Scrolling
28 May 20199 minutes to read
Scrolling can be enabled by setting AllowScrolling as true. The height and width can be set to Kanban by using the properties ScrollSettings.Height and ScrollSettings.Width respectively.
NOTE
The height and width can be set in percentage and pixel. The default value for
HeightandWidthinScrollSettingsis 0 and auto respectively.
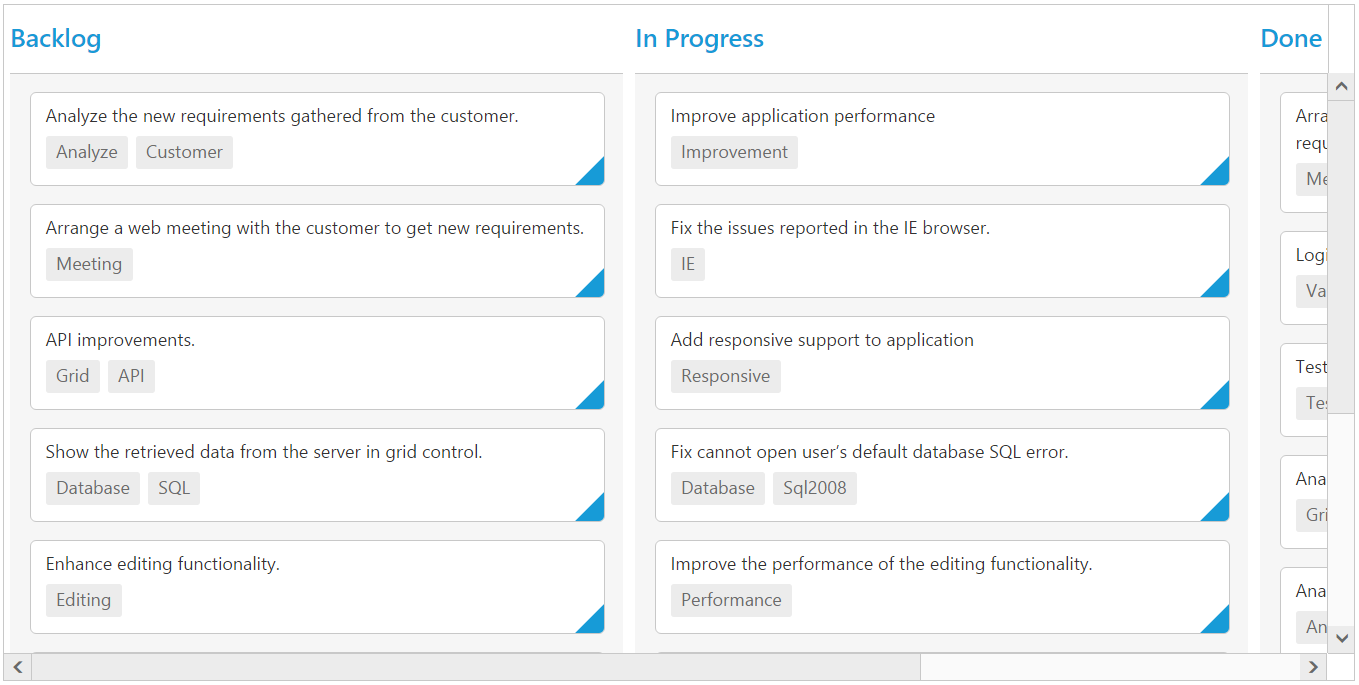
Set width and height in pixel
To specify the ScrollSettings.Width and ScrollSettings.Height in pixel, by set the pixel value as integer.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.AllowScrolling(true)
.ScrollSettings(scroll=>scroll.Width(900).Height(450))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.PrimaryKey("Id");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

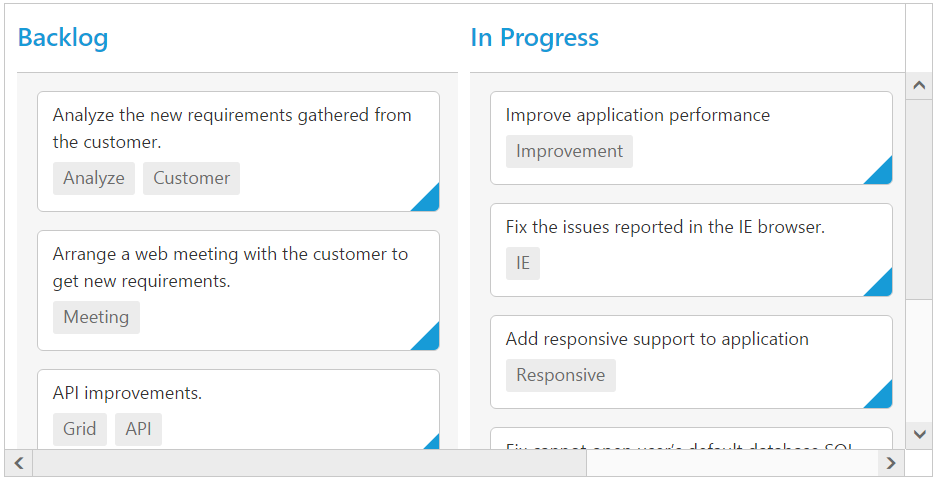
Set height and width in percentage
To specify the ScrollSettings.Width and ScrollSettings.Height in percentage, by set the percentage value as string.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.AllowScrolling(true)
.ScrollSettings(scroll => scroll.Width("70%").Height("70%"))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.PrimaryKey("Id");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

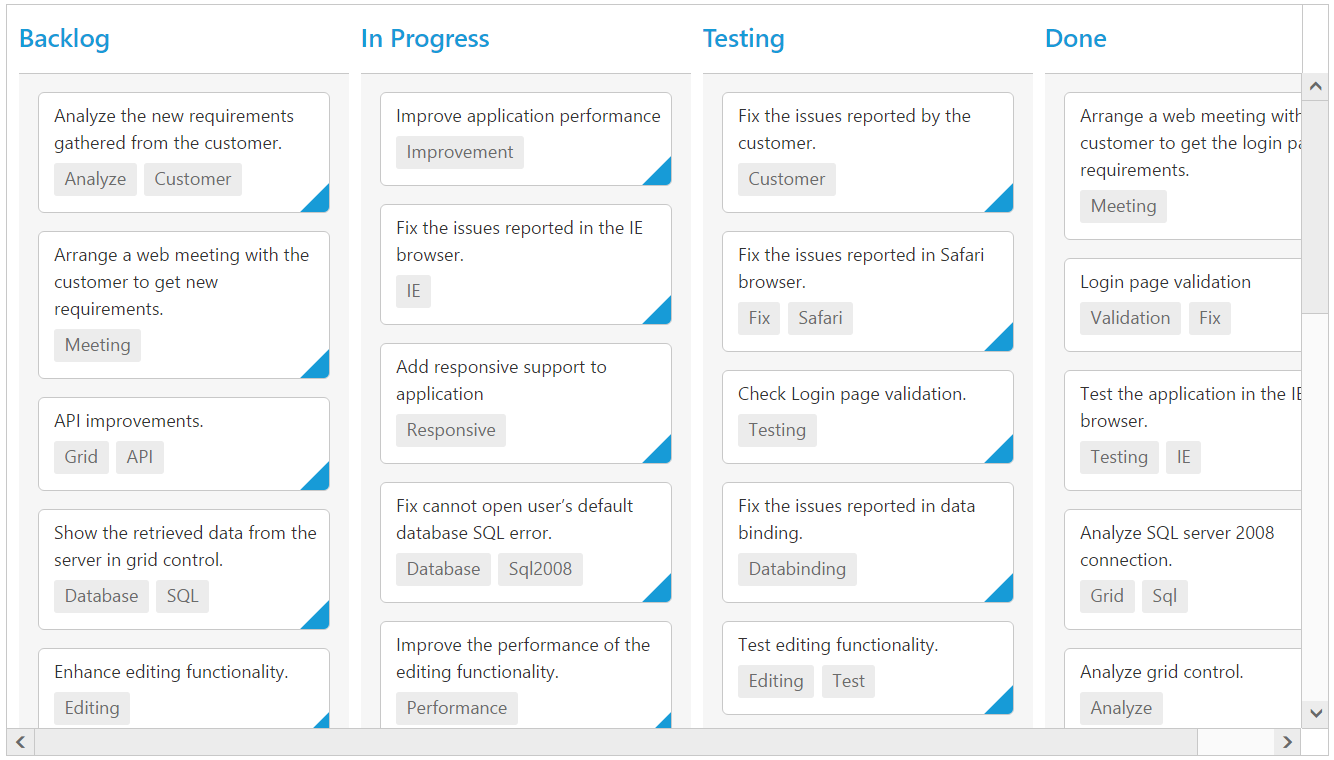
Set width as auto
Specify Width property of ScrollSettings as auto, then the scrollbar is rendered only when the Kanban width exceeds the browser window width.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.AllowScrolling(true)
.ScrollSettings(scroll => scroll.Width("auto").Height("500"))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Testing").Key("Testing").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.PrimaryKey("Id");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

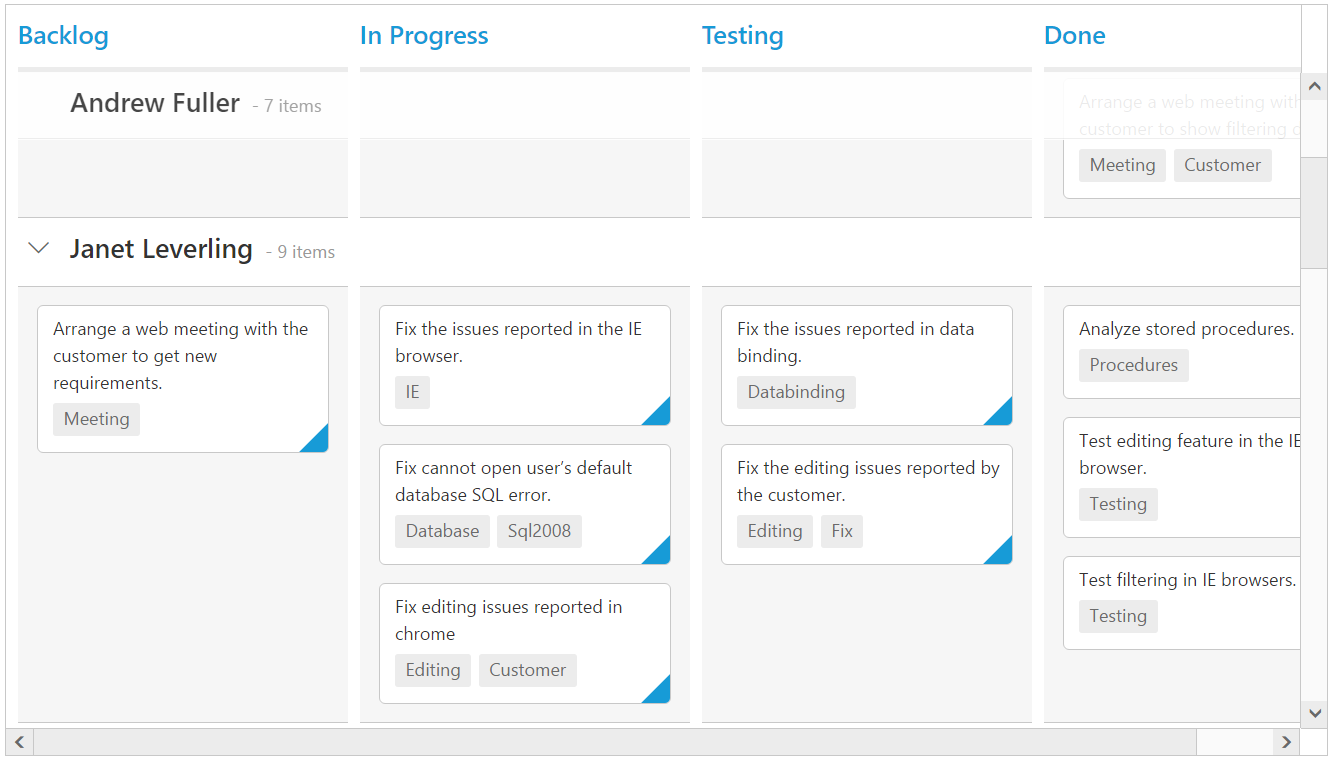
Enabling freeze swim lane
Set AllowFreezeSwimlane as true. This enables scrolling with freezing of swim lane until you scroll to the next Swim lane, which helps user to aware of current swim lane target.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.AllowScrolling(true)
.ScrollSettings(scroll => scroll.Width("auto").Height("500").AllowFreezeSwimlane(true))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Testing").Key("Testing").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.SwimlaneKey("Assignee")
.PrimaryKey("Id");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

NOTE
AllowFreezeSwimlaneis applicable when swim lane grouping enabled by settingSwimlaneKey.