Editing
13 Jun 202324 minutes to read
The Kanban control has support for dynamic insertion, updating and deletion of cards.
Set AllowEditing and AllowAdding property as true to enable editing/inserting respectively. The primary key for the data source should be defined in PrimaryKey, for editing to work properly.
You can start the edit action by double clicking the particular card. Similarly, you can add new card to Kanban either by double clicking the particular cell or on an external button which is bound to call addCard method of Kanban.
Deletion of the card is possible by using deleteCard by passing primary key as attribute.
NOTE
In Kanban, the
primary keycolumn will be automatically set toread onlywhile editing the card which is to avoid duplicate entry in the cards.
Configuring Edit Items
You need to configure the list of data source fields that are allowable in editing state using EditItems property. The Field property of EditItems needs to be mapped with data source fields.
You can map the data source field as title to edit form using Title property of Fields. By default, it’s mapped with PrimaryKey.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditItems(e =>
{
e.Field("Id").Add();
e.Field("Status").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Assignee").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Estimate").EditType(KanbanEditingType.Numeric).NumericEditOptions(new EditorProperties()
{
DecimalPlaces = 2
}).Add();
e.Field("Summary").EditType(KanbanEditingType.TextArea).Add();
});
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Edit modes
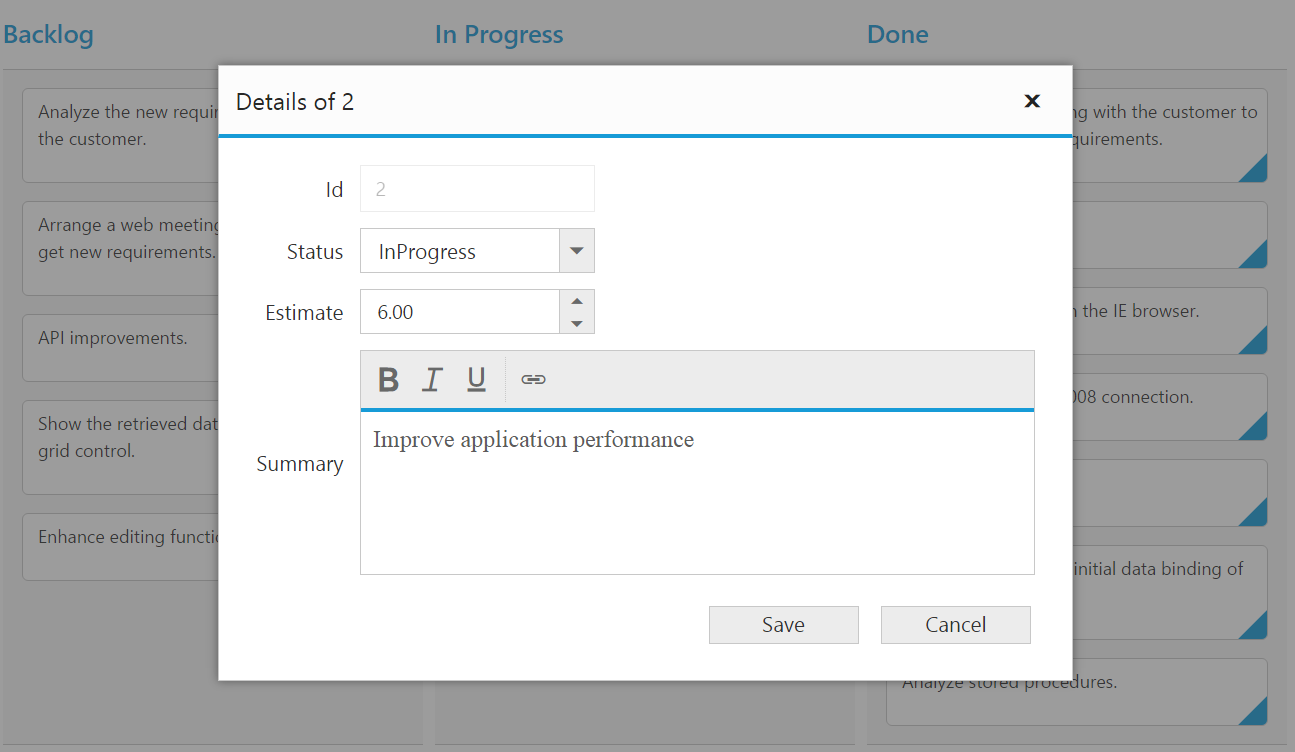
Dialog
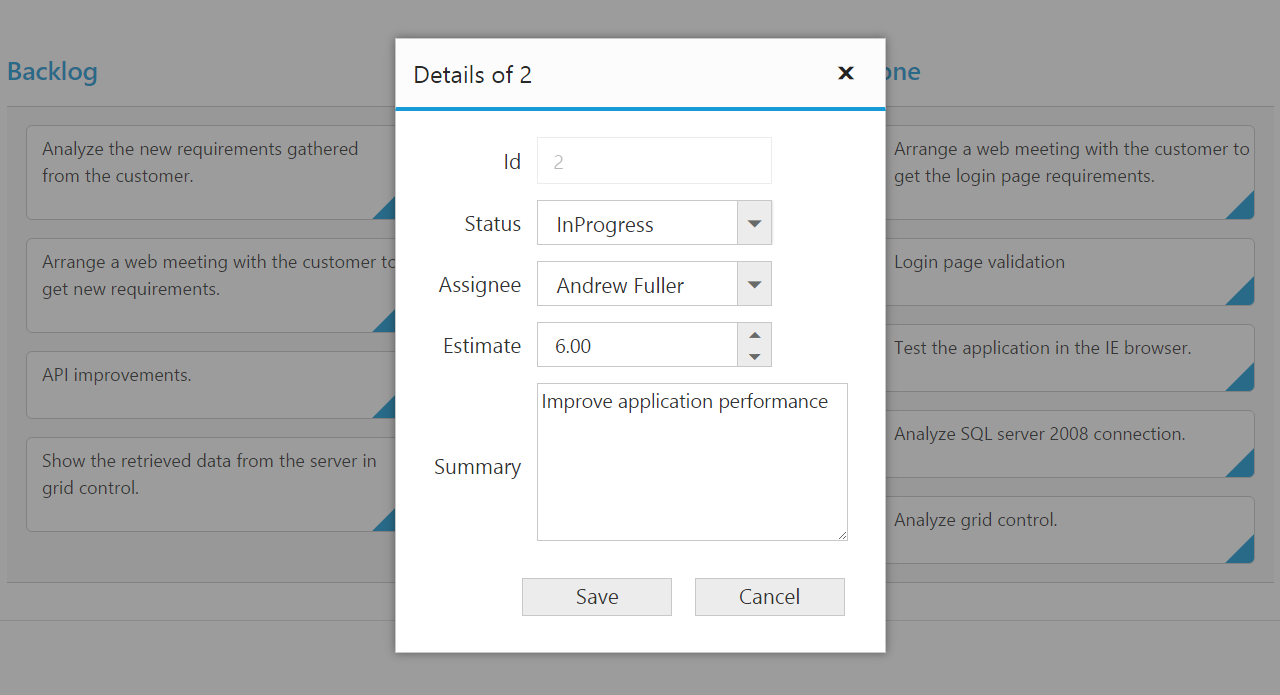
Set EditMode as Dialog to edit data using a dialog box, which displays the fields associated with the data card being edited. Default value is Dialog.
NOTE
For
EditModeproperty you can assign eitherstringvalue (“Dialog”) orenumvalue (ej.Kanban.EditMode.Dialog).
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditItems(e =>
{
e.Field("Id").Add();
e.Field("Status").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Assignee").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Estimate").EditType(KanbanEditingType.Numeric).NumericEditOptions(new EditorProperties()
{
DecimalPlaces = 2
}).Add();
e.Field("Summary").EditType(KanbanEditingType.TextArea).Add();
});
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Dialog Template Form
You can edit any of the fields pertaining to a single card of data and apply it to a template so that the same format is applied to all the other cards that you may edit later.
Using this template support, you can edit the fields that are not bound to EditItems.
To edit the cards using Dialog template form, set EditMode as DialogTemplate and specify the template id to DialogTemplate property of EditSettings.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited card.- For
EditModeproperty you can assignenumvalue (KanbanEditMode.DialogTemplate).
The following code example describes the above behavior.
<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td style="text-align: right;">Id
</td>
<td style="text-align: left">
<input id="Id" name="Id" value="" class="e-field e-ejinputtext valid e-disable" style="text-align: right; width: 175px; height: 28px" disabled="disabled" />
</td>
<td style="text-align: right;">Status
</td>
<td style="text-align: left">
<select id="Status" name="Status">
<option value="Close">Close</option>
<option value="InProgress">InProgress</option>
<option value="Open">Open</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: right;">Estimate
</td>
<td style="text-align: left">
<input type="text" id="Estimate" name="Estimate" value="" />
</td>
<td style="text-align: right;">Assignee
</td>
<td style="text-align: left">
<select id="Assignee" name="Assignee">
<option value="Nancy Davloio">Nancy</option>
<option value="Andrew Fuller">Andrew Fuller</option>
<option value="Janet Leverling">Janet</option>
<option value="Margaret hamilt">Margaret</option>
<option value="Steven walker">Steven walker</option>
<option value="Michael Suyama">Michael</option>
<option value="Robert King">Robert King</option>
<option value="Laura Callahan">Laura Callahan</option>
</select>
</td>
</tr>
</table>
</script>@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.ClientSideEvents(eve => eve.ActionComplete("complete"))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditMode(KanbanEditMode.DialogTemplate)
.DialogTemplate("#template");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}While using template, you can change the elements that are defined in the template, to appropriate Syncfusion JS controls based on the column type. This can be achieved by using ActionComplete event of Kanban. Please refer to following code snippets.
function complete(args) {
if ((args.requestType == "beginedit" || args.requestType == "add") && args.model.editSettings.editMode == "dialogtemplate") {
$("#Estimate").ejNumericTextbox({ value: parseFloat($("#Estimate").val()), width: "175px", height: "34px", decimalPlaces: 2 });
$("#Assignee").ejDropDownList({ width: '175px' });
$("#Status").ejDropDownList({ width: '175px' });
$("#Priority").ejDropDownList({ width: '175px' });
if (args.requestType == "beginedit" || args.requestType == "add") {
$("#Assignee").ejDropDownList("setSelectedValue", args.data['Assignee']);
$("#Priority").ejDropDownList("setSelectedValue", args.data['Priority']);
$("#Status").ejDropDownList("setSelectedValue", args.data['Status']);
}
}
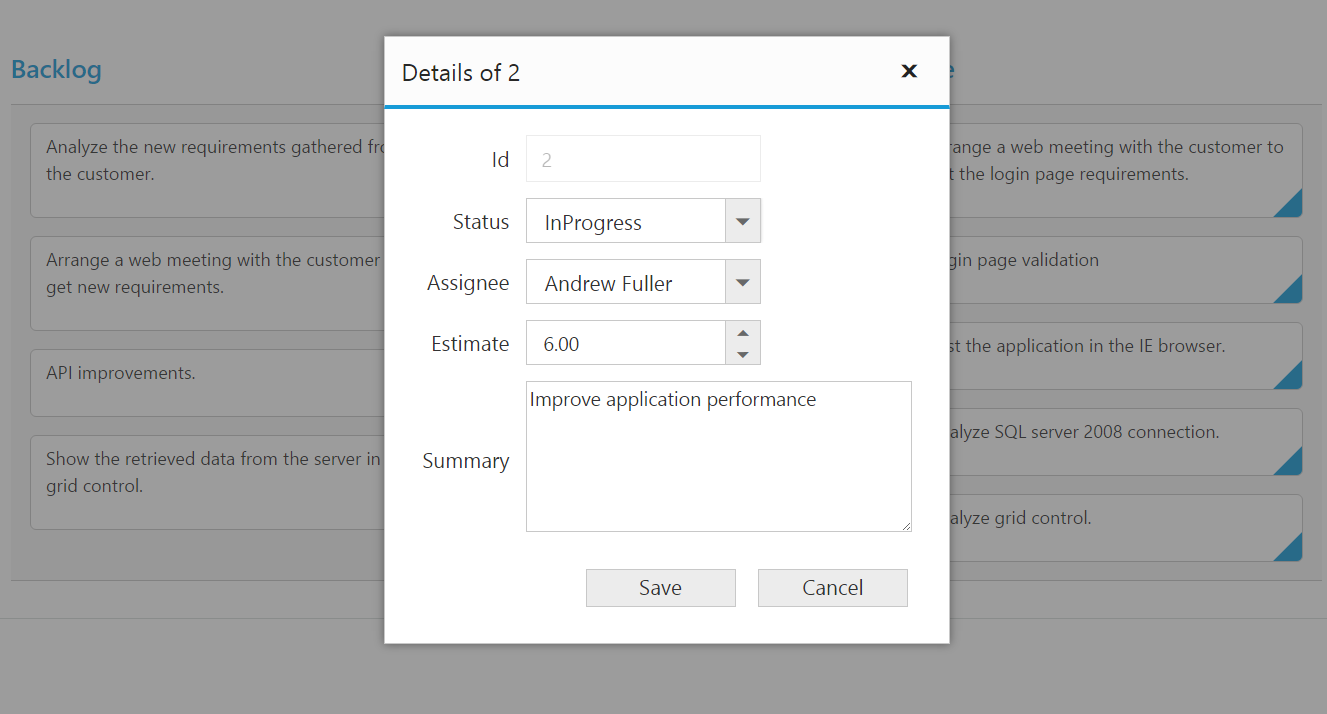
}The following output is displayed as a result of the above code example.

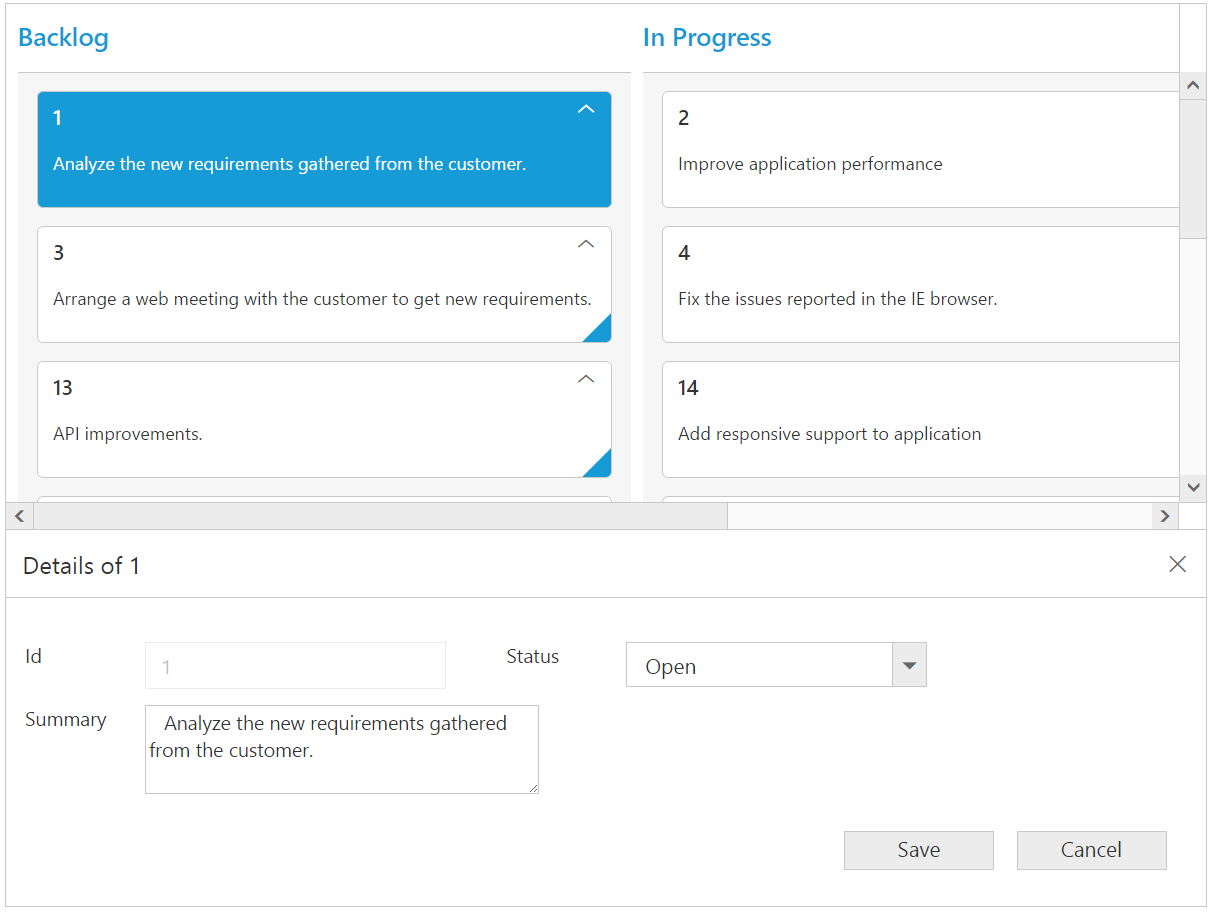
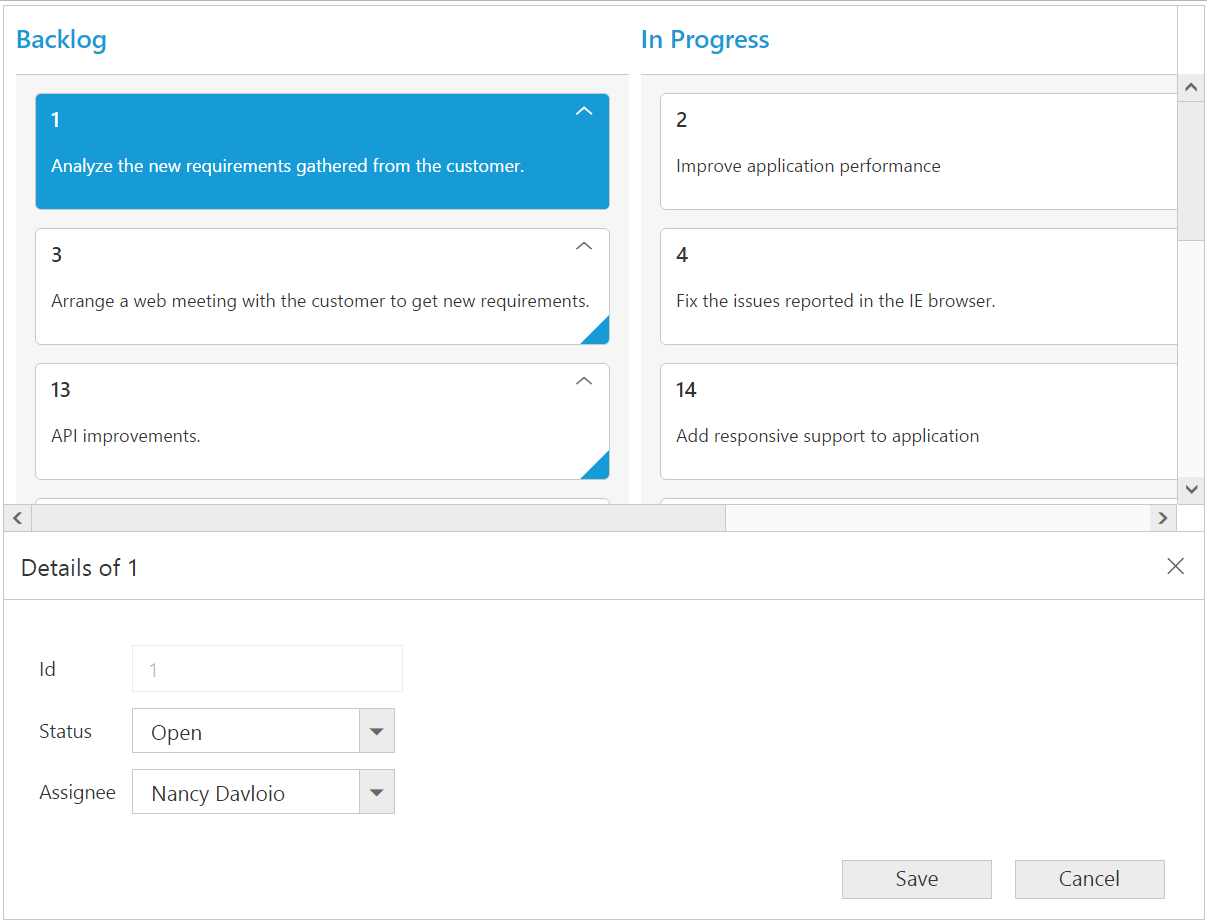
External Form
Set the EditMode as ExternalForm to open the edit form in outside kanban content.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditItems(e =>
{
e.Field("Id").Add();
e.Field("Status").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Summary").EditType(KanbanEditingType.TextArea).Add();
}).EditMode(KanbanEditMode.ExternalForm);
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

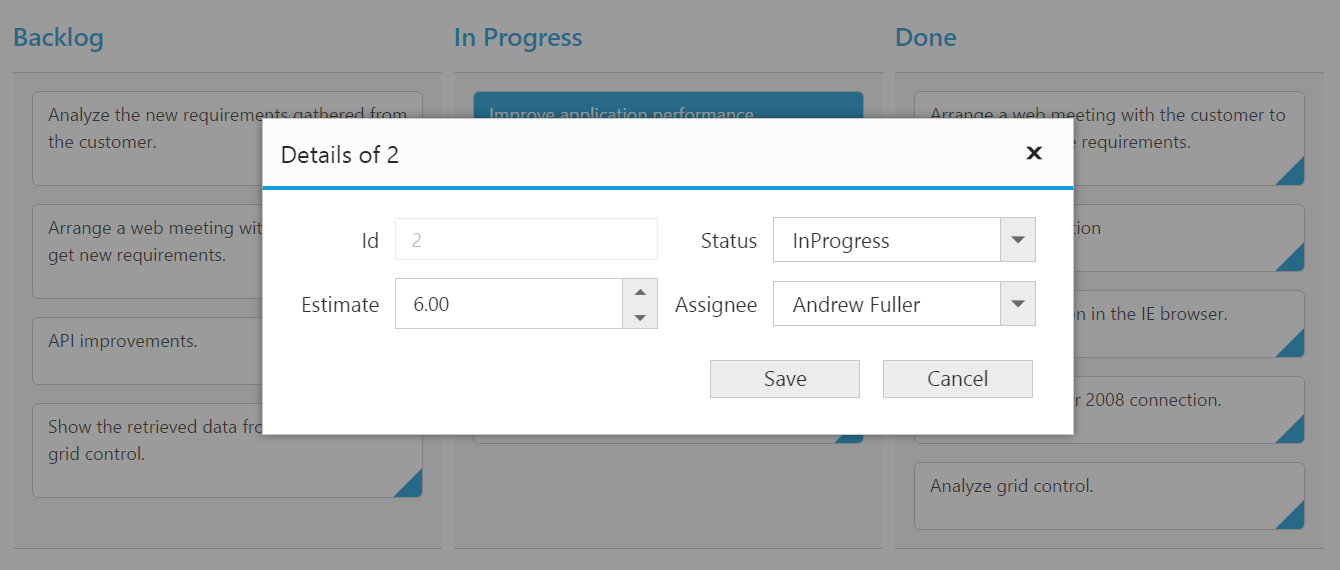
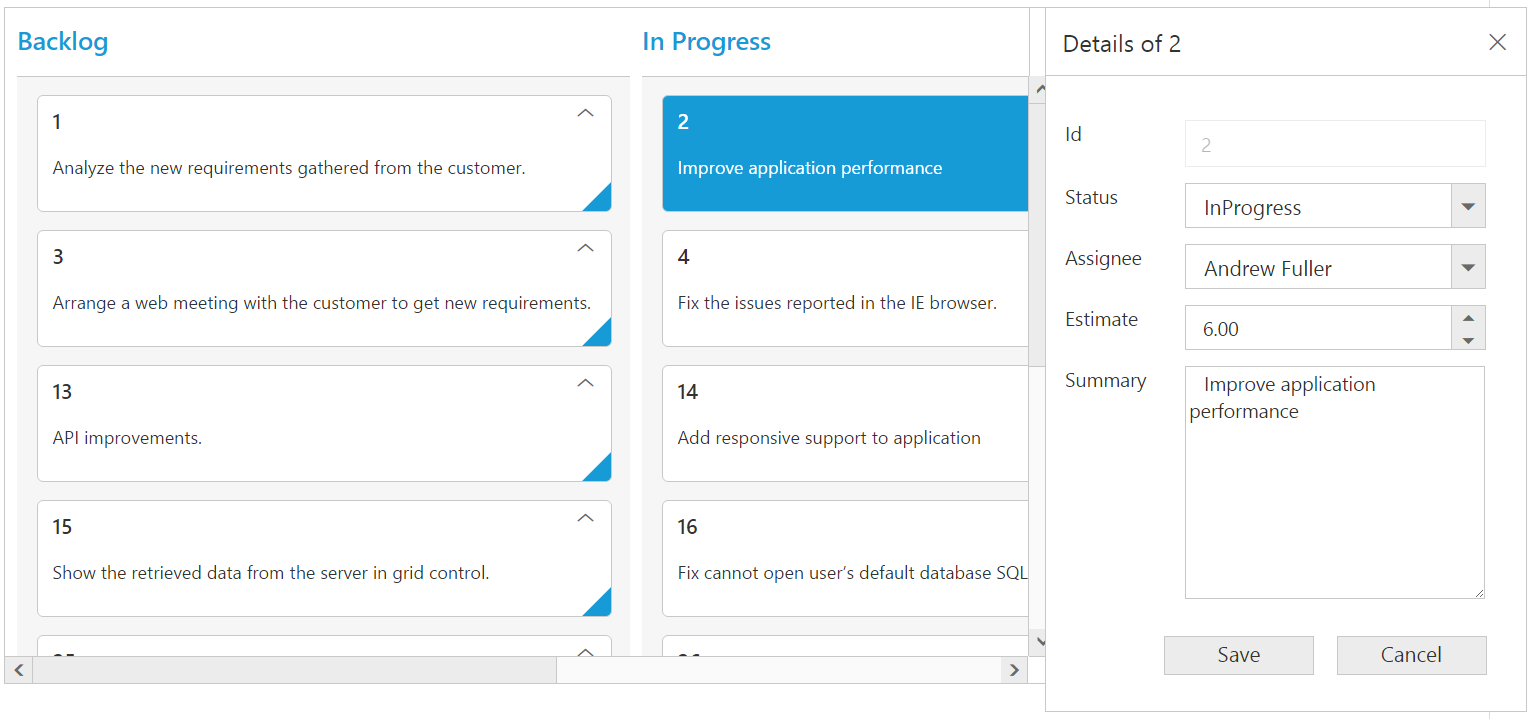
Form Position:
Form Position can be customized by setting the FormPosition property of `EditSettings’ as “right” or “bottom”.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.FormPosition(KanbanFormPosition.Right)
.EditItems(e =>
{
e.Field("Id").Add();
e.Field("Status").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Assignee").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Estimate").EditType(KanbanEditingType.Numeric).NumericEditOptions(new EditorProperties()
{
DecimalPlaces = 2
}).Add();
e.Field("Summary").EditType(KanbanEditingType.TextArea).Add();
}).EditMode(KanbanEditMode.ExternalForm);
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

External Template Form
You can edit any of the fields pertaining to a single card of data and apply it to a template so that the same format is applied to all the other cards that you may edit later.
Using this template support, you can edit the fields that are not bound to Kanban Edit Items.
To edit the cards using External template form, set EditMode as ExternalFormTemplate and specify the template id to ExternalFormTemplate property of EditSettings.
While using template, you can change the elements that are defined in the template, to appropriate Syncfusion JS controls based on the column type. This can be achieved by using ActionComplete event of Kanban.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited card.- For
EditModeproperty you can assignenumvalue (KanbanEditMode.ExternalFormTemplate).
The following code example describes the above behavior.
<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td style="text-align: right;">Id
</td>
<td style="text-align: left">
<input id="Id" name="Id" value="" class="e-field e-ejinputtext valid e-disable" style="text-align: right; width: 175px; height: 28px" disabled="disabled" />
</td>
<td style="text-align: right;">Status
</td>
<td style="text-align: left">
<select id="Status" name="Status">
<option value="Close">Close</option>
<option value="InProgress">InProgress</option>
<option value="Open">Open</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: right;">Assignee
</td>
<td style="text-align: left">
<select id="Assignee" name="Assignee">
<option value="Nancy">Nancy</option>
<option value="Andrew Fuller">Andrew Fuller</option>
<option value="Janet">Janet</option>
<option value="Margaret">Margaret</option>
<option value="Steven walker">Steven walker</option>
<option value="Michael">Michael</option>
<option value="Robert King">Robert King</option>
<option value="Laura Callahan">Laura Callahan</option>
</select>
</td>
</tr>
</table>
</script>@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.ClientSideEvents(eve => eve.ActionComplete("complete"))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditMode(KanbanEditMode.ExternalFormTemplate)
.ExternalFormTemplate("#template");
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}function complete(args) {
if ((args.requestType == "beginedit" || args.requestType == "add") && args.model.editSettings.editMode == "externalformtemplate") {
$("#Assignee").ejDropDownList({ width: '175px' });
$("#Status").ejDropDownList({ width: '175px' });
if (args.requestType == "beginedit" || args.requestType == "add") {
$("#Assignee").ejDropDownList("setSelectedValue", args.data['Assignee']);
$("#Status").ejDropDownList("setSelectedValue", args.data['Status']);
}
}
}The following output is displayed as a result of the above code example.

Cell edit type and its params
The edit type of bound column can be customized using EditType property of Columns. The following Essential JavaScript controls are supported built-in by EditType. You can set the EditType based on specific data type of the column.
| EditType | EditParams | Description | Example |
|---|---|---|---|
| Numeric |
TextBoxes |
control for integers, double, and decimal data’s | NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }) |
| String | HTML Textbox | HTML Textbox | - |
| DatePicker |
DatePicker |
control for date data | DateEditOptions(new DatePickerProperties() { ButtonText="Now"}) |
| DateTimePicker |
DateTimePicker |
control for date data-time data | DateTimeEditOptions(new DateTimePickerProperties() { Enabled=true}) |
| DropDown |
DropDownList |
control for list of data | DropdownEditOptions(new DropDownListProperties() { AllowGrouping=true}) |
| RTE |
RTE |
control for customizing text in RTE format | RTEEditOptions(new RTEproperties() { EnableResize=true}) |
| TextArea | HTML TextArea | Control for multi-line plain-text editing |
NOTE
- If
EditTypeis not set, then by default it will display HTML textbox while editing a card.- For
EditTypeproperty you can assign either string value (numericedit) orenumvalue (ej.Kanban.EditingType.Numeric).
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditItems(e =>
{
e.Field("Id").Add();
e.Field("Status").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Estimate").EditType(KanbanEditingType.Numeric).NumericEditOptions(new EditorProperties()
{
DecimalPlaces = 2
}).Add();
e.Field("Summary").EditType(KanbanEditingType.RTE).RTEEditOptions(new RTEproperties() { Height = "150",MinHeight="100"}).Add();
});
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

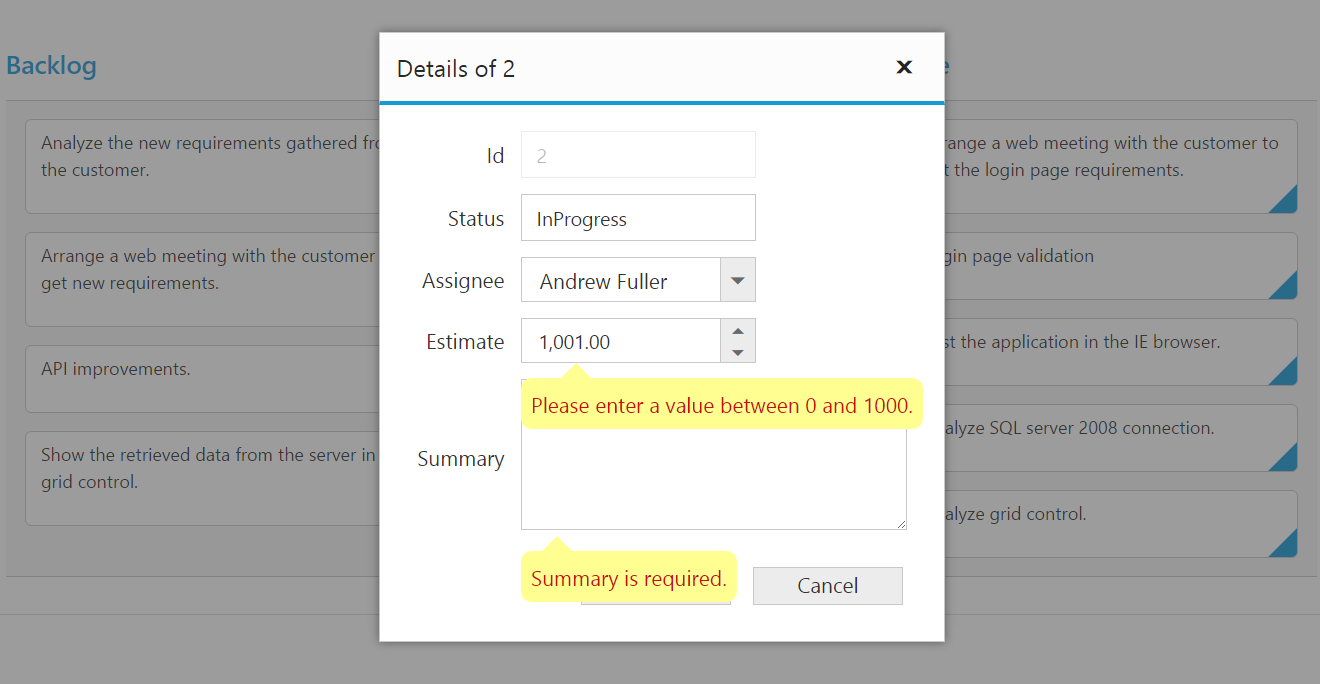
Column Validation
We can validate the value of the added or edited card cell before saving.
The below validation script files are needed when editing is enabled with validation.
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
NOTE
If you enabled the unobtrusive option, then need to refer the jquery.validate.unobtrusive.min.js
file in your application along with the other script.
jQuery Validation
You can set validation rules using ValidationRules property of Columns. The following are jQuery validation methods.
List of jQuery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| rangelength | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| range | Requires the element to be in a given value range. |
| The element requires a valid email. | |
| url | The element requires a valid url. |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Kanban supports all the standard validation methods of jQuery, please refer the jQuery validation documentation link for more information.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id");
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditItems(e =>
{
e.Field("Id").Add();
e.Field("Status").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Assignee").EditType(KanbanEditingType.Dropdown).Add();
e.Field("Estimate").EditType(KanbanEditingType.Numeric).NumericEditOptions(new EditorProperties() { DecimalPlaces = 2 }).ValidationRules(rule => { rule.AddRule("range", "[0,1000]"); }).Add();
e.Field("Summary").EditType(KanbanEditingType.TextArea).ValidationRules(rule => { rule.AddRule("required", true); }).Add();
});
})
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Persisting data in server
Edited data can be persisted in database using RESTful web services.
All the CRUD operations in Kanban are done through DataManager. DataManager have an option to bind all the CRUD related data in server side. Please refer the link to know about the DataManager.
URL Adaptor
You can use the UrlAdaptor of DataManager when binding DataSource from remote data. At initial load of Kanban, using URL property of DataManager, data are fetched from remote data and bound to Kanban. You can map CRUD operation in Kanban to Server-Side Controller action using the property CrudURL.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource(data => data.URL("GetData").CrudURL("Crud").Adaptor(AdaptorType.UrlAdaptor))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").ShowAddButton(true).Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.CustomToolbarItems(custom =>
{
custom.Template("#Delete").Add();
})
.EditSettings(edit =>
{
edit.AllowAdding(true)
.AllowEditing(true)
.EditItems(e =>
{
e.Field("Id").Add();
e.Field("Status").Add();
e.Field("Assignee").Add();
e.Field("Estimate").Add();
e.Field("Summary").Add();
}).EditMode(KanbanEditMode.Dialog);
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.PrimaryKey("Id")
.Priority("RankId");
})
.ClientSideEvents(eve => eve.ToolBarClick("toolbarClick"))
)
<script type="text/javascript">
function toolbarClick(args) {
if (args.itemName == "Delete" && this.element.find(".e-kanbancard").hasClass("e-cardselection")) {
var selected = this.element.find(".e-cardselection");
this.KanbanEdit.deleteCard(selected.attr("id"));
}
}
</script>
<script id="Delete" type="text/template">
<a class="e-customdelete e-icon" />
</script>
<style type="text/css" class="cssStyles">
.e-customdelete:before {
content: "\e800";
line-height: 26px;
min-height: 26px;
min-width: 14px;
display: inline-block;
}
</style>public ActionResult GetData(Syncfusion.JavaScript.DataManager value)
{
var DataSource = db.Tasks.ToList();
DataResult result1 = new DataResult();
DataOperations operation = new DataOperations();
result1.result = DataSource;
result1.count = DataSource.AsQueryable().Count();
if (value.Skip > 0)
result1.result = operation.PerformSkip(result1.result, value.Skip);
if (value.Take > 0)
result1.result = operation.PerformTake(result1.result, value.Take);
return Json(result1, JsonRequestBehavior.AllowGet);
}
public class DataResult
{
public IEnumerable result { get; set; }
public int count { get; set; }
}Please refer to the below screenshot.

Using DataOperations helper class you can perform Kanban action at server side. The in-built methods that we have provided in the DataOperations class are listed below.
- PerformTake
- PerformSelect
- Execute
Accessing CRUD action request details in server side
The Server-Side function must be declared with the following parameter name for each editing functionality.
Parameters Table
| Action | Parameter Name | Example |
|---|---|---|
| Update, Insert, Remove, Crud Update(Multiple cards data will be passed to the server when drag and drop enabled with priority.) | Changed values, Added values, Deleted value |
public ActionResult Crud(List |