Localization
28 May 20198 minutes to read
All text in Kanban can be localized using ej.Kanban.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyCard | No cards to display |
| SaveButton | Save |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Card |
| SwimlaneCaptionFormat | "- 8 item items " |
| FilterSettings | Filters: |
| Min | Min |
| Max | Max |
| FilterOfText | Of |
| Cards | Cards |
| ItemsCount | Items Count : |
| Unassigned | Unassigned |
| AddCard | Add Card |
| EditCard | Edit Card |
| DeleteCard | Delete Card |
| TopofRow | Top of Row |
| BottomofRow | Bottom of Row |
| MoveUp | Move Up |
| MoveDown | Move Down |
| MoveLeft | Move Left |
| MoveRight | Move Right |
| MovetoSwimlane | Move to Swimlane |
| HideColumn | Hide Column |
| VisibleColumns | Visible Columns |
| PrintCard | Print Card |
| Search | Search |
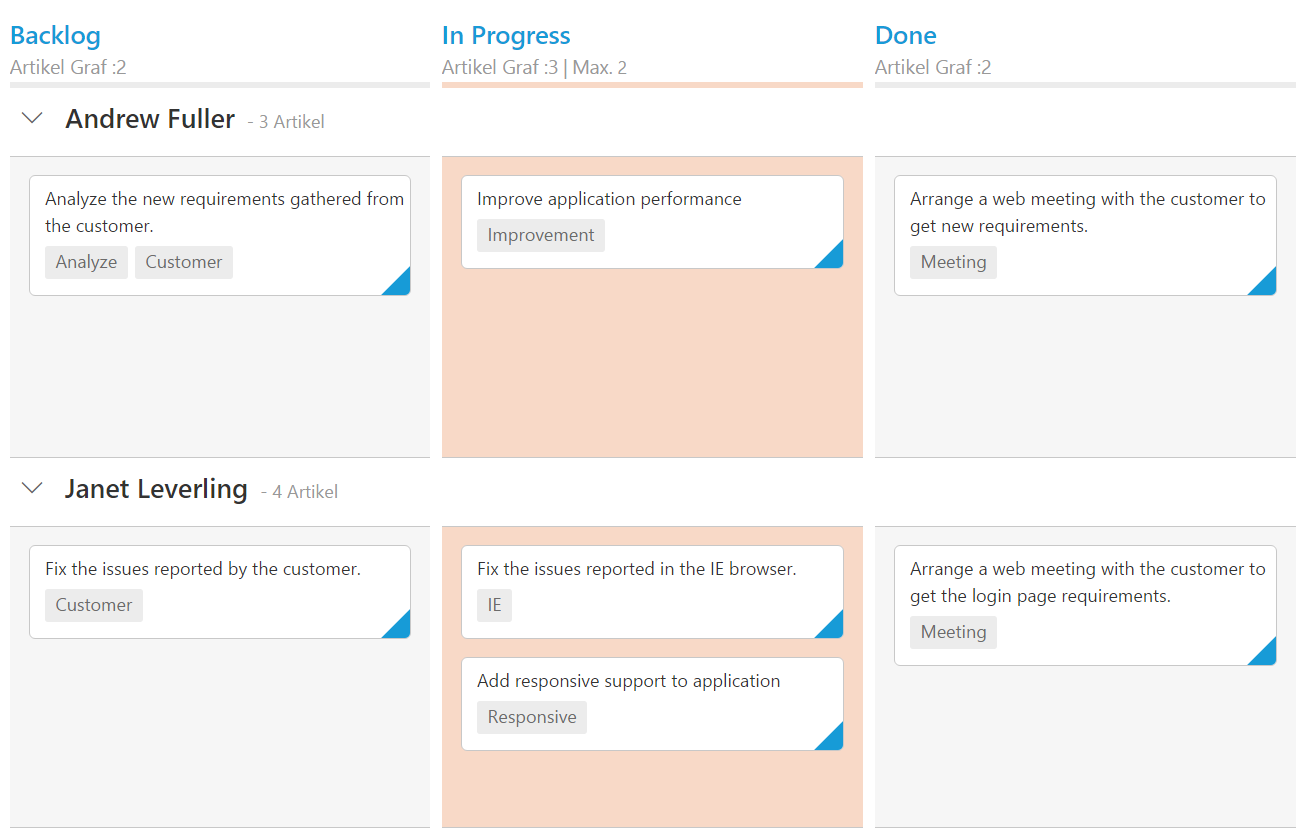
The following code example describes the above behavior.
ej.Kanban.Locale["de-DE"] = {
EmptyCard: "Keine Karten angezeigt werden",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Details von ",
AddFormTitle: "Neue Karte hinzufügen",
SwimlaneCaptionFormat: "- 8 Artikel Artikel ",
FilterSettings: "Filter:",
FilterOfText: "Von",
Max: "Max.",
Min: "Min.",
Cards: "Karten",
ItemsCount:"Artikel Graf :",
Unassigned:"Nicht zugewiesen",
};@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Locale("de-DE")
.EnableTotalCount(true)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Constraints(con => { con.Max(2); }).Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.SwimlaneKey("Assignee")
.PrimaryKey("Id");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

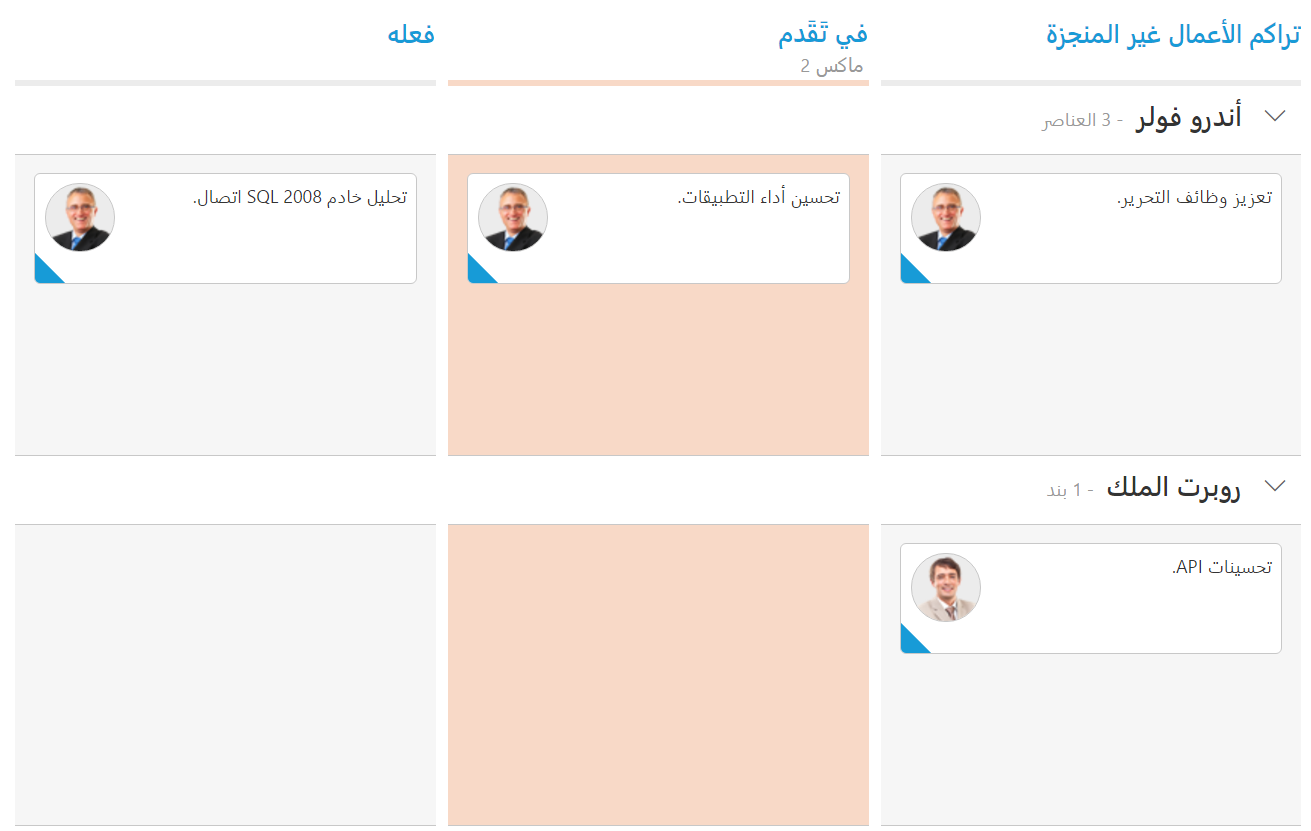
Right to Left (RTL)
By default, Kanban render its text and layout from left to right. To customize Kanban’s direction, you can change direction from LTR to RTL by using EnableRTL as true.
The following code example describes the above behavior.
ej.Kanban.Locale["ar-AE"] = {
EmptyCard: "لا بطاقات لعرض",
SaveButton: "حفظ",
CancelButton: "إلغاء",
EditFormTitle: "تفاصيل ",
AddFormTitle: "إضافة بطاقة جديدة",
SwimlaneCaptionFormat: "- 8 بند العناصر ",
FilterSettings: "مرشحات:",
FilterOfText: "من",
Max: "ماكس",
Min: "دقيقة",
Cards: " بطاقات",
ItemsCount: "عد العناصر:",
Unassigned: "غير معين",
};@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("تراكم الأعمال غير المنجزة").Key("Open").Add();
col.HeaderText("في تَقَدم").Key("InProgress").Constraints(con => { con.Max(2); }).Add();
col.HeaderText("فعله").Key("Close").Add();
})
.AllowTitle(true)
.EnableRTL(true)
.Locale("ar-AE")
.KeyField("Status")
.Fields(field =>
{
field.Color("Type")
.Content("Summary")
.PrimaryKey("Id")
.SwimlaneKey("Assignee");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.