
]
)
)
)
)
);
}
Positioning the annotation
The horizontalAlignment and verticalAlignment values can be specified to align the annotation widget either horizontally or vertically, and the also the property radius can be used for placing the annotation whose values range from 0% to 100%.
Defaults to 0%.
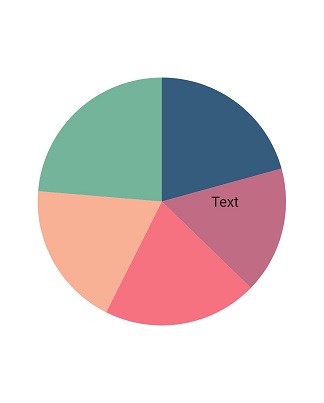
Positioning based on Alignment and Radius
To place the annotation based on the radius values, set the radius, and for changing the alignment of the annotation use the horizontalAlignment and verticalAlignment properties of annotation are shown in the following code snippet.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: SfCircularChart(
annotations: <CircularChartAnnotation>[
CircularChartAnnotation(
widget: Container(
child: const Text('Text')
),
radius: '50%',
verticalAlignment: ChartAlignment.center,
horizontalAlignment: ChartAlignment.far
)
]
)
)
)
)
);
}
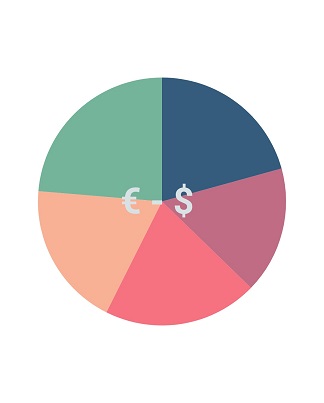
Chart with watermark
Chart supports watermark which allows you to mark the specific area of interest in the chart area. You can add the custom widgets and watermarks using this annotations feature as depicted below.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Container(
child: SfCircularChart(
annotations: <CircularChartAnnotation>[
CircularChartAnnotation(
widget: Container(
child: const Text(
'€ - \$ ',
style: TextStyle(
color: Color.fromRGBO(216, 225, 227, 1),
fontWeight: FontWeight.bold,
fontSize: 80)),
),
)
],
series: <PieSeries<ChartData, String>>[
PieSeries<ChartData, String>(
dataSource: <ChartData>[
ChartData('jan', 37),
ChartData('feb', 24),
ChartData('mar', 36),
ChartData('apr', 38),
ChartData('may', 40),
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y),
],
)
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double y;
}