Selection in Flutter Circular Charts (SfCircularChart)
22 May 202510 minutes to read
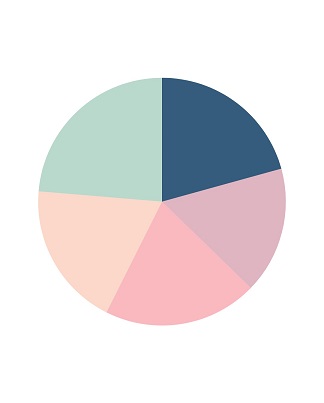
The selection feature in chart lets you select a segment in a series or the series itself. This features allows you to select either individual or cluster of segments in the chart series.
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
// Enables the selection
enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior
)
]
)
)
)
);
}
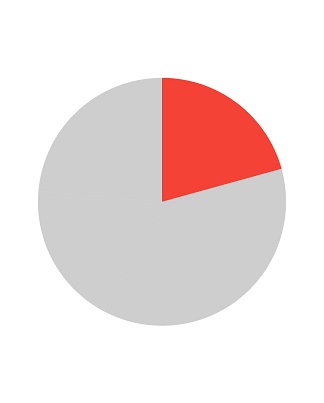
Customizing the segments
You can customize the segments using the below properties.
-
selectedColor- used to change the background color of selected segment. -
unselectedColor- used to change the background color of unselected segment. -
selectedBorderColor- used to change the stroke color of the selected segment. -
selectedBorderWidth- used to change the stroke width of the selected segment. -
unselectedBorderColor- used to change the stroke color of the unselected segment. -
unselectedBorderWidth- used to change the stroke width of the unselected segment. -
selectedOpacity- used to control the transparency of the selected segment. -
unselectedOpacity- used to control the transparency of the unselected segment. -
selectionController- used to customize the minimum range of selected series or points.
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
enable: true,
selectedColor: Colors.red,
unselectedColor: Colors.grey);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, double>(
selectionBehavior: _selectionBehavior
)
]
)
)
)
);
}
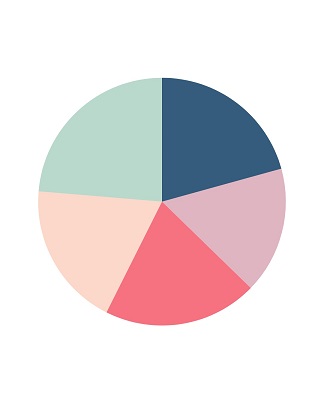
Multi-selection
Multiple selection can be enabled using the enableMultiSelection property of chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
// Enables multiple selection
enableMultiSelection: true
)
)
)
);
}
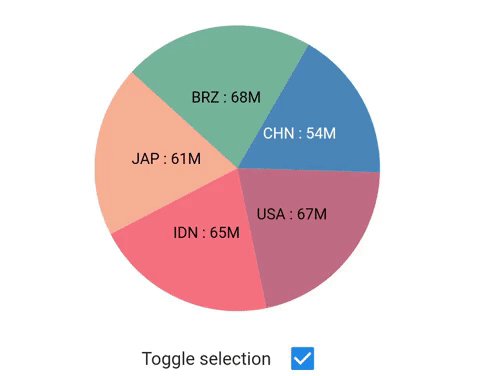
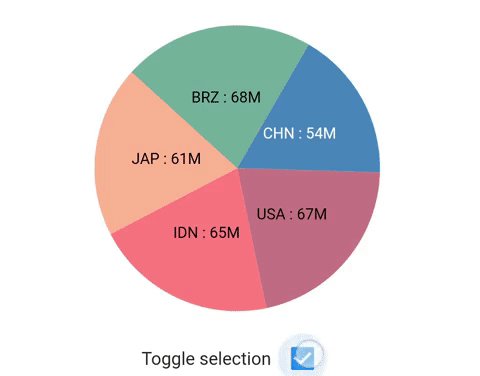
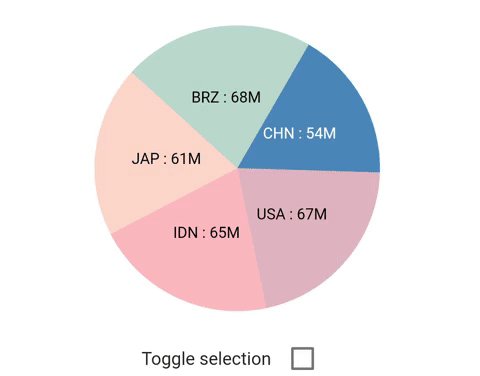
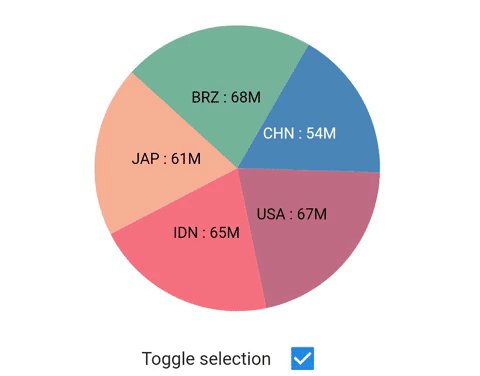
Toggle selection
You can decide, whether to deselect the selected data point/series or remain selected when interacted with it again by setting the toggleSelection property true or false. If set to true, deselection will be performed else the point will not get deselected.
This works even while calling public methods, in various selection modes, with multi-selection, and also on dynamic changes.
Defaults to true.
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
enable: true,
toggleSelection: false,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries<ChartData, String>>[
PieSeries<ChartData, String>(
dataSource: chartData1,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior
)
]
)
)
)
);
}
Also refer selection event for customizing the selection further.