Data label in Flutter Circular Charts (SfCircularChart)
7 Aug 202524 minutes to read
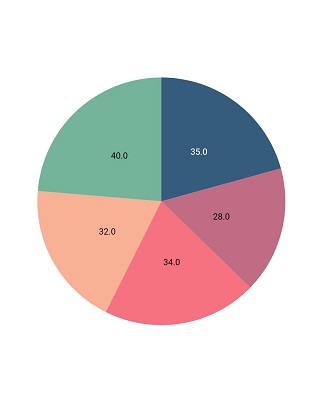
Data label can be added to a chart series by enabling the isVisible property in the dataLabelSettings. You can use the following properties to customize the appearance.
-
color- used to change the background color of the data label shape. -
borderWidth- used to change the stroke width of the data label shape. -
borderColor- used to change the stroke color of the data label shape. -
alignment- aligns the data label text toChartAlignment.near,ChartAlignment.centerandChartAlignment.far. -
textStyle- used to change the data label text color, size, font family, font style, and font weight. -
color- used to change the color of the data label. -
fontFamily- used to change the font family for the data label. -
fontStyle- used to change the font style for the data label. -
fontWeight- used to change the font weight for the data label. -
fontSize- used to change the font size for the data label. -
margin- used to change the margin size for data labels. -
opacity- used to control the transparency of the data label. -
labelAlignment- used to align the Circular data label positions. The available options to customize the positions areChartDataLabelAlignment.outer,ChartDataLabelAlignment.auto,ChartDataLabelAlignment.top,ChartDataLabelAlignment.bottomandChartDataLabelAlignment.middle. -
borderRadius- used to add the rounded corners to the data label shape. -
angle- used to rotate the labels. -
offset- used to move the data label vertically or horizontally from its position. -
showCumulativeValues- to show the cumulative values in stacked type series charts. -
labelIntersectAction- action on data labels intersection. The intersecting data labels can be hidden.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, double>(
dataSource: chartData,
pointColorMapper: (ChartData data, _) => data.color,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
// Renders the data label
isVisible: true
)
)
]
)
)
)
);
}
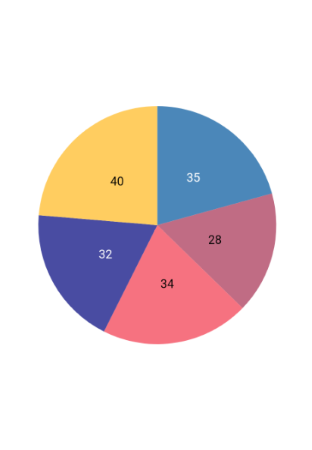
Formatting label content
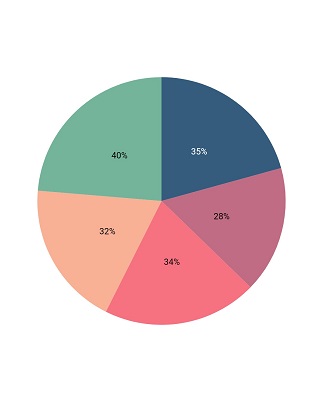
Data label considers the format used in the Circular series by default. In the below code snippet, we have specified format for the data label in the dataLabelMapper and you can see that the same format is applied to the data label.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, double>(
dataSource: [
// Bind data source
ChartData('Jan', 35, '35%'),
ChartData('Feb', 28, '28%'),
ChartData('Mar', 34, '34%'),
ChartData('Apr', 32, '32%'),
ChartData('May', 40, '40%')
],
color: Colors.red,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelMapper: (ChartData data, _) => data.text,
dataLabelSettings: DataLabelSettings(
isVisible: true
)
)
]
)
)
)
);
}
Positioning the labels
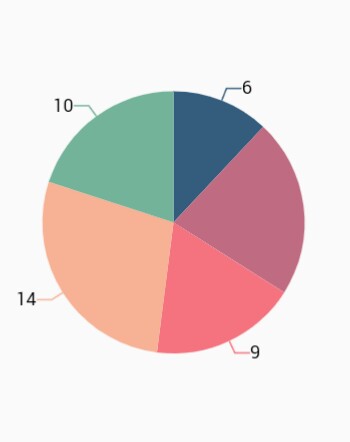
The labelAlignment property is used to position the Circular chart type data labels at ChartDataLabelAlignment.top, ChartDataLabelAlignment.bottom, ChartDataLabelAlignment.auto, ChartDataLabelAlignment.outer and ChartDataLabelAlignment.middle position of the actual data point position. By default, labels are ChartDataLabelAlignment.auto positioned. You can move the labels horizontally and vertically using OffsetX and OffsetY properties respectively.
The labelPosition property is used to place the circular series data labels either ChartDataLabelPosition.inside or ChartDataLabelPosition.outside. By default the label of circular chart is placed ChartDataLabelPosition.inside the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, double>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
isVisible: true,
// Positioning the data label
labelPosition: ChartDataLabelPosition.outside
)
)
]
)
)
)
);
}
Note: The
labelAlignmentproperty is used to position the Cartesian chart labels whereaslabelPositionproperty is used to position the circular chart labels.
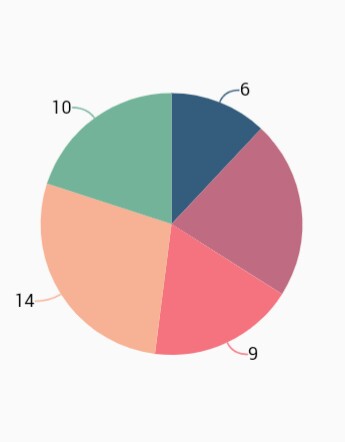
Smart labels
This feature is used to arrange the data labels smartly and avoid the intersection when there is overlapping of labels. The enum property called the LabelIntersectAction.shift in labelIntersectAction is used to arrange the data labels smartly when labels get intersect. By default, the label intersection action property is LabelIntersectAction.shift.
If the labelPosition is ChartDataLabelPosition.inside and the labelIntersectAction is LabelIntersectAction.shift, then the overlapped labels will shift to outside the slices and arrange smartly. If the labelPosition is ChartDataLabelPosition.inside and the labelIntersectAction is LabelIntersectAction.hide, then the overlapped labels will be hidden.
If the labelPosition is ChartDataLabelPosition.outside and the labelIntersectAction is LabelIntersectAction.shift, then the overlapped labels arrange smartly. If the labelPosition is ChartDataLabelPosition.outside and the labelIntersectAction is LabelIntersectAction.hide, then the overlapped labels will be hidden.
If the labelIntersectAction is LabelIntersectAction.none, then the overlapped labels will be visible irrespective of labelPosition.
When the labelIntersectAction is LabelIntersectAction.shift, and if the data label goes out of the chart area, then the labels got trimmed and the tooltip is shown when clicking/tapping the data label. The values of the labelIntersectAction are listed below.
-
LabelIntersectAction.hide- hides the intersected data labels. -
LabelIntersectAction.none- intersected data labels will be visible. -
LabelIntersectAction.shift- smartly arranges the overlapped data labels.
Note: The smart label positioning is applicable only for the pie and doughnut series.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = <ChartData>[
ChartData(x: 'USA', y: 46),
ChartData(x: 'Great Britain', y: 27),
ChartData(x: 'China', y: 26),
ChartData(x: 'Russia', y: 19),
ChartData(x: 'Germany', y: 17),
ChartData(x: 'Japan', y: 12),
ChartData(x: 'France', y: 10),
ChartData(x: 'Korea', y: 9),
ChartData(x: 'Italy', y: 8),
ChartData(x: 'Australia', y: 8),
ChartData(x: 'Netherlands', y: 8),
ChartData(x: 'Hungary', y: 8),
ChartData(x: 'Brazil', y: 7),
ChartData(x: 'Spain', y: 7),
ChartData(x: 'Kenya', y: 6),
ChartData(x: 'Jamaica', y: 6),
ChartData(x: 'Croatia', y: 5),
ChartData(x: 'Cuba', y: 5),
ChartData(x: 'New Zealand', y: 4)
];
return SfCircularChart(
series: <CircularSeries<ChartData, String>>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelMapper: (ChartData data, _) => data.x,
radius: '60%',
dataLabelSettings: DataLabelSettings(
isVisible: true,
// Avoid labels intersection
labelIntersectAction: LabelIntersectAction.shift,
labelPosition: ChartDataLabelPosition.outside,
connectorLineSettings: ConnectorLineSettings(
type: ConnectorType.curve, length: '25%')
)
)
]);
}
class ChartData {
ChartData({this.x, this.y});
final String? x;
final num? y;
}
Apply series color
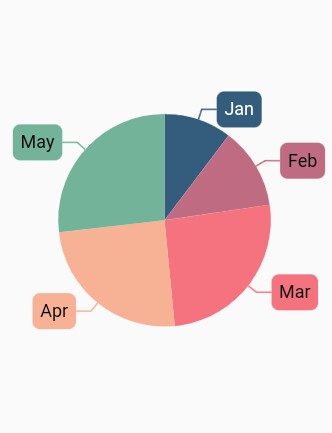
The useSeriesColor property is used to apply the series color to background color of the data labels. The default value of this property is false.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelMapper: (ChartData data, _) => data.x,
dataLabelSettings: DataLabelSettings(
isVisible: true,
labelPosition: ChartDataLabelPosition.outside,
// Renders background rectangle and fills it with series color
useSeriesColor: true
)
)
]
)
)
)
);
}
Connector line
This feature is used to connect label and data point using a line. It is applicable only for PieSeries and DoughnutSeries chart types. The connectorLineSettings property can be used to customize the connector line.
-
color- used to change the color of the line -
width- used to change the stroke thickness of the line -
length- specifies the length of the connector line. -
type- specifies the shape of connector line eitherConnectorType.curveorConnectorType.line.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
isVisible: true,
labelPosition: ChartDataLabelPosition.outside,
connectorLineSettings: ConnectorLineSettings(
// Type of the connector line
type: ConnectorType.curve
)
)
)
]
)
)
)
);
}
Point text mapping
The dataLabelMapper property is used to map the text from data source.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData('USA', 17, '17%'),
ChartData('China', 34, '34%'),
ChartData('Japan', 24, '24%'),
ChartData('Africa', 30, '30%'),
ChartData('UK', 10, '10%')
];
return Scaffold(
body: Center(
child: Container(
child:SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
// Map the data label text for each point from the data source
dataLabelMapper: (ChartData data, _) => data.text,
dataLabelSettings: DataLabelSettings(
isVisible: true
)
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y, this.text);
final String x;
final double y;
final String text;
}
Templating the labels
You can customize the appearance of the data label with your own template using the builder property of dataLabelSettings.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelMapper: (ChartData data, _) => data.text,
dataLabelSettings: DataLabelSettings(
isVisible: true,
// Templating the data label
builder: (dynamic data, dynamic point, dynamic series, int pointIndex, int seriesIndex) {
return Container(
height: 30,
width: 30,
child: Image.asset('images/livechart.png')
);
}
)
)
]
)
)
)
);
}
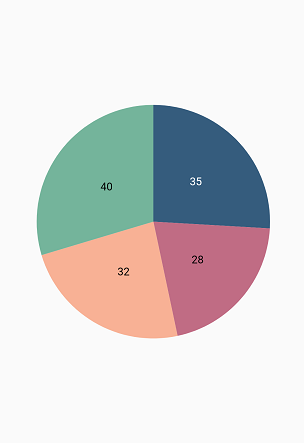
Hide data label for 0 value
Data label and its connector line in the Circular charts for the point value 0 can be hidden using the showZeroValue property. This defaults to true.
final List<ChartData> chartData = <ChartData>[
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('March', 0),
ChartData('April', 32),
ChartData('May', 40)
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child:SfCircularChart(
series: <CircularSeries<ChartData, String>>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.xValue,
yValueMapper: (ChartData data, _) => data.yValue,
dataLabelSettings: DataLabelSettings(
showZeroValue : false,
isVisible: true
)
)
],
)
)
)
);
}
Data label saturation color
If the user didn’t provide text color to the data label, then by default, the saturation color is applied to the data label text. i.e., if the data points background color intensity is dark, then the data label will render in white color (#FFFFFF) and if the data points background color intensity is light, data label will render in black color (#000000).

Overflow mode
Action on data labels when it’s overflowing from its region area. The overflowing data label rendering behavior can be changed based on this. If overflowMode property is set to OverflowMode.none then the labelIntersectAction takes the priority, else overflowMode takes the priority.
Defaults to OverflowMode.none.
Note: This is applicable for pie, doughnut, pyramid, and funnel series types alone.
Widget build(BuildContext context) {
return Container(
child: SfCircularChart(
series: <PieSeries<ChartData, String>>[
PieSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
isVisible: true,
overflowMode: OverflowMode.trim
),
),
],
)
);
}