Context Menu
28 May 201916 minutes to read
Context menu is used to improve user action with Kanban using popup menu. It can be shown by defining ContextMenuSettings.Enable as true. Context menu has option to add default items in ContextMenuSettings.MenuItems and customized items in ContextMenuSettings.CustomMenuItems.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items | Action |
|---|---|---|
| Header | Hide Column | Hide the current column |
| Visible Columns | Show the column if already hidden | |
| Content | Add Card | Start Add new card |
| Card | Edit Card | Start Edit in current card |
| Delete Card | Delete the current card | |
| Top of Row | Move the card to Top of Row | |
| Bottom of Row | Move the card to Bottom of Row | |
| Move Up | Move the card in Up direction | |
| Move Down | Move the card in Down direction | |
| Move Left | Move the card in Left direction | |
| Move Right | Move the card in Right direction | |
| Move to Swimlane | Move the card to Swim lane which is chosen from given list | |
| Print Card | Print the specific card |
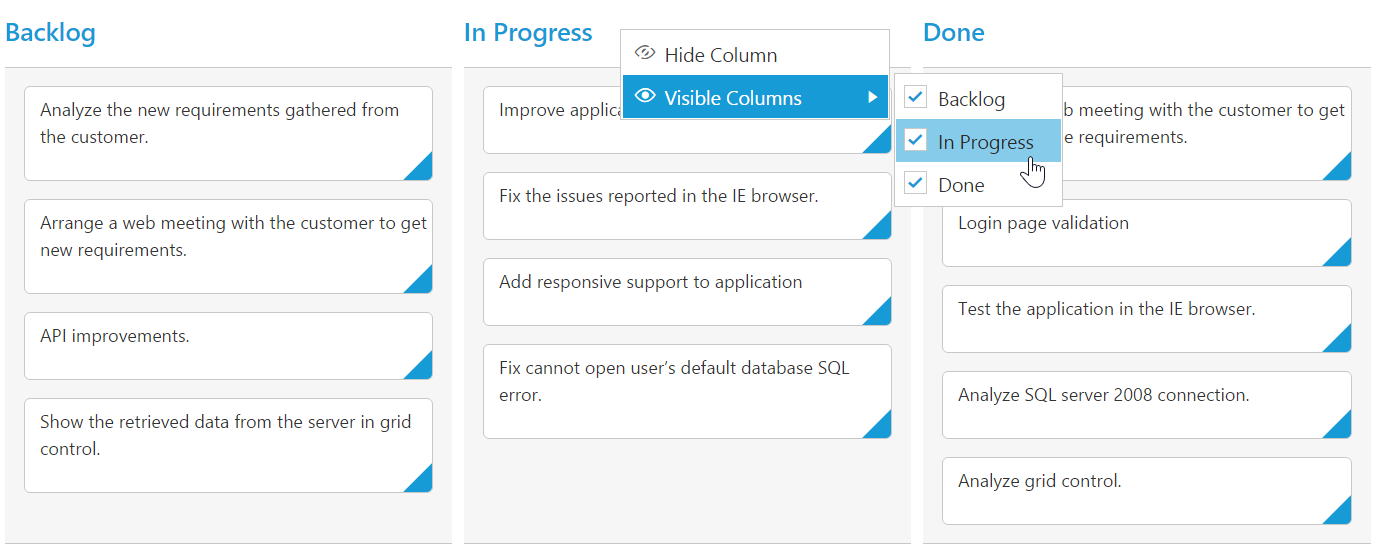
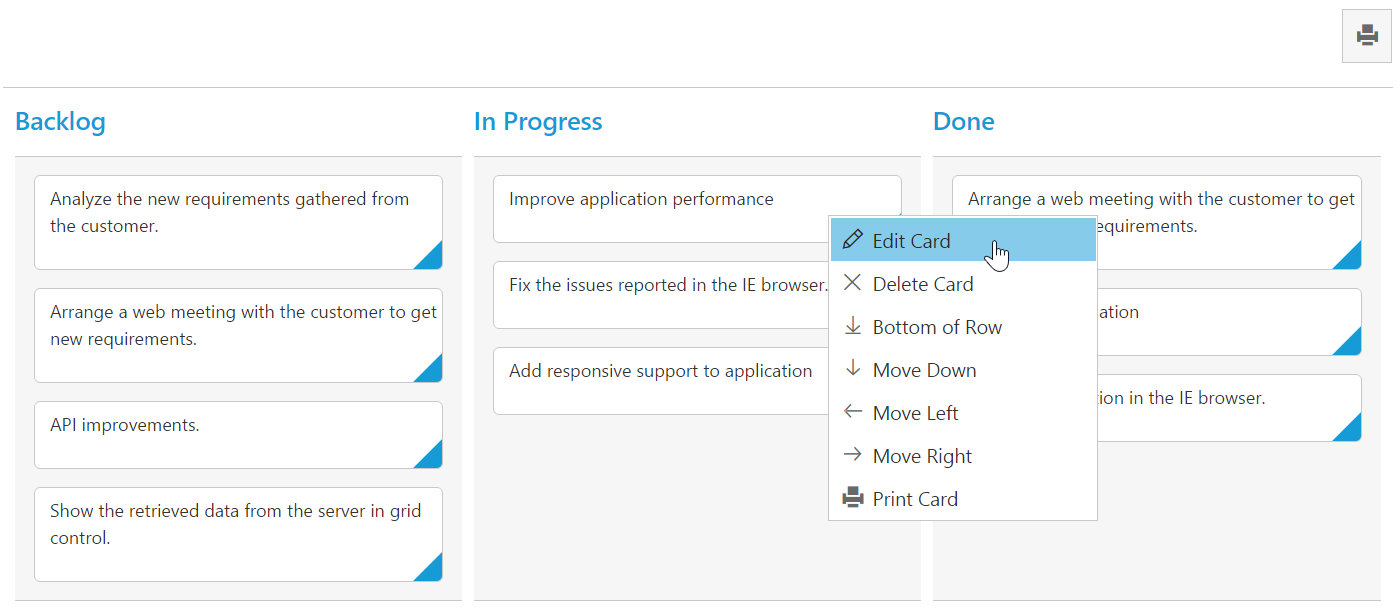
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.PrimaryKey("Id");
})
.ContextMenuSettings(menu => menu.Enable(true))
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.


Custom Context Menu
Custom context menu is used to create your own menu item and its action. To add customized context menu items, you need to use ContextMenuSettings.CustomMenuItems property and to bind required actions for this, use ContextClick event.
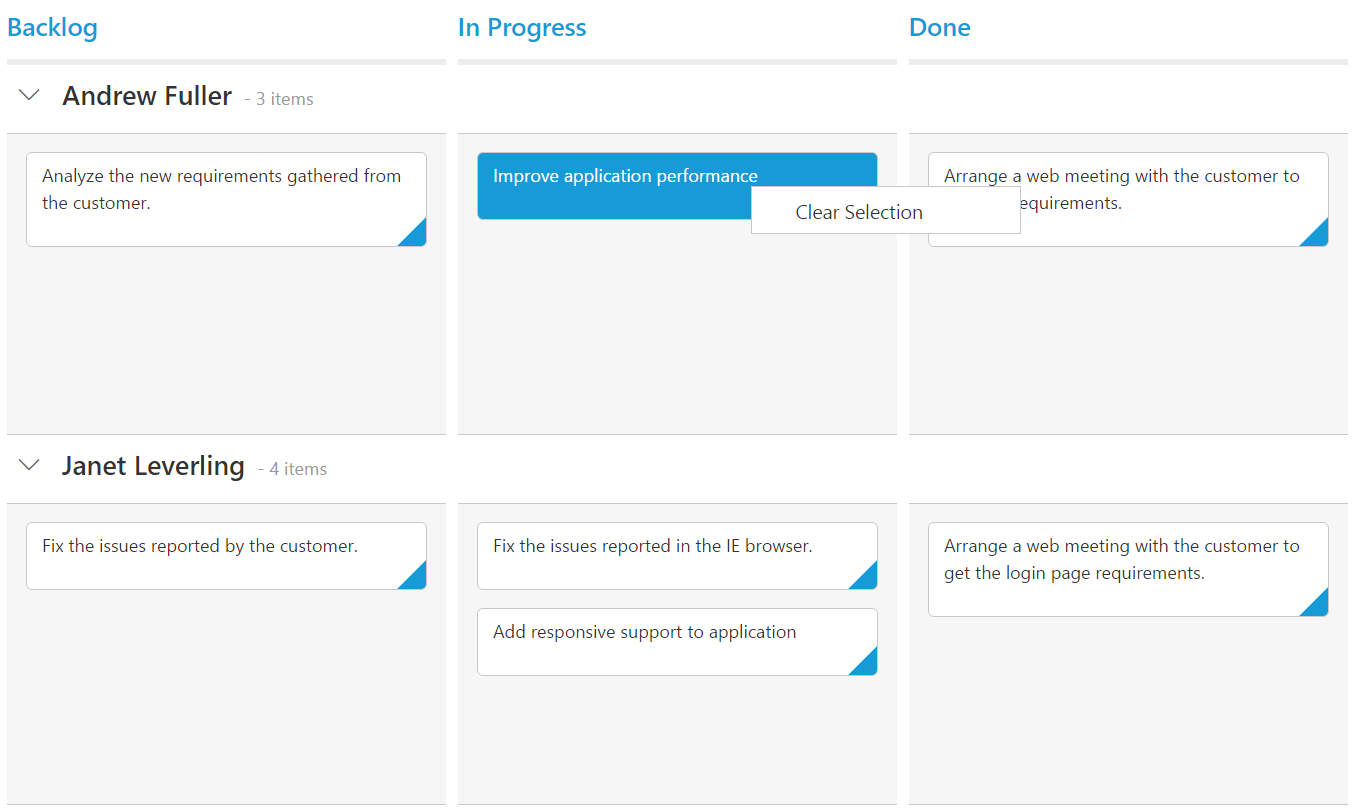
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.SwimlaneKey("Assignee")
.PrimaryKey("Id");
})
.ContextMenuSettings(menu => menu.Enable(true) .MenuItems(item=> item.Reset()).CustomMenuItems(custom => custom.Text("Clear Selection").Target(ContextTarget.All).Add()))
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Sub Context Menu
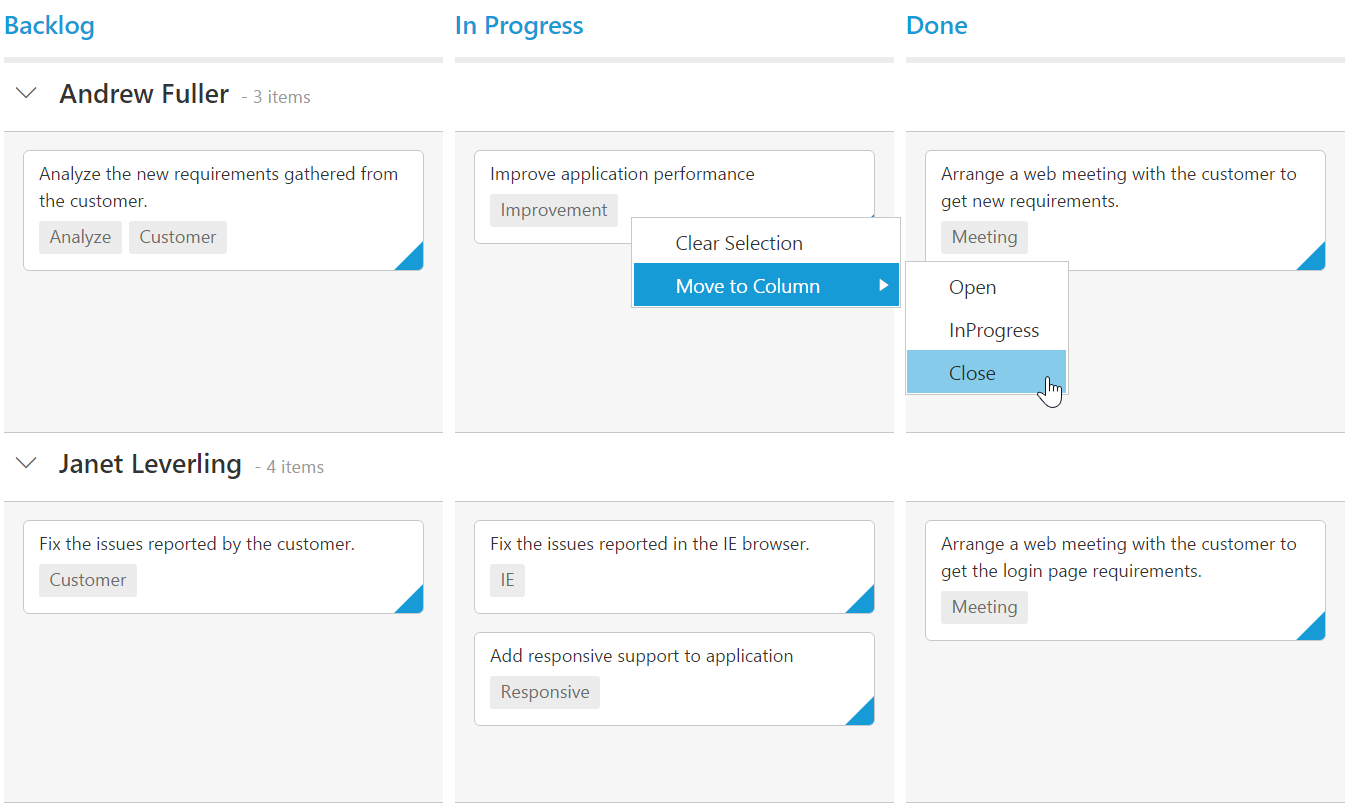
Sub context menu is used to add customized sub menu to the custom context menu item. To add a sub context menu, you need to use ContextMenuSettings.subMenu property and to bind required actions for this, use ContextClick event.
The following code example describes the above behavior.
@(Html.EJ().Kanban("Kanban")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.ClientSideEvents(eve => eve.ContextClick("click"))
.Columns(col =>
{
col.HeaderText("Backlog").Key("Open").Add();
col.HeaderText("In Progress").Key("InProgress").Add();
col.HeaderText("Done").Key("Close").Add();
})
.KeyField("Status")
.Fields(field =>
{
field.Content("Summary")
.Tag("Tags")
.SwimlaneKey("Assignee")
.PrimaryKey("Id");
})
.ContextMenuSettings(menu => menu.Enable(true).MenuItems(item=>item.Add()).CustomMenuItems(custom =>
{
custom.Text("Clear Selection").Target(ContextTarget.All).Add();
custom.Text("Move to Column").Target(ContextTarget.All).Template("#template").Add();
}
))
)namespace MVCSampleBrowser
{
public partial class KanbanController : Controller
{
//
// GET: /Kanban/
public ActionResult KanbanFeatures()
{
var DataSource = new NorthwindDataContext().Tasks.Take(30).ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}<ul id="template">
<li><a>Open</a></li>
<li><a>InProgress</a></li>
<li><a>Close</a></li>
</ul>function click(args)
{
if (args.text == "Clear Selection")
this.clearSelection();
}The following output is displayed as a result of the above code example.