Getting started with Flutter Event Calendar (SfCalendar)
27 Jul 202516 minutes to read
This section explains the steps required to add the calendar widget and populate appointments to the calendar widget. This section covers only basic features needed to get started with Syncfusion® calendar widget.
To get start quickly with our Flutter event calendar widget, you can check on this video.
NOTE
You can also explore our Flutter Calendar example to know how to render and configure the Flutter Examples.
Add Flutter calendar to an application
Create a simple project using the instructions given in the Getting Started with your first Flutter app documentation.
Add dependency
Add the Syncfusion® Flutter calendar dependency to your pubspec.yaml file.
dependencies:
syncfusion_flutter_calendar: ^xx.x.xxNOTE
Here xx.x.xx denotes the current version of Syncfusion® Flutter Calendar package.
Get packages
Run the following command to get the required packages.
$ flutter pub getImport package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_calendar/calendar.dart';Initialize calendar
After importing the package, initialize the calendar widget as a child of any widget. Here, the calendar widget is added as a child of the scaffold widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfCalendar(),
));
}
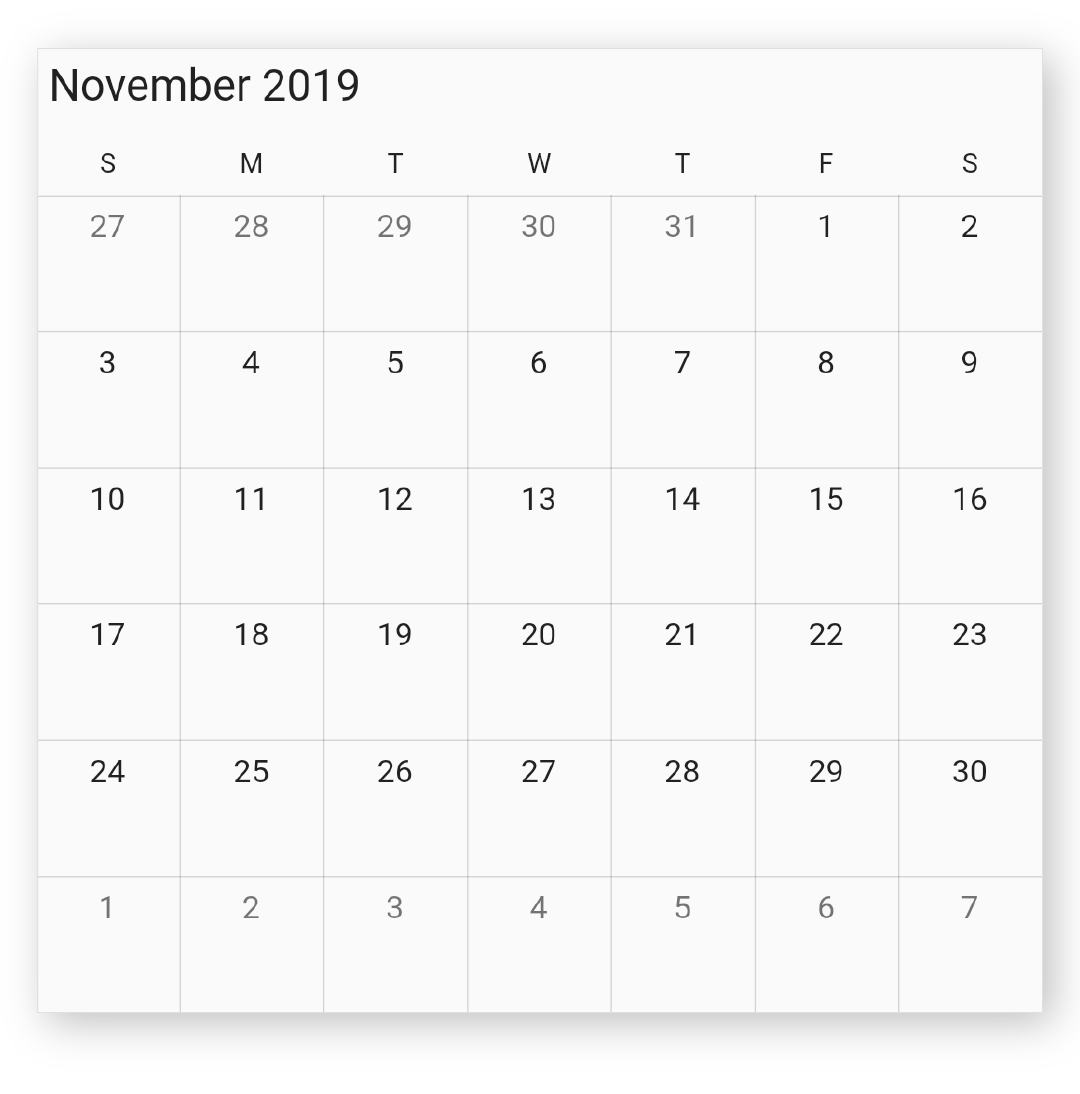
Change different calendar views
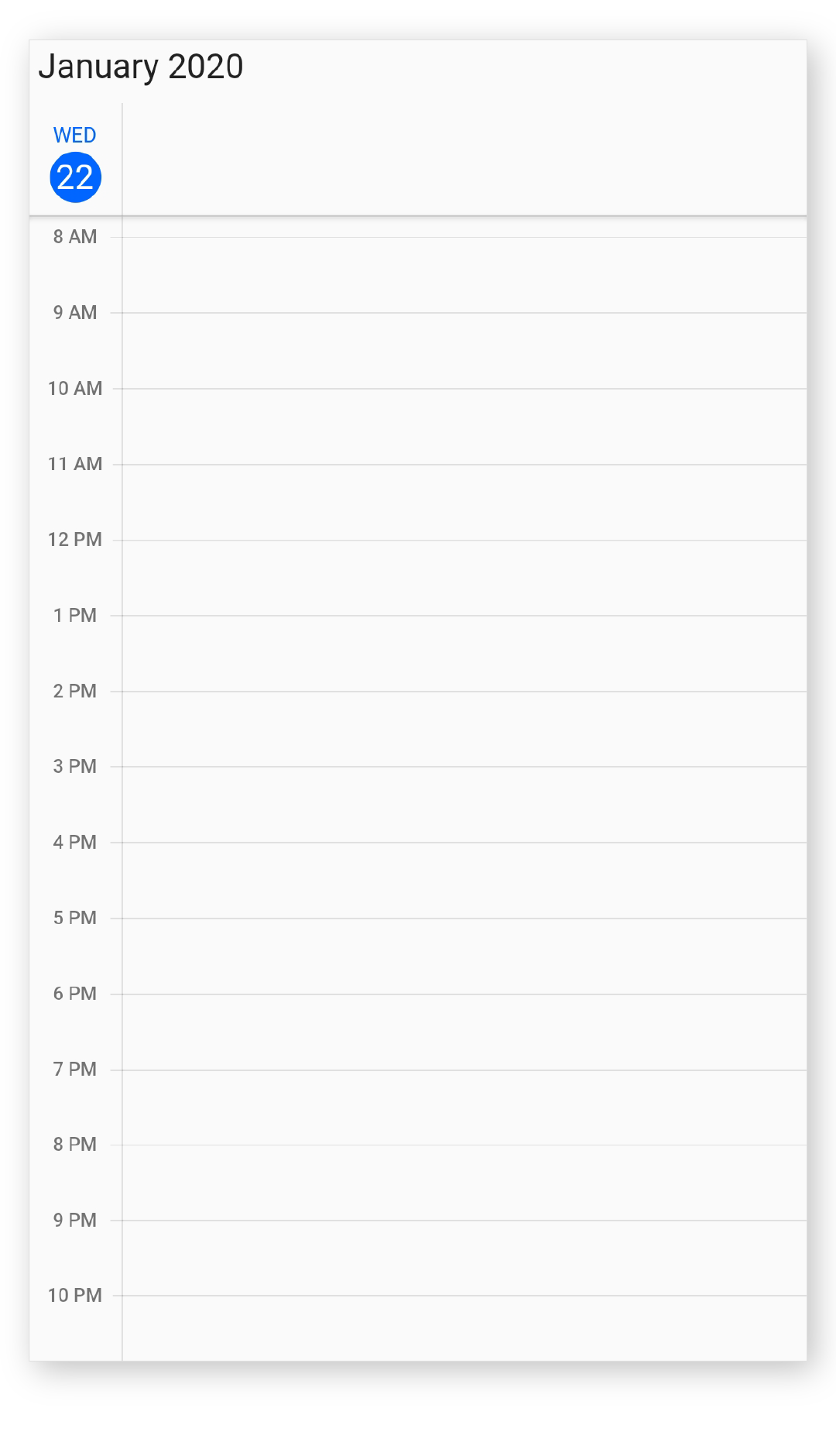
The SfCalendar widget provides nine different types of views to display dates. It can be assigned to the widget constructor by using the view property. By default, the widget is assigned day view. The current date will be displayed initially for all the calendar views.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.month,
));
}
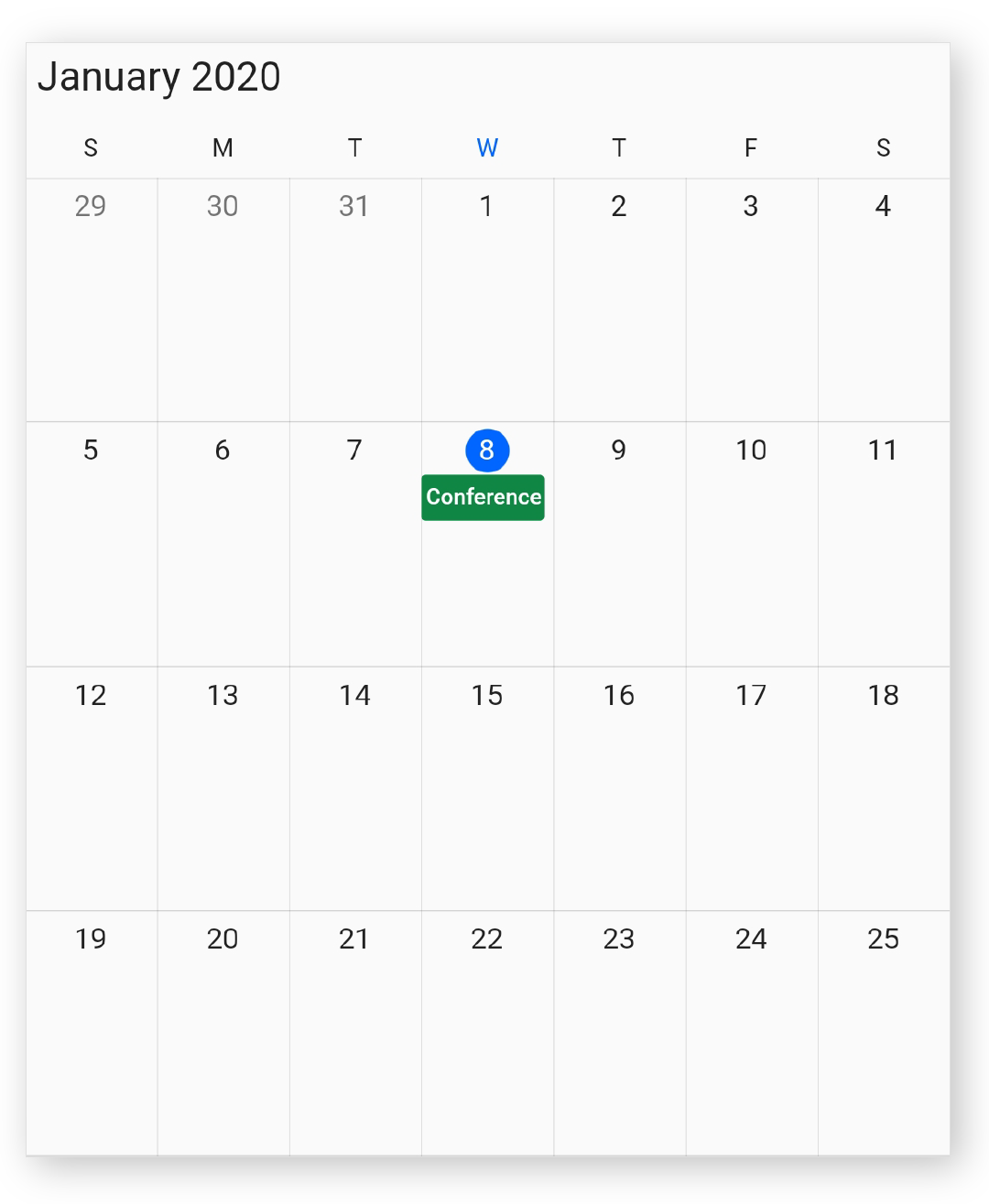
Add data source
The calendar widget has a built-in capability to handle appointment arrangement internally based on the appointment collections. You need to assign the created collection to the dataSource property.
You can also map custom appointment data to our calendar.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.month,
dataSource: MeetingDataSource(_getDataSource()),
monthViewSettings: MonthViewSettings(
appointmentDisplayMode: MonthAppointmentDisplayMode.appointment),
));
}
List<Meeting> _getDataSource() {
final List<Meeting> meetings = <Meeting>[];
final DateTime today = DateTime.now();
final DateTime startTime =
DateTime(today.year, today.month, today.day, 9, 0, 0);
final DateTime endTime = startTime.add(const Duration(hours: 2));
meetings.add(Meeting(
'Conference', startTime, endTime, const Color(0xFF0F8644), false));
return meetings;
}
class MeetingDataSource extends CalendarDataSource {
MeetingDataSource(List<Meeting> source) {
appointments = source;
}
@override
DateTime getStartTime(int index) {
return appointments![index].from;
}
@override
DateTime getEndTime(int index) {
return appointments![index].to;
}
@override
String getSubject(int index) {
return appointments![index].eventName;
}
@override
Color getColor(int index) {
return appointments![index].background;
}
@override
bool isAllDay(int index) {
return appointments![index].isAllDay;
}
}
class Meeting {
Meeting(this.eventName, this.from, this.to, this.background, this.isAllDay);
String eventName;
DateTime from;
DateTime to;
Color background;
bool isAllDay;
}
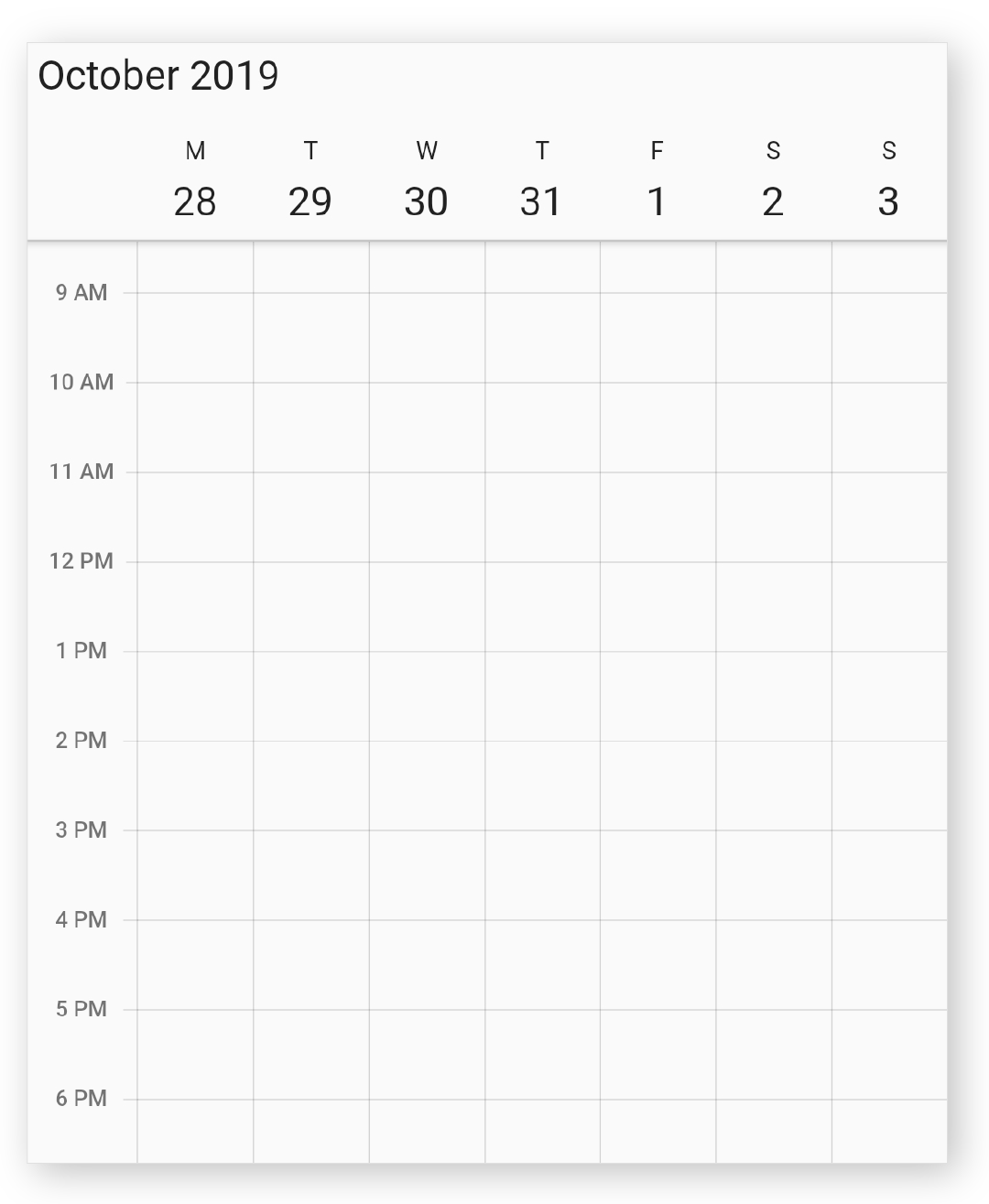
Change first day of week
The calendar widget will be rendered with Sunday as the first day of the week, but you can customize it to any day by using the firstDayOfWeek property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.week,
firstDayOfWeek: 1, // Monday
));
}
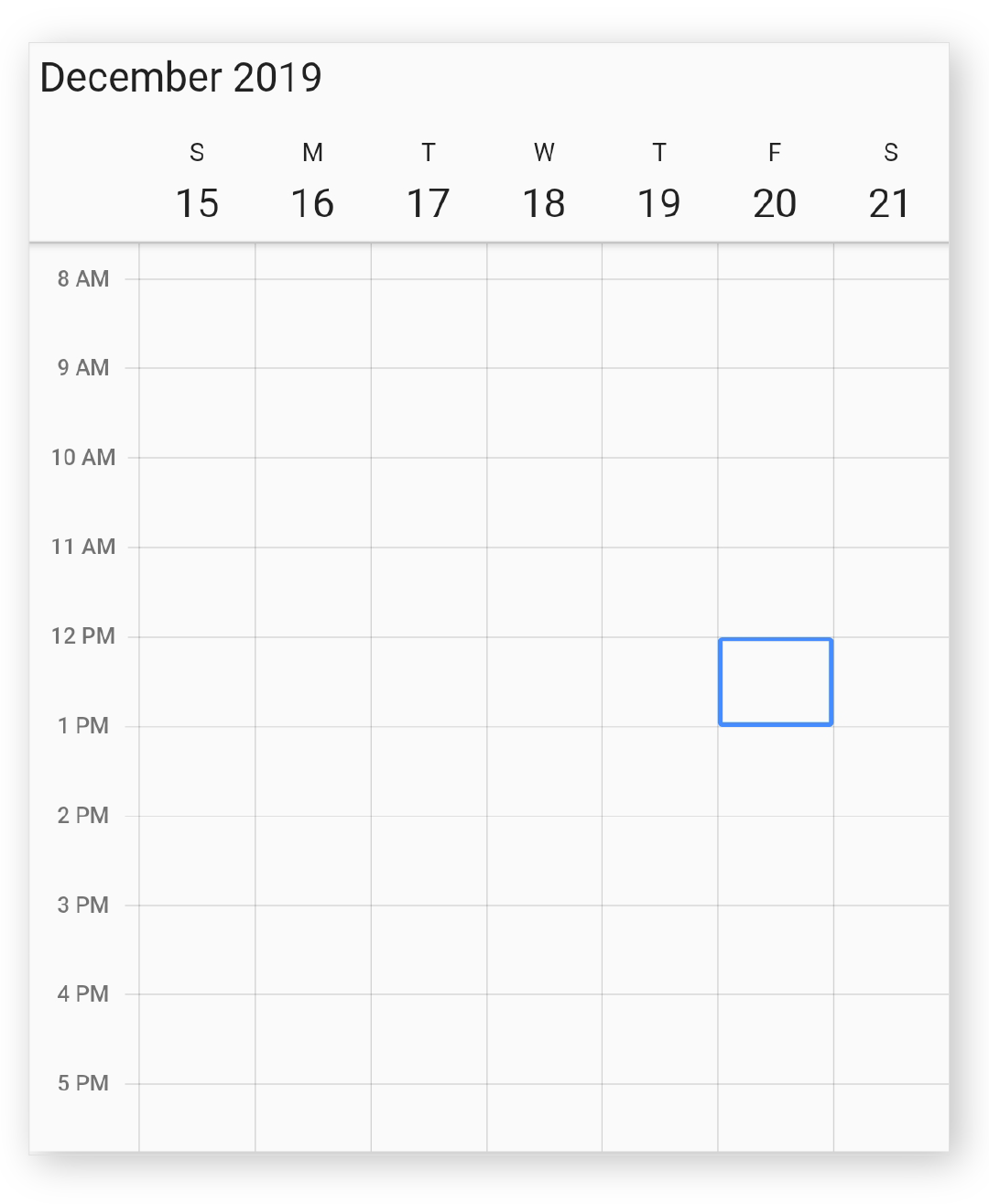
Initial selected date
You can programmatically select the specific calendar month cell, and time slot by setting corresponding date and time value to the initialSelectedDate property of calendar. By default, it is null.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
initialSelectedDate: DateTime(2019, 12, 20, 12),
),
),
),
);
}
Initial display date
You can change the initial display date of calendar by using the initialDisplayDate property of calendar, which displays the calendar based on the given date time. By default, current date will be set as initialDisplayDate.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
initialDisplayDate: DateTime(2019, 12, 20, 7, 30),
),
),
),
);
}
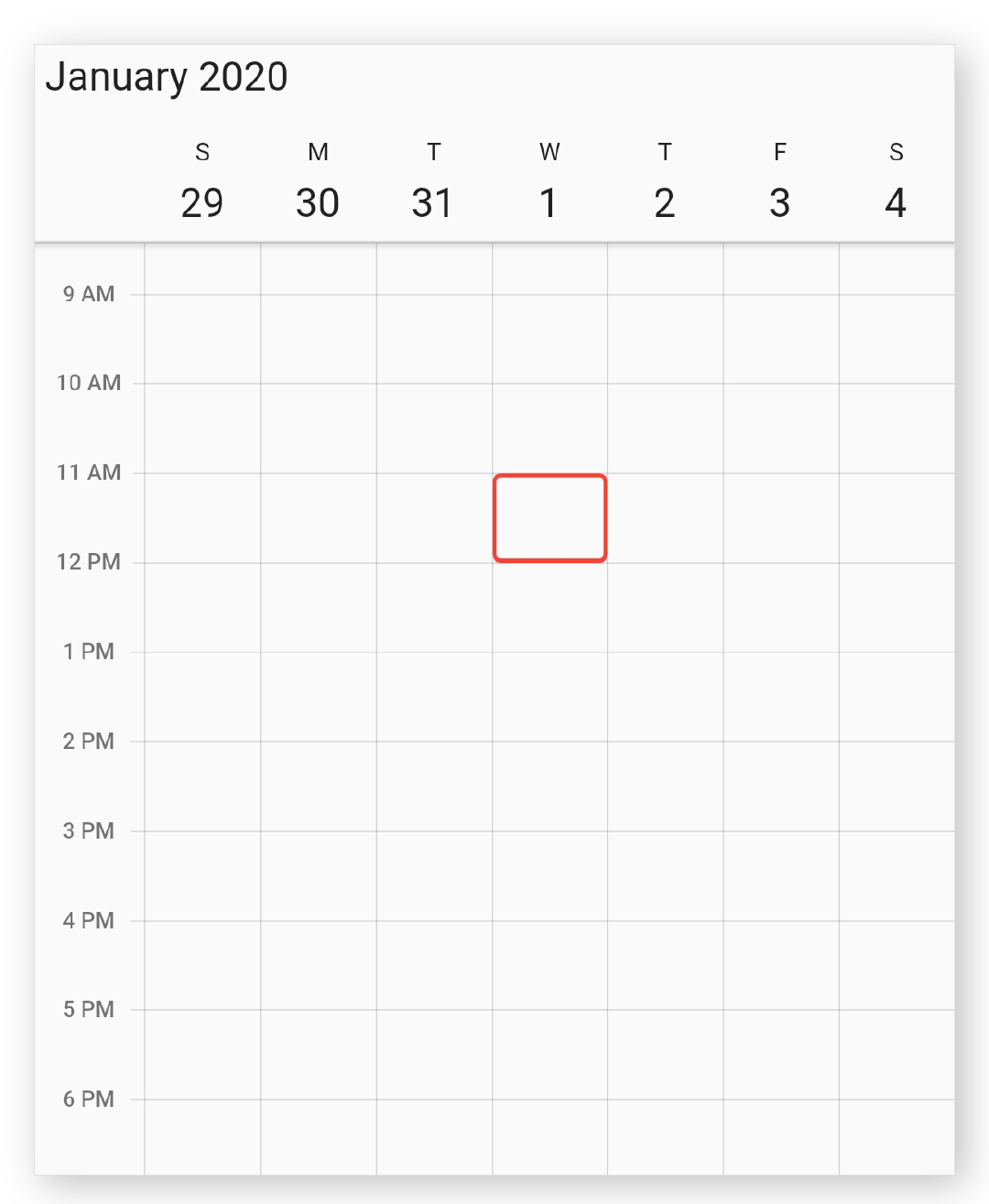
Selection decoration
You can decorate the selection view of calendar by using the selectionDecoration property of Calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
selectionDecoration: BoxDecoration(
color: Colors.transparent,
border: Border.all(color: Colors.red, width: 2),
borderRadius: const BorderRadius.all(Radius.circular(4)),
shape: BoxShape.rectangle,
),
),
),
),
);
}
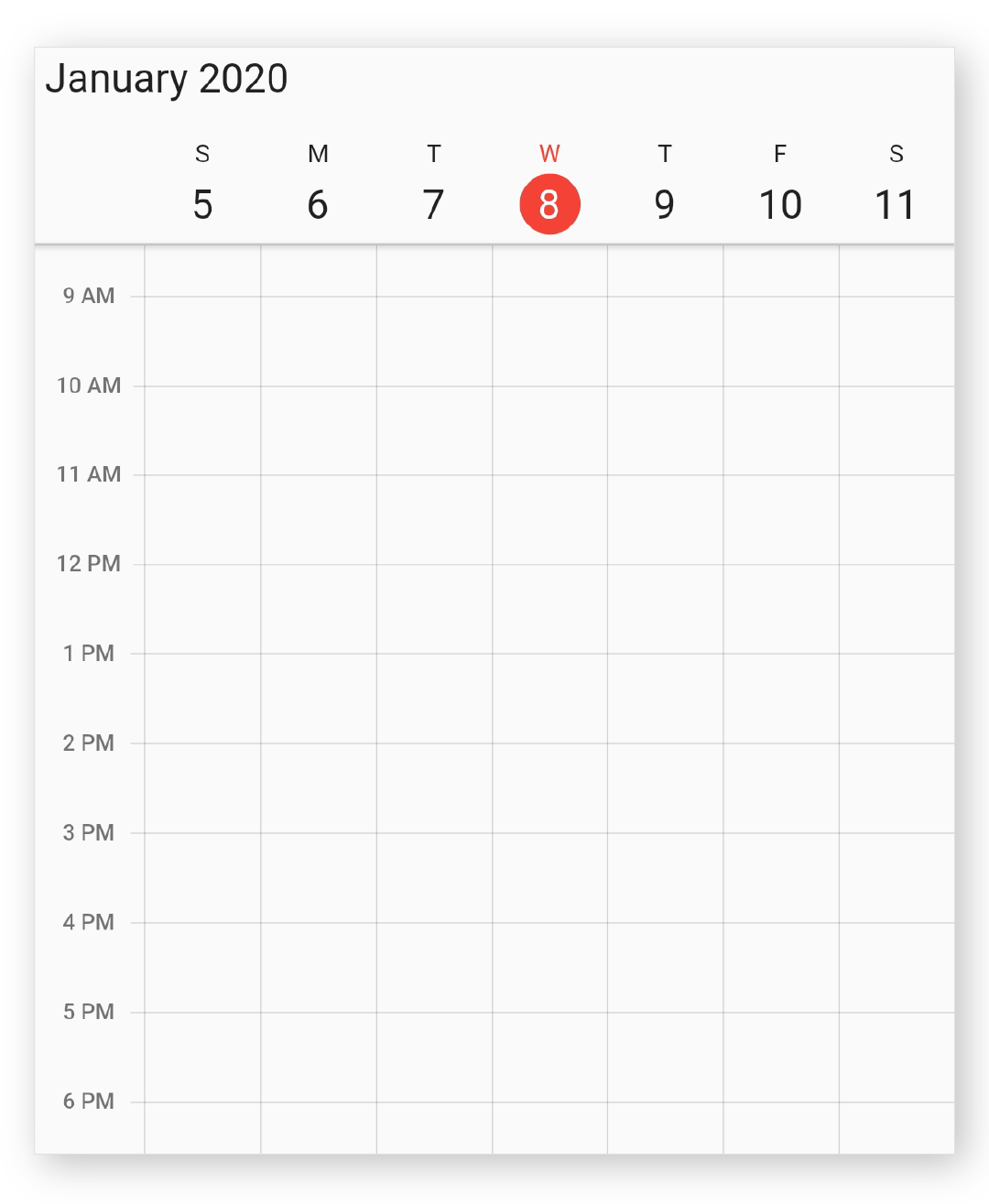
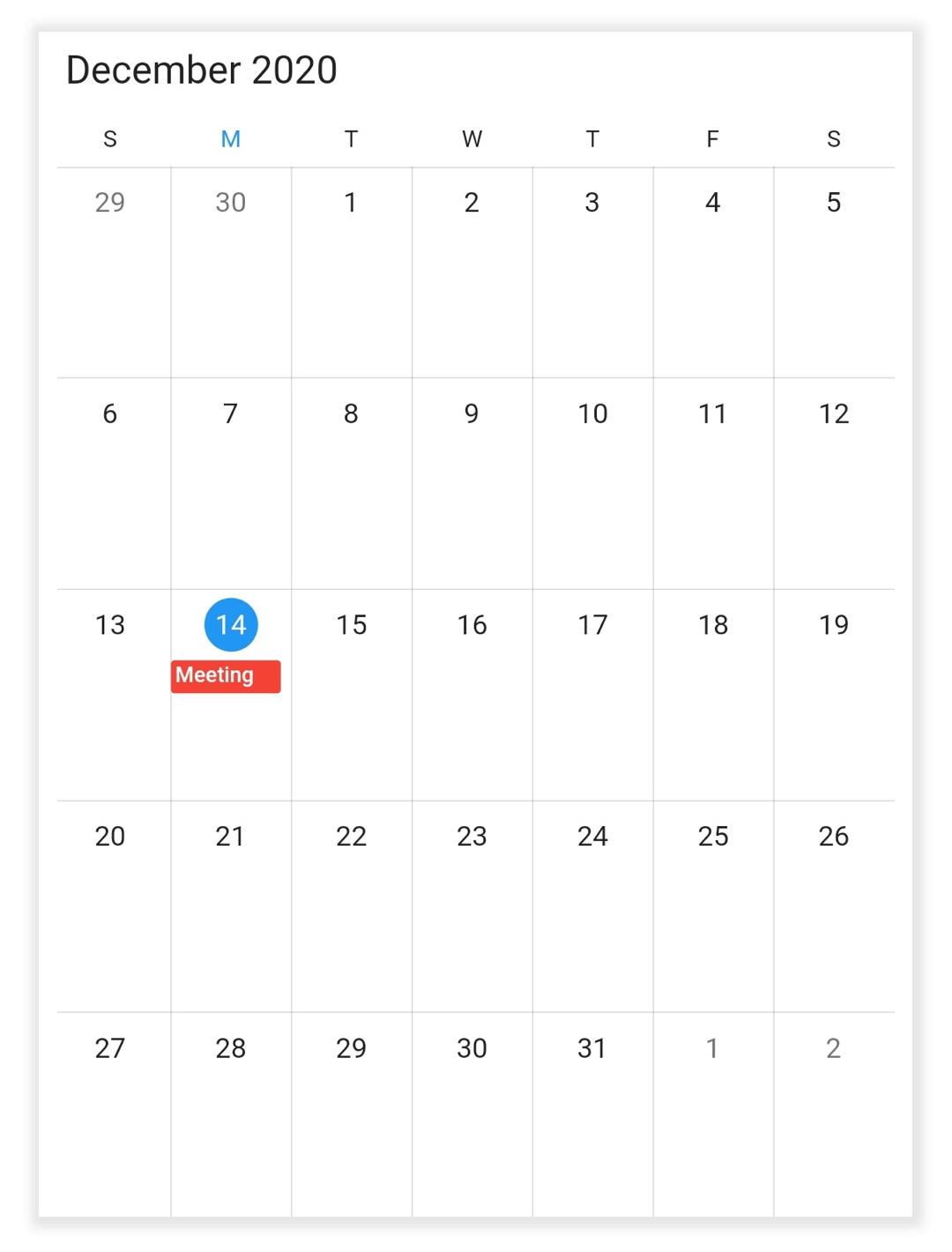
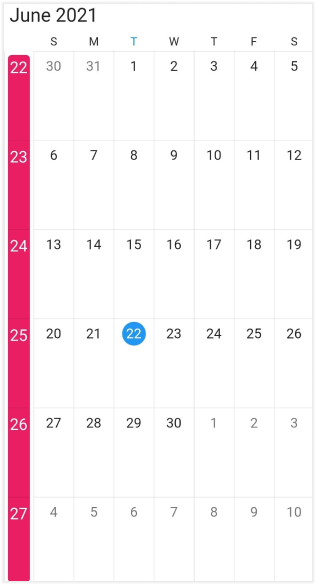
Today highlight color
You can customize the today highlight color of calendar by using the todayHighlightColor property in calendar, which will highlight the today text in calendar view header, month cell, and agenda view.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
todayHighlightColor: Colors.red,
),
),
),
);
}
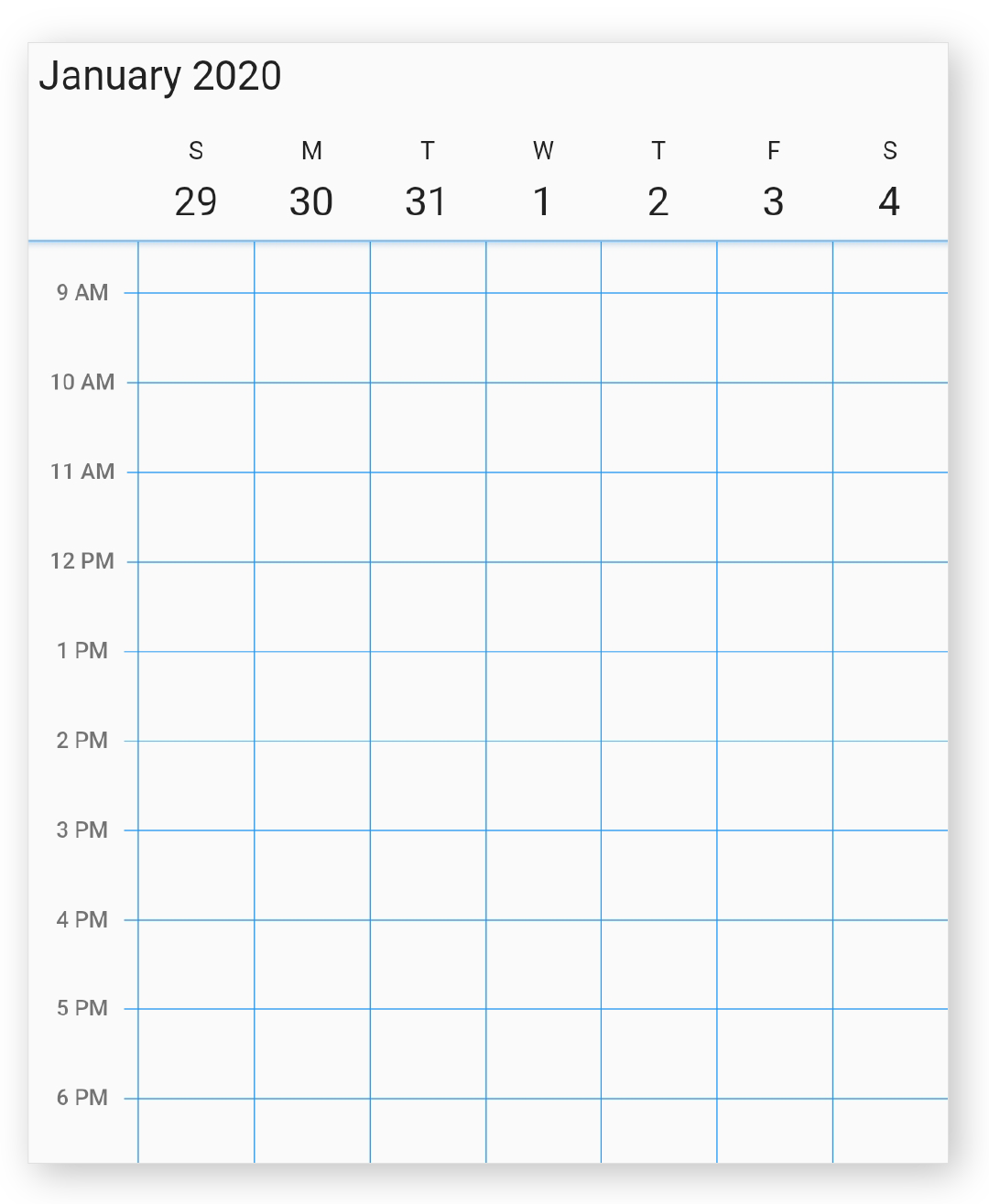
Cell border color
You can customize the vertical and horizontal line color of calendar by using the cellBorderColor property in calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
cellBorderColor: Colors.blue,
),
),
),
);
}
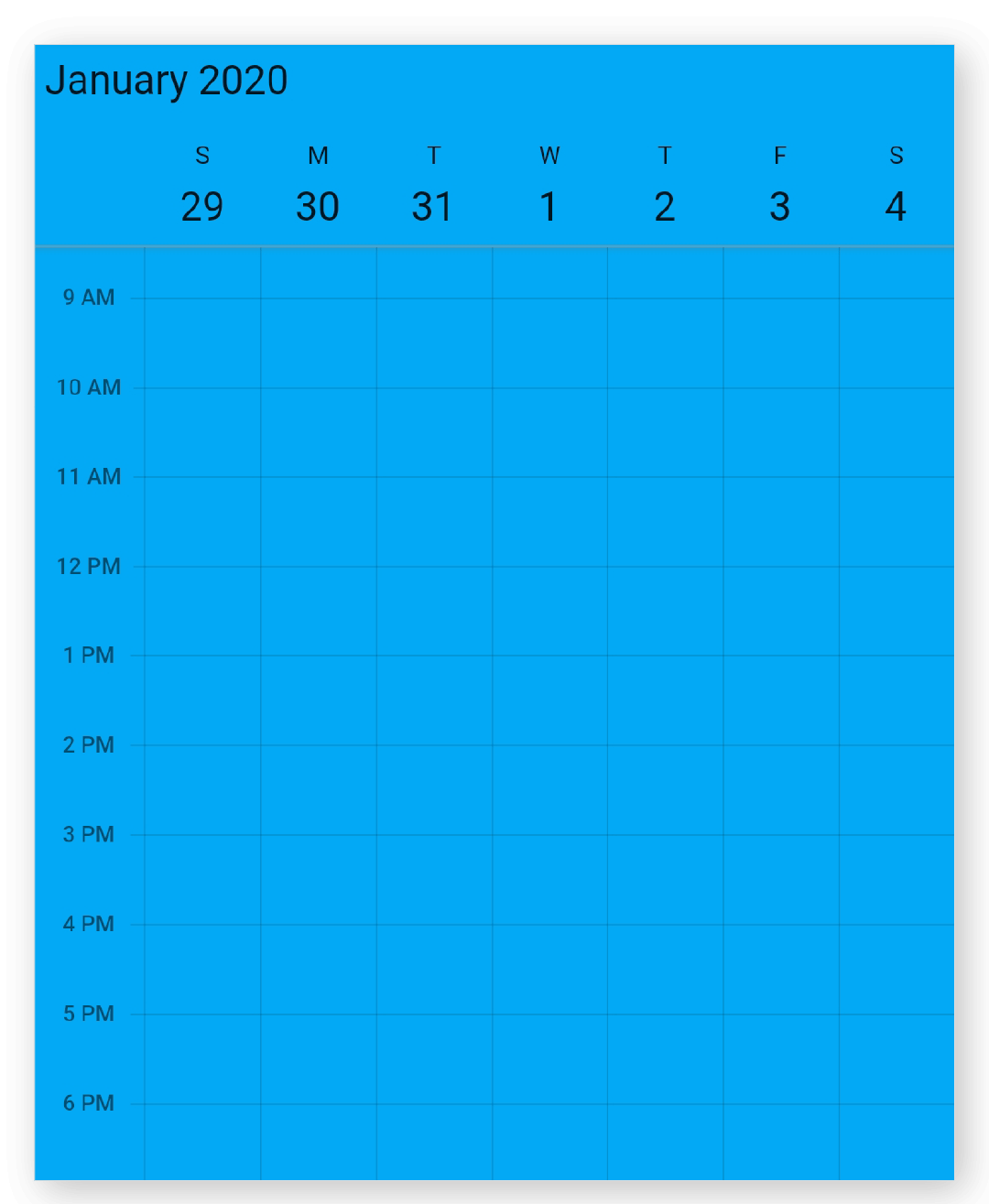
Background color
The calendar widgets background color can be customized by using the backgroundColor property in calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
backgroundColor: Colors.lightBlue,
),
),
),
);
}
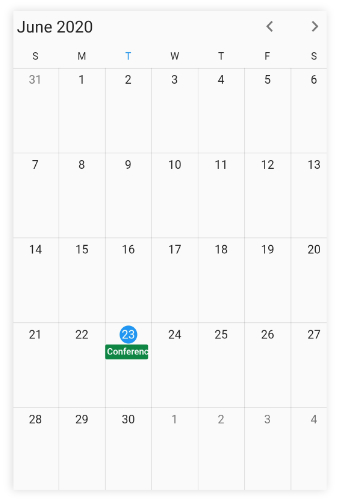
Navigation arrow
Using the showNavigationArrow property of the SfCalendar, you can navigate to the next or previous views of the calendar without swiping.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.month,
showNavigationArrow: true,
),
);
}
NOTE
- The showNavigationArrow property is not applicable when the view is set to CalendarView.schedule.
Cell end padding
You can customize the padding of appointment view end to make touch position for timeslot and month cell by using the cellEndPadding property in the calendar, which allows you to tap the calendar cell when the cell has appointments.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfCalendar(
view: CalendarView.month,
cellEndPadding: 5,
dataSource: _getCalendarDataSource(),
monthViewSettings: MonthViewSettings(
appointmentDisplayMode:
MonthAppointmentDisplayMode.appointment),
)),
);
}
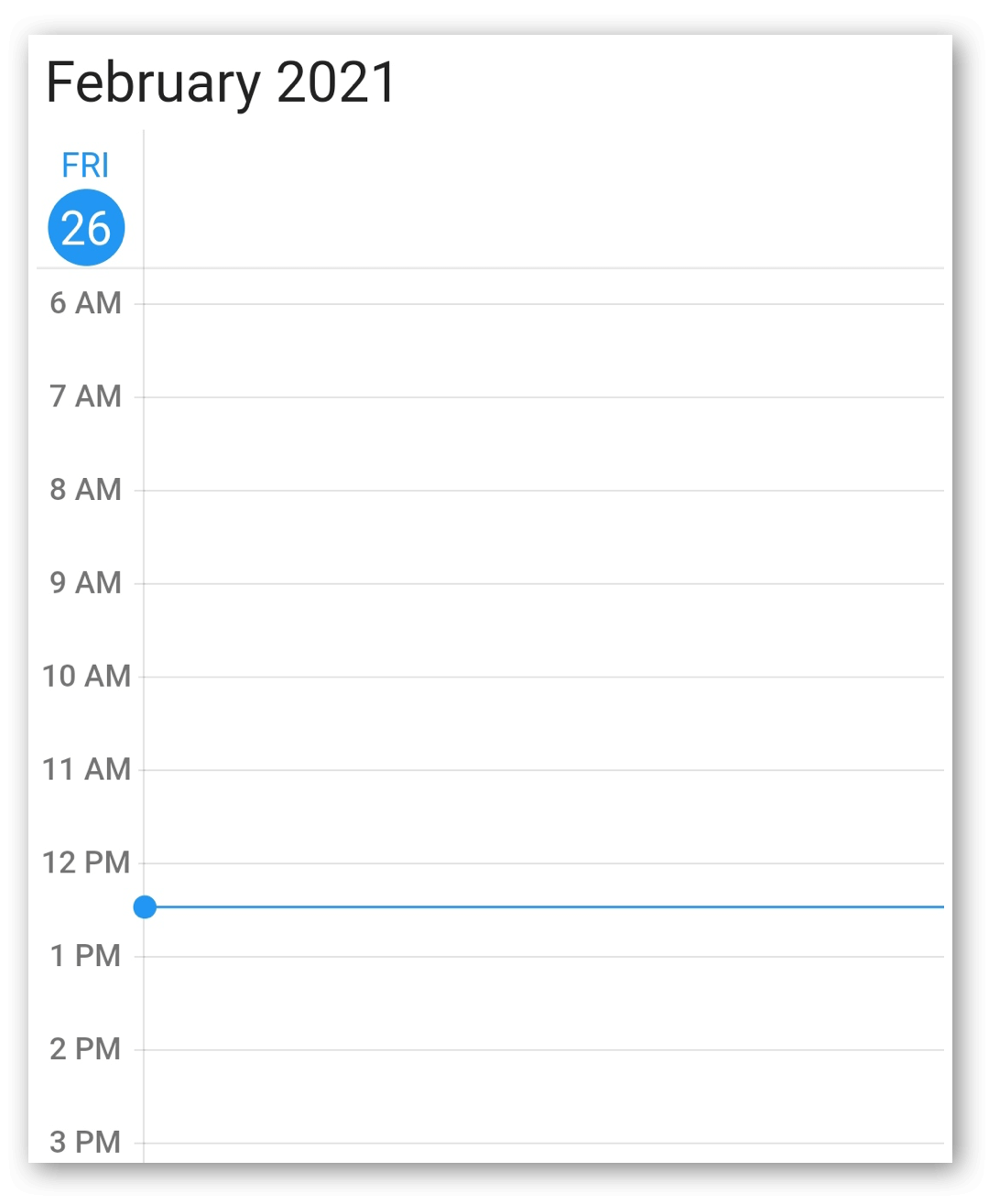
Current time indicator
You can display the current time indicator in all timeslot views of SfCalendar by using the showCurrentTimeIndicator property and you can also customize the color of current time indicator by using the todayHighlightColor property.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.day,
showCurrentTimeIndicator: true,
),
);
}
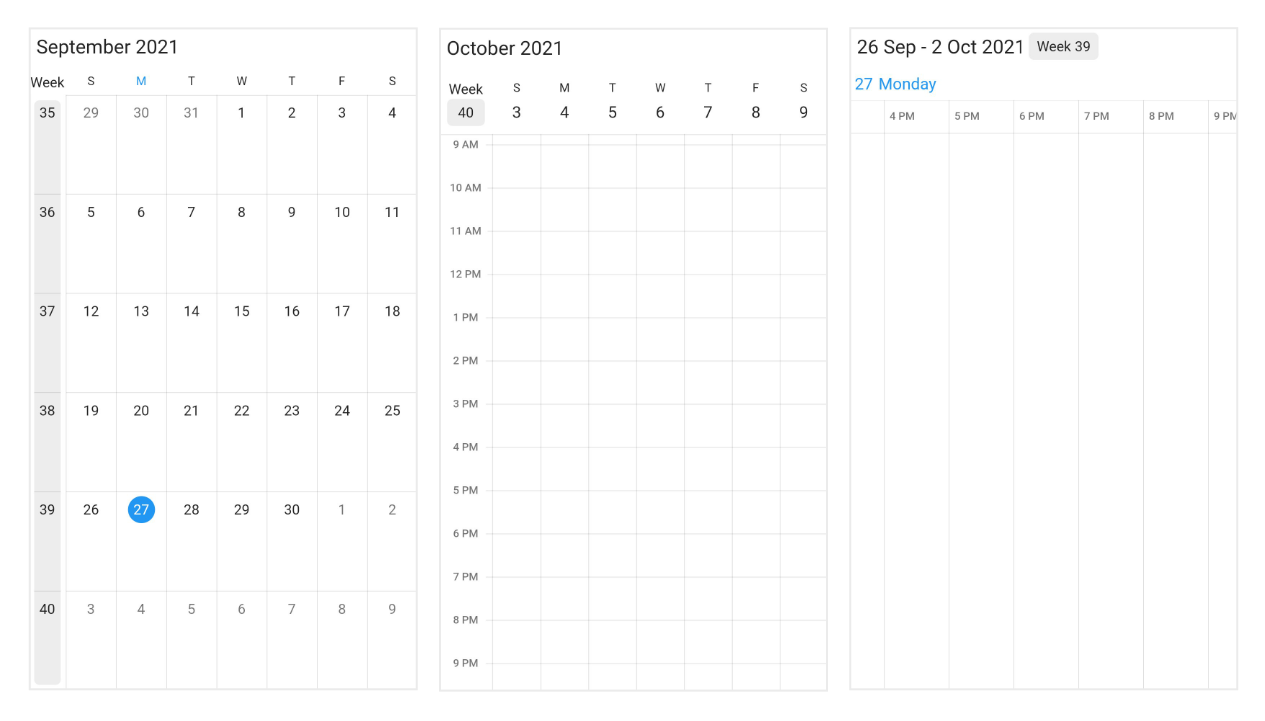
Week number
Display the Week number of the year in all views except schedule view of the SfCalendar. by setting the showWeekNumber property as true and by default it is false. Week numbers will be displayed based on the ISO standard.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfCalendar(
view: CalendarView.month,
showWeekNumber: true,
),
),
);
}
Week number appearance
Customize the Week number text style of the calendar by using the WeekNumberStyle property. Allows to customize the textStyle and the backgroundColor in the Week number of the calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfCalendar(
view: CalendarView.month,
showWeekNumber: true,
weekNumberStyle: const WeekNumberStyle(
backgroundColor: Colors.pink,
textStyle: TextStyle(color: Colors.white, fontSize: 15),
),
),
),
);
}
Get the complete “getting started” sample from here.
See also
- How to switch between views of the event calendar in Flutter?
- How to update event calendar (SfCalendar) DisplayDate using showDatePicker in flutter
- How can we move to specific time while switching from month to day view in Flutter event calendar
- How to customize the cell border in the Flutter event calendar (SfCalendar)
- How to apply theming in Flutter event calendar (SfCalendar)?
- How to add an image as background in the Flutter event calendar (SfCalendar)
- How to change the first day of week in the Flutter event calendar (SfCalendar)
- How to interact with event calendar cell when appointments loaded in the Flutter (SfCalendar)
- How to customize the selection using decoration in the Flutter event calendar (SfCalendar)
- How to navigate to the previous or next views using navigation arrows in the Flutter event calendar (SfCalendar)
- How to customize the current day color in the Flutter event calendar (SfCalendar)
- How to show a particular week in a day view of Flutter event calendar(SfCalendar)
- How to customize the selection using decoration in the Flutter event calendar (SfCalendar)
- How to format the view header day and date in the Flutter event calendar (SfCalendar)