Right To Left (RTL) in Flutter Circular Chart (SfCircularChart)
7 Aug 20258 minutes to read
Circular chart supports right to left rendering. But series and other chart elements rendering will be the same for both LTR and RTL except legend and tooltip.
RTL rendering ways
Right to left rendering can be switched in the following ways:
Wrapping the SfCircularChart with Directionality widget
To change the rendering direction from right to left, you can wrap the SfCircularChart widget inside the Directionality widget and set the textDirection property as TextDirection.rtl.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Directionality(
textDirection: TextDirection.rtl,
child: SfCircularChart(
//...
),
),
);
}Changing the locale to RTL languages
To change the chart rendering direction from right to left, you can change the locale to any of the RTL languages such as Arabic, Persian, Hebrew, Pashto, and Urdu.
/// Package import
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:syncfusion_localizations/syncfusion_localizations.dart';
// ...
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: <Locale>[
Locale('en'),
Locale('ar'),
// ... other locales the app supports
],
locale: Locale('ar'),
home: Scaffold(
body: SfCircularChart(
//...
),
)
);
}RTL supported chart elements
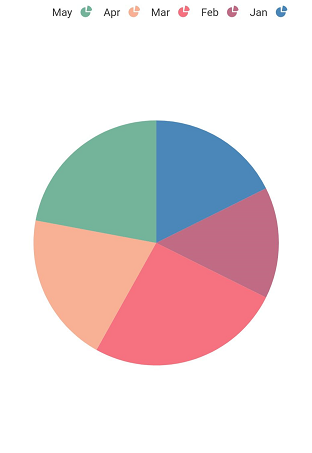
Legend
Right to left rendering is effective for the legend in the chart. Legend items will be rendered from right to left direction. i.e. the legend text will appear on the left first, followed by the legend icon on the right.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = <ChartData>[
ChartData('Jan', 24),
ChartData('Feb', 20),
ChartData('Mar', 35),
ChartData('Apr', 27),
ChartData('May', 30),
];
return Scaffold(
body: Directionality(
textDirection: TextDirection.rtl,
child: SfCircularChart(
legend: Legend(
isVisible: true
),
series: <CircularSeries<ChartData, String>>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
)
]
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final int y;
}
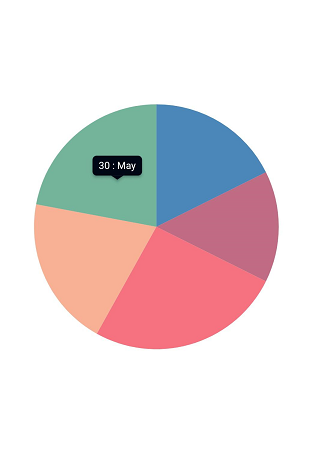
Tooltip
Right-to-left rendering is applicable for tooltip elements. Here, the tooltip content renders at first and followed by that the marker on the right. By default, the tooltip content will be point.x : point.y, in RTL rendering the tooltip content will be point.y : point.x. If you wish the format to be applied as it is despite RTL rendering in this case, you can make use of onTooltipRender callback.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = <ChartData>[
ChartData('Jan', 24),
ChartData('Feb', 20),
ChartData('Mar', 35),
ChartData('Apr', 27),
ChartData('May', 30),
];
return Scaffold(
body: Directionality(
textDirection: TextDirection.rtl,
child: SfCircularChart(
tooltipBehavior: _tooltipBehavior,
series: <CircularSeries<ChartData, String>>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
)
]
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final int y;
}